Django——2 路由分配设置 re_path正则匹配 include总路由 url传参 name使用 模板渲染render方法 模板渲染方法
Django
路由的分配中,
可以设定相应的转换器加以约束,比如只能输入数字,特殊符号。。
形如
from django.urls import path
from . import views urlpatterns = [
path('hello/<int:age>/<name>/', views.hello),
]
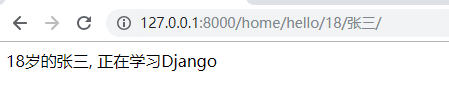
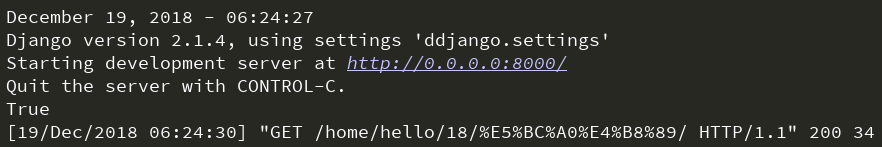
设置views以查看结果:(参数格式不正确的话,会无法显示网页)
from django.http import HttpResponse
# Create your views here. def hello(request, age, name):
return HttpResponse('%d岁的%s, 正在学习Django'%(age, name))

类似的还有:
- str,匹配除了路径分隔符(/)之外的非空字符串,这是默认的形式
- int,匹配正整数,包含0。
- slug,匹配字母、数字以及横杠、下划线组成的字符串。
- uuid,匹配格式化的uuid,如 075194d3-6885-417e-a8a8-6c931e272f00。
- path,匹配任何非空字符串,包含了路径分隔符
re_path正则匹配(了解即可,推荐path方法)
from django.urls import path, re_path
from . import views urlpatterns = [
re_path('^hello/$', views.hello),
re_path('^hello/(?P<yy>[0-9]+)/', views.hello),
]
?p: 固定写法
include总路由设置
在总的项目文件夹下,urls.py一般这样设置:(因为每个app里面都会有很多的路由,这样分类比较方便)
from django.contrib import admin
from django.urls import path, include urlpatterns = [
path('admin/', admin.site.urls),
path('home/', include('book.urls'))
]
然后再app中urls.py中设置:
from django.urls import path
from . import views urlpatterns = [
path('hello/<int:age>/<name>/', views.hello),
]
最后在对应app中设置views.py:
from django.http import HttpResponse
# Create your views here. def hello(request, age, name):
return HttpResponse('%d岁的%s, 正在学习Django'%(age, name))
url参数的传递
urls.py:
from django.urls import path
from . import views urlpatterns = [
path('hello/<int:age>/<name>/', views.hello, {'key': True}),
]
views.py:
from django.http import HttpResponse
# Create your views here. def hello(request, age, name, **kwargs):
if kwargs['key']:
print('True')
return HttpResponse('%d岁的%s, 正在学习Django'%(age, name))

name的作用:
在url的路由配置中加上一个name的设置的话,在使用到url的路径时,都可以用name的别名代替,减少路由修改和维修的代价
主要应用在页面重定向
模板页面的href跳转({% url 'url_name' %})
urls.py
from django.urls import path
from . import views urlpatterns = [
path('old/', views.old_page),
path('new/', views.new_page ,name='new'),
]
views.py
from django.shortcuts import render, redirect, reverse
from django.http import HttpResponse
# Create your views here. def old_page(request):
# return HttpResponse('there is a <b>old</b> page')
return redirect(reverse('new')) def new_page(request):
return HttpResponse('there is a <b>new</b> page')
这样在访问老的页面时,就会自动跳转到新的页面,不再写入url的路径
name的作用:
name参数可以给这个url取一个合适的名字。通过给url取名字,以后在view或者模板中使用这个URL,就只需要通过这个名字就可以了。
这样做的原因是防止url的规则更改,会导致其他地方用了这个url的地方都需要更改,但是如果取名字了,就不要做任何改动了。
模板的渲染:render方法
在项目总的大环境下,新建规定的文件名:templates
在配置文件settings.py中,添加templates到模板配置TEMPLATES中:这样app中就可以使用了模板了
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
templates文件夹中新建对应app数目,对应名字的文件夹(这样方便使用,非硬性),新建html文件,以便views渲染

html:(随意写入)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
* {
background-color: lightgoldenrodyellow;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<h1 style="text-align: center">welcome to my home!</h1><br><br>
<p style="text-align: center; color: royalblue">what do you want?</p>
<a href="{% url 'old' %}">name作用:old页面之无力回天</a><br>
<a href="https://www.baidu.com">有啥不懂得问我</a>
</body>
</html>
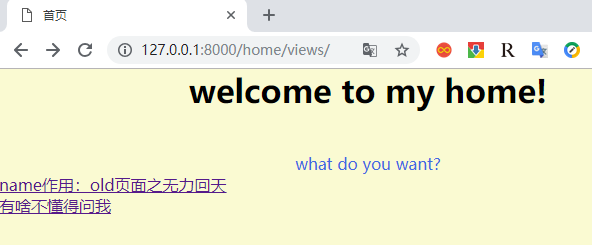
html代码划线处是name的第二个常用处
urls.py:
from django.urls import path
from . import views urlpatterns = [
path('views/', views.show_views, name='show_views')
]
views.py:
def show_views(request):
return render(request, 'book/book_index.html')
访问页面:

name的作用,点击还是会被重定向到new页面
Django——2 路由分配设置 re_path正则匹配 include总路由 url传参 name使用 模板渲染render方法 模板渲染方法的更多相关文章
- Django(五)1 - 4章实战:从数据库读取图书列表并渲染出来、通过url传参urls.py path,re_path通过url传参设置、模板语法
一.从数据库读取图书数据并渲染出来 1)app1/views.py函数books编写 [1]从模型下导入bookinfo信息 [2]从数据库获取图书对象列表 [3]把获取到的图书对象赋值给books键 ...
- js:通过正则匹配获取页面的url中的参数
简介:获取页面参数 原生js: //通过正则匹配获取当前页面的url中的参数 function getUrlParam(name){ var reg = new RegExp("(^|&am ...
- PHP正则匹配邮件地址、URL
匹配邮件 #^[A-Za-z0-9]+[\w\.-]*@[A-Za-z0-9]+[A-Za-z0-9\.-]*[A-Za-z0-9]$# 注意 1. \w 表示的是 [A-Za-z0-9_] 包括下划 ...
- vue 路由 URL传参
源码如下: import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) //全局使用该组件 const ro ...
- 02-url路由分配及模板渲染方式
本章主要内容 1.url基本概念及格式 2.path和re_path 3.模板路径配置 4.模板渲染方式 1.url基本概念及格式 URL(uniform Resoure Locator)统一资源定位 ...
- 初学django框架 (urls,include子路由,render模板渲染)(一)
一.urls url的使用为了告诉django哪个url调用那一段代码 如上左图所示,后面的test,test1如下图所示,为视图函数,通过前面的路径,调用后面函数的代码: 只有输入正确的url才会在 ...
- Python - Django - form 组件内置的正则校验器
app01/models.py: from django.db import models class UserInfo(models.Model): username = models.CharFi ...
- vue初始化、数据处理、组件传参、路由传参、全局定义CSS与JS、组件生命周期
目录 项目初始化 组件数据局部化处理 子组件 父组件 路由逻辑跳转 案例 组件传参 父传子 子组件 父组件 子传父 子组件 父组件 组件的生命周期钩子 路由传参 第一种 配置:router/index ...
- vue父子组件路由传参的方式
一.get方式(url传参): 1.动态路由传参: 父组件: selectItem (item) { this.$router.push({ path: `/recommend/${item.id}` ...
随机推荐
- P1272 重建道路(树形dp)
P1272 重建道路 题目描述 一场可怕的地震后,人们用N个牲口棚(1≤N≤150,编号1..N)重建了农夫John的牧场.由于人们没有时间建设多余的道路,所以现在从一个牲口棚到另一个牲口棚的道路是惟 ...
- poj1988Cute Stacking
题目大意:有几个stack,初始里面有一个cube.支持两种操作:1.move x y: 将x所在的stack移动到y所在stack的顶部.2.count x:数在x所在stack中,在x之下的cub ...
- 什么是JavaScript的转义字符?譬如\n有什么作用?
在JavaScript字符串中,反斜线(\)有着特殊的用途,反斜线后加一个字符,就不再表示它们的字面义了,比如\n就是一个转义字符(escape sequence),它表示的是一个换行符.在表格3-1 ...
- C 语言程序员必读的 5 本书
你正通过看书来学习C语言吗?书籍是知识的丰富来源.你可以从书中学到各种知识.书籍可以毫无歧视地向读者传达作者的本意.C语言是由 Dennis Ritchie在1969年到1973年在贝尔实验室研发的. ...
- windows怎么进如debug调试
主要说一下64位Win7使用debug程序的方法 首先你要下载一个DOSBOX程序 这个程序是一个dos模拟器 这个程序的制作目的是运行经典的DOS游戏 -.- 下载地址:http://www.dos ...
- 【USACO2009 Open】滑雪课程ski
[USACO2009 Open]滑雪课程 Ski Lessons Time Limit: 1000 ms Memory Limit: 131072 KBytes Description 约翰请贝西去科 ...
- python常见的加密方式
1.前言 我们所说的加密方式都是对二进制编码的格式进行加密,对应到python中,则是我妈们的bytes. 所以当我们在Python中进行加密操作的时候,要确保我们的操作是bytes,否则就会报错. ...
- ORACLE SEQUENCE用法(转)
ORACLE SEQUENCE用法 在oracle中sequence就是序号,每次取的时候它会自动增加.sequence与表没有关系. 1.Create Sequence 首先要有CREATE ...
- React Native常用组件在Android和IOS上的不同
React Native常用组件在Android和IOS上的不同 一.Text组件在两个平台上的不同表现 1.1 height与fontSize 1.1.1只指定font,不指定height 在这种情 ...
- html5——动画案例(太阳系)
太阳系主要利用定位,伪元素 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
