将asp.net core2.0项目部署在IIS上运行
原文:将asp.net core2.0项目部署在IIS上运行
前言:





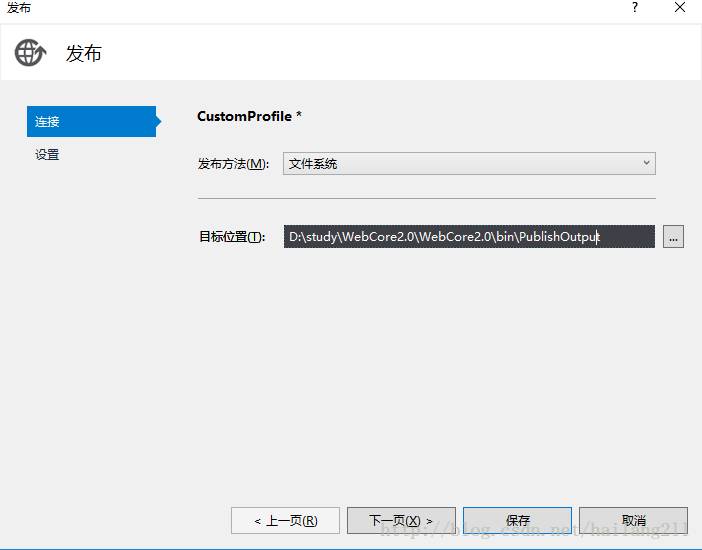
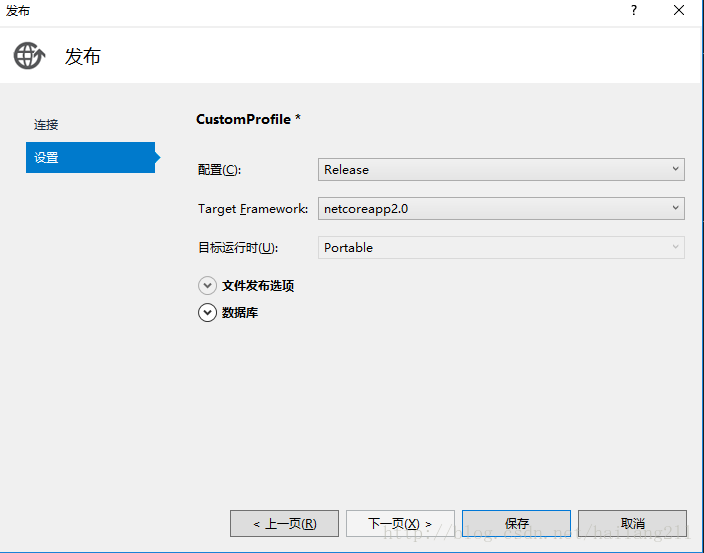
第四步:当然了,你还可以基于CLI的Publish命令进行发布,只需切换到Light.API根目录下,输入以下命令即可
dotnet publish --framework netcoreapp1.1 --output "E:\Publish" --configuration Release
framework表示目标框架,output表示要发布到的目录文件夹,configuration表示配置文件,等同于和上面我们通过管理器来发布的操作,如图:

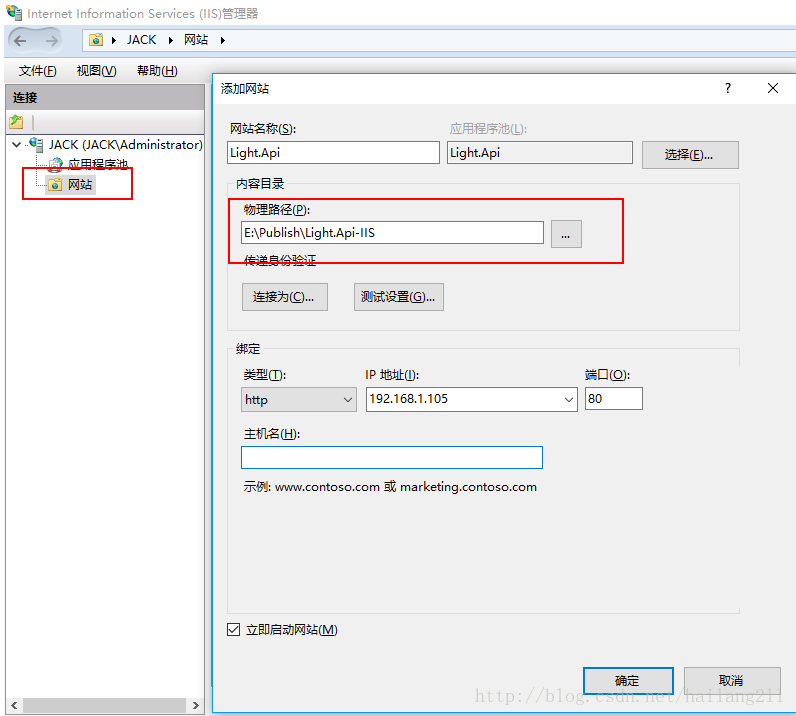
第五步:在IIS中添加网站
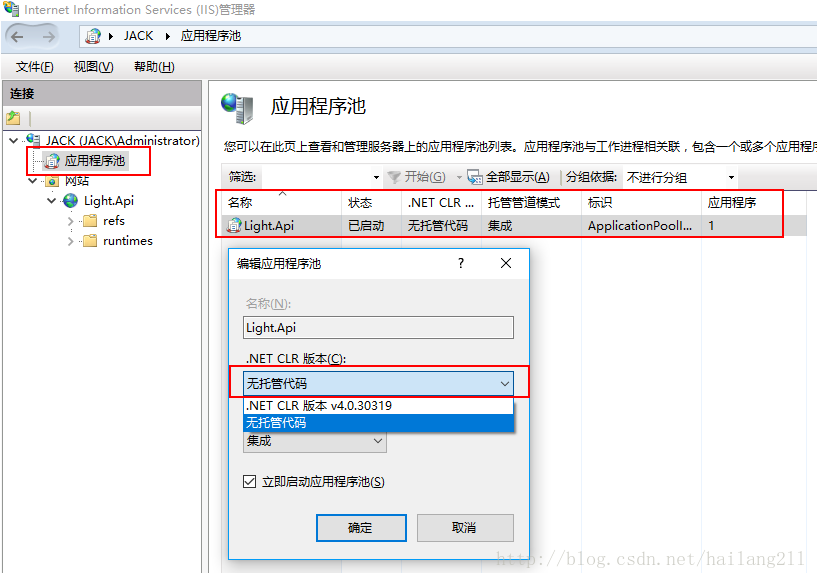
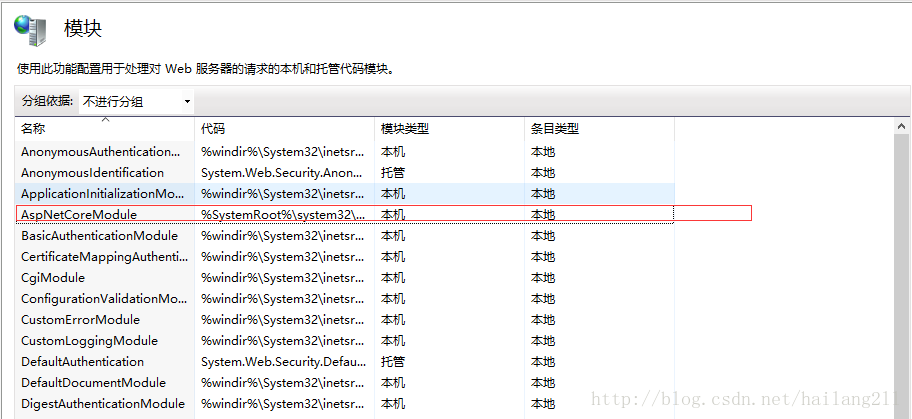
设置应用程序池的.NET CLR版本为“无托管代码”,因为刚才也说了,IIS是作为一个反向代理的角色,并不需要它来托管代码
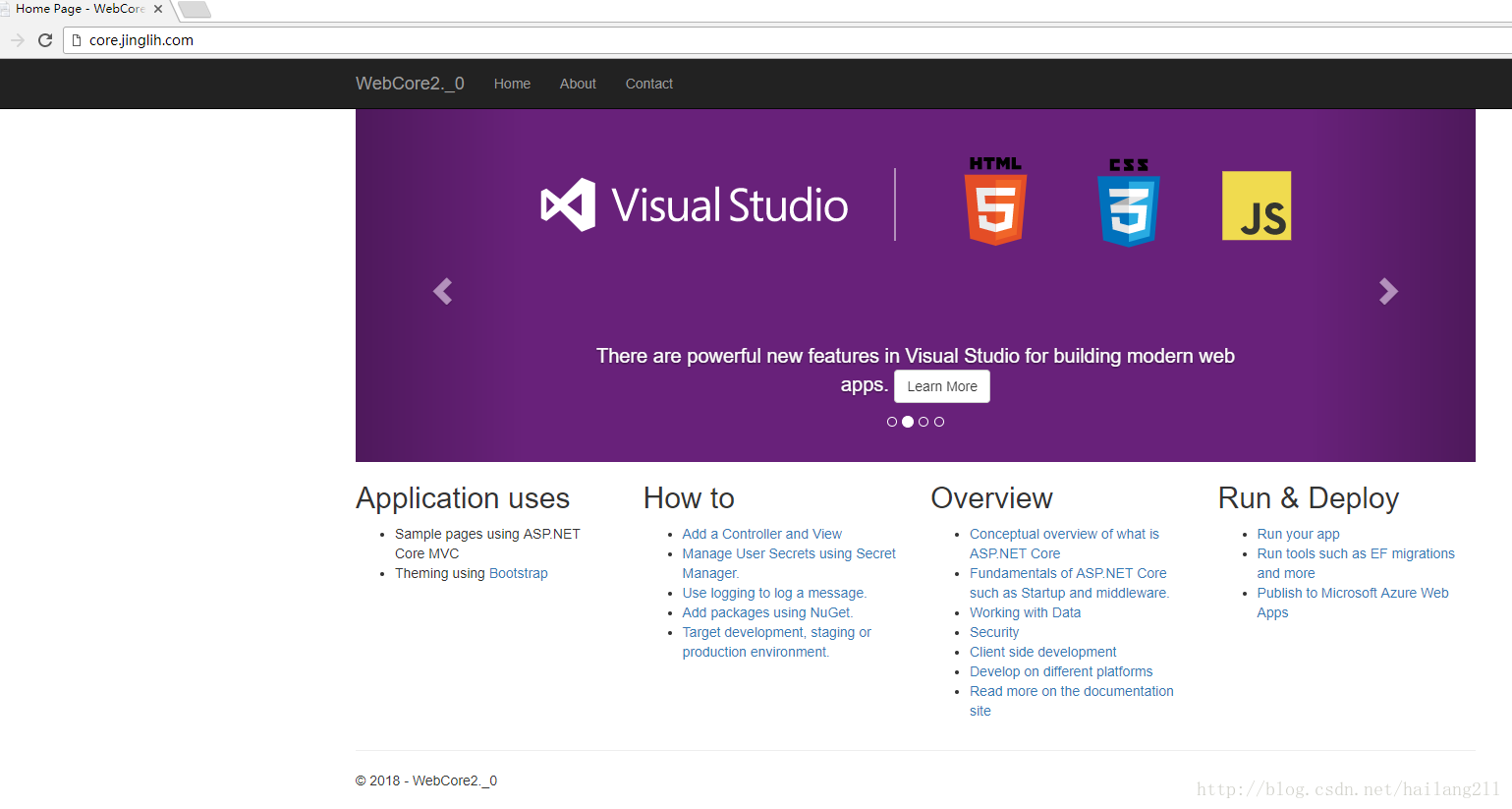
OK,大功告成,浏览一下我们的网站
下一篇文章:asp.net core2.0 部署centos7/linux系统 -- 安装部署(一)
将asp.net core2.0项目部署在IIS上运行的更多相关文章
- MVC 4.0项目部署在IIS上无法浏览的解决方案
本文属于原创,转载请标明出处! MVC 4.0发布后部署到IIS上可能出现无法浏览的问题,浏览器报403的错误. 解决方法是:只需在web.config配置文件里的<system.webServ ...
- 在阿里云Windows Server 上部署ASP .NET CORE2.0项目
近期使用ASP.NET Core2.0对博客进行了重写,在部署到服务器时遇到了一些问题,来记录一下留用. 配置环境 安装 .Net Framework3.5 在IIS管理器上直接开启,这里总是失败,上 ...
- ASP.NET Core WebApi 项目部署到 IIS 服务器的总结
Point: - ASP.NET Core WebApi 项目 - 发布到 IIS 服务器 1. 选择 File System 2. 输入要发布到的路径 # 其它默认,直接发布 3. 打开 IIS,添 ...
- 记:ASP.NET Core开发时部署到IIS上出现HTTP Error 502.5 - Process Failure的解决方案
HTTP Error 502.5 - Process Failure Common causes of this issue: The application process failed to st ...
- Asp.NET Core2.0 项目实战入门视频课程_完整版
END OR START? 看到这个标题,你开不开心,激不激动呢? 没错,.net core的入门课程已经完毕了.52ABP.School项目从11月19日,第一章视频的试录制,到今天完整版出炉,离不 ...
- Asp.Net MVC3.0项目部署到Win7 64过程总结
前言 之前一直是通过Visual Studio直接F5来运行自己编写的项目或者小程序,很少通过部署发布到IIS上面,于是自己便在自己的笔记本上进行测试,结果还真是发现了不少问题,于是自己重新通过虚机程 ...
- Angular4---部署---将Angular项目部署到IIS上
---恢复内容开始--- Angular项目部署到一个IIS服务器上 1.安装URL rewrite组件: 网址:https://www.microsoft.com/en-us/download/de ...
- [转]Angular4---部署---将Angular项目部署到IIS上
本文转自:https://www.cnblogs.com/kingkangstudy/p/7699710.html Angular项目部署到一个IIS服务器上 1.安装URL rewrite组件: 网 ...
- Core项目部署到IIS上delete、put谓词不支持
解决方法:在web.config的system.webServer结点下添加如下代码 <modules runAllManagedModulesForAllRequests="true ...
随机推荐
- 重排序列 & 拓扑排序
http://bookshadow.com/weblog/2016/10/30/leetcode-sequence-reconstruction/ 这道题目,检查重排的序列是否一致. 用了拓扑排序. ...
- 【Python】用Python的“结巴”模块进行分词
之前都是用计算所的分词工具进行分词,效果不错可是比較麻烦,近期開始用Python的"结巴"模块进行分词,感觉很方便.这里将我写的一些小程序分享给大家,希望对大家有所帮助. 以下这个 ...
- 关于ES6(ES2015)的知识点详细总结
ECMAScript6 ECMAScript简称就是ES,你可以把它看成是一套标准,JavaScript就是实施了这套标准的一门语言,现在主流浏览器使用的是ECMAScript5. http://ba ...
- python之经典猜数字
题目:猜数字1.让用户输入1-20,猜数字,可以猜5次.2.每次有提示,大了,或者小了!3.如果超过5次,提示game over. # !/usr/bin/env python # -*- codin ...
- easy ui 验证
$('#IdentityCertificate').validatebox({required:true}); $('#memberName').validatebox({required:true} ...
- 【CS Round #46 (Div. 1.5) A】Letters Deque
[链接]h在这里写链接 [题意] 在这里写题意 [题解] string类模拟 [错的次数] 0 [反思] 在这了写反思 [代码] /* */ #include <cstdio> #incl ...
- 自己写的Android图表库XCL-Charts一些旧的样例
话说有了灵感就要抓住,来了兴趣就要去研究它. 所以尽管近期非常忙.但我还是没有丢下Android图表实现的研究.最终如今我的图表库基类 基本上已经有点模样了.不在是小打小闹,而是能依传入參数非常灵活的 ...
- spyder结束死循环的方法
Ctrl+C 用这个有时候也是不行的,因为如果一直有图片在闪,那么就是直接关了吧 之前记错了一直用ctrl+x不行 导致崩溃,不能重启spyder 但是没有敢再试
- 什么是MVC,什么是WCF
在C#中总会遇到这几个概念,网上搜了一下,做一下总结和比较,东拼西凑,如有雷同,纯属直接拷贝,人懒,但无意侵权. 1.什么是MVC MVC是三个单词的首字母缩写,它们是Model(模型).View(视 ...
- django-rest-framework框架 第三篇 之CRUD视图扩展类(增删改查的优化)
CRUD视图扩展类 1 CreateModelMixin 2 RetrieveModelMixin 3 UpdateModelMixin 4 DestroyModelMixin <1> 创 ...