vue打包后显示空白正确处理方法
vue打包后显示空白正确处理方法是
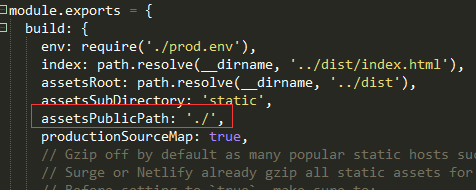
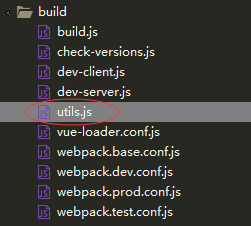
1、找到配置文件(js与css加载不上)

修改

这样打包处理可以打开但是页面样式会找不到
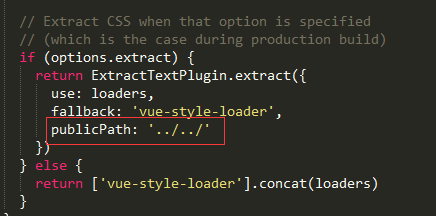
2、修改(针对css中的图片加载不上)


找到对应的位置加上publicPath: '../../' 然后就成功了!
很多朋友还遇到这样的问题 vue打包后index文件一片空白,怎么回事呢?
vue项目你npm run build打包后,点开index文件打开一片空白,
并报错解决方法:路径问题,
总结
以上所述是小编给大家介绍的vue打包后显示空白正确处理方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
vue打包后显示空白正确处理方法的更多相关文章
- vue打包后js和css、图片不显示,引用的字体找不到问题
vue打包后js和css.图片不显示,引用的字体找不到问题:图片一般都是背景图片. 一.vue打包出现js和css不显示问题: 1.不使用mode:'history' 2.使用mode:'histor ...
- vue打包后空白页问题全记录 (background路径,css js404,jsonp等);
总结一下vue打包后问题全记录:大部分开发者webpack基本上都是拿来就用的(并没有系统化的研究). 一 >>> 打包之后的静态文件不能直接访问:(例如dist)打包后搭个服务器才 ...
- vue打包后出现一些map文件的解决方法
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1.运行 cnpm run build 开始 ...
- Vue打包后出现一些map文件
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1,运行 cnpm run build 开始 ...
- VUE 打包后关于 -webkit-box-orient: vertical; 消失,导致多行溢出不管用问题
VUE 打包后 -webkit-box-orient: vertical; 样式消失,导致页面样式爆炸,看了看解决方案,在这里总结一下: 实际上是 optimize-css-assets-webpac ...
- vue打包后运行在本地/非服务器端环境的访问路径
vue打包前的配置: 项目目录下--> config文件夹---> index.js: build: { assetsPublickPath: './', // 设置成相对路径 ...
- 【整理】 vue-cli 打包后显示favicon.ico小图标
vue-cli 打包后显示favicon.ico小图标 https://www.cnblogs.com/mmzuo-798/p/9285013.html
- vue打包后页面显示空白但是不报错
在使用vue打包的时候页面显示空白,并且控制台不报错 设置vue-router的时候mode设置为history模式了,这种模式要有后台的配合,一般还是使用哈希模式就不会出现页面空白了.
- 超过两行显示省略号 -webkit-line-clamp、-webkit-box-orient vue打包后不起作用
为了实现两行显示缩略显示,但是本地是可以显示,打包后不起作用 word-break: break-all; text-overflow: ellipsis; display: -webkit-box; ...
随机推荐
- 14.boost最小生成树 kruskal_min_spainning_tree
#include <iostream> #include <boost/config.hpp> //图(矩阵实现) #include <boost/graph/adjac ...
- JavaScript原型链:prototype与__proto__
title: 'JavaScript原型链:prototype与__proto__' toc: false date: 2018-09-04 11:16:54 主要看了这一篇,讲解的很清晰,最主要的一 ...
- requireJS实现原理分析
下面requireJS实现的基本思路 项目地址https://github.com/WangMaoling/require var require = (function(){ //框架版本基本信息 ...
- C++如何调用C#编写的 DLL
由于C#编绎出来的DLL不是计算机所能直接识别的二进制指令码,需要CLS进行再解释,说到这,我想有些朋友应该知道C#项目需要引用C++编写的DLL时,可以直接引用DLLMPORT来实现调用,而反向的话 ...
- FastJSON杂项
//通过TypeReference解决泛型的问题 List<Integer> rst = JSON.parseObject(v,new TypeReference<List<I ...
- WPF学习(三) - 依赖属性
学习WPF时,我在看一本叫做“深入浅出WPF”的书.整整20页都在讲依赖性性和附加属性,反复看了几遍居然还是不懂,真是郁闷. 上一篇中WPF绑定的例子,其实已经用到了依赖属性. // 作为被绑定的目标 ...
- SSM博客实战(9)-拦截器验证权限和登录与注销的实现
转载 https://liuyanzhao.com/6300.html
- pic中断特别说明
在调试产品W660-MODBUS过程中发现,程序工作在偶然情况下会工作异常,经过将近一个礼拜的追踪,发现PIC中断有一下两个怪异特性: 在刚进入中断时就应该清除中断标志,如果在最后返回之前才清除标志, ...
- .startsWith和endsWith的使用方法与说明
a.startsWith(b) --判断字符串a,是不是以字符串b开头 a.endsWith(b) --判断字符串a,是不是以字符串b结尾
- 深入了解JWT以及JWT的执行机制
1.JWT以什么样的形式存在? eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9 ...
