mybatis入门截图四(订单商品数据模型-懒加载-缓存)




<!-- 延迟加载的resultMap -->
<resultMap type="cn.itcast.mybatis.po.Orders" id="OrdersUserLazyLoadingResultMap">
<!--对订单信息进行映射配置 -->
<id column="id" property="id"/>
<result column="user_id" property="userId"/>
<result column="number" property="number"/>
<result column="createtime" property="createtime"/>
<result column="note" property="note"/>
<!-- 实现对用户信息进行延迟加载
select:指定延迟加载需要执行的statement的id(是根据user_id查询用户信息的statement)
要使用userMapper.xml中findUserById完成根据用户id(user_id)用户信息的查询,如果findUserById不在本mapper中需要前边加namespace
column:订单信息中关联用户信息查询的列,是user_id
关联查询的sql理解为:
SELECT orders.*,
(SELECT username FROM USER WHERE orders.user_id = user.id)username,
(SELECT sex FROM USER WHERE orders.user_id = user.id)sex
FROM orders
-->
<association property="user" javaType="cn.itcast.mybatis.po.User"
select="cn.itcast.mybatis.mapper.UserMapper.findUserById" column="user_id">
<!-- 实现对用户信息进行延迟加载 --> </association> </resultMap>



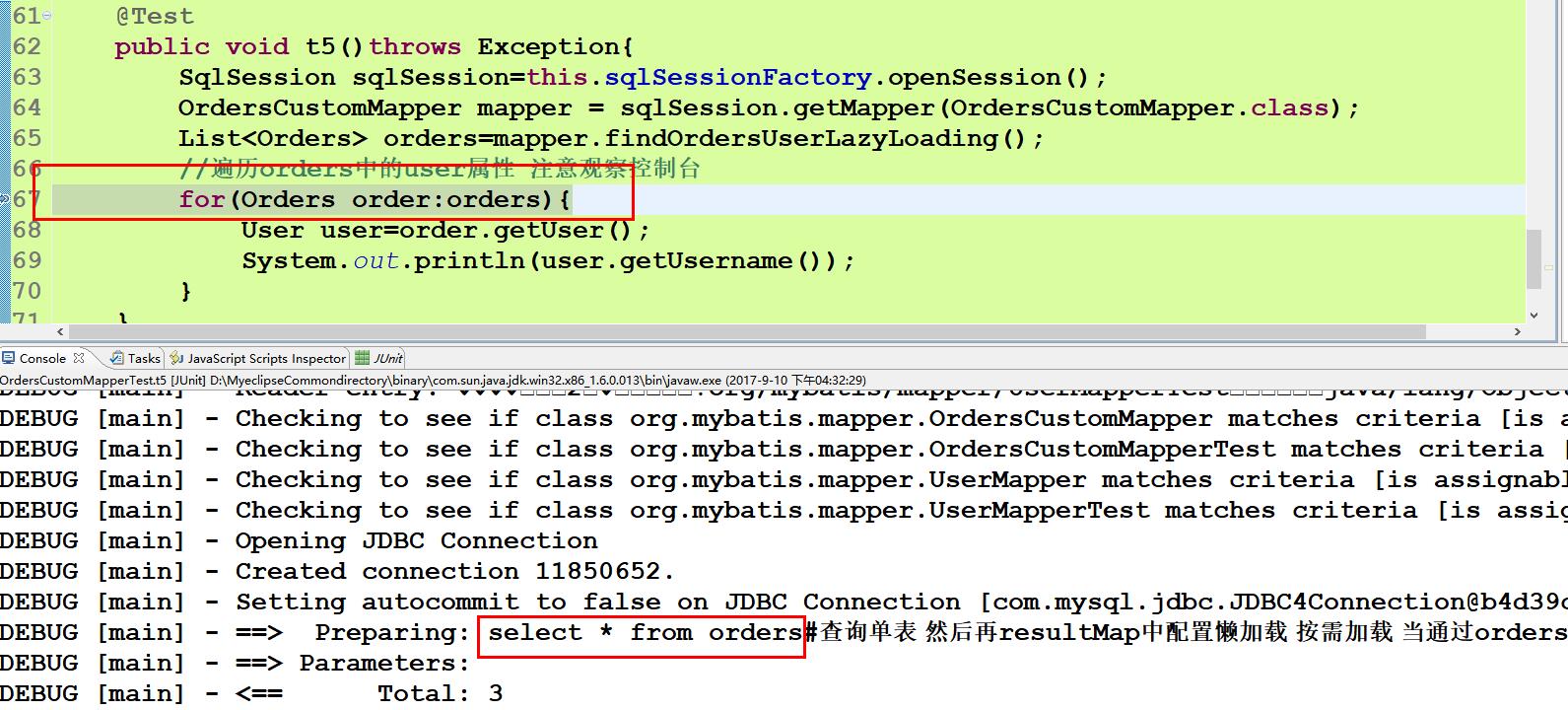
断点 调试:



-------------------------
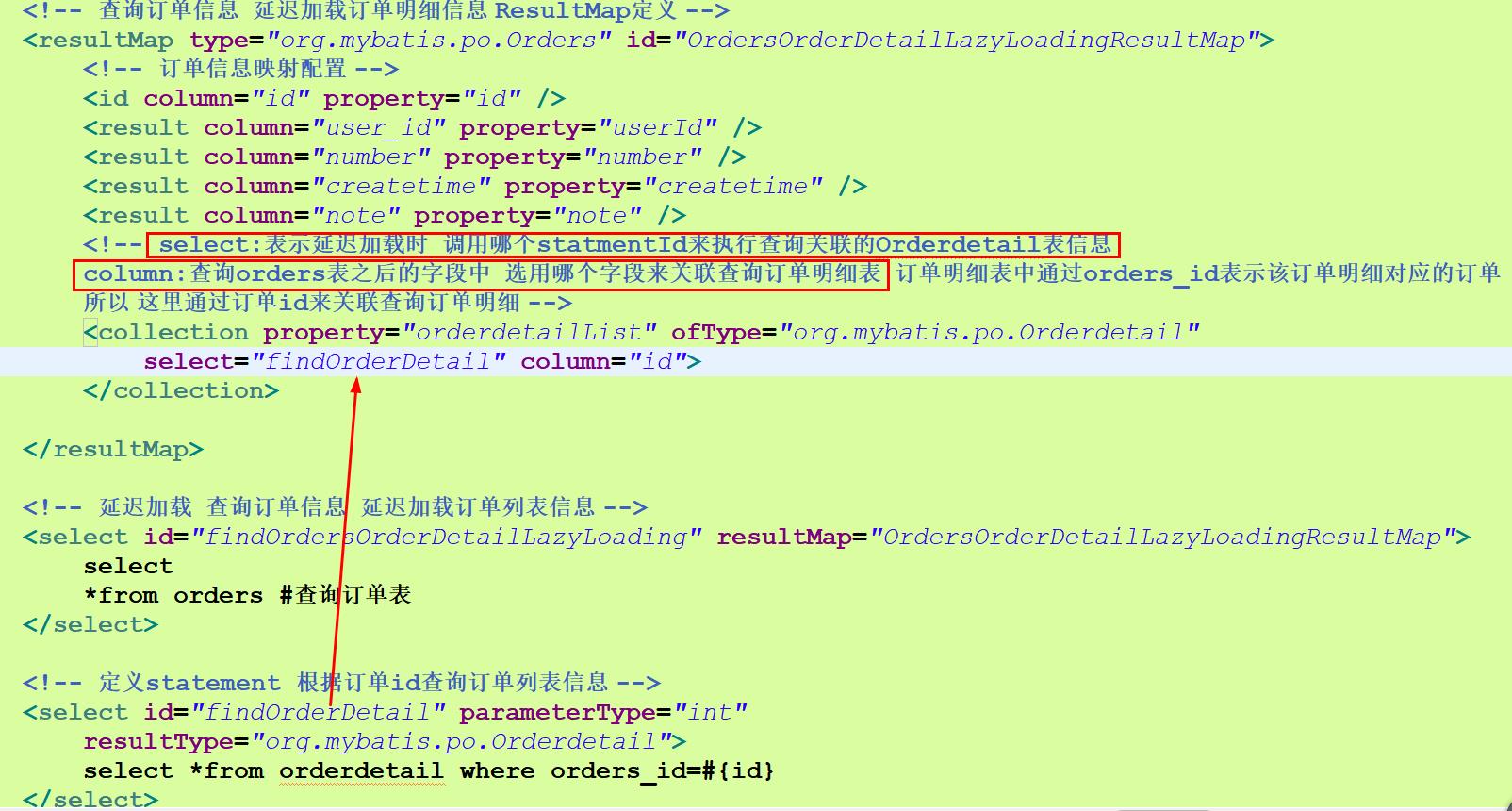
举一反三:一对多延迟加载 查询订单表 延迟加载订单明细表信息 使用collection

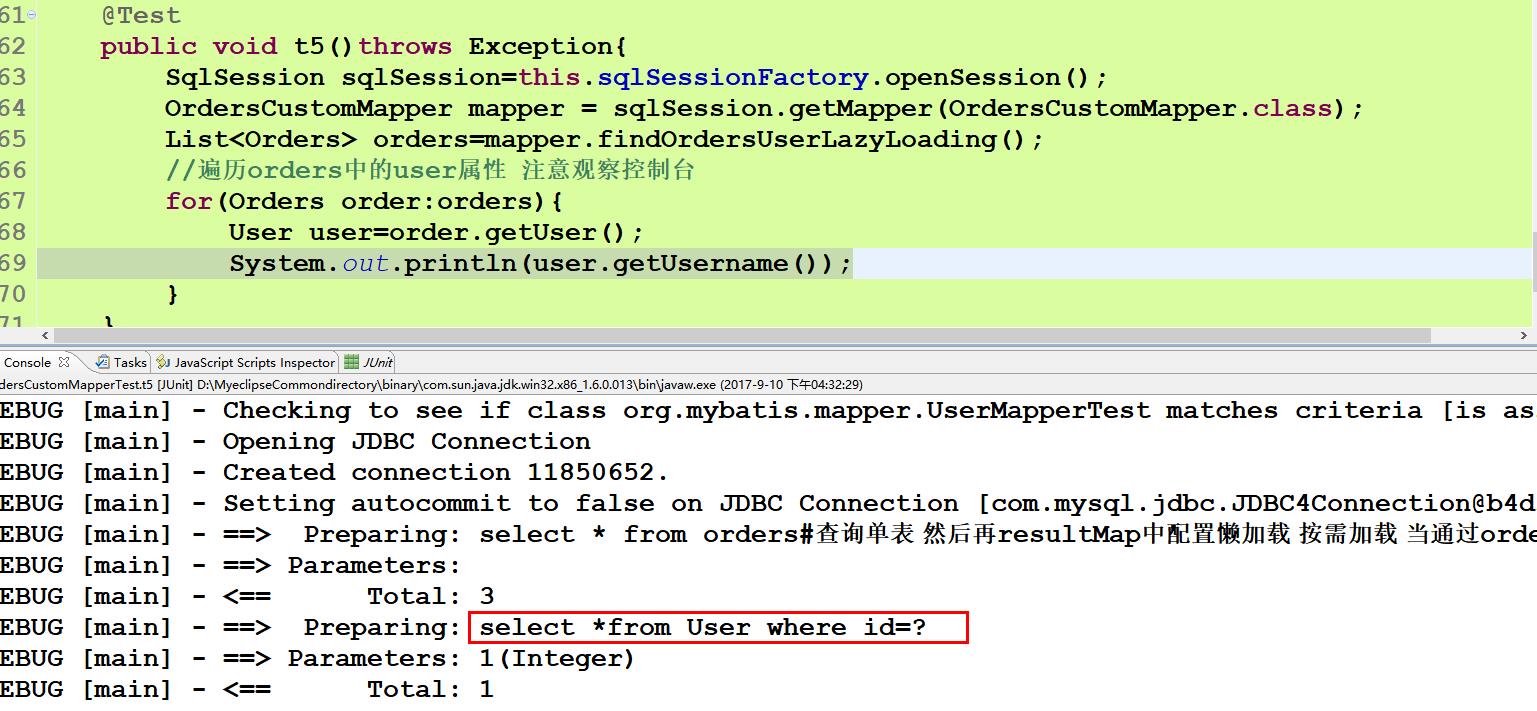
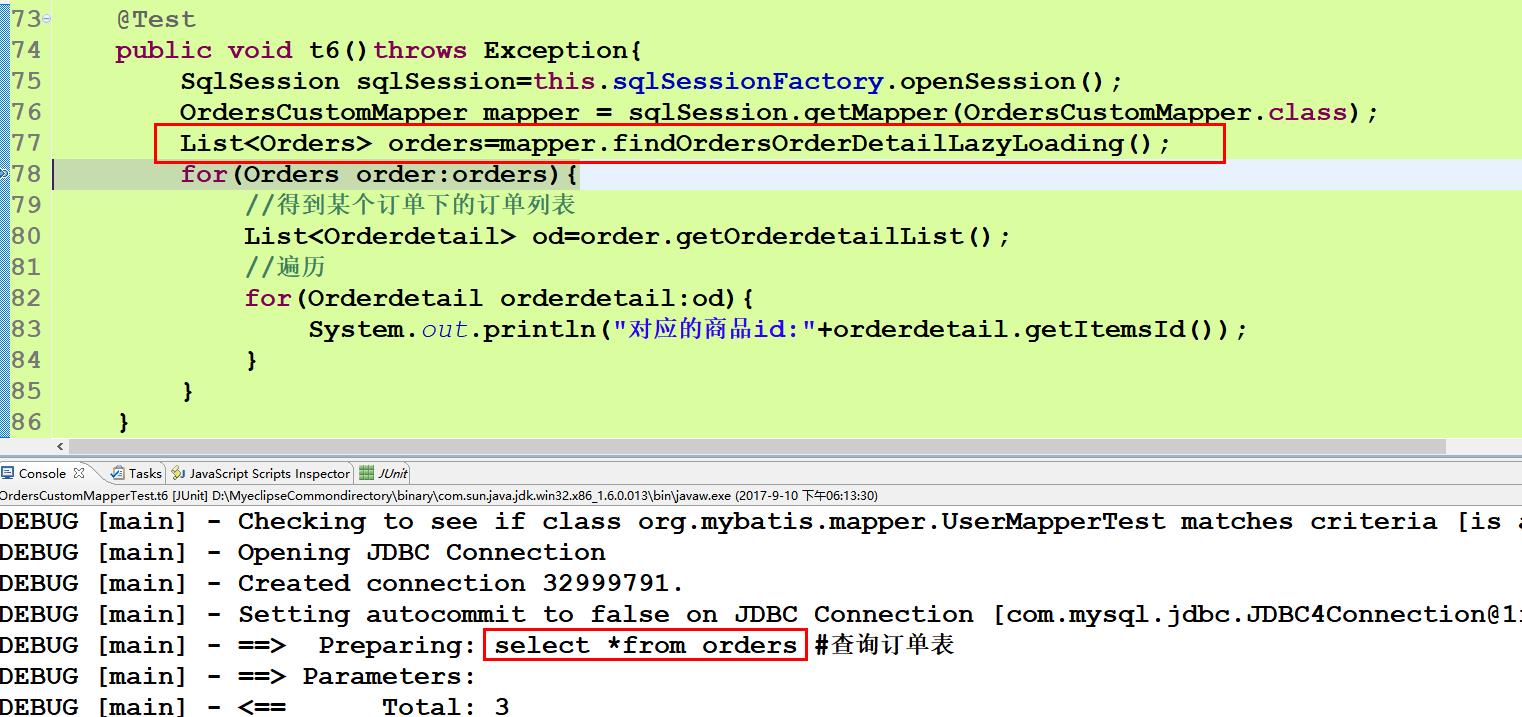
断点测试:

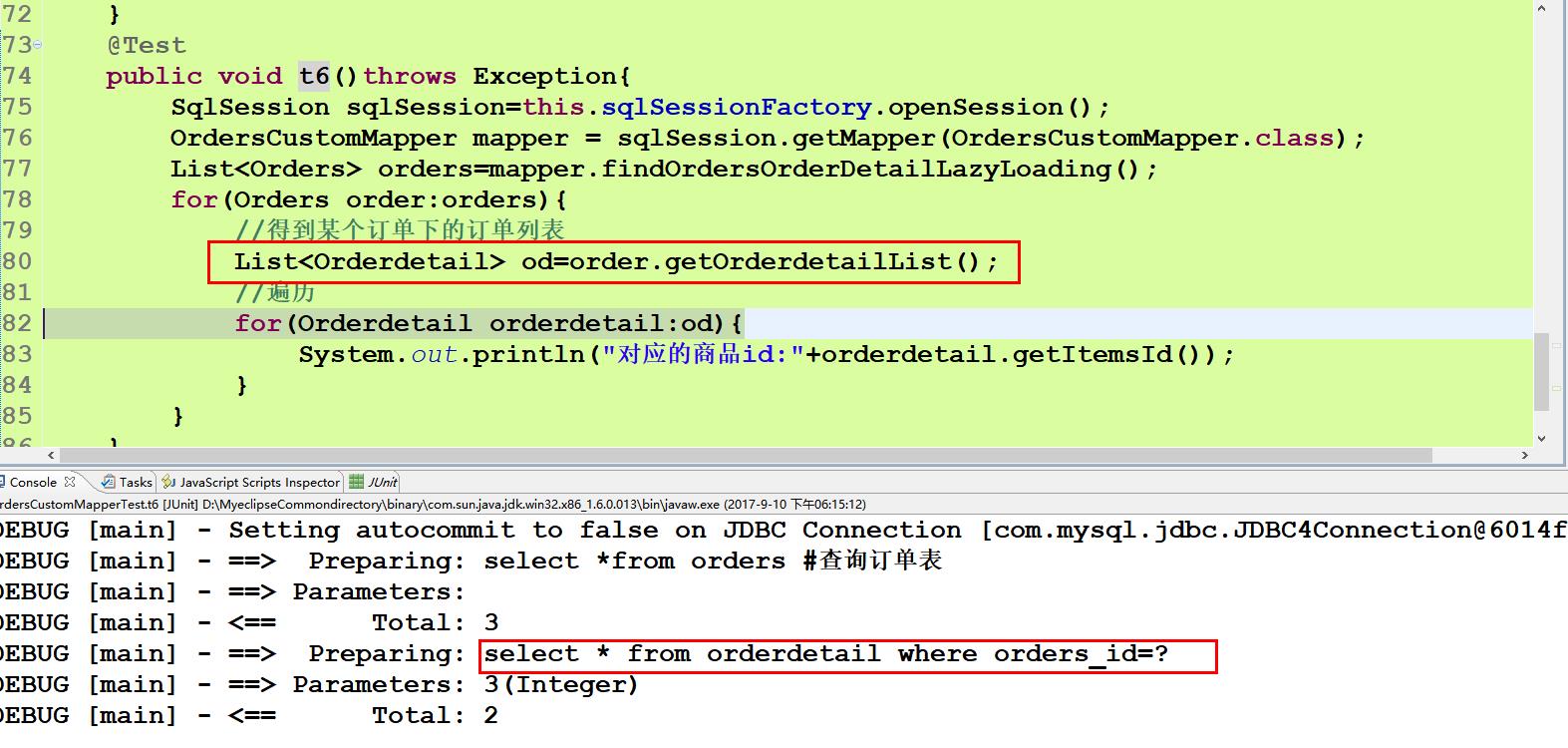
下面开始调用订单中的订单列表集合属性:开始调用数据库 加载该订单列表 通过订单表中的id去查询

可以看到实现了懒加载的功能:
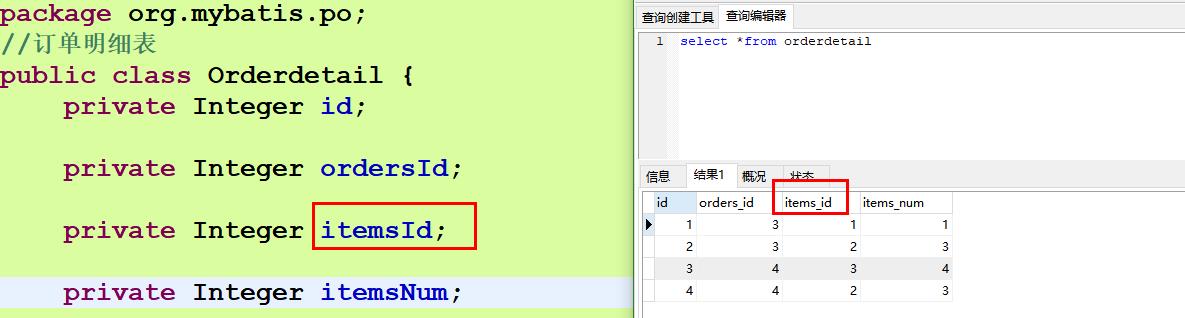
但是我们需要注意 :无论何时 使用resultType进行映射的时候 表中查询出的字段 都需要和实体类中的属性名称保持一致 否则无法完成映射 也就是数据不能封装进对应的实体对象中:

上图中 对应的字段不一致
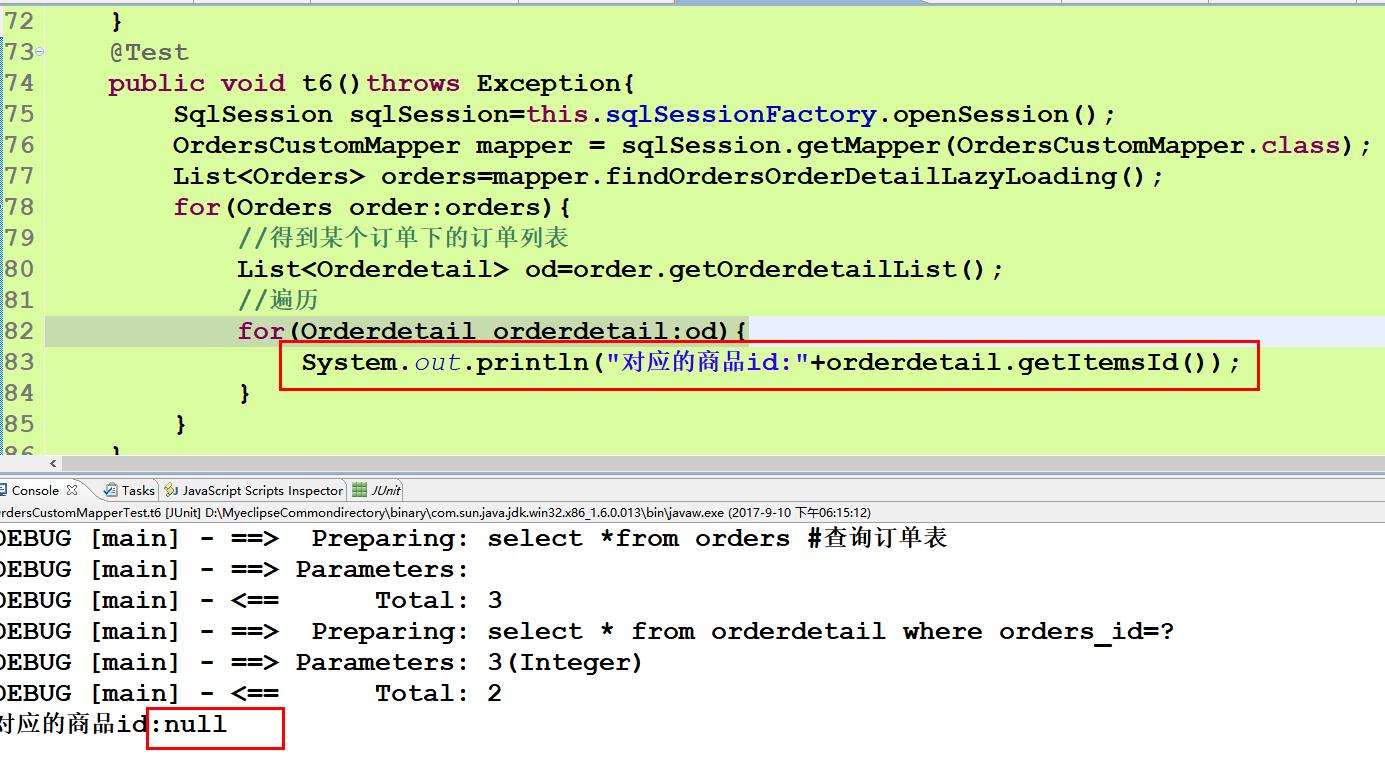
所以就造成如下结果:继续向下执行:

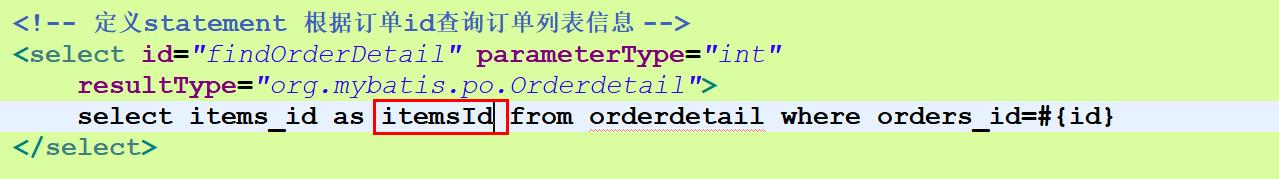
解决办法:1.保证类中的字段和查询出来的列名保持一致(查询的时候 设置别名=实体类中对应的字段名称),2使用resultMap进行映射配置(查询出的字段名称 映射给实体类中的对应属性)
1.起了个别名 和实体类中将要映射的属性一致


执行:

2.配置resultMap 把查询的字段和和实体类中的字段进行映射配置 这里就不再演示了
-------------------------------------------
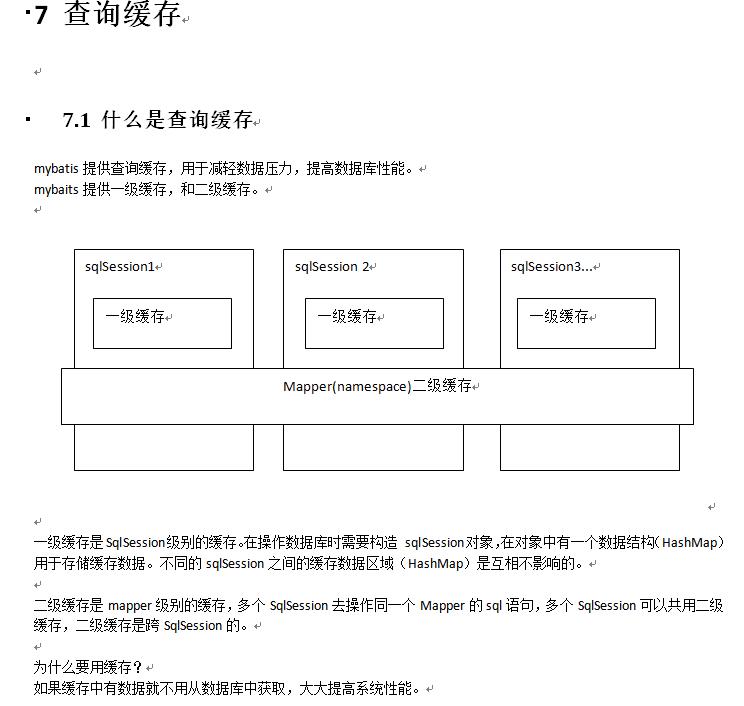
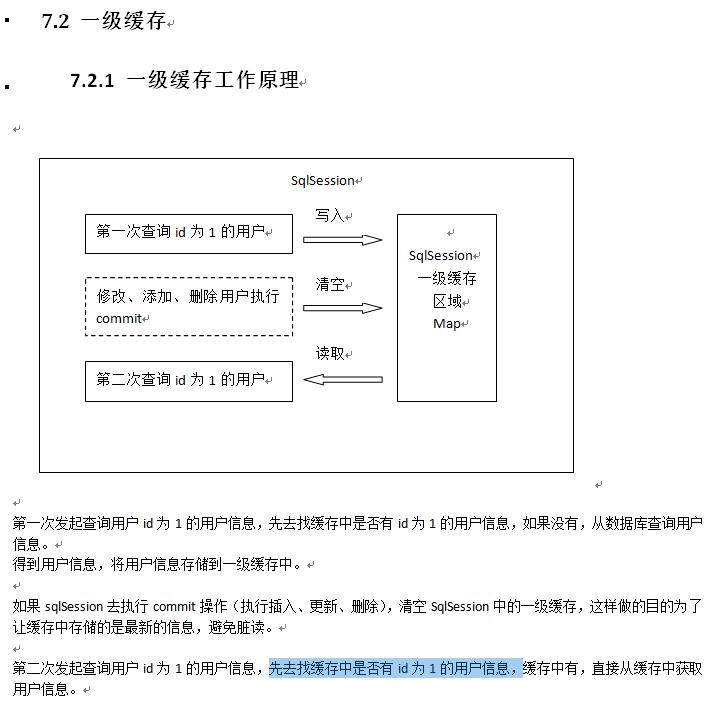
缓存


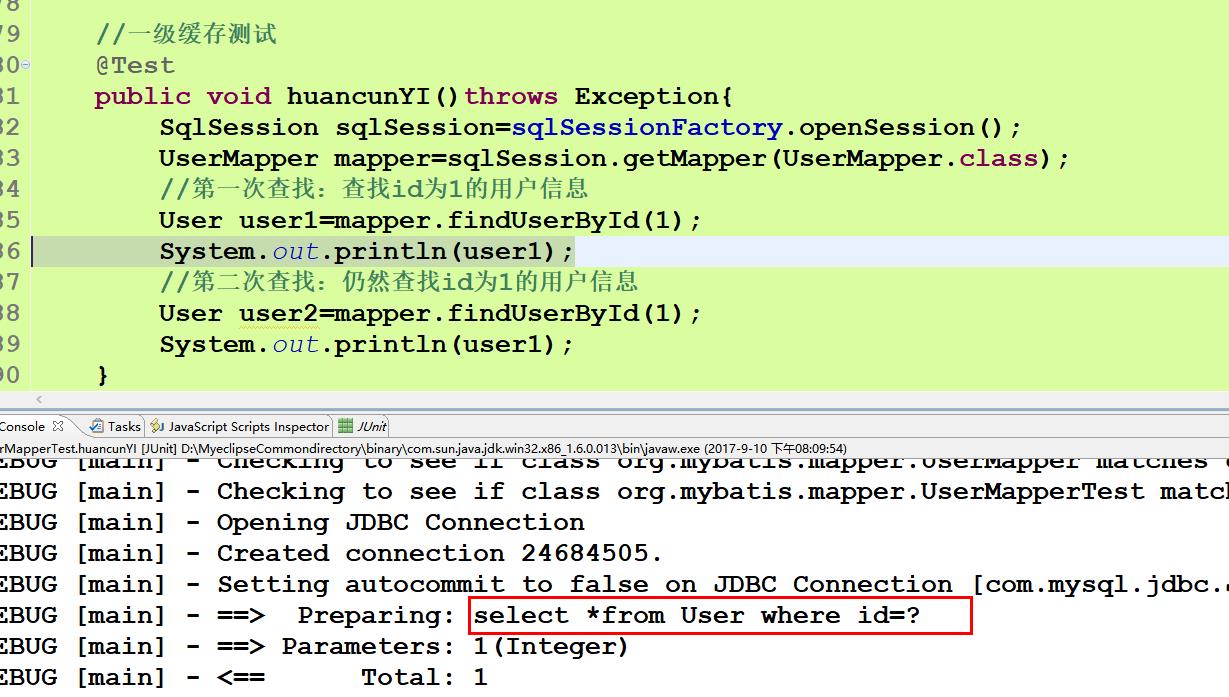
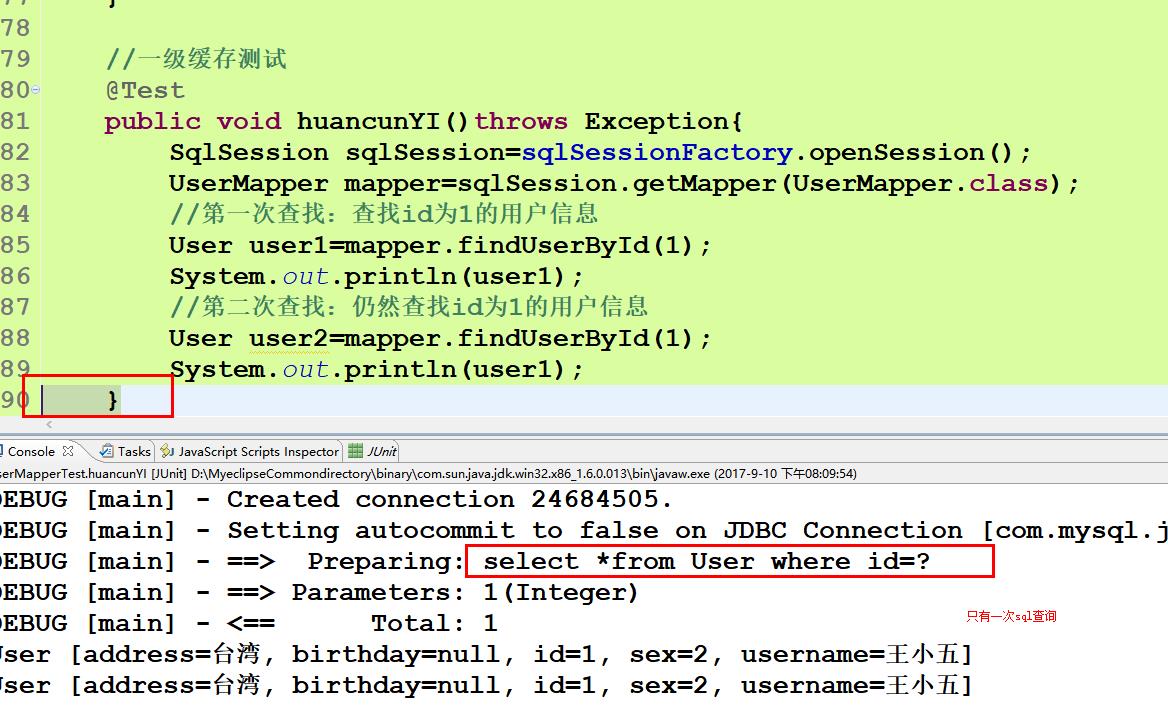
一级缓存测试:



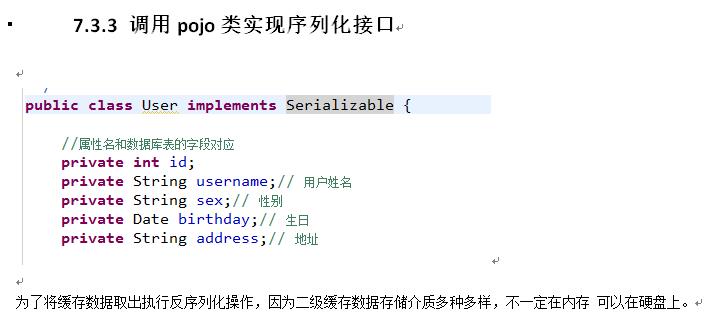
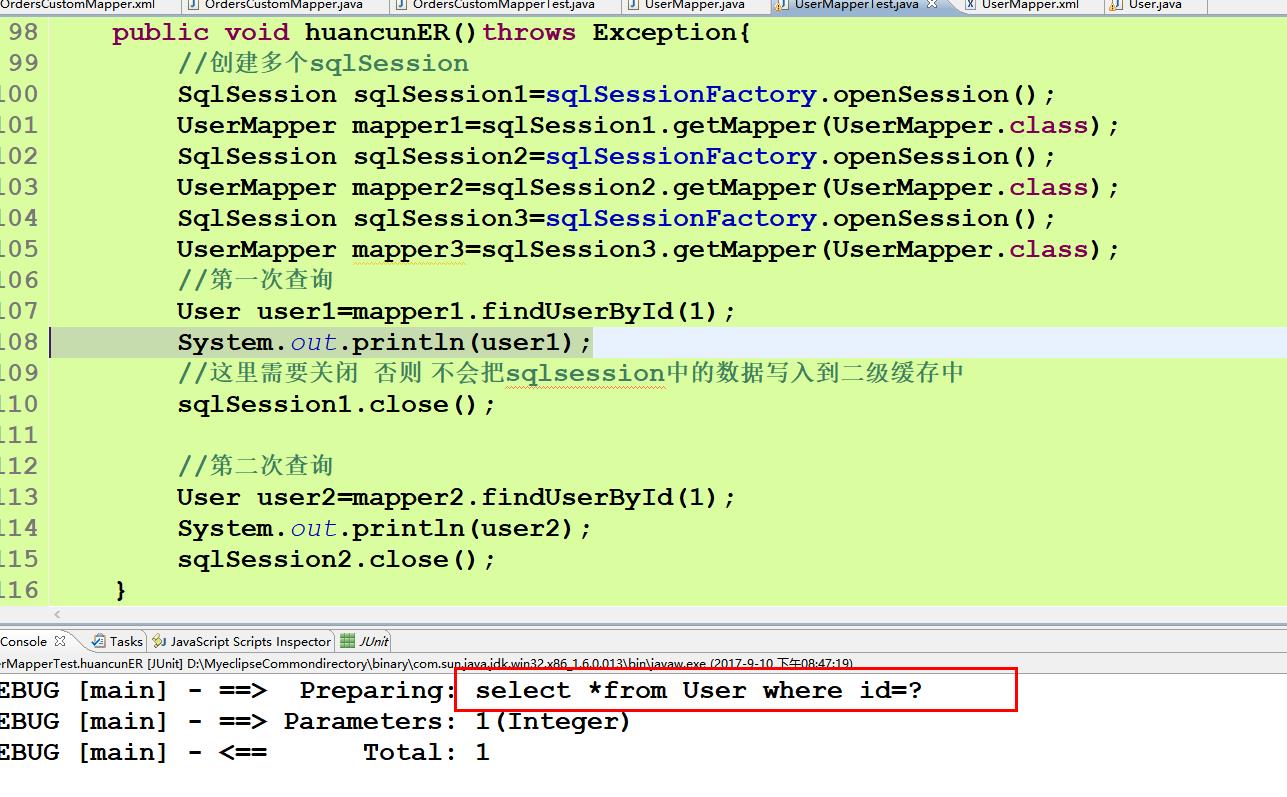
二级缓存:



测试:


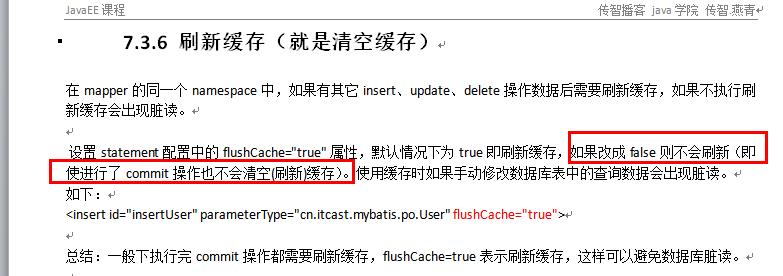
同样的,如果进行了事务的提交操作,那么该二级缓存就会被清空,再次查询的时候 就需要从数据库中重新发起请求。
其他属性:




mybatis入门截图四(订单商品数据模型-懒加载-缓存)的更多相关文章
- mybatis入门截图四(订单商品数据模型 一对一,一对多,多对多)
--------------------------------- 一对一查询 查询订单信息,关联查询创建订单的用户信息 1.高级映射-一对一查询-使用resultType 2.高级映射-一对一查询- ...
- mybatis中的懒加载
知识点:mybatis中的懒加载的使用 参考:https://www.cnblogs.com/ysocean/p/7336945.html?utm_source=debugrun&utm_me ...
- MyBatis 懒加载
懒加载的概念 MyBatis中的延迟加载,也称为懒加载,是指进行关联查询时,按需执行子查询. 当程序需要获取|使用关联对象时,mybatis再执行子查询,这样可以减轻数据库的压力,在一定程度上可以降低 ...
- ionic3 懒加载在微信上缓存的问题
1.懒加载是什么? 在ionic2中所有的组件.模块.服务.管道等都堆积在app.module.ts模块中,在页面初始化的时候会一次性加载所有的资源,导致资源过大,页面渲染缓慢,也导致app.modu ...
- mybatis由浅入深day02_课程复习_1订单商品数据模型分析
mybatis第二天 高级映射 查询缓存 和spring整合 课程复习: mybatis是什么? mybatis是一个持久层框架,mybatis是一个不完全的ORM框架.sql语句需要程序员自己去编 ...
- 19Mybatis_订单商品数据模型分析
这篇文章是对订单商品数据模型进行分析(会给出分析思路),有四张表.这篇文章是后续文章的基础,因为后续的文章要针对这个数据模型(四张表)进行一对一,一对多,多对多进行查询. 我们以后会碰到各种各样的数据 ...
- 21Mybatis_订单商品数据模型_一对多查询——resultMap方式
这篇文章延续订单商品数据模型,这张讲述的是一对多的查询.(用resultMap) 给出几张表的内容: User表:
- Swift语法基础入门四(构造函数, 懒加载)
Swift语法基础入门四(构造函数, 懒加载) 存储属性 具备存储功能, 和OC中普通属性一样 // Swfit要求我们在创建对象时必须给所有的属性初始化 // 如果没办法保证在构造方法中初始化属性, ...
- mybatis 详解(八)------ 懒加载
本章我们讲如何通过懒加载来提高mybatis的查询效率. 本章所有代码:http://pan.baidu.com/s/1o8p2Drs 密码:trd6 1.需求:查询订单信息,有时候需要关联查出用户信 ...
随机推荐
- 先序遍历创建二叉树,对二叉树统计叶子节点个数和统计深度(创建二叉树时#代表空树,序列不能有误)c语言
#include "stdio.h" #include "string.h" #include "malloc.h" #define NUL ...
- 具体解释Hibernate中的事务
1.前言 上一篇博客解说了Hibernate中的一级缓存,属于Session级别的.这篇博客解说一下Hibernate中的事务机制. 有关事务的概念.请參照通俗易懂数据库中的事务. 2.怎样处理Hi ...
- springboot @WebFilter过滤器的使用
过滤器的用法就不多说了 新建Filter的继承类:MemberFilter(放置包需要注意) @WebFilter(urlPatterns = "/*") @Order(1) pu ...
- 学习js与css 写个2048
学习阶段,还是写点小东西练练手学的有意思一点,今天用栅格布局做了一个2048,但是移动动画和合并特效没有做,只简单的实现了一下功能. 记录一下学习的过程. 1.入口函数,初始化界面,我这里是直接是一个 ...
- mybatis 高级映射和spring整合之逆向工程(7)
mybatis 高级映射和spring整合之逆向工程(7) 4.0 逆向工程 4.1 mybatis需要程序员自己编写sql语句,mybatis官方提供逆向工程,可以针对单表自动生成mybatis执行 ...
- 用Navicat自动备份mysql数据库
以下文章转载自https://blog.csdn.net/u013628152/article/details/54909885,放在自己的博客园以供后面方便查询 —————————————————— ...
- MySQL结构相关
MySQL 由以下几部分组成: 1.Connectors指的是不同语言中与SQL的交互 2.Management Serveices & Utilities: 系统管理和控制工具 3.Conn ...
- 如何选择优动漫PAINT版本?是个人版还是EX版
优动漫PAINT也就是我们常说的clip studio paint(CSP)的中文版本,它是一款功能强大的动漫绘图软件,适用于个人和专业团队创作,分为个人版和EX版.搭载了绘制漫画和插画所需的所有功能 ...
- Python 3 print 函数用法总结
Python 3 print 函数用法总结 1. 输出字符串和数字 print("runoob") # 输出字符串 runoob print(100) ...
- Noip2011 Mayan游戏 搜索 + 模拟 + 剪枝
写了一下午,终于AC了. 由于n<=5, 所以不需要太多的剪枝和技巧也能过.可以将操作后的消方块和下落和剪枝函数写到一个结构体中,这样会减少调试难度,更加简洁. 可以采用如下剪枝: 1. 如果当 ...
