Core Animation 文档翻译—附录A(Layer样貌相关属性动画)
前言
在渲染过程中,核心动画获取Layer的各种属性并以特定的顺序渲染他们。这个顺序决定了Layer的最终的样貌。本节将会阐述通过设置不同的Layer样貌相关属性对应产生的渲染结果。
注意:Mac OSX与iOS平台中,Layer样貌相关属性是不同的,通过本节将会知道他们的区别。(鄙人暂不翻译Mac OSX的内容,除非牵涉到iOS。)
几何属性
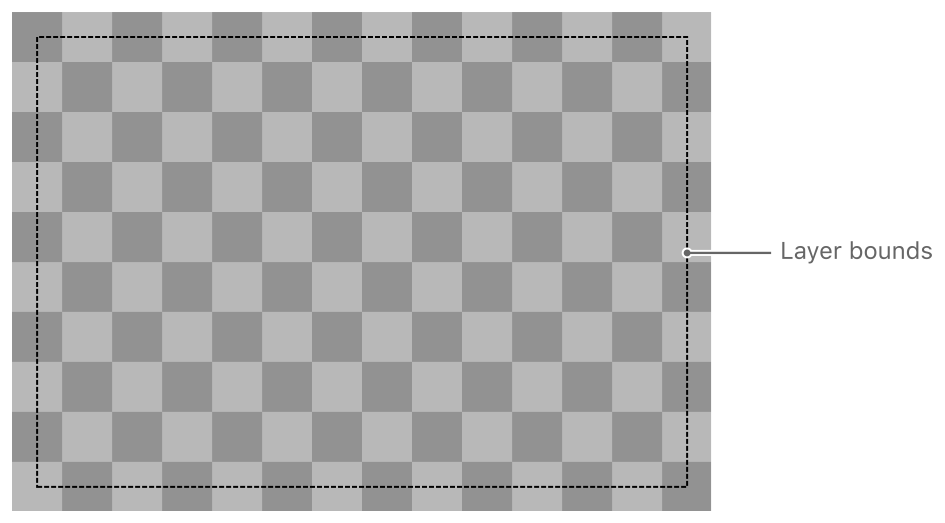
一个Layer的几何属性指定了它相对于它的父视图如何展示(摆放)。集合属性指定了用于是Layer边角变圆的圆角属性,并制定了应用于Layer本身和他的sublayers的transform属性。图A-1展示了示例Layer的bounds矩形。
图A-1Layer的几何形状

下面的CALayer属性指定一个Layer的相关几何形状。
- bounds
- position
- frame(由bounds和position计算而得,并为非默认动画属性。)
- anchorPoint
- cornerRadius
- transform
- zPosition
背景属性
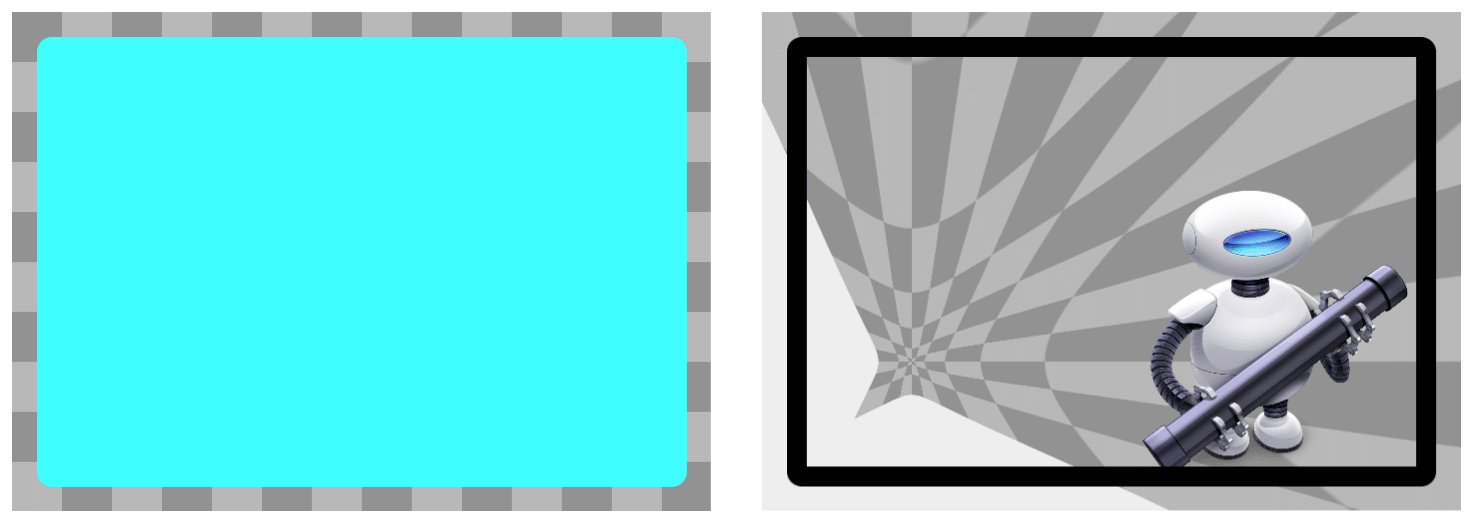
核心动画首先渲染的就是Layer的background(背景)。我们可以为背景指定一个颜色。在OSX中,我们也能指定一个我们想要应用到背景content的Core Image filter,图A-2展示了这两种样式的Layer。左边的是设置了backgroundColor属性;右边的没有设置backgroundColor属性,但是设置了border(边框)和backgroundFilters属性。
图A-2带背景的Layer

Background filter是被应用到Layer后面的content,这content主要是有父Layer的content组成。我们一般使用background filter让处在前面的Layer的content更突出;例如通过应用毛玻璃filter。
以下CALayer属性影响Layer的背景的显示:
- backgroundColor
- backgroundFilters(不支持iOS)
平台提醒:在iOS中,CALayer虽然讲backgroundFilters属性暴露出来了,但是我们讲filters关联到该属性是无效的。
背景属性
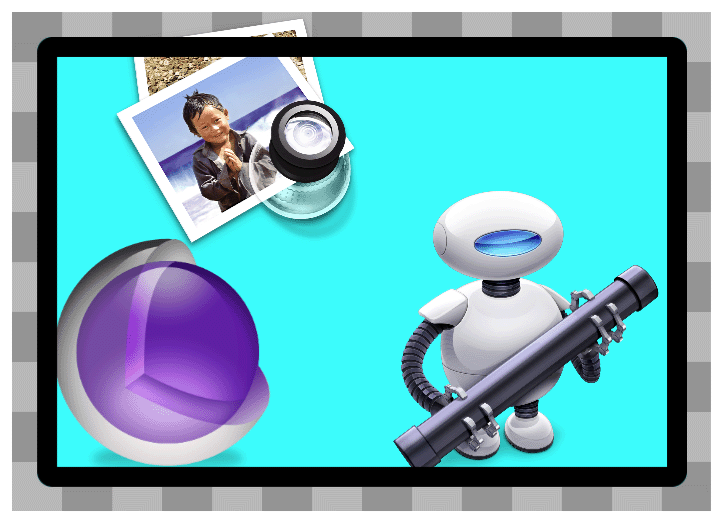
如果Layer有content,content就会渲染在background color的上层。我们可以通过3中方式为Layer设置content——直接设置bitmap、使用代理或者继承Layer并绘制content,并且我们可以使用多种绘制技术(Quartz,Metal,OpenGL,Quartz 合成器)提供content。图A-3展示了示例Layer,该Layer的content是被直接设置为bitmap,这个bitmap由大量的透明部分和右下角的icon。
图A-3显示bitmap image的Layer

设置圆角的Layer不会自动裁剪他们的contents;但是,将Layer的masksToBounds属性设置为YES,就会引起Layer裁剪圆角。
下面的CALayer属性影响Layer的content的显示:
Sublayers的content
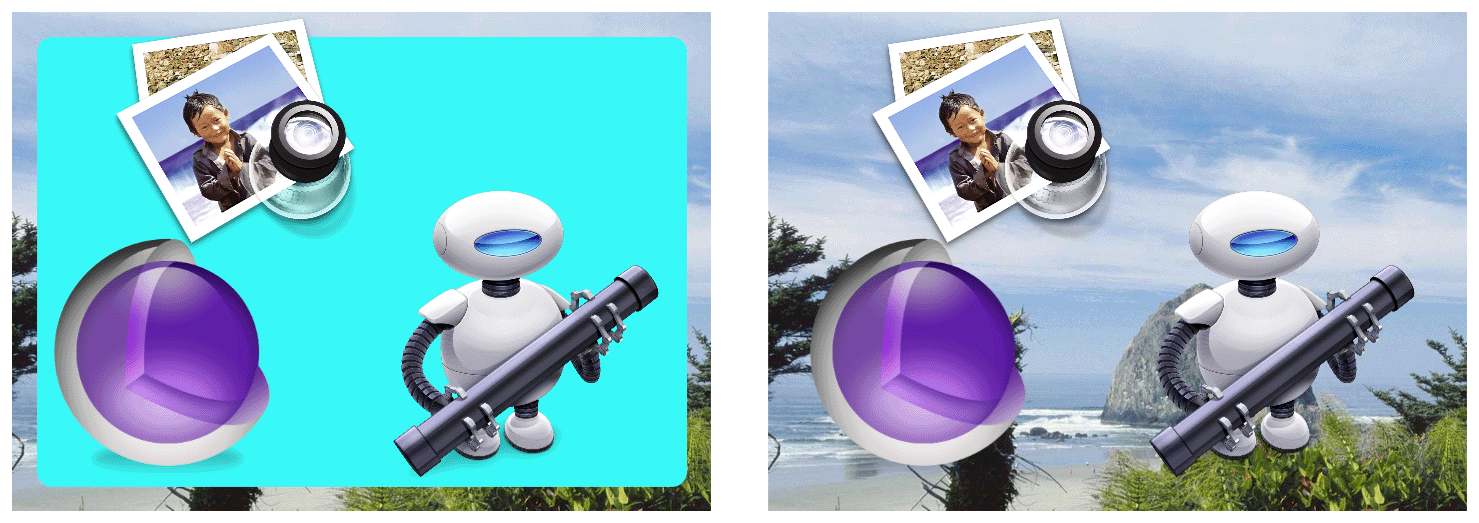
每个Layer都可能包含一个或者多个子Layers,这些子Layers被称为sublayers。相对于父Layerde bounds矩形,sublayers是递归渲染和放置的。另外,核心动画以父Layer的锚点将父Layer的subLayerTransform应用于每个sublayer。我们可以为sublayer transform设置视角观点或者其他效应。图A-4展示了一个示例,左边的有背景色,右边的没有背景色。
图A-4显示subLayers的content内容的Layer

将Layer的masksToBounds属性设置为YES,将会导致所有的sublayer按照该Layer的bounds裁剪。
下面的CALayer属性影响sublayers的显示:
Border属性
一个Layer可以显示特定颜色和宽度的边框,边框是沿着Layer的bounds矩形并且可以设置圆角值。图A-5展示了带有边框的Layer。注意,content和subLayers都是在Layer的边框下面渲染的。
图A-5显示具有边框属性的Layer

下面的CALayer的属性影响Layer边框的展示:
Shoadow属性
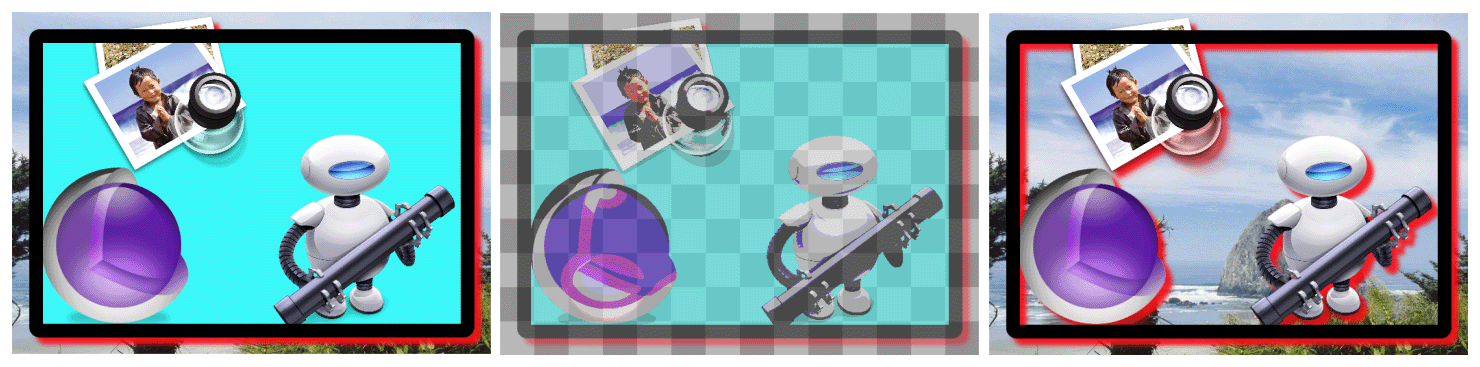
Layers能够显示阴影效果,shadow的配置项包括:形状、opacity、color、模糊程度。如果我们没有指定自定义的shadow形状,这个shadow取决于不完全透明的Layer的一部分。图A-7展示了几个不同版本且具有相同红色shadow样式的Layer。左边和中间的设置了背景色,因此阴影仅仅在Layer的边框外围显示。右边的不包含背景色,此时,shadow是被应用到Layer的content、border和subLayers。
图A-7显示具有shadow属性的Layer

下面的CALayer属性能够影响Layer的阴影的显示:
Opacity属性
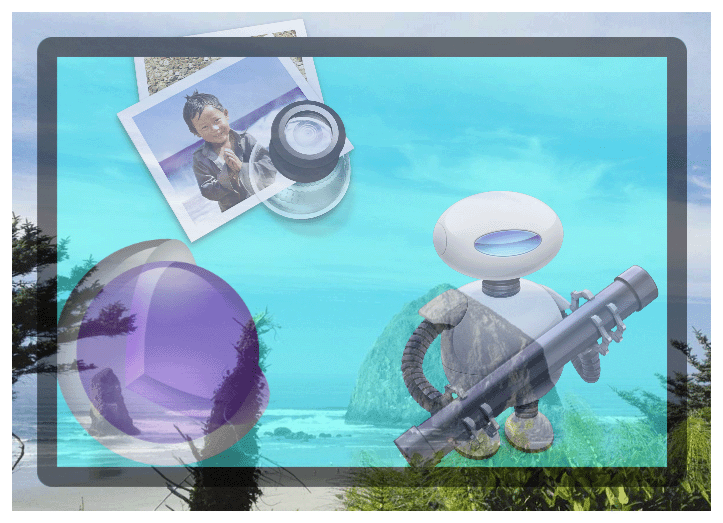
这个Layer的opacity属性决定了后面的content穿过Layer显示多少。图A-8展示了opacity被设置为0.5的Layer。这属性是允许后面图片显示一部分。
图A-8显示具有shadow属性的Layer

下面CALayer属性指定Layer的opacity:
Mask属性
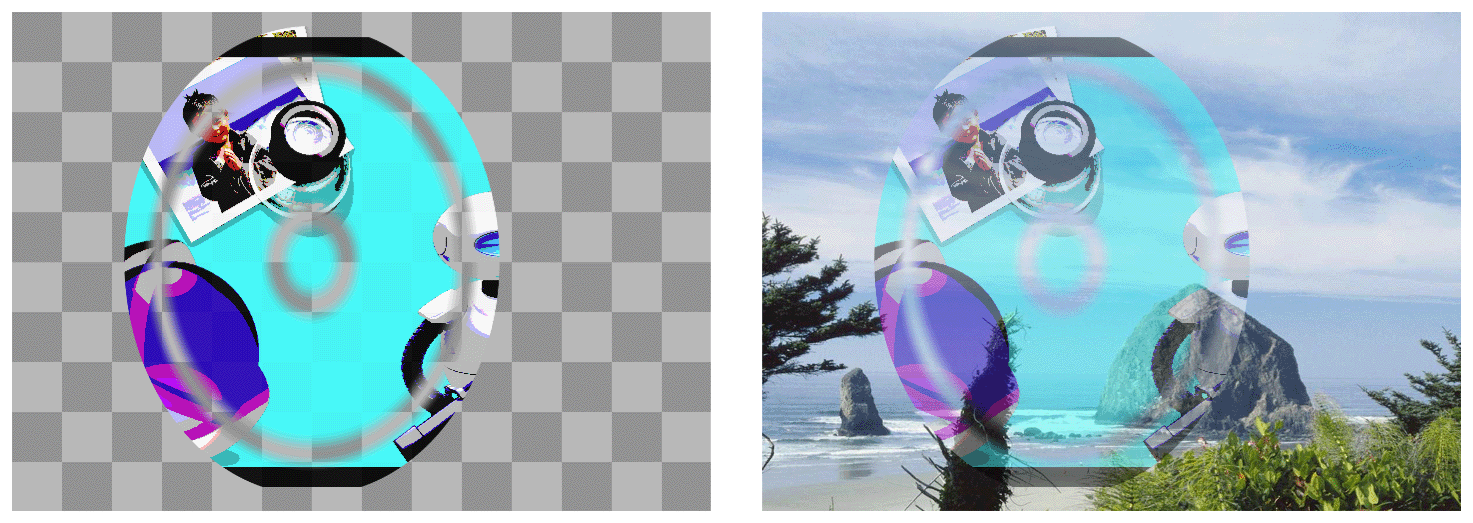
我们可以使用mask遮罩所有或者部分Layer的contents。Mask本身就是一个Layer,他的透明通道是被用于决定哪些部分将被遮盖以及哪些部分会被显示。Mask layer的content的不透明部分将会使下面的Layer的content显示出来,全透明的部分或者半透明的部分将会模糊化下面的content。图A-9展示了一个具有mask layer和两个不同背景的Layer。左边layer的opacity是被设置为1.0。右边,layer的opacity是被设置为0.5,这将增加后面content透过mask layer显示出的量。
图A-9显示设置mask属性的Layer

下面的CALayer属性为Layer指定mask:
Core Animation 文档翻译—附录A(Layer样貌相关属性动画)的更多相关文章
- Core Animation 文档翻译—附录B(可动画的属性)
前言 许多CALayer和CIFliter的属性都是可动画的.本节附录列出了这些属性默认使用的动画. CALayer可动画属性 表B-1展示了CALayer类的可动画属性.针对每个属性此表 ...
- Core Animation 文档翻译—附录C(KVC扩展)
前言 关于CAAnimation和CALayer类,核心动画扩展了NSKeyValueCoding协议.这个扩展为一些keys添加了默认值,扩大了封装协议,添加了为CGpoint.CGRect.C ...
- Core Animation 文档翻译 (第一篇)
Core Animation 文档翻译(第一篇) 2018-01-13 星期6 前言:作为iOS 开发,官方文档的阅读是很有必要的,值此周末便写下此文.作为iOS 实际经验3年的开发,之前的应用 ...
- Core Animation文档翻译 (第一篇)
Core Animation 文档翻译(第一篇) 前言 作为iOS 开发,官方文档的阅读是很有必要的,值此周末便写下此文.作为iOS 实际经验3年的开发,之前有阅读并实践过经典的<iOS核心动画 ...
- Core Animation 文档翻译 (第二篇)
Core Animation 文档翻译 (第二篇) 核心动画基础要素 核心动画为我们APP内Views动画和其他可视化元素动画提供了综合性的实现体系.核心动画不是我们APP内Views的替代品,相反, ...
- Core Animation 文档翻译 (第四篇)
Core Animation 文档翻译(第四篇) 让Layer的content动画起来 核心动画的基础接口以及为拥有Layer的View做的动画扩展接口,使得为Layer制作复杂动画变得简单化.例如改 ...
- Core Animation 文档翻译 (第七篇)——改变Layer的默认动画
前言 核心动画使用action对象实现它的可视化动画.一个action对象是指遵循CAAction协议并定义了Layer相关的动画行为的对象.所有的CAAnimation对象实现了这个协议,无论何时L ...
- Core Animation 文档翻译 (第六篇)
高级动画技巧 配置属性动画或者关键帧动画的方式是多种多样的.需要同时执行多个动画或者顺序执行多个动画的APP,可以通过高级的方式同步这些动画的timing或者将这些动画绑定在一起.我们也可以使用其 ...
- Core Animation 文档翻译 (第八篇)—提高动画的性能
前言 核心动画是提高基于APP动画帧率的好方式,但是核心动画的使用不代表性能的提升的保证.尤其在OSX,当使用核心动画时,我们仍需选择最有效的方式.和所有的性能相关的问题一样,我们应该使用工具时时的评 ...
随机推荐
- JavaScript Debug调试技巧
收藏于:https://blog.fundebug.com/2017/12/04/javascript-debugging-for-beginners/
- Coderfroces 862 B . Mahmoud and Ehab and the bipartiteness
Mahmoud and Ehab and the bipartiteness Mahmoud and Ehab continue their adventures! As everybody in ...
- visualvm监控tomcat
https://my.oschina.net/weidedong/blog/787203
- 云计算时代告别phpMyAdmin
云计算时代告别phpMyAdmin phpMyAdmin是一款很经典的MySQL数据库管理工具,在云计算快速发展的今天,phpMyAdmin交互老旧.已经不能适应时代步伐.因此有很多人開始选择一些更高 ...
- spark资料下载
很全的spark资料下载,包含pdf书籍和培训学校视频教程, 1.spark多语言编程:spark多语言开发 2.tachyon:tachyon 3.sparkR:sparkR 所有内容请点击:所有内 ...
- HBase写入操作卡住长时间不返回的原因分析
本文出处:http://blog.csdn.net/chaijunkun/article/details/44238163,转载请注明. 由于本人不定期会整理相关博文,会对相应内容作出完好.因此强烈建 ...
- webservices 服务器未能识别 HTTP 头 SOAPAction 的值:.
转自:https://blog.csdn.net/dxfasr/article/details/25029063 在用java发送给webservice服务器的时候报如下错误: AxisFault f ...
- Nabou应用实例
本文接上文 <完整性检查工具Nabou> http://chenguang.blog.51cto.com/350944/280712650) this.width=650;" ...
- Linux MTD 子系统
一.MTD子系统概述 MTD(Memory Technology Device, 内存技术设备)是用于访问memory 设备 (ROM.FLASH)的Linux子系统. 主要目的是为了使新的memor ...
- android中图片倒影、圆角效果重绘
本文用来记录一些Android 操作图片的方法,方便查看. 1.将Drawable转化为Bitmap public static Bitmap drawableToBitmap(Drawable dr ...
