Hexo+NexT(六):手把手教你编写一个Hexo过滤器插件

Hexo+NexT介绍到这里,我认为已经可以很好地完成任务了。它所提供的一些基础功能及配置,都已经进行了讲解。你已经可以随心所欲地配置一个自己的博客环境,然后享受码字的乐趣。
把博客托管到Github上,是个很好的想法,没有自己空间的博主肯定很欢迎。其实文章编译之后,他就是一个非常简单的静态网站。部署的目的就是简单的把静态网站文件夹拷贝到Github的一个仓库里,然后把这个仓库当作一个网站文件夹,仅此而已,非常简单。所以,没有讲的价值。
但是,作为一个Coder,研究了Hexo,总得来点真本事,提出一个方案,解决一个痛点,然后实现它。
痛点当然有,每次用Typora码文章,习惯对文中图片所见即所得,无奈,Typora对图片的处理方式,Hexo不认可,转换之后url错乱,无法识别。所以,我希望Typora和Hexo用统一的方式处理图片,在Typora中和Hexo编译之后都可以正常显示。
没有人解决,我就想解决它。
欢迎访问博主主页www.Guide2IT.com
1. Typora的图片和NexT的资源文件的统一
在Typora中,图片可以采用相对位置保存,并且可以用文章文件名进行灵活定制。如果我们在Typora中,把图片的保存位置指定为与文章同名的文件夹,那么跟NexT提供的资源文件夹就不谋而合了。
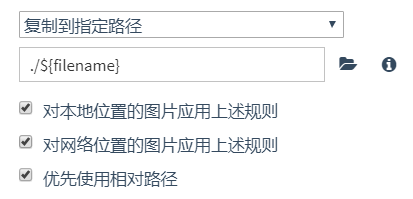
在Typora中,把图片的存储位置设置为./${filename},见图。

在NexT的主题配置文件中,打开资源文件夹功能,Hexo编译时会把资源文件夹下的资源对象,根据引用它的页面而赋予相应的url。
post_asset_folder: true
如果,我们把这两者统一起来,在markdown文章中我们能够在文章编译为html之前,实现这样的转换
 => {%asset_img sample.jpg%}
那就幸福了:在Typora下采用使用图片,享受所见即所得,在编译过程中转化为资源文件,自动获得,正确的url,鱼与熊掌兼得,完美。
2. 解决思路
2.1 了解Hexo运作模式
研究Hexo的项目结构,主要研究页面的编译过程,也就是Hexo g命令是如何执行的。
根据Hexo的概述,Hexo项目的执行过程如下:
- 初始化
- 载入文件
- 执行指令
- 结束
第一步:初始化
初始化阶段,会创建Hexo实例,各种配置,各种插件,各种扩展全部就位,就等待载入文章进行处理。
Hexo通过项目包管理文件package.json引入各种插件扩展。
第二步:载入文件
载入source下所有的文章及样式、脚本等资源。如有指令,则可以监控该文件下面文件的变化。
第三步:执行指令
执行控制台指令,根据指令执行相应的命令。
第四步:退出
2.2 着手点
需要达成的目的,主要在编译页面的过程中,也就是主要在渲染render阶段。
从Hexo的源代码中固然可以找到蛛丝马迹,但是这太麻烦了,速度也不快。有没有其他的方式。
换换思路,研究下Hexo提供的API,突然发现,其中的扩展是这样的。

基本上所有的扩展都能够望文生义,最有可能入手的地方就是Filter过滤器。
把它的定义摆上来:
hexo.extend.filter.register(type, function(data){
}, priority);
type是类型,表示过滤器的类型,过滤器的类型是什么意思?好吧,看看有什么类型before_post_render、after_post_render、before_exit、before_generate,这就是过滤器的插入时机啊。function(data)是回调函数,这个很好地理解,其中的data是什么,回头再说。priority,type是过滤器的插入时机,如果在同一时机插入多个过滤器,那么就由priority来决定执行先后顺序,`priority值小就先执行。
重点在render
在上面的过滤器类型(就是过滤器的插入点)中,有一个重要的类型是before_post_render,意思就是在渲染之前执行过滤器。查一下Hexo的API,渲染的过程如下:
- 执行
before_post_render过滤器- 使用 Markdown 或其他渲染器渲染(根据扩展名而定)
- 使用 Nunjucks 渲染
- 执行
after_post_render过滤器
好啊,那么我们拿before_post_render来尝试一下。
2.3 编写一个过滤器
找一个例子学习一下
从https://hexo.io/plugins/里面找一个简单的过滤器例子,发现它就是一个特别简单的Node的包。比如过滤器插件hexo-filter-auto-spacingmmhy,它的文件清单如下:
- lib
- renderer.js
- README.md
- index.js
- package.json
其中有用的也就是package.json和index.js。而package.json也就是典型的Node包文件,它的输出对象由main字段指定,本例中main字段指向index,也就是我们的index.js文件。
看一下index.js内容
var assign = require('deep-assign');
var renderer = require('./lib/renderer');
hexo.extend.filter.register('before_post_render', renderer.render, 9);
再看一下/lib/renderer.js的内容
var reg = /(\s*)(```) *(.*?) *\n?\[hide\]([\s\S]+?)\s*(\2)(\n+|$)/g;
function ignore(data) {
var source = data.source;
var ext = source.substring(source.lastIndexOf('.')).toLowerCase();
return ['.js', '.css', '.html', '.htm'].indexOf(ext) > -1;
}
exports.render = function (data) {
if (!ignore(data)) {
data.content = data.content
.replace(reg, function (raw, start, startQuote, lang, content, endQuote, end) {
return start + end;
});
}
};
太简单了,对于上面这个例子,就是实现了过滤器的定义
hexo.extend.filter.register(type, function(data){
}, priority);
照猫画虎
与Hexo项目文件并排新建一个文件node_modules,并在里面新建项目hexo-image2asset。结构如下:
├─guide2it-blog
│ ├─node_modules
│ ├─public
│ ├─scaffolds
│ ├─source
│ │ ├─about
│ │ │ └─index
│ │ ├─categories
│ │ ├─images
│ │ ├─tags
│ │ └─_posts
│ │ ├─2019-04-19-01测试插件.md
│ │ └─2019-04-19-01测试插件
│ │ └─guide2it.jpg
│ ├─themes
│ │ └─next
└─node_modules
└─hexo-image2asset
├─package.json
└─index.js
至于为什么要这样,这都是血的教训。对于Node项目,新建模块应该在/guide2it-blog/node_modules下面,我之前也是这样建立的,后来因为莫名奇妙的问题,采用万能的修复大法delete node_modules & npm install之后,我的hexo-image2asset项目找不到了,驾鹤西去了。
而我把hexo-image2asset按上述方式布置,它也在Node项目的搜索路径上,也可以避免万能修复大法重蹈覆辙。
探究data的数据结构
为了弄清楚回调函数中data的结构,我决定用一个例子来测试。
请看2019-04-19-01测试插件.md的内容
---
内容略
---
测试hexo-image2asset插件
下面我要加入一张图片了。

然后我编写index.js,内容如下:
var deal_image=function(data){
console.log(data);
}
hexo.extend.filter.register('before_post_render', deal_image, 9);
执行hexo g激发渲染过程。
Document {
layout: 'post',
title: '测试插件',
date: moment("2019-03-05T09:00:00.000"),
_content:
'\n测试hexo-image2asset插件\n\n下面我要加入一张图片了。\n\n',
source: '_posts/2019-04-19-01测试插件.md',
raw:
'---\nlayout: post\ntitle: \'测试插件\'\ndate: 2019/3/5 09:00:00\ncategory: [\'博客\',\'Hexo\']\ntags: [\'博客\',\'Hexo\',\'NexT\']\n---\n\n测试hexo-image2asset插件\n\n下面我要加入一张图片了。\n\n',
slug: '01测试插件',
published: true,
updated: moment("2019-04-21T01:15:15.699"),
comments: true,
photos: [],
link: '',
_id: 'cjuprkojw0001o4d4cbawzsgo',
path: [Getter],
permalink: [Getter],
full_source: [Getter],
asset_dir: [Getter],
tags: [Getter],
categories: [Getter],
content:
'\n测试hexo-image2asset插件\n\n下面我要加入一张图片了。\n\n',
site: { data: {} } }
原来这个data是一个Document,它的内容及结构如上所示。跟内容相关的主要有三个字段_content、content和raw,raw表示原始文章,_content这种带前缀_的一般是内部属性,不能动,那么就动content的内容。
按照资源对象的格式要求,应该把
转换为
{%asset_img guide2it.jpg 测试%}
转换图片对象为资源对象
这个需要采用正则表达式来全局转换,被转换的字符串中有文章名字,这个需要首先找出来。
已知source形如_posts/2019-04-19-01测试插件.md,那么文件名应该是,找到最右边的/,其后的字符串,去掉.md。
建立正则表达式来进行替换,把[]内的内容用()确定为$1,把图片文件名用()定义为$2,最终的正则表达式如下。
插件的index.js完整内容如下。
var deal_image = function(data) {
var reverseSource = data.source.split("").reverse().join("");
var fileName = reverseSource.substring(3, reverseSource.indexOf("/")).split("").reverse().join("");
var regExp = RegExp("!\\[([^\\f\\n\\r\\t\\v\\[\\]]+)\\]\\(" + fileName +
'\\/([^\\\\\\/\\:\\*\\?\\"\\<\\>\\|\\,\\)]+)\\)');
data.content = data.content.replace(regExp, "{%asset_img $2 %}","g");
return data;
}
hexo.extend.filter.register('before_post_render', deal_image, 9);
这里有个bug,替换对象为"{%asset_img $2 $1 %}"时,如果正则匹配的%1是纯数字,则它被解释为图片宽度,这好像就离题了。所以暂时把$1去掉。

Hexo+NexT(六):手把手教你编写一个Hexo过滤器插件的更多相关文章
- 手把手教你编写一个具有基本功能的shell(已开源)
刚接触Linux时,对shell总有种神秘感:在对shell的工作原理有所了解之后,便尝试着动手写一个shell.下面是一个从最简单的情况开始,一步步完成一个模拟的shell(我命名之为wshell) ...
- 手把手教你编写一个简单的PHP模块形态的后门
看到Freebuf 小编发表的用这个隐藏于PHP模块中的rootkit,就能持久接管服务器文章,很感兴趣,苦无作者没留下PoC,自己研究一番,有了此文 0×00. 引言 PHP是一个非常流行的web ...
- 只有20行Javascript代码!手把手教你写一个页面模板引擎
http://www.toobug.net/article/how_to_design_front_end_template_engine.html http://barretlee.com/webs ...
- iOS回顾笔记(05) -- 手把手教你封装一个广告轮播图框架
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
- PWA入门:手把手教你制作一个PWA应用
摘要: PWA图文教程 原文:PWA入门:手把手教你制作一个PWA应用 作者:MudOnTire Fundebug经授权转载,版权归原作者所有. 简介 Web前端的同学是否想过学习app开发,以弥补自 ...
- R数据分析:跟随top期刊手把手教你做一个临床预测模型
临床预测模型也是大家比较感兴趣的,今天就带着大家看一篇临床预测模型的文章,并且用一个例子给大家过一遍做法. 这篇文章来自护理领域顶级期刊的文章,文章名在下面 Ballesta-Castillejos ...
- Viper 微服务框架 编写一个hello world 插件-02
1.Viper是什么? Viper 是.NET平台下的Anno微服务框架的一个示例项目.入门简单.安全.稳定.高可用.全平台可监控.底层通讯可以随意切换thrift grpc. 自带服务发现.调用链追 ...
- 用Python手把手教你搭一个Transformer!
来源商业新知网,原标题:百闻不如一码!手把手教你用Python搭一个Transformer 与基于RNN的方法相比,Transformer 不需要循环,主要是由Attention 机制组成,因而可以充 ...
- [swift实战入门]手把手教你编写2048(一)
苹果设备越来越普及,拿着个手机就想捣鼓点啥,于是乎就有了这个系列,会一步一步教大家学习swift编程,学会自己做一个自己的app,github地址:https://github.com/scarlet ...
随机推荐
- Win7 32bit下一个hadoop2.5.1源代码编译平台的搭建各种错误遇到
从小白在安装hadoop困难和错误时遇到说起,同时,我们也希望能得到上帝的指示. 首先hadoop更新速度非常快,最新的是hadoop2.5.1,因此就介绍下在安装2.5.1时遇到的各种困难. 假设直 ...
- java 子类重写父类的方法
若想实现一个合格重写方法,而不是重载,那么必须同时满足下面的要求! A.重写规则之一:重写方法不能比被重写方法限制有更严格的访问级别. (但是可以更广泛,比如父类方法是包访问权限,子类的重写方法是pu ...
- 2 WCF里面配置的含义
1 首先介绍所谓的a,b,c. a就是address 地址: b binding 绑定的协议 譬如http tcp udp 利用这些协议方式请求address: c contract 代表请求的规 ...
- Linux下快速静态编译Qt以及Qt动态/静态版本共存(提供了编译4.6,5.6的精通编译脚本,并且apt-get install 需要的库也全列出来了。还有分析问题的心理过程)good
qt4.6 Linux./configure -static -release -confirm-license -opensource -qt-zlib -qt-libpng -qt-libjpeg ...
- ASP.NET Core 新建项目 - macOS 环境 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 新建项目 - macOS 环境 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 新建项目 - macOS 环境 对于任何语言和 ...
- RTB业务知识2-Open-RTB全景
一个.前言 openrtb这是一套开源的竞价广告系统,来自IAB贡献,井. 有许多值太借鉴,提供sdk api接口文档介绍,整理了相关的资料.主要包含其生态图体系.业务流程和基本的对象模型和数据模型. ...
- WPF 实现拖动工具箱效果
原文:WPF 实现拖动工具箱效果 1.效果 点击左边的矩形拖动到右边canvas面板,右边面板添加矩形 2.布局 左边是个StockPanel,上面有个矩形,右边是个Canvas面板. 矩形是源,Ca ...
- Atitit.软件button和仪表板(13)--全文索引操作--db数据库子系统mssql2008
Atitit.软件button和仪表板(13)--全文索引操作--db数据库子系统mssql2008 全文索引操作 4.全文索引和like语句比較 1 5.倒排索引 inverted index 1 ...
- Android开源项目SlidingMenu本学习笔记(两)
我们已经出台SlidingMenu使用:Android开源项目SlidingMenu本学习笔记(一个),接下来再深入学习下.依据滑出项的Menu切换到相应的页面 文件夹结构: watermark/2/ ...
- libev整体设计
转自:http://m.blog.csdn.NET/blog/weiqubo/16355653 libev是Marc Lehmann用C写的高性能事件循环库.通过libev,可以灵活地把各种事件组织管 ...
