【转】在IIS上部署你的ASP.NET Core项目
概述
与ASP.NET时代不同,ASP.NET Core不再是由IIS工作进程(w3wp.exe)托管,而是使用自托管Web服务器(Kestrel)运行,IIS则是作为反向代理的角色转发请求到Kestrel不同端口的ASP.NET Core程序中,随后就将接收到的请求推送至中间件管道中去,处理完你的请求和相关业务逻辑之后再将HTTP响应数据重新回写到IIS中,最终转达到不同的客户端(浏览器,APP,客户端等)。而配置文件和过程都会由些许调整,中间最重要的角色便是AspNetCoreModule,它是其中一个的IIS模块,请求进入到IIS之后便立即由它转发,并迅速重定向到ASP.NET Core项目中,所以这时候我们无需设置应用程序池来托管我们的代码,它只负责转发请求而已。
部署之前要确保你的IIS上已经安装了AspNetCoreModule托管模块,如果没有的话,点击这里进行下载并安装

一、安装IIS
1、在控制面板→程序→启用或关闭Windows功能→勾选Internet Information Services以及Web管理工具下的IIS管理控制台

二、发布项目
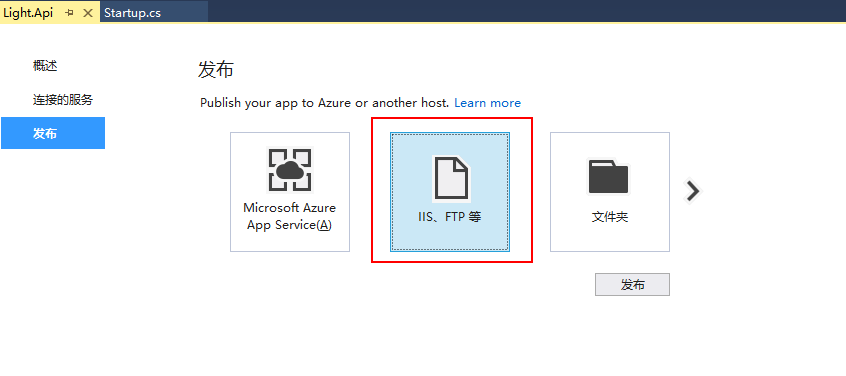
1、发布我们上一篇建好的ASP.NET Core API项目,然后选择IIS,新建一项发布配置

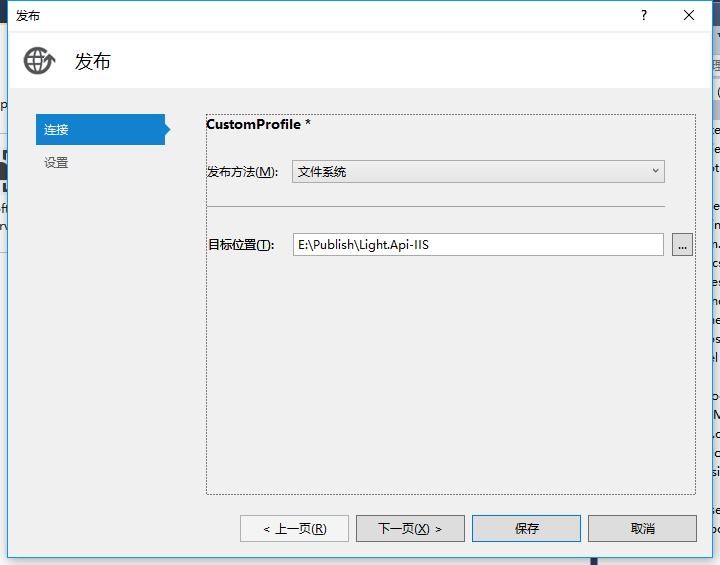
2、发布方法选择文件系统,然后设置一个发布路径

3、配置文件可以根据你线上、线下的环境进行选择,因为是基于.NET Core,所以目标框架为netcoreapp1.1,然后保存发布即可

4、当然了,你还可以基于CLI的Publish命令进行发布,只需切换到Light.API根目录下,输入以下命令即可
dotnet publish --framework netcoreapp1.1 --output "E:\Publish" --configuration Release
framework表示目标框架,output表示要发布到的目录文件夹,configuration表示配置文件,等同于和上面我们通过管理器来发布的操作,如图:

三、在IIS中添加网站
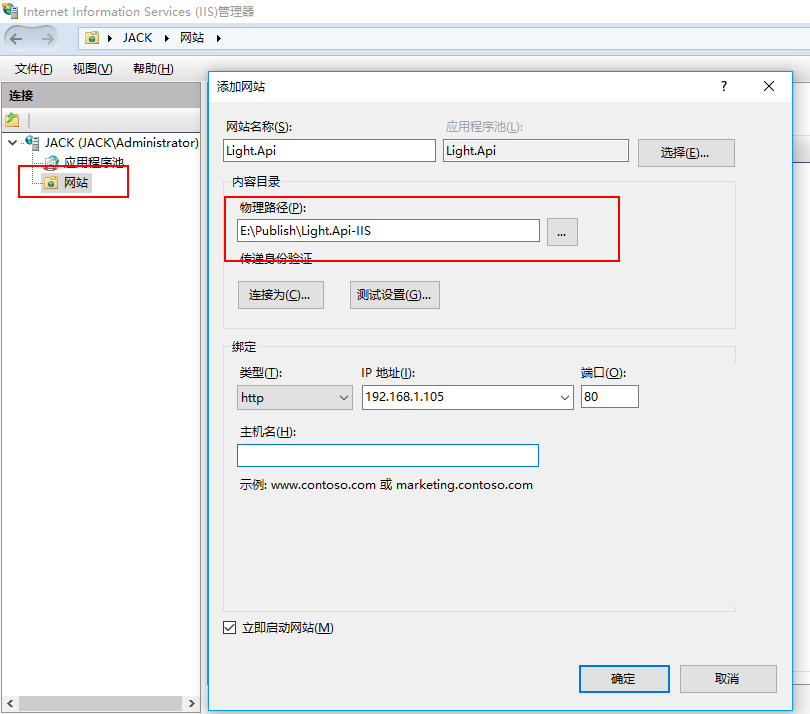
1、添加一个网站,设置一下名称,并将路径指向你刚才发布的文件夹,然后启动网站即可

2、设置应用程序池的.NET CLR版本为“无托管代码”,因为刚才也说了,IIS是作为一个反向代理的角色,并不需要它来托管代码

3、OK,大功告成,浏览一下我们的网站。

此时我的内心是崩溃的,没有任何有用的提示信息,看来只能自己动手查看应用程序的运行日志了
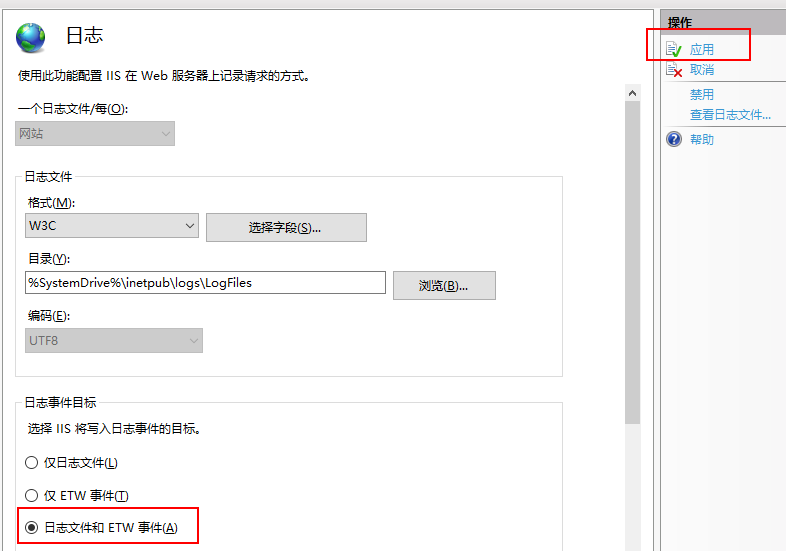
4、设置IIS的日志记录方式为日志文件和ETW事件

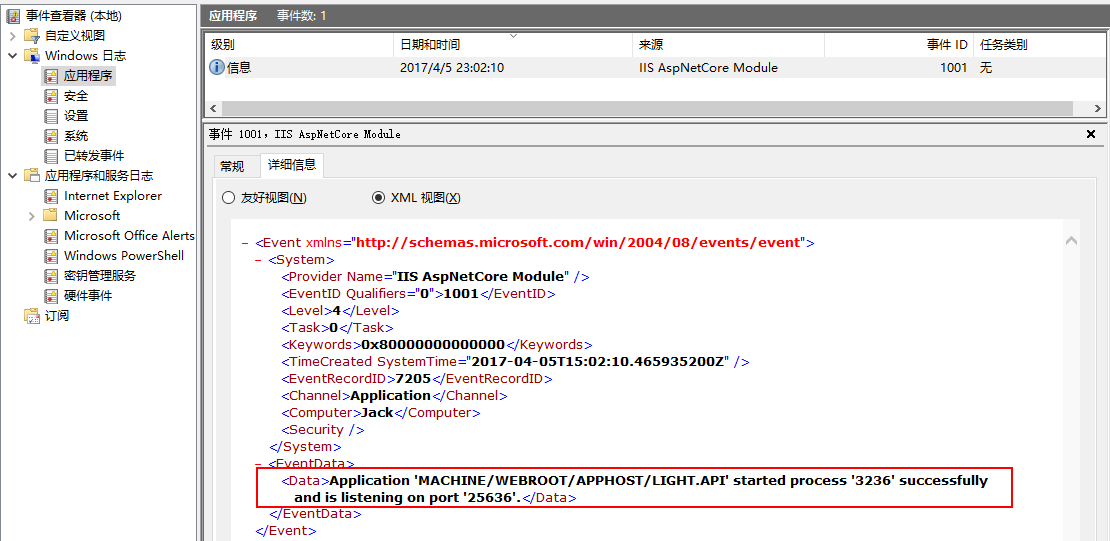
5、重新访问网站,然后打开Windows应用程序日志,你会看到这样一条信息。意思是说你的应用程序已经由PID为3236的进程启动,并且在25636的端口上监听着。

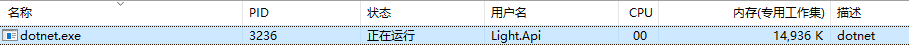
我打开任务管理器查看了一下,说的很对。应该是一切正常才对啊,那为啥访问网站是404呢。

纠结了半天,原来是因为网站没有自动重定向到/swagger/ui页面,重新访问:http://192.168.1.105/swagger/ui,你会看到熟悉的画面

6、最后一点,其实你还可以通过CLI来运行你发布的程序,切换到你发布文件夹下,输入以下命令:
dotnet Light.API.dll
看到这个提示,那么说明你成功了。试着访问一下:http://localhost:5000/swagger/ui

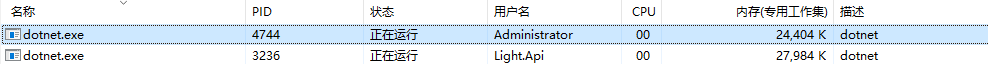
而此时你再回过头来看任务管理器,那么就会又多了一个dotnet的进程

写在最后
至此,整个IIS的搭建已经完成,不知道你是否有所收获。接下来不知道把它发布到Linux上,会有什么样的坑。不管怎样,你的每一步,回过头来看,都是值得的!
转自:http://www.cnblogs.com/wangjieguang/p/core-iis.html
【转】在IIS上部署你的ASP.NET Core项目的更多相关文章
- 在IIS上部署你的ASP.NET Core项目
概述 与ASP.NET时代不同,ASP.NET Core不再是由IIS工作进程(w3wp.exe)托管,而是使用自托管Web服务器(Kestrel)运行,IIS则是作为反向代理的角色转发请求到Kest ...
- 在IIS上部署你的ASP.NET Core项目 (转载)
概述 与ASP.NET时代不同,ASP.NET Core不再是由IIS工作进程(w3wp.exe)托管,而是使用自托管Web服务器(Kestrel)运行,IIS则是作为反向代理的角色转发请求到Kest ...
- 在IIS上部署你的ASP.NET Core 2.1项目
1.在控制面板→程序→启用或关闭Windows功能→勾选Internet Information Services以及Web管理工具下的IIS管理控制台 2.IIS 安装AspNetCoreModul ...
- 在IIS上发布并运行ASP.NET Core
英文原文地址:https://weblog.west-wind.com/posts/2016/Jun/06/Publishing-and-Running-ASPNET-Core-Application ...
- 在IIs上部署asp.net core2.1项目
转自:https://www.cnblogs.com/jasonduan/p/9193702.html 在IIS上部署你的ASP.NET Core 2.1项目 1.在控制面板→程序→启用或关闭Wi ...
- Web Server 在IIS上部署ASP.NET Core项目
在IIS上部署ASP.NET Core项目 一.配置应用程序池为无托管: 二.安装ASPNETCoreModule:(核心) 下载地址:https://go.microsoft.com/fwlink/ ...
- .NET开发框架(五)-IIS上部署ASP.NET Core项目教程
系列教程:从初学者到架构师的一步步蜕变 本篇经验将和大家介绍如何在IIS上部署ASP.NET Core项目,希望对初学.NET CORE的童靴入门有所帮助! 1.打开VS,创建项目,选择ASP.NET ...
- ASP.NET CORE 之 在IIS上部署MVC项目
与ASP.NET时代不同,ASP.NET Core不再是由IIS工作进程(w3wp.exe)托管,而是使用自托管Web服务器(Kestrel)运行,IIS则是作为反向代理的角色转发请求到Kestrel ...
- Express在windows IIS上部署详解
最近公司在用Express+angularjs+wcf开发系统,让我在windows上部署系统,遇到不少问题,不过最后还是解决了,在IIS上部署系统, 首先windows需安装以下软件: 1.node ...
随机推荐
- 使用UMDH进行内心泄露分析
事前准备 1.安装windbg,安装好后在path中添加其安装目录(目的是为了执行命令行简单) 2.(设置符号路径,一般为接口所在路径)运行cmd,执行命令:set _NT_SYMBOL_PATH=d ...
- mwArray与C++接口
1.Matlab调用C++:http://blog.csdn.net/zouxy09/article/details/20553007 摘录下效果图: 2.mwArray类操作:http://blog ...
- mysql的模糊查询
mysql模糊查询like/REGEXP(1)like / not like MySql的like语句中的通配符:百分号.下划线和escape %:表示任意个或多个字符.可匹配任意类型和长度的字符. ...
- UVa10082 没有通过
#include<stdio.h> char s[]={"`1234567890-=QWERTYUIOP[]\ASDFGHJKL;'ZXCVBNM,./"},b[100 ...
- 我的C++笔记(类与对象)
/* * Main.cpp * * Created on: 2015-7-24 * Author: feiruo */ /* * 类与对象: * * 1.抽象: * 面向对象方法中的抽象,是指对具体问 ...
- MongoDB_基础知识
mongoDB术语:database-数据库,collection-数据库表/集合,document-数据记录行/文档,field-数据字段/域,index-索引,primary key-主键(Mon ...
- JS 九九运算表
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- day26 hashlib, logging
目录 hashlib hmac uuid logging v1 v2 v3 看了这个,上面的当作没看过 hashlib 为了防止密码在传输过程被抓取 对字符进行加密,相当于是一个自定义的字符编码表 原 ...
- OPENGL学习【一】VS2008开发OPENGL程序开发环境搭建
1.VS2008工具自行在网上下载安装,现只提供VS2008开发工具中配置OPENGL环境的详细步骤.开发包及编译工具会在下方一并放出链接. 2.打开CMake的工具,主要的配置信息如下,按照数字顺序 ...
- [luogu4107 HEOI2015] 兔子与樱花(树形dp+贪心)
传送门 Description 很久很久之前,森林里住着一群兔子.有一天,兔子们突然决定要去看樱花.兔子们所在森林里的樱花树很特殊.樱花树由n个树枝分叉点组成,编号从0到n-1,这n个分叉点由n-1个 ...
