Material Design控件使用学习 toolbar+drawerlayout+ Snackbar
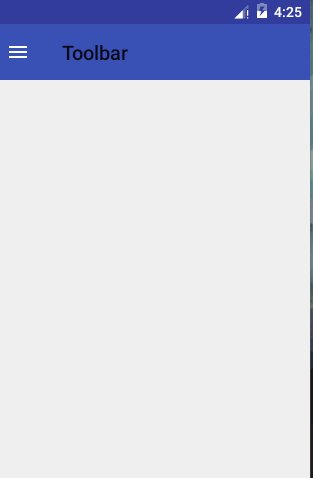
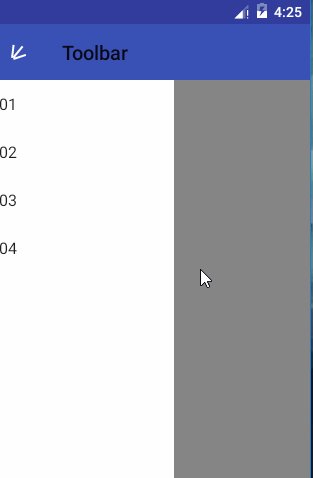
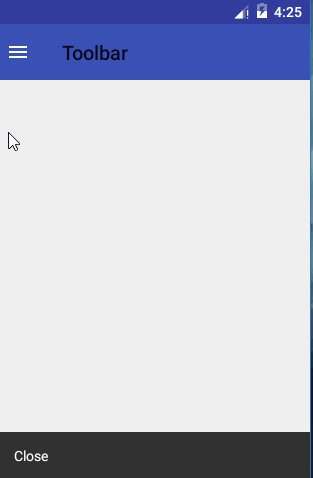
效果

1.,导包design包和appcompat-v7 ,设置Theme主题Style为NoActionbar
2.custom_toolbar.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/tl_custom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.ActionBar">
</android.support.v7.widget.Toolbar>
3.custom_drawerlayout.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dl_left"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--主布局-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_main"
android:layout_width="100dp"
android:layout_height="100dp" />
</LinearLayout>
<!--侧滑菜单-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:layout_gravity="start">
<ListView
android:id="@+id/lv_left_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@null"
android:text="DrawerLayout" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
4.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!--Toolbar-->
<include layout="@layout/custom_toolbar" />
<!--DrawerLayout-->
<include layout="@layout/custom_drawerlayout" />
</LinearLayout>
5.MainActivity
import android.graphics.Color;
import android.support.design.widget.Snackbar;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListView; public class MainActivity extends AppCompatActivity { private Toolbar toolbar;
private DrawerLayout drawerlyout;
private ListView lvLeftMenu;
private ActionBarDrawerToggle mDrawerToggle;
private String[] lvs = {"List Item 01", "List Item 02", "List Item 03", "List Item 04"};
private ArrayAdapter arrayAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViews();
toolbar.setTitle("Toolbar");
toolbar.setSubtitleTextColor(Color.parseColor("#ffffff"));
setSupportActionBar(toolbar);
getSupportActionBar().setHomeButtonEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
mDrawerToggle=new ActionBarDrawerToggle(this,drawerlyout,toolbar,R.string.open,R.string.close){
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
Snackbar.make(drawerView, "Open", Snackbar.LENGTH_SHORT).show();
} @Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
Snackbar.make(drawerView, "Close", Snackbar.LENGTH_SHORT).show();
}
};
mDrawerToggle.syncState();
drawerlyout.setDrawerListener(mDrawerToggle);
arrayAdapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, lvs);
lvLeftMenu.setAdapter(arrayAdapter); } private void findViews() { toolbar= (Toolbar) findViewById(R.id.tl_custom);
drawerlyout= (DrawerLayout) findViewById(R.id.dl_left);
lvLeftMenu= (ListView) findViewById(R.id.lv_left_menu);
}
}
Material Design控件使用学习 toolbar+drawerlayout+ Snackbar的更多相关文章
- Material Design控件使用学习 TabLayout+SwipeRefreshlayout
效果: Tablayout有点类似之前接触过的开源ViewPagerIndicator,将其与viewpager绑定,可实现viewpager的导航功能. SwipeRefreshLayout是官方出 ...
- Android Material Design控件学习(三)——使用TextInputLayout实现酷市场登录效果
前言 前两次,我们学习了 Android Material Design控件学习(一)--TabLayout的用法 Android Material Design控件学习(二)--Navigation ...
- Android Material Design控件学习(一)——TabLayout的用法
前言 Google官方在14年Google I/O上推出了全新的设计语言--Material Design.一并推出了一系列实现Material Design效果的控件库--Android Desig ...
- Android Material Design控件学习(二)——NavigationView的学习和使用
前言 上次我们学习了TabLayout的用法,今天我们继续学习MaterialDesign(简称MD)控件--NavigationView. 正如其名,NavigationView,导航View.一般 ...
- Android Material Design控件使用(一)——ConstraintLayout 约束布局
参考文章: 约束布局ConstraintLayout看这一篇就够了 ConstraintLayout - 属性篇 介绍 Android ConstraintLayout是谷歌推出替代PrecentLa ...
- Android Material Design控件使用(四)——下拉刷新 SwipeRefreshLayout
使用下拉刷新SwipeRefreshLayout 说明 SwipeRefreshLayout是Android官方的一个下拉刷新控件,一般我们使用此布局和一个RecyclerView嵌套使用 使用 xm ...
- Android Material Design 控件常用的属性
android:fitsSystemWindows="true" 是一个boolean值的内部属性,让view可以根据系统窗口(如status bar)来调整自己的布局,如果值为t ...
- Android Material Design控件使用(二)——FloatButton TextInputEditText TextInputLayout 按钮和输入框
FloatingActionButton 1. 使用FloatingActionButton的情形 FAB代表一个App或一个页面中最主要的操作,如果一个App的每个页面都有FAB,则通常表示该App ...
- Android Material Design控件使用(三)——CardView 卡片布局和SnackBar使用
cardview 预览图 常用属性 属性名 说明 cardBackgroundColor 设置背景颜色 cardCornerRadius 设置圆角大小 cardElevation 设置z轴的阴影 ca ...
随机推荐
- 131.lambda表达式小结
C++ 11中的Lambda表达式用于定义并创建匿名的函数对象,以简化编程工作.Lambda的语法形式如下:[函数对象参数](操作符重载函数参数) mutable或exception声明->返回 ...
- Kali linux 2016.2(Rolling)里Metasploit的常用模块
端口扫描 auxiliary/scanner/portscanscanner/portscan/ack ACK防火墙扫描scanner/portscan/ftpbounce FTP跳端口扫描scann ...
- tomcat到底是干什么用的?用大白话讲一下
通俗点说他是jsp网站的服务器之一,就像asp网站要用到微软的IIS服务器,php网站用apache服务器一样,因为你的jsp动态网站使用脚本语言等写的,需要有服务器来解释你的语言吧,服务器就是这个功 ...
- [Bug]C++ XXX:undefined reference to "xxx"
昨天写了个广义表,写完后用clang++编译,结果给我报了一个这样的错 tanglizi@archlinux ~/Code/cpp/DS/genlist $ clang++ main.cpp genl ...
- Incermental GC
目录 增量式垃圾回收 什么是增量式垃圾回收 三色标记算法 GC 标记清除算法的分割 根查找阶段 标记阶段 写入屏障 清除阶段 分配 优点和缺点 缩短最大暂停时间 降低了吞吐量 Steele 的算法 m ...
- Python 上下文(Context)学习笔记
前言 最早接触到with语句的时候,是初学python,对文件进行读写的时候,当时文件读写一般都是用open()函数来对文件进行读写,为了防止读写的过程中出现错误,也为了让代码更加的pythonic, ...
- 紫书 例题 10-9 UVa 1636 (概率计算)
小学数学问题 记得分数比较的时候可以交叉相乘(同号) #include<cstdio> #include<cstring> #define REP(i, a, b) for(i ...
- 四 过滤模式 map Only - 作业完成 bloomFilter、top10、去重
第四部分所有的模式涉及一个共同点: 不会改变原有的记录. 这些模式都是寻找数据子集的,不管结果集的规模是小(top10)还是大(像去重结果). 与第三部分差异是,他们通过对数据的相思子端坐概要与分组来 ...
- Testin实验室:陌陌APP通过率为94.92% 基本满足移动社交需求
Testin实验室:陌陌APP通过率为94.92% 基本满足移动社交需求 2014/11/10 · Testin · 独家评測 11月8日,国内移动社交应用陌陌公开向美国证券交易委员会提交了IPO申请 ...
- python的开发工具UliPad安装篇
之前文章里写过一个搭建windows下搭建Selenium+Eclipse+Python环境,如今认为这个Eclipse太大了,太笨重了,重新启动又慢,像Python脚本轻级语言,不是必需用那么大的工 ...
