日期格式,Popup的使用方法,RenderTransform与LayoutTransform的区别
1.画个笑脸给大家娱乐一下:

<Canvas Width="200" Height="180" VerticalAlignment="Center" Margin="772,577,466,390">
<Ellipse Canvas.Left="10" Canvas.Top="10" Width="160" Height="160"
Fill="Yellow" Stroke="Black"/>
<Ellipse Canvas.Left="45" Canvas.Top="50" Width="25" Height="30"
Fill="Black"/>
<Ellipse Canvas.Left="110" Canvas.Top="50" Width="25" Height="30"
Fill="Black"/>
<Path Data="M 50,100 A 30,30 0 0 0 130,100" Stroke="Black"/>
</Canvas>

效果如下:

2.Xaml日期格式化
<Label Content="{Binding TaskDate,StringFormat='yyyy-MM-dd'}" Grid.Column="3"/>
3.让按钮有按钮的感觉,汗,不是废话吗,就是让按钮有按下去的感觉

<ControlTemplate.Triggers>
<Trigger Property="Button.IsPressed" Value="True">
<Setter Property="RenderTransform">
<Setter.Value>
<ScaleTransform ScaleX=".9" ScaleY=".9"/>
</Setter.Value>
</Setter>
<Setter Property="RenderTransformOrigin" Value=".5,.5"/>
</Trigger>
</ControlTemplate.Triggers>

4.Popup的使用方法
1.Popup控件永远不会自动显示,为了显示Popup控件必须设置IsOpen属性。
2.默认情况下,Popup.StaysOen属性被设置为True,并且Popup控件会一直显示,直到显式地将IsOpen属性设置为False。如果将Popup.StaysOpen属性设置为False,当用户在其他地方单击鼠标时,Popup控件就会消失。
如果Popup控件的IsOpen属性设置为True时,通过Popup控件的PopupAnimation属性可以设置Popup控件的显示方式。
由于Popup控件不和任何控件相关联,所以无论在哪定义Popup标签都无所谓。
3.关联控件可以这样:
PlacementTarget="{Binding ElementName=button1}" //绑定在哪个控件上,这里是和button1这个控件绑定
Placement="Bottom" //在控件的那个位置显示,这里是在button1这个控件下方显示
小例子:
<Popup PopupAnimation="Fade"
Placement="Center"
Name="_pupup">
<Button>Hello</Button>
</Popup>
5.RenderTransform与LayoutTransform的区别
RenderTransform与LayoutTransform的之间的唯一区别是在什么时候应用变换,
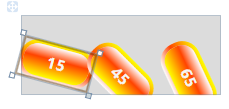
RenderTransform在呈现之前,而后者在布局之前应用。先看下RenderTransform:

<StackPanel Background="Gainsboro" Width="200" Height="80" Orientation="Horizontal" Margin="366,220,12,221">
<Button Width="75" Content="15">
<Button.RenderTransform>
<RotateTransform Angle="15"></RotateTransform>
</Button.RenderTransform>
</Button>
<Button Width="75" Content="45">
<Button.RenderTransform>
<RotateTransform Angle="45"></RotateTransform>
</Button.RenderTransform>
</Button>
<Button Width="75" Content="65">
<Button.RenderTransform>
<RotateTransform Angle="65"></RotateTransform>
</Button.RenderTransform>
</Button>
</StackPanel>

效果:
 按钮出现了重叠
按钮出现了重叠
LayoutTransform:

<StackPanel Background="Gainsboro" Width="250" Height="80" Orientation="Horizontal" Margin="71,220,257,221">
<Button Width="75" Content="15">
<Button.LayoutTransform>
<RotateTransform Angle="15"></RotateTransform>
</Button.LayoutTransform>
</Button>
<Button Width="75" Content="45">
<Button.LayoutTransform>
<RotateTransform Angle="45"></RotateTransform>
</Button.LayoutTransform>
</Button>
<Button Width="75" Content="65">
<Button.LayoutTransform>
<RotateTransform Angle="65"></RotateTransform>
</Button.LayoutTransform>
</Button>
</StackPanel>

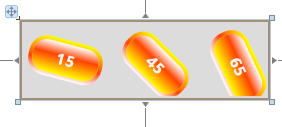
效果:

可以看出LayoutTransform不像RenderTransform出现了重叠,面板已经改变尺寸来完全适应所包含的按钮。因为LayoutTransform
在布局之前应用,所以系统完全知道这样的效果。
日期格式,Popup的使用方法,RenderTransform与LayoutTransform的区别的更多相关文章
- Javascript将字符串日期格式化为yyyy-mm-dd的方法 js number 类型 没有length 属性 string类型才有
日期格式化相信对于大家来说再熟悉不过,最近工作中自己利用Javascript就写了一个,现在将实现的代码分享给大家,希望对有需要的朋友们能有所帮助,感兴趣的朋友们下面来一起看看吧. 这篇文章主要介绍的 ...
- springmvc--json--返回json的日期格式问题
(一)输出json数据 springmvc中使用jackson-mapper-asl即可进行json输出,在配置上有几点: 1.使用mvc:annotation-driven 2.在依赖管理中添加ja ...
- springmvc学习笔记--json--返回json的日期格式问题
(一)输出json数据 springmvc中使用jackson-mapper-asl即可进行json输出,在配置上有几点: 1.使用mvc:annotation-driven 2.在依赖管理中添加ja ...
- spring Mvc json返回json的日期格式问题
(一)输出json数据 springmvc中使用jackson-mapper-asl即可进行json输出,在配置上有几点: 1.使用mvc:annotation-driven 2.在依赖管理中添加ja ...
- js 时间戳转为日期格式
原文:js 时间戳转为日期格式 js 时间戳转为日期格式 什么是Unix时间戳(Unix timestamp): Unix时间戳(Unix timestamp),或称Unix时间(Unix time) ...
- springMvc返回Json中自定义日期格式
(一)输出json数据 springmvc中使用jackson-mapper-asl即可进行json输出,在配置上有几点: 1.使用mvc:annotation-driven 2.在依赖管理中添加ja ...
- 解决json日期格式问题的3种方法
这篇文章主要介绍了解决json日期格式问题的3种方法 ,需要的朋友可以参考下 开发中有时候需要从服务器端返回json格式的数据,在后台代码中如果有DateTime类型的数据使用系统自带的工具类序列化后 ...
- excel转换日期格式,将yyyymmdd类型日期转换成yyyy-mm-dd等日期类型方法
源数据日期格式:例如: 20160420 20160422 目标日期格式类型: 2016-4-20 2016-4-22 或 2016/04/20 2016/04/22 方法: 一.选中相应数据的单元格 ...
- 关于Web项目里的给表单验证控件添加结束时间不得小于开始时间的验证方法,日期转换和前台显示格式之间,还有JSON取日期数据格式转换成标准日期格式的问题
项目里有些不同页面间的日期显示格式是不同的, 第一个问题: 比如我用日期控件WdatePicker.js导包后只需在input标签里加上onClick="WdatePicker()" ...
随机推荐
- HDU 4333 Contest 4
一开始就想到了扩展KMP,因为只有扩展KMP才是处理后缀的.但忽然短路以为扩展KMP求的是最长公共后缀,囧....又浪费了很多时间,都是对这个算法练得不多 再看那个扩展KMP算法之后,就很确定要的就是 ...
- php给图片加入文字水印
PHP对图片的操作用到GD库.这里我们介绍怎样给图片加入文字水印. 大致分为四步: 1.打开图片 2.操作图片 3.输出图片 4.销毁图片 以下我们上代码来详细解说每步的实现过程: <? php ...
- ANSI编码
ANSI编码 ANSI简介 不同的国家和地区制定了不同的标准,由此产生了 GB2312.GBK.Big5.Shift_JIS 等各自的编码标准.这些使用 1 至 4 个字节来代表一个字符的各种汉字延伸 ...
- HTML5学习笔记(一):HTML5基本概念
1.HTML的发展历程 HTML(1994年,W3C成立) HTML2(1995年) HTML3(1996年) HTML4.0(1997年) HTML4.01(1999年)——HTML5(2008年: ...
- 关于AJAX异步请求的那些事儿(1)
1.什么事AJAX? Asynchronous Javascript And XML:异步的JS和XML,由Google2002年在GoogleSuggest应用提出,目标实现客户端和服务器“同时”运 ...
- Android PullToRefreshListView设置各个item之间的间距
要设置第三方的上拉下载listView的item之间的间距,可以在xml布局文件中的listView节点中设置xml的属性即可: android:divider="#00000000&quo ...
- (转载)打开一个本地apk进行安装
1 2 3 4 5 6 Intent intent = new Intent(); intent.setAction(Intent.ACTION_VIEW); File file = new File ...
- SpringMVC学习(二)——SpringMVC架构及组件(及其运行原理)-转载
相信大家通过前文的学习,已经对SpringMVC这个框架多少有些理解了.还记得上一篇文章中SpringMVC的处理流程吗? 这个图大致描述了SpringMVC的整个处理流程,这个流程图还是相对来说比 ...
- firewall 实现数据的端口转发
端口转发:firewall-cmd --add-port=80/tcp firewall-cmd --add-port=10050/tcp firewall-cmd --add-forward-por ...
- js 监听ios手机键盘弹起和收起的事件
document.body.addEventListener('focusin', () => { //软键盘弹起事件 console.log("键盘弹起") }) docu ...
