map(froeach改变值,map生成新数组)
http://www.365mini.com/page/jquery-map.htm
<input id="n1" name="uid" type="checkbox" checked="checked" value="1">
<input id="n2" name="uid" type="checkbox" checked="checked" value="2">
<input id="n3" name="uid" type="checkbox" value="3">
<input id="n4" name="uid" type="checkbox" checked="checked" value="4">
<script type="text/javascript">
// map()函数用于处理当前jQuery对象匹配的所有元素,并将处理结果封装为新的数组。
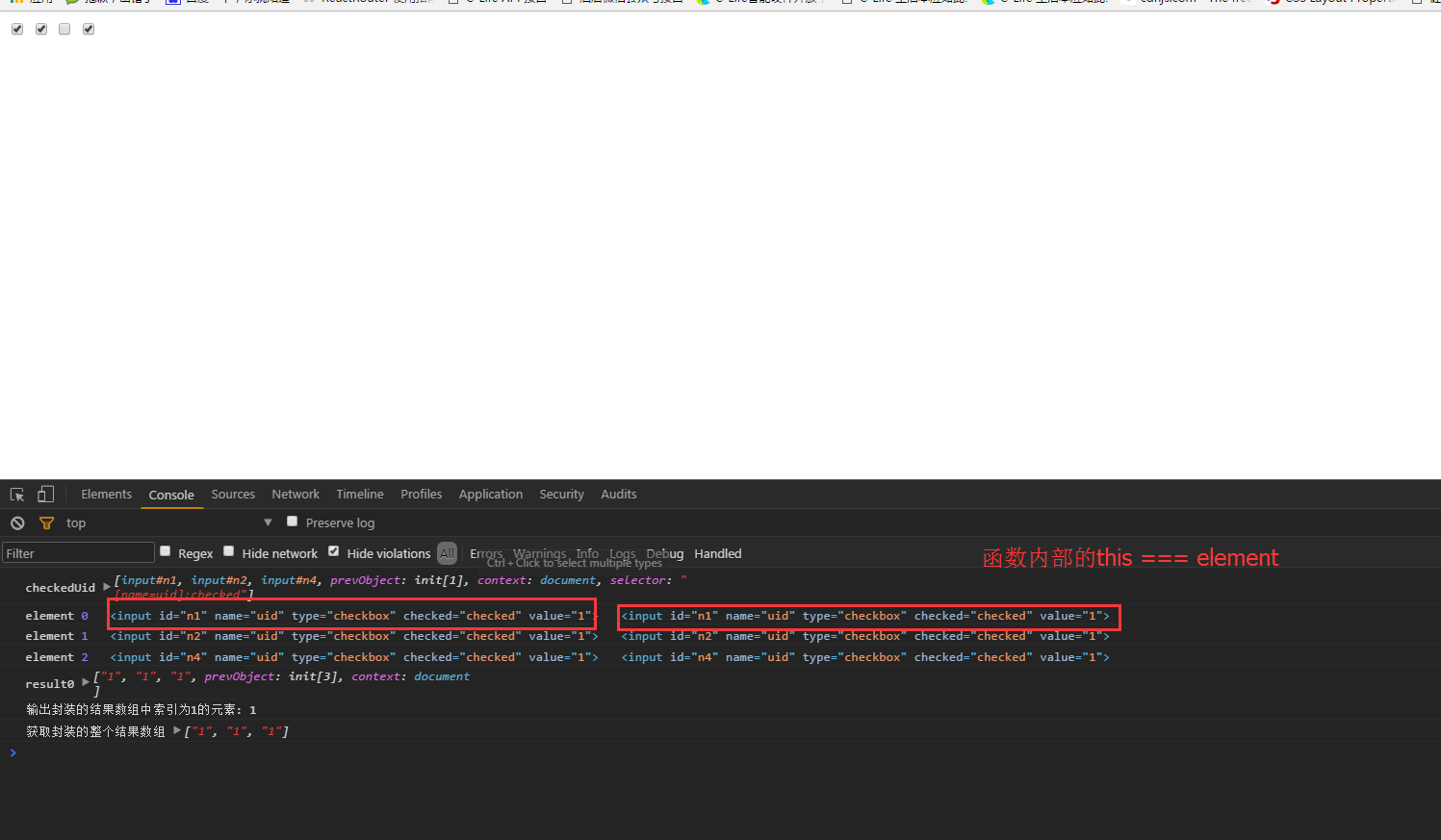
var checkedUid = $("[name=uid]:checked");
console.log("checkedUid",checkedUid);
//将所有匹配元素的value值封装为结果数组,并返回封装了这个结果数组的jQuery对象
var result = checkedUid.map( function(index, element){
console.log("element",index,element,this);
// 函数内部的this === element
return this.value;
} );
console.log("result0",result);
console.log("输出封装的结果数组中索引为1的元素:",result.get(1));
console.log("获取封装的整个结果数组",result.get());
</script>

map(froeach改变值,map生成新数组)的更多相关文章
- Map获取键值,Map的几种遍历方法
Map 类提供了一个称为entrySet()的方法,这个方法返回一个Map.Entry实例化后的对象集.接着,Map.Entry类提供了一个 getKey()方法和一个getValue()方法,Map ...
- Map获取键值,Map的几种遍历方法 (转载)
Map类提供了一个称为entrySet()的方法,这个方法返回一个Map.Entry实例化后的对象集.接着,Map.Entry类提供了一个getKey()方法和一个getValue()方法,Map.E ...
- php数组实现根据某个键值将相同键值合并生成新二维数组的方法
$infos = array( array( 'a' => 36, 'b' => 'xa', 'c' => '2015-08-28 00:00:00', 'd' => '201 ...
- js对象属性名和属性值生成新数组时都作为属性值
const obj = { id:1, name:'zhangsan', age:18 } const arr = []; Object.getOwnPropertyNames(obj).forEac ...
- js 数组map用法 Array.prototype.map()
map 这里的map不是"地图"的意思,而是指"映射".[].map(); 基本用法跟forEach方法类似: array.map(callback,[ thi ...
- concat() 方法用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。
var arr1 = ['a', 'b', 'c']; var arr2 = ['d', 'e', 'f']; var arr3 = arr1.concat(arr2); // arr3 is a n ...
- 快速数组对象取值与数组映射新数组--array.map
array.map(callback,[ thisObject]); 1.map方法的作用不难理解,“映射”嘛,也就是原数组被“映射”成对应新数组 a)array.map(()=>值); [1, ...
- map() 方法创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果。
var numbers = [1, 4, 9]; var roots = numbers.map(Math.sqrt); // roots的值为[1, 2, 3], numbers的值仍为[1, 4, ...
- day 15 内置函数二 递归 lamda sorted filter map 二分法求值
回顾 for i in dict #对字典进行遍历,拿到的是字典的key 今日主要内容 1. lambda 匿名函数 语法: lambda 参数:返回值 不能完成复杂的操作.只能写一行 注意: 1 ...
随机推荐
- 什么是 "署名-非商业性使用-同样方式共享"
什么是 "署名-非商业性使用-同样方式共享" 太阳火神的漂亮人生 (http://blog.csdn.net/opengl_es) 本文遵循"署名-非商业用途-保持一致& ...
- 在eclipse中公布maven的多模块web项目到tomcat上及单步debug模块jar
1.在eclipse中公布maven的多模块web项目到tomcat eclipse和maven及tomcat的部署略去,还有maven的基础知识和使用在此处略去. 依照例如以下的步骤操作: 将lib ...
- SQL Source Control
https://documentation.red-gate.com/display/SOC5/SQL+Source+Control+5+documentation Working with migr ...
- php中对象转数组有哪些方法(总结测试)
php中对象转数组有哪些方法(总结测试) 一.总结 一句话总结:json_decode(json_encode($array),true)和array强制转换(或带递归) 1.array方式强制转换对 ...
- Flex之柱状图实例
Flex之柱状图实例 <?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns ...
- CrawlSpider爬取读书网
crawlspider用于定义一些规则用于提取页面符合规则的数据,然后继续爬取. 一.开始一个读书网项目 scrapy startproject 项目名称cd 项目名称/项目名称/spidersscr ...
- 手把手教你用vue-cli构建一个简单的路由应用
上一章说道:十分钟上手-搭建vue开发环境(新手教程)https://www.jianshu.com/p/0c6678671635 开发环境搭建好之后,那么开始新添加一些页面,构建最基本的vue项目, ...
- hdparm
https://www.douban.com/note/244813504/ http://blog.sina.com.cn/s/blog_413d250e0101jtr7.html http://m ...
- [Python] Understand List Comprehensions in Python
List comprehensions provide a concise way to create new lists, where each item is the result of an o ...
- shell学习四十九天----进程建立
进程 前言:进程指的是运行中程序的一个实例.新进程由fork()与execve()等系统调用所起始,然后运行,知道他们下达exit()系统调用为止. linux系统都支持多进程.尽管计算机看起来像是一 ...
