ScrollView 滚动视图
ScrollView 种类:
1.HorizontalScrollView:水平滚动视图
2.ScrollView:垂直滚动视图(常用类)


public class MainActivity extends AppCompatActivity {
private TextView text;
private ScrollView scrollView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//注册控件
text = (TextView) findViewById(R.id.txt);
scrollView = (ScrollView) findViewById(R.id.scrollview);
//设置text文本内容
text.setText(getResources().getString(R.string.context));
//设置ScrollView滚动条不可见
scrollView.setVerticalScrollBarEnabled(false);
scrollView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_UP:{
break;
}
case MotionEvent.ACTION_DOWN:{
break;
}
case MotionEvent.ACTION_MOVE:{
//顶部状态
if(scrollView.getScrollY() <= 0){
Log.i( "main", "到达顶部");
}
//底部状态
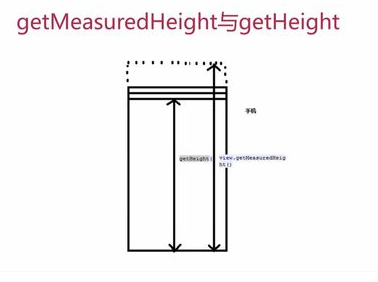
//TextView的总高度 <= 一屏幕的高度 + 滚动条的滚动距离
if(scrollView.getChildAt(0).getMeasuredHeight() <= scrollView.getHeight() +
scrollView.getScrollY()){
Log.i("main","到达底部" + "总高度" + scrollView.getChildAt(0).getMeasuredHeight() + "一屏幕高度" + scrollView.getHeight() + "滚动条滚动距离" + scrollView.getScrollY());
//添加内容
text.append(getResources().getString(R.string.context));
}
break;
}
}
return false;
}
});
}

按钮滚动
scrollTO(x,y) 跳转到固定坐标
scrollBy(x,y)相对当前位置移动x,y
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//注册控件
text = (TextView) findViewById(R.id.txt);
scrollView = (ScrollView) findViewById(R.id.scrollview);
up_btn = (Button) findViewById(R.id.up);
down_btn = (Button)findViewById(R.id.down); //按钮点击监控事件
up_btn.setOnClickListener(this);
down_btn.setOnClickListener(this); //设置text文本内容
text.setText(getResources().getString(R.string.context)); //设置ScrollView滚动条不可见
scrollView.setVerticalScrollBarEnabled(false); scrollView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_UP:{
break;
} case MotionEvent.ACTION_DOWN:{
break;
} case MotionEvent.ACTION_MOVE:{
//顶部状态
if(scrollView.getScrollY() <= 0){
Log.i( "main", "到达顶部");
}
//底部状态
//TextView的总高度 <= 一屏幕的高度 + 滚动条的滚动距离
if(scrollView.getChildAt(0).getMeasuredHeight() <= scrollView.getHeight() +
scrollView.getScrollY()){
Log.i("main","到达底部" + "总高度" + scrollView.getChildAt(0).getMeasuredHeight() + "一屏幕高度" + scrollView.getHeight() + "滚动条滚动距离" + scrollView.getScrollY());
//添加内容
text.append(getResources().getString(R.string.context));
}
break;
}
}
return false;
}
}); } @Override
public void onClick(View v) {
switch (v.getId()){
case R.id.up:{
scrollView.scrollBy(0,-30);
break;
} case R.id.down:{
scrollView.scrollBy(0,+30);
break;
}
}
}
ScrollView 滚动视图的更多相关文章
- [Unity]Unity开发NGUI代码实现ScrollView(滚动视图)
Unity开发NGUI代码实现ScrollView(滚动视图) 下载NGUI包 导入NGUI3.9.1版本package 链接: http://pan.baidu.com/s/1mgksPBU 密码: ...
- 从零開始学android<ScrollView滚动视图.十八.>
因为手机屏幕的高度有限.所以假设面对组件要显示多组信息的时候,ScrollView视图(滚动视图)能够有效的安排这些组件,浏览时能够自己主动的进行滚屏的操作. android.widget.Scrol ...
- Android中通过Java代码实现ScrollView滚动视图-以歌词滚动为例
场景 实现效果如下 注: 博客: https://blog.csdn.net/badao_liumang_qizhi 关注公众号 霸道的程序猿 获取编程相关电子书.教程推送与免费下载. 实现 将布局改 ...
- Xamarin iOS教程之进度条和滚动视图
Xamarin iOS教程之进度条和滚动视图 Xamarin iOS 进度条 进度条可以看到每一项任务现在的状态.例如在下载的应用程序中有进度条,用户可以很方便的看到当前程序下载了多少,还剩下多少.Q ...
- OCUI界面设计:滚动视图与分页控件初探
滚动视图(UIScrollView) 简单介绍 1.UIScrollView滚动视图能够排列并显示超出自身显示范围的内容. 2.UIScrollView内部整合了多种手势来达到丰富的界面展示效果. 3 ...
- iOS学习笔记——滚动视图(scrollView)
滚动视图:在根视图中添加UIScrollViewDelegate协议,声明一些对象属性 @interface BoViewController : UIViewController<UIScro ...
- Android 自学之滚动视图ScrollView
滚动视图ScrollView由FarmeLayout派生而出,他就是一个用于为普通组件添加垂直滚动条的组件:ScrollView里面最多包含一个组件,而ScrollView的作用就是为该组件添加一个垂 ...
- 制作滚动视图(ScrollView)
怎样判断是否应当使用滚动视图 所谓的滚动视图,是指一个可以滑动的视窗,视窗大小和位置固定不变,视窗内的内容用户可以通过手指滑动或者拖动滚动天来进行滚动浏览. 滚动视图的目的是为了解决同类内容过多,一个 ...
- 滚动视图(ScrollView)的功能与用法
滚动视图ScrollView由FrameLayout派生而出,它就是一个用于为普通组件添加滚动条的组件.ScrollView里最多只能包含一个组件,而ScrollVew的作用就是为该组件添加垂直滚动条 ...
随机推荐
- Spring-Kafka —— 消费重试机制实现
消息处理问题 在从Kafka主题接收消息之后立即处理消息的消费者的实现非常简单.不幸的是,现实要复杂得多,并且由于各种原因,消息处理可能会失败.其中一些原因是永久性问题,例如数据库约束失败或消息格式无 ...
- 基于vue-cli项目打包慢的定位优化过程
入职一周后,上一个前端就离职了(超级坑爹的),留下了一个比较棘手的问题,就是基于vue-cli的项目打包超级慢,我接手项目的时候,打包需要45min(上个离职者也不知道原因),经过3个月之后,随着项目 ...
- day31 socket套接字编程
为什么要有套接字编程? 在上节课的学习中,我们学习了OSI七层协议,但是如果每次进行编程时我们都需要一层一层的将各种协议使用在我们的程序中,这样编写程序实在是太麻烦了,所以为了让程序的编写更加的简单, ...
- ACM-ICPC 2017 Asia Urumqi A. Coins【期望dp】
题目链接:https://www.jisuanke.com/contest/2870?view=challenges 题目大意:给出n个都正面朝下的硬币,操作m次,每次都选取k枚硬币抛到空中,求操作m ...
- Socket与系统调用深层分析
实验背景: Socket API编程接口之上可以编写基于不同网络协议的应用程序: Socket接口在用户态通过系统调用机制进入内核: 内核中将系统调用作为一个特殊的中断来处理,以socket相关系统调 ...
- 【转帖】.NET的一点历史故事:Novell的崩溃和Xamarin的重生
.NET的一点历史故事:Novell的崩溃和Xamarin的重生 https://blog.csdn.net/sD7O95O/article/details/78096502 学习安装 mono 时了 ...
- Docker的网络模式和跨主机通信
文章转载自:http://www.a-site.cn/article/169899.html Docker的四种网络模式Bridge模式 当Docker进程启动时,会在主机上创建一个名为docke ...
- mybatis 基础(一) xml配置
如果文章有误,请各位楼下评论,感谢各位积极修正! 一起学习,成为大佬! mybatis: 1.轻量级 2.高级映射(实体类与数据库表字段的映射) 这样就可以后续开发中去操作实体类而不需要去关注数据库, ...
- js,bom,dom(相信我,你看不懂我写的)
js dom bom 2种结合方式: 1.在body中加入script标签,<script type="text/javascript" >alert(" 向 ...
- Ruby Rails学习中:添加安全密码
接上篇 一. 添加安全密码 我们已经为 name 和 email 字段添加了验证规则, 现在要加入用户所需的最后一个常规属性: 安全密码.每个用户都要设置一个密码(还要二次确认), 数据库中则存储经过 ...
