微信小程序,前端大梦想(二)
微信小程序之数据缓存实例-备忘录
数据缓存在移动端的使用是非常重要的,既可以减少用户的流量支出又可以提高程序的访问速度和用户体验。每个微信小程序都可以有自己的本地缓存,可以通过 wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)、wx.clearStorage(wx.clearStorageSync)可以对本地缓存进行设置、获取和清理。同一个微信用户,同一个小程序 storage 上限为 10MB。
一、 Wx.setStorage(OBJECT)
将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。
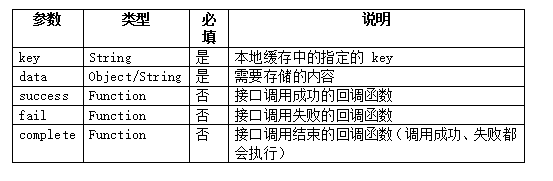
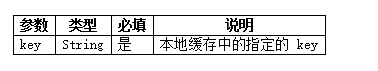
object参数说明:

示例代码:

wx.setStorage({
key:"key",
data:"value"
})

- wx.setStorageSync(KEY,DATA)
将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口。
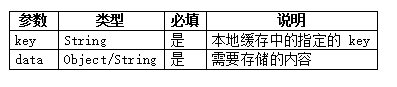
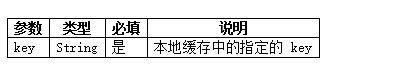
参数说明:

示例代码:

try {
wx.setStorageSync('key', 'value')
} catch (e) {
}

- wx.getStorage(OBJECT)
从本地缓存中异步获取指定 key 对应的内容。
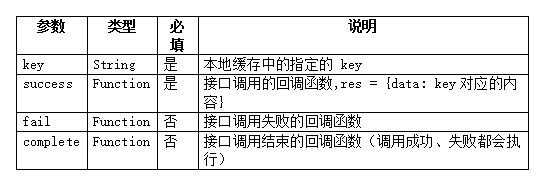
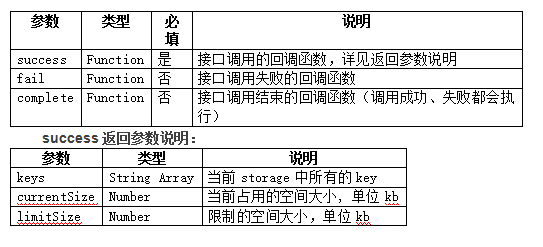
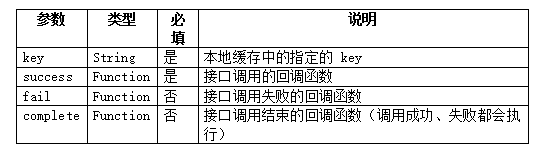
OBJECT参数说明:

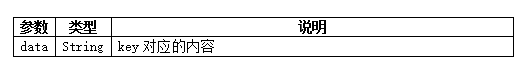
success返回参数说明:

示例代码:

wx.getStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})

- wx.getStorageSync(KEY)
从本地缓存中同步获取指定 key 对应的内容。
参数说明:

示例代码:

try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}

- wx.getStorageInfo(OBJECT)
异步获取当前storage的相关信息
OBJECT参数说明:

示例代码:

wx.getStorageInfo({
success: function(res) {
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
}
})

- wx.getStorageInfoSync
同步获取当前storage的相关信息
示例代码:

try {
var res = wx.getStorageInfoSync()
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
} catch (e) {
// Do something when catch error
}

- wx.removeStorage(OBJECT)
从本地缓存中异步移除指定 key 。
OBJECT参数说明:

示例代码:

wx.removeStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})

- wx.removeStorageSync(KEY)
从本地缓存中同步移除指定 key 。
参数说明:

示例代码:

try {
wx.removeStorageSync('key')
} catch (e) {
// Do something when catch error
}

- wx.clearStorage()
清理本地数据缓存。
示例代码:
wx.clearStorage()
- wx.clearStorageSync()
同步清理本地数据缓存
示例代码:

try {
wx.clearStorageSync()
} catch(e) {
// Do something when catch error
}

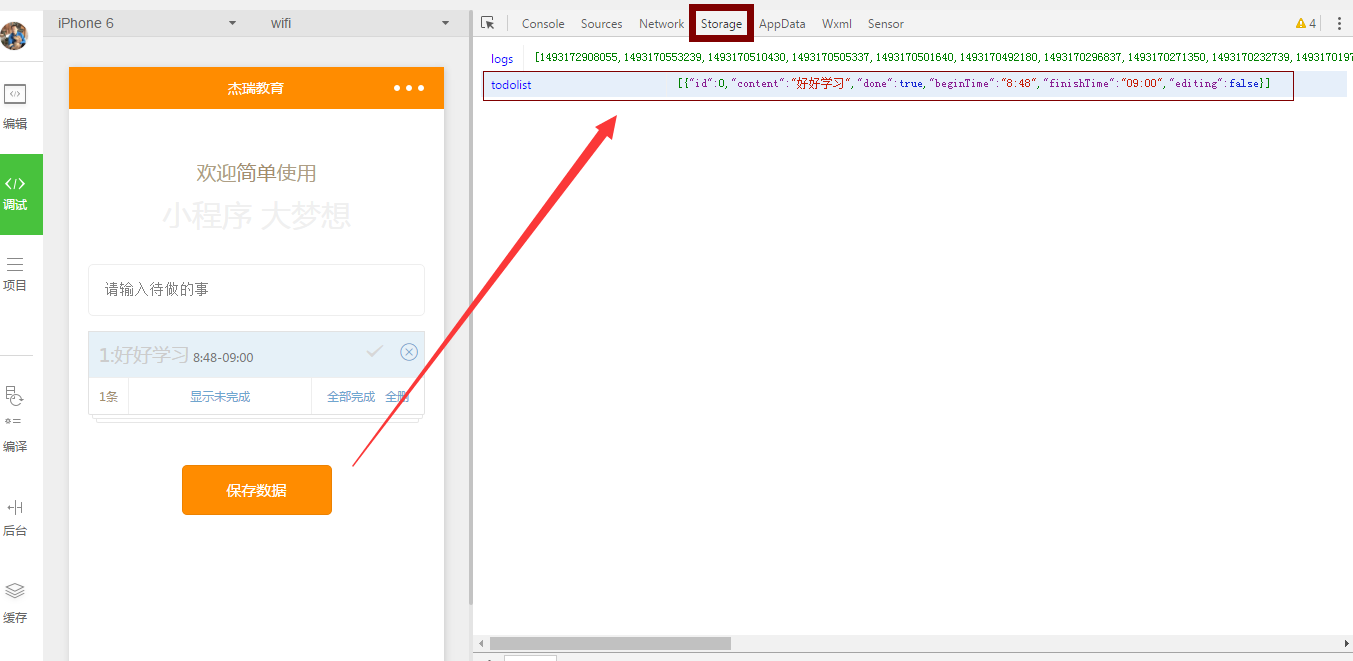
项目效果:


微信小程序,前端大梦想(二)的更多相关文章
- 微信小程序,前端大梦想(二)
微信小程序的视图与渲染 今天我们从四个方面来了解小程序: •组件的基本使用 •数据绑定 •渲染标签 •模板的使用 一.组件的基本使用: 微信小程序为我们的开发提供了丰富的UI组件 ...
- 微信小程序,前端大梦想(六)
微信小程序,前端大梦想(六) 微信小程序之联合百度API实现定位 定位功能对于我们都不陌生,在移动端的应用中更是不可或缺的功能,小程序中也提供了对应的API帮助我们完成定位的实现,但是目前小程序的定位 ...
- 微信小程序,前端大梦想(一)
小程序框架MINA简介 微信公众平台"小程序"具有不是APP胜似APP的效果,是一种不需要下载安装即可使用的应用,它实现了应用"触手可及"的梦想,用 ...
- 微信小程序前端页面书写
微信小程序前端页面书写 WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件.事件系统,可以构建出页面的结构. 一.数据绑定 1. 普通写法 <view ...
- 微信小程序前端样式WXSS书写
微信小程序前端样式WXSS书写 一. WXSS的简单介绍 WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式. 与 CSS 相比,WXSS 扩展的特性有: ...
- 微信小程序《沈航二手书》
微信小程序<沈航二手书> 0x01. 利益相关者 利益相关者:是指与客户有一定利益关系的个人或组织群体,可能是客户内部的(如雇员),也可能是客户外部的(如供应商或压力群体). 根据相关利 ...
- 微信小程序动态生成保存二维码
起源:最近小程序需要涉及到一些推广方面的功能,所以要写一个动态生成二维码用户进行下载分享,写完之后受益良多,特此来分享一下: 一.微信小程序动态生成保存二维码 wxml: <view class ...
- 微信小程序把玩(十二)text组件
原文:微信小程序把玩(十二)text组件 通常文本设置要不在wxml中设置,再要不就是通过weml绑定在js中设置文字. wxml <view > <text>我是文本组件&l ...
- 关于微信小程序前端Canvas组件教程
关于微信小程序前端Canvas组件教程 微信小程序Canvas接口函数 上述为微信小程序Canvas的内部接口,通过熟练使用Canvas,即可画出较为美观的前端页面.下面是使用微信小程序画图的一些 ...
- 微信小程序前端与myeclipse的数据交换过程(SSH)
这是我个人探究微信小程序前端与后端之间的数据交换的过程,再结合个人所学的SSH框架, 编程工具用myEclipse2014工具.当然,前提是后台的项目要部署到tomcat服务器上才行, 然后总结了从后 ...
随机推荐
- node使用express命令报错找不到ejs的解决方法
首先确定已经全局安装过好几遍express和express-generator,但一使用express命令直接报找不到ejs模块,全局和本地安装ejs都没用,nodemon模块报同样错误,找不到deb ...
- win2003系统同步Linux ntp server批处理
最后更新时间: 2018/12/15 一般windows配置时间服务器,只需要在windows系统右下角,点时间,里面配置好对应NTP服务器地址就行, 至多再修改一下注册表 HKEY_LOCAL_MA ...
- idea+spring4+springmvc+mybatis+maven实现简单增删改查CRUD
在学习spring4+springmvc+mybatis的ssm框架,idea整合简单实现增删改查功能,在这里记录一下. 原文在这里:https://my.oschina.net/finchxu/bl ...
- Android布局之FrameLayout
框架布局(帧布局)是最简单的布局形式.所有添加到这个布局中的视图都以层叠的方式显示.第一个添加的控件被放在最底层,最后一个添加到框架布局中的视图显示在最顶层,上一层的控件会覆盖下一层的控件.这种显示方 ...
- 快速创建WCF服务和svcutil.exe工具使用
先简单的创建WCF服务: 系统会自动加上IService1接口 和 Service1 实现类 分别在IService1 和Service1 加上2段代码. [ServiceContract] publ ...
- C++ 容器(一):顺序容器简介
C++提供了使用抽象进行高效编程的方式,标准库中定义了许多容器类以及一系列泛型函数,使程序员可以更加简洁.抽象和有效地编写程序,其中包括:顺序容器,关联容器和泛型算法.本文将简介顺序容器(vector ...
- myeclipse2013 jsp编辑初始化
首先,大家可能有过这种经历.双击打开jsp编辑.它默认会打开视图,这样就使人恼火了,卡死了.所以我们能够自己设jsp的默认打开方式:打开Window-->preferences得: 搜索edit ...
- [Recompose] Merge RxJS Button Event Streams to Build a React Counter Component
Combining input streams then using scan to track the results is a common scenario when coding with s ...
- Bootstrapbutton组
button组同意多个button被堆叠在同一行上.当你想要把button对齐在一起时,这就显得很实用. 基本button组 给div加上class .btn-group <!DOCTYPE h ...
- 26.angularJS $routeProvider
转自:https://www.cnblogs.com/best/tag/Angular/ O'Reilly书上的伪代码 var someModule = angular.module('someMod ...
