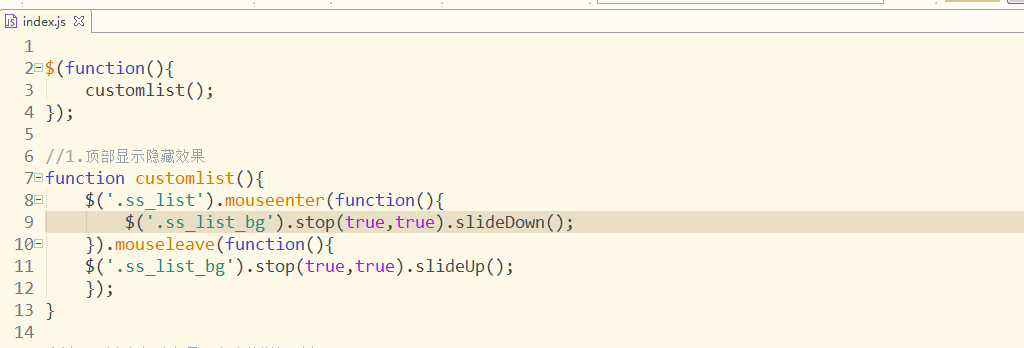
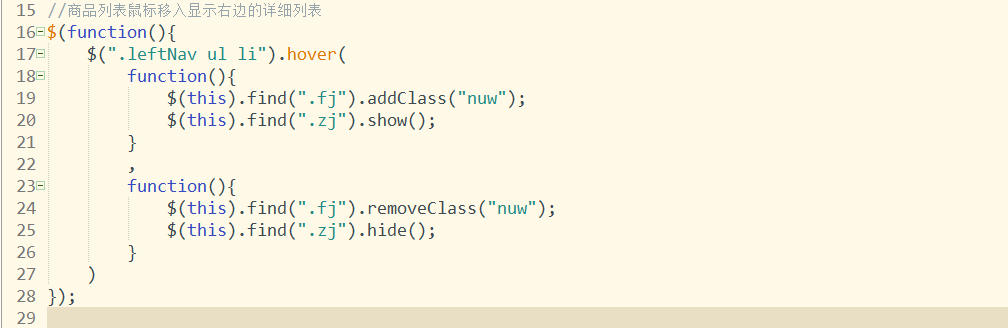
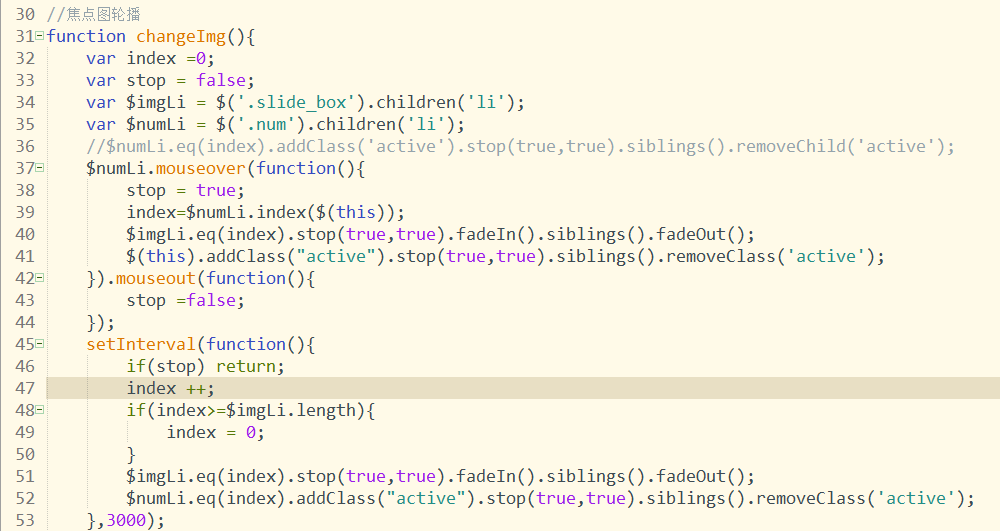
jQuery动态效果
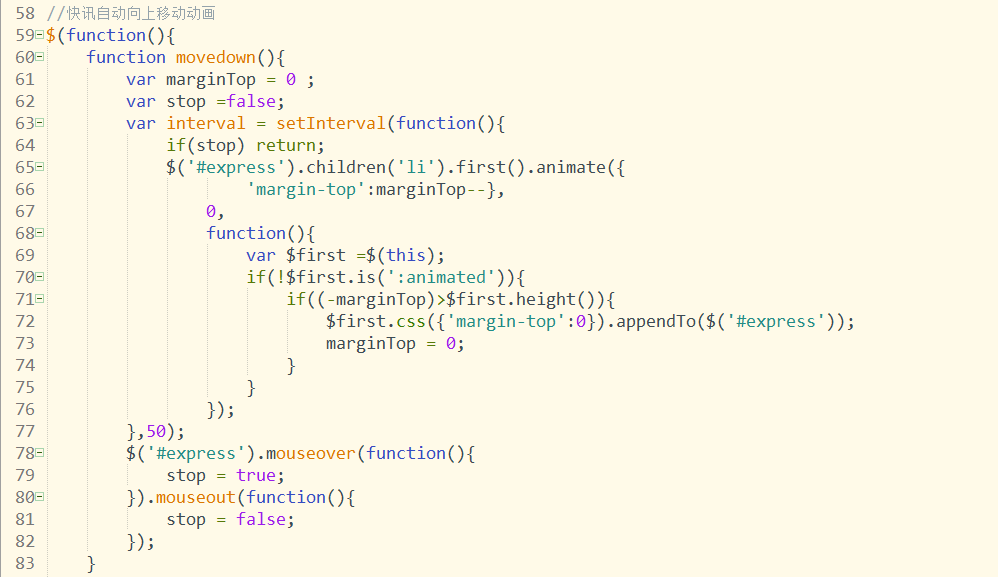
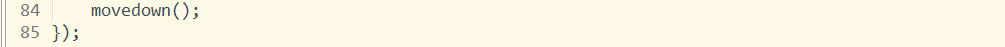
1.一号店首页






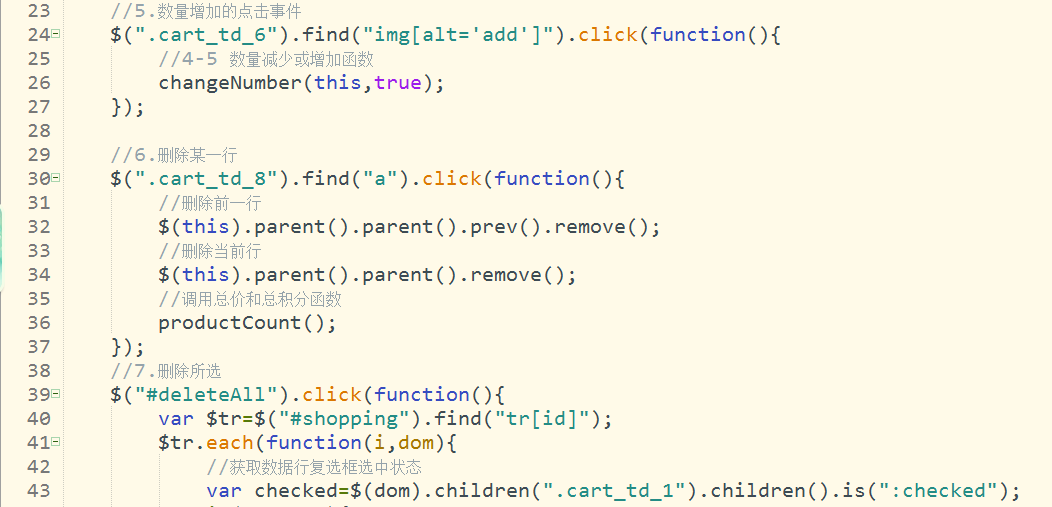
2.淘宝网购物车






jQuery动态效果的更多相关文章
- jQuery动态效果实例
jQuery常见的动态效果: 隐藏/显示效果: 1.(1):隐藏,显示:通过 jQuery,使用 hide() 和 show() 方法可以用来隐藏和显示 HTML 元素. (2):隐藏/显示的速度: ...
- jQuery动态效果学习笔记
资料来源 W3Cschool 1.元素的显示与隐藏 1.1显示元素show() 语法 $(selector).show(speed,callback); 显示已经设置隐藏的元素 1.2隐藏元素hide ...
- 转载:jQuery实现返回顶部功能
转自:http://blog.csdn.net/itmyhome1990/article/details/25340705 整理两个实现功能,一个是右下角的返回顶部,一个是右侧的返回顶部,分别如图 ...
- jQuery实现返回顶部功能
整理两个实现功能,一个是右下角的返回顶部,一个是右侧的返回顶部,分别如图 第一种实现 一.JSP或HTML(主体结构) 在body中添加 <body id=" ...
- 使用jQuery做简单的图片轮播效果
一.本特效主要用到的前端知识点 CSS中绝对定位(absolute)CSS实现垂直居中jQuery中简单的淡入淡出动画效果(fadeIn,fadeOut)定时器(setInterval,clear ...
- 【jQuery小实例】---3 凤凰网首页图片动态效果
---本系列文章所用使用js均可在本博客文件中找到 本页面实现类似于凤凰网首页,鼠标点击新闻,可以在div中显示新闻图片,点击军事显示军事图片的效果.采用的思路是:鼠标悬浮,显示当前div中的内容(图 ...
- jQuery显示隐藏动态效果的几种写法
<script type="text/javascript"> $(document).ready(function() { /*$("#test1& ...
- jquery 学习(七) - 常用动态效果
<!--转载于 听说你的代码很6--><!--http://www.jq22.com/webqd2377--> CSS <style> #content #firs ...
- jQuery实现点赞动态效果
实现动态效果基本上都是用到定时器,修改标签的位置大小颜色属性 <!DOCTYPE html> <html lang="en"> <head> & ...
随机推荐
- Codeforces Round #276 (Div. 1) A. Bits 贪心
A. Bits Let's denote as the number of bits set ('1' bits) in the binary representation of the non ...
- hdoj--5619--Jam's store(最小费用最大流)
Jam's store Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Tota ...
- Python 网络爬虫与信息获取(二)—— 页面内容提取
1. 获取超链接 python获取指定网页上所有超链接的方法 links = re.findall(b'"((http|ftp)s?://.*?)"', html) links = ...
- python 函数参数的传递(参数带星号的说明)
python中函数参数的传递是通过赋值来传递的.函数参数的使用又有俩个方面值得注意:1.函数参数是如何定义的 2.在调用函数的过程中参数是如何被解析 先看第一个问题,在python中函数参数的定义主要 ...
- PCB MS SQL SERVER版本管控工具source_safe_for_sql_server
PCB由于业务关系复杂,业务触发一个事件时,可能需与数据库多个表进行关连处理才能拿到数据结果, 而表关连并不是简单的关连,实际是要进行大量数据筛选,逻辑判断,转换等过程...这个过程是复杂的 想一想, ...
- day-05 python函数
# #-*- coding:utf-8 -*-# 1:编写一个名为 make_shirt()的函数,它接受一个尺码以及要印到 T 恤上的字样.这个函数应打印一个句子,概要地说明 T 恤的尺码和字样.d ...
- es6入门6--数组拓展运算符,Array.from()基本用法
本文只是作为ES6入门第九章学习笔记,在整理知识点的同时,会加入部分个人思考与解答,若想知道更详细的介绍,还请阅读阮一峰大神的ES6入门 一.拓展运算符 ES6中新增了拓展运算(...)三个点,它的作 ...
- 工作2-5年,身为iOS开发的我应该怎么选择进修方向?
前言: 跳槽,面试,进阶,加薪:这些字眼,相信每位程序员都不陌生! 但是方向的选择,却不知如何抉择!其实最好的方向,已经在各个企业面试需求中完美的体现出来了: 本文展示了2份面试需求,以及方向的总结, ...
- 简单ajax库
function TuziAjax(reqType,url,fnoK, fnFail) { var xmlHttp = null; if (window.XMLHttpRequest) { xmlHt ...
- 浅谈Websocket、Ajax轮询和长轮询(long polling)
浅谈Websocket.Ajax轮询和长轮询(long p0ll) 最近看到了一些介绍Websocket的文章,觉得挺有用,所以在这里将自己的对其三者的理解记录一下. 1.什么是Websocket W ...
