【Web前端Talk】React-loadable 进行代码分割的基本使用
随着项目功能的扩充、版本迭代,我们与Webpack捆绑起来的的项目越来越大,大到开始影响加载速度了。这时我们就该考虑如何对代码进行拆分了。
这次我们一起学习一下如何对React项目中的代码进行Code-Splitting(代码分割、代码拆分等各种叫法.....)。
Code-Splitting的思路有很多,很多人选择的拆分方案是根据不同的路由进行拆分开来实现组件按需加载。存在的弊端就是这样只是根据顶级路由的区别实现了代码的拆分。
而在react官方文档中的“高级指引”部分有提到一个库—React Loadable。对于React Loadable的介绍用一句话就可以说明,route-centric code splitting is shit, component-centric splitting is cool as shit.(自行体会吧233333)。
那么让我们进入正题,说到基于路由拆分和基于组件拆分,git库的readme中给出了图解:

可以很直观的看出来,根据路由拆分代码的时候还有很多可以细分的地方,比如某一条路由下包含的某些需要特定操作才展现的ui组件,这种组件没有必要在父路由加载的时候就跟着加载。
Loadable的本质是一个高阶组件,他可以很容易的以react的组件为中心对代码进行分割。那么如何使用React Loadable呢?
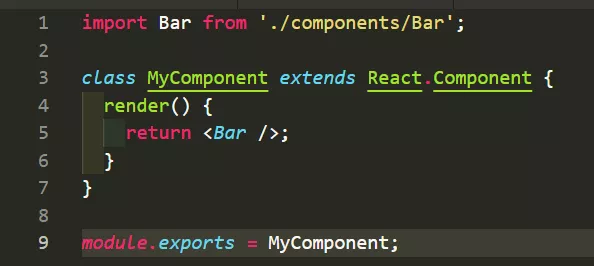
借用官方的例子,我们分为3步进行了解,假设我们有两个组件,组件MyComponent引入并渲染组件Bar,常规操作如下:

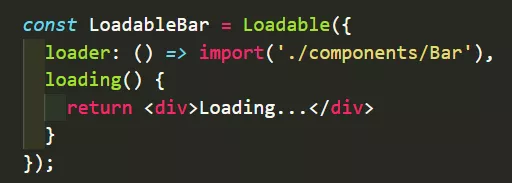
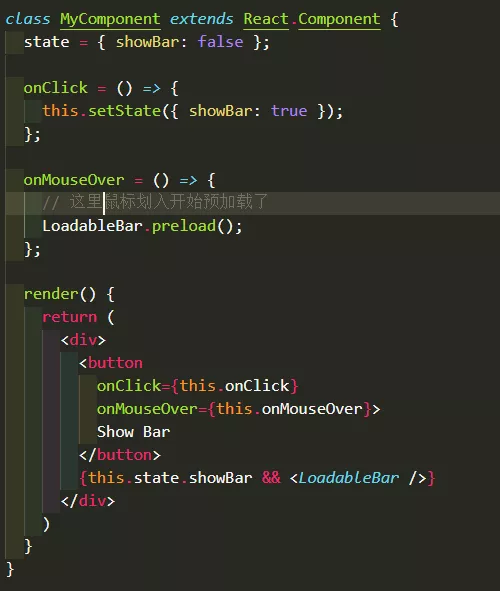
下面做一下升华,当MyComponent需要渲染Bar的时候再渲染它:

这其实就已经开始复杂了,而且仔细一推敲,好多场景都没有考虑到,比如import失败的时候、需要做服务端渲染的时候。
这时,就可以拿出我们的Loadable来帮助我们解决这一难题了:

这样代码清晰明了,需要考虑的场景loadable已经帮我们完成了。
Tip:当我们使用import()配合webpack2+的时候,将会自动进行代码分割,无需额外的配置。这就意味着当import()、webpack2+和React Loadable在一起玩的时候,我们只需要尽可能的考虑到代码的拆分点即可。
和常规的拆分操作对比之后,我们来看一下Loadable为我们提供了哪些api:
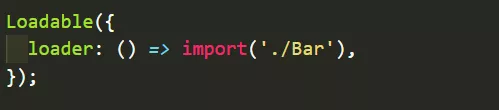
Loadable:
在渲染模块之前首先渲染它,他将返回一LoadableComponent(后面讲到):

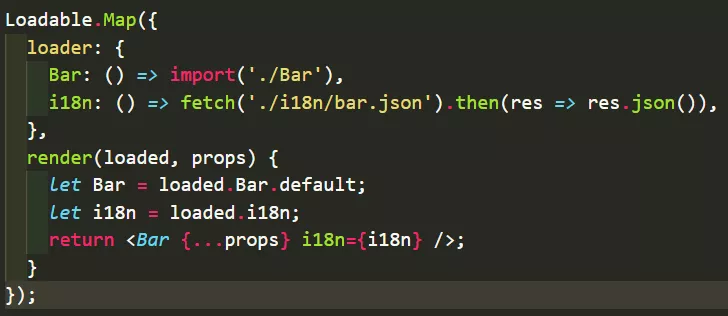
Loadable.Map:
允许您并行加载多个资源的高阶组件,其中loader选项接收一个函数对象,并且需要一个render方法:

Loadable和Loadable.Map的接收的参数:
·loader 传入需要加载的组件

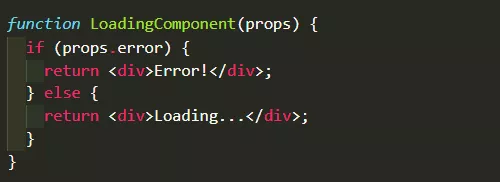
·loading 加载中或加载失败时展示的内容,这个选项为必填项,如果什么都不想展示则传入null

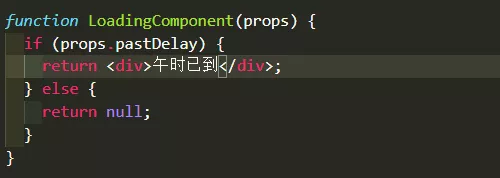
·delay 组件展示的延迟时间,此选项将传递给组件参数props.pastDelay,默认为200(单位毫秒)

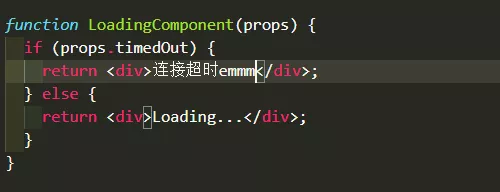
·timeout 组件加载的等待时间,此选项将传递给组件参数props.timeOut,默认关闭。

·render 自定义已加载模块的呈现的函数,它接受两个参数:选项loader接收的对象和props。

·webpack 选填,可以将组件变成“弱”依赖(不会将 module 引入到 bundle)中,当使用babel的时候自动执行。

·modules 选填,由要导入模块的可选路径组成的数组。

LoadableComponent:
这是通过Loadable或Loadable.map返回的组件。

LoadableComponent.preload():
用于提前加载(预加载)LoadableComponent,下面假设有一个组件,点击按钮后展示,当鼠标划入按钮上的时候就开始预加载:

LoadableComponent可以接收的props:
·error 加载失败,值为null时代表加载成功,使用案例:

·retry 重新加载(重试),使用案例:

·timeOut 布尔值,请求超时时传递给组件,使用案例:

·postDelay 布尔值,到达时间延迟后返回给组件,使用案例:

以上参数汇总使用案例:

以上就是我为大家总结出的React Loadable的功能和用法。
总结一下React Loadable的原理是通过import()返回的promise对象实现了异步的操作。
即便如此,其实代码的拆分工作也不是那么简单,我们要确保选择拆分的位置能够均匀地分割代码包而不会影响用户体验,这也是一大难点。反观本文开头给出的对比图片可以得到些许启发,在基于路由拆分代码的基础上进行基于组件拆分是一个不错的起点。
最后大家可以在评论区探讨一些自己拆分代码的好的方案、心得或者疑惑,让我们一起探讨一下吧~
欢迎大家关注我们的公众号
Web前端Talk

【Web前端Talk】React-loadable 进行代码分割的基本使用的更多相关文章
- 部署web前端的react项目到linux服务器
部署web前端的react项目到linux服务器 项目的目录结构 ``` ├─dlls #dlls编译后的问题 ├─doc #帮助文件入口 │ ├─src │ ├─apps #各个功能模块放在这里 │ ...
- React中的代码分割
代码分割想要解决的问题是:经打包工具
- [Web 前端] 你不知道的 React Router 4
cp from https://segmentfault.com/a/1190000010718620 几个月前,React Router 4 发布,我能清晰地感觉到来自 Twitter 大家对新版本 ...
- web前端如何优化自己的代码
前端的性能优化主要分为三部分: HTML优化 避免 HTML 中书写 CSS 代码,因为这样难以维护. 使用Viewport加速页面的渲染. 使用语义化标签,减少 CSS 代码,增加可读性和 SEO. ...
- web前端 在react中使用移动端事件,学习笔记
一 移动端事件的使用: onTouchStartCapture onTouchStart onTouchMoveCapture on ...
- 对于web前端的理解
对于web前端的理解 其实写这篇文章的首要目的是为了准备一道面试题——你对前端的看法是什么?本文不会仅从技术角度去考虑这个问题,还会依据这个社会的变革去讨论这个问题.本文仅代表个人观点,不喜勿喷. W ...
- 整理六百篇web前端知识混总
9个有用的和免费的工具来支持动态网页开发 8个基本的引导工具的网页设计师 11款CSS3动画工具的开发 2016年某前端群题目答案参考 9最好的JavaScript压缩工具 创建响应式布局的10款优秀 ...
- React 还是 Vue: 你应该选择哪一个Web前端框架?
学还是要学的,用的多了,也就有更多的认识了,开发中遇到选择的时候也就简单起来了. 本文作者也做了总结: 如果你喜欢用(或希望能够用)模板搭建应用,请使用Vue 如果你喜欢简单和“能用就行”的东西 ...
- Web 前端代码规范
Web 前端代码规范 最后更新时间:2017-06-25 原始文章链接:https://github.com/bxm0927/web-code-standards 此项目用于记录规范的.高可维护性的前 ...
随机推荐
- MySQL旧版本ORDER BY 方法
MySQL 的order by 它涉及到三个参数:A. sort_buffer_size 排序缓存.B. read_rnd_buffer_size 第二次排序缓存.C. max_length_for_ ...
- C++重载加号运算符实现两个结构体的相加
#include<iostream> #include<string> using namespace std; struct S { int a, b; string str ...
- 《大规模Web服务开发技术》
Web 服务开发的心灵鸡汤 周末去上海陪妹子的两天在路途上看完了这本<大规模 Web 服务开发技术>. <大规模 Web 服务开发技术>是日本的 Hetena 团队以夏天举办的 ...
- 推荐一些C#相关的网站和书籍
1.http://msdn.microsoft.com/zh-CN/ 微软的官方网站,C#程序员必去的地方.那里有API开发文档,还有各种代码.资源下载. 2.http://social.msdn.m ...
- hudson绑定svn和vs2008实现持续构建
作者:朱金灿 来源:http://blog.csdn.net/clever101 首先需要在服务器上安装以下工具: (1)hudson,我推荐从http://hudson-ci.org/downloa ...
- zabbix从听说到学会
一.zabbix简介 zabbix(音同 zæbix)是一个基于WEB界面的提供分布式系统监视以及网络监视功能的企业级的开源解决方案. zabbix能监视各种网络参数,保证服务器系统的安全运营:并提供 ...
- robot framework的使用说明
robot framework安装说明1.安装python2.7.15运行安装包python-2.7.15.amd64.msi 2.robot framework(1)解压最新的压缩包如robotfr ...
- Entity Framework加载数据的三种方式。
MSDN文章Loading Related Entities 有 Eagerly Loading Lazy Loading Explicitly Loading 三种方式. 而看到查询中包含Inclu ...
- uwp - RichEditBox 解决设置字体样式后滚动条自动回滚顶部的问题
原文:uwp - RichEditBox 解决设置字体样式后滚动条自动回滚顶部的问题 开发中碰到一个问题,当RichEditBox输入的文本达到一定行数的时候,滚动条此时位于底部,改变文本样式(如字体 ...
- .net core下,Ocelot网关与Spring Cloud Gateway网关的对比测试
有感于 myzony 发布的 针对 Ocelot 网关的性能测试 ,并且公司下一步也需要对.net和java的应用做一定的整合,于是对Ocelot网关.Spring Cloud Gateway网关做个 ...
