django(模版)
官方文档:https://docs.djangoproject.com/en/1.11/ref/templates/language/
常用语法
Django模板中只需要记两种特殊符号:
{{ }}和 {% %}
{{ }}表示变量,在模板渲染的时候替换成值,{% %}表示逻辑相关的操作。
变量
{{ 变量名 }}
变量名由字母数字和下划线组成。
点(.)在模板语言中有特殊的含义,用来获取对象的相应属性值。
几个例子:
view中代码:
- def template_test(request):
- l = [11, 22, 33]
- d = {"name": "asd"}
- class Person(object):
- def __init__(self, name, age):
- self.name = name
- self.age = age
- def dream(self):
- return "{} is dream...".format(self.name)
- asd = Person(name="asd", age=34)
- qwe = Person(name="qwe", age=9000)
- zxc = Person(name="zxc", age=18)
- person_list = [asd, qwe, zxc]
- return render(request, "template_test.html", {"l": l, "d": d, "person_list": person_list})
模板中支持的写法:
- {# 取l中的第一个参数 #}
- {{ l.0 }}
- {# 取字典中key的值 #}
- {{ d.name }}
- {# 取对象的name属性 #}
- {{ person_list.0.name }}
- {# .操作只能调用不带参数的方法 #}
- {{ person_list.0.dream }}
注:当模板系统遇到一个(.)时,会按照如下的顺序去查询:
- 在字典中查询
- 属性或者方法
- 数字索引
Filters
翻译为过滤器,用来修改变量的显示结果。
语法: {{ value|filter_name:参数 }}
'|'左右没有空格没有空格没有空格
default
- {{ value|default:"nothing"}}
如果value值没传的话就显示nothing
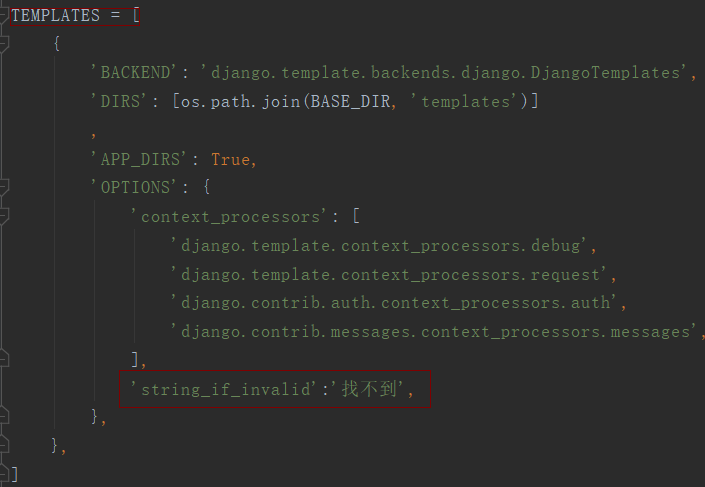
注:TEMPLATES的OPTIONS可以增加一个选项:string_if_invalid:'找不到',可以替代default的的作用。

filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 ,以字节为单位(例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
- {{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
add
给变量加参数
- {{ value|add:"2" }}
value是数字4,则输出结果为6。
- {{ first|add:second }}
如果first是 [1,.2,3] ,second是 [4,5,6] ,那输出结果是 [1,2,3,4,5,6] 。
lower
小写
- {{ value|lower }}
upper
大写
- {{ value|upper}}
title
标题
- {{ value|title }}
ljust
左对齐
- "{{ value|ljust:"10" }}"
rjust
右对齐
- "{{ value|rjust:"10" }}"
center
居中
- "{{ value|center:"15" }}"
length
{{ value|length }}
返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显示4.
slice
切片
- {{value|slice:"2:-1"}}
first
取第一个元素
- {{ value|first }}
last
取最后一个元素
- {{ value|last }}
join
使用字符串拼接列表。同python的str.join(list)。
- {{ value|join:" // " }}
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:截断的字符数
- {{ value|truncatechars:9}}
date
日期格式化
1.在函数中更改(方法一)
- date_now = datetime.datetime.now() # 默认格式Sept. 10, 2018, 4:05 p.m.
- date_now=date_now.strftime('%Y-%m-%d %H:%M:%S') # 改变默认方式
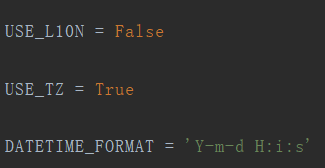
- 2.在setting中写(方法二)
函数中这么写
- import datetime
date_now = datetime.datetime.now() # 默认格式Sept. 10, 2018, 4:05 p.m.
设置中这么写

在html中这么写
- {{ value|date:"Y-m-d H:i:s"}}
- {{ date_now|date:"H:i:s" }} # 19:40:00 设置后还可以进行过滤,改变格式
可格式化输出的字符:点击查看:https://docs.djangoproject.com/en/1.11/ref/templates/builtins/#date
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
比如:
view:
- value = "<a href='http://www/baidu.com'>点我</a>"
- 'js'= """<script>
- for(var i=0;i<5;i++){
- alert('123')
- }
- </script>"""
html:
- {{ value|safe}}
{{js|safe}}
自定义filter
自定义过滤器只是带有一个或两个参数的Python函数:
- 变量(输入)的值 - -不一定是一个字符串
- 参数的值 - 这可以有一个默认值,或完全省略
例如,在过滤器{{var | foo:“bar”}}中,过滤器foo将传递变量var和参数“bar”。
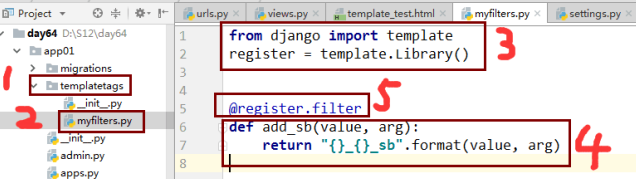
自定义filter代码文件摆放位置:
- app01/
- __init__.py
- models.py
- templatetags/ # 在app01下面新建一个 templatetags(包),这个名字不能变
- __init__.py
- myfilters.py # 建一个存放自定义filter的py文件
- views.py
编写自定义filter
- from django import template
- register=template.Library()
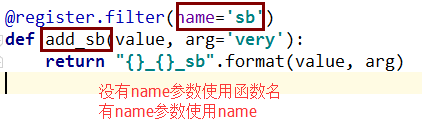
- @register.filter
- def add_sb(value,arg='very'): #arg='very'默认参数
- return "{}_{}_sb".format(value,arg)
- @register.filter(name='dsb') #dsb等同于add_dsb
- def add_dsb(value,arg="**"):
- return "{}_{}_dsb".format(value,arg)


使用自定义filter
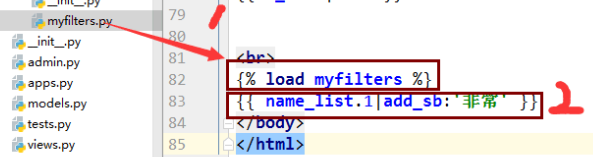
- {# 先导入我们自定义filter那个文件 #}
- {% load myfilters %}
- {# 使用我们自定义的filter #}
- {{ name_list.1|add_sb:"非常" }}
- {{ name_list.0|add_sb}}
- {{ name_list.3|dsb}}

Tags
for
- <ul>
- {% for user in user_list %}
- <li>{{ user.name }}</li>
- {% endfor %}
- </ul>
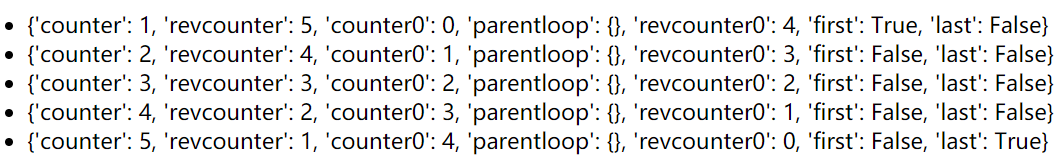
for循环可用的一些参数:
| Variable | Description |
|---|---|
forloop.counter |
当前循环的索引值(从1开始) |
forloop.counter0 |
当前循环的索引值(从0开始) |
forloop.revcounter |
当前循环的倒序索引值(从1开始) |
forloop.revcounter0 |
当前循环的倒序索引值(从0开始) |
forloop.first |
当前循环是不是第一次循环(布尔值) |
forloop.last |
当前循环是不是最后一次循环(布尔值) |
forloop.parentloop |
本层循环的外层循环 |
forloop的本质是字典

在forloop中自由选择自己想要的元素
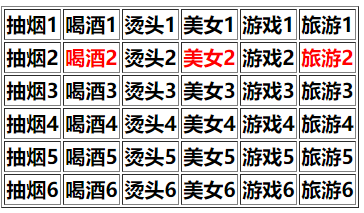
if语句不支持加减乘除,这里可以使用过滤器去代替运算(forloop.counter|divisibleby:2,如果参数是1,则选中的是每一个元素)
- <table border="1">
- <thead>
- {% for hobby_list in hobby_list2 %}
- <tr>
- {% for hobby in hobby_list %}
- {% if forloop.counter|divisibleby:2 and forloop.parentloop.counter == 2%}
- <th style="color:red;">{{ hobby }}</th>
- {% else %}
- <th>{{ hobby }}</th>
- {% endif %}
- {% endfor %}
- </tr>
- {% endfor %}
- </thead>
- </table>

for ... empty
- <ul>
- {% for user in user_list %}
- <li>{{ user.name }}</li>
- {% empty %}
- <li>空空如也</li>
- {% endfor %}
- </ul>
if,elif和else
- {% if user_list %}
- 用户人数:{{ user_list|length }}
- {% elif black_list %}
- 黑名单数:{{ black_list|length }}
- {% else %}
- 没有用户
- {% endif %}
当然也可以只有if和else
- {% if user_list|length > 5 %}
- 七座豪华SUV
- {% else %}
- 黄包车
- {% endif %}
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
with
定义一个中间变量
- {% with total=business.employees.count %}
- {{ total }} employee{{ total|pluralize }}
- {% endwith %}
csrf_token
这个标签用于跨站请求伪造保护。
在页面的form表单里面写上{% csrf_token %}

注释
- {# ... #}
注意事项
1. Django的模板语言不支持连续判断,即不支持以下写法:
 aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAeIAAADkCAMAAABzGdc4AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAMAUExURf///wAAgdLS0gAAAO/v7/w4OIEAAPHx8f/745nN/5ucm2qPs7b+/v//25mZmWa3/9v///+1ZY/b////t2QEANLx7gBjuDeO2gABZgA5jf/bj444AO/qzLGZme/w4Zm90JmZuOLu7P7h/9qOOPTasQA4wfw6XsapmQAA//7DgjqR9rZlCNW4maPI4/2h3+HGqf//xJmpxDYFAAYAOJqXqvqxqgAAoDgAd8nh8Uc2iIxCOLdmfLjR8mQAdY03f4BDcVus9Rlt6P6/////63nL9v/ewtuP/9SKlKtefh8f/4TJ/4Ftmvs4gThmt3cb/9v4t/2BOLHF1mYAOP8AALdy/wAAXqKeZv1eOPeBd25QAGCQ0/8MDPf39wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAOsvy+AAAAAJcEhZcwAAEnQAABJ0Ad5mH3gAABW5SURBVHhe7Z2Jf9NIloDtJGxDNwkdkkDHOOFIOELCBgIkzTUcCw0Mvcww09s9Pbv//9+x76zDkuWSLMdx+X1gqaqkKPnpyyuV5PJLB/l+SehvvYTl9t3rsDy4sUFtVfwg66WlBTqQcVZxillrf+sBLA+f/ExtVZjiWUEVs1uIYjDd33p0kxqrMMWzgirWvnn77srKCnbWozDFs4LrqOtiimcFU5w9pjh7THH2mOLsMcXZY4qzxxRnjynOHlOcPaY4e1hxf2uFeLm0dMirkZjiWSGM4t0nP9PbEbgeiSmeFQLFOB2AJgbwvIARmOJZIVCMwdunAD6094szwivevgtieXrPoU3syQivWPpo8myKM8IrPqDeGcfWj6yjzgmnmLto5sCGWxnhFAcTa0PbQzHFs4IqlhmYSFCswBTPCqpYg/hwZSXlwYcpnh38cKsmpnhWmLri/zgd5LvNI6Y4e0xx9pwFxVKaHKa4EaZ4VjDF2WOKs8cUZ0/LipevLf50EZeLlzqdtfWr0lxg+VW324VdpqM4+PnW1hc3f5TmTGlZ8T4I7nR2Nn9chcL+wMn7cMJWqTRNxdHPt7Z+hVtzRRXjxEt6l3gXCo3fhpC43b/S6Z1cXH18mRodXvHH7jH+KiDu9N/6fE+2fr13797Al5bwDvYC9DgF/PEKiuOfb4d+LfNFFONUnv7WdTT8Mu2tJlK84KGjra3TWYUo2dn82/BuuvOie19K7vR//fybKPn6ttP5xekhyrr8dyW/BsF+/nilURz8fBjQOcOKec4leJakTKmzPnwAR4rhWvf4MpxHalM+ur65TPFv91Xrb5/x677S0rGzWOhNyxT7/fzxgEHF8c83H4pZKixoNkB/K+H9xCrFSO/IFRmnmC/E3e5tOsX+9IuSr2gfeuH4vK8WRkWlisP9hitG/M83J4oxDxNm26KJtlvfEqZ9lCr25235WnEQ819/SVB86zMsf7n3clBg72jABF+LC3b8fpWKg5+vMGbIDB1ubd9dwUkBoLgP/5sq9iOXstAQxUDJtThUDH31O+dHWb5WouJrMZTdfpWKg5+v4t4uC1wUP1g6gJH07hOM5RqKdbCFincW3bmC09Y7wlvkkFTF2FUXu2G4gJbc3eDYLMbtV6U4/vmCHzxDwuHWwY0NnkKd8qGm6ije39y4dnX5WnzmkhRDYOLql8EueG29pF8oUez3q1Ic/ny9o3mIYr5NggCWoXXTEbVei+HytvaPy3j/GZKmWEbUA+qKwy3i1md3ICZtuBX9fPNy00T3xWCW74tTJ9kufCeH+Y4Vu5smfDIYRzH4JeiZR5XiW5/pvjjup0tumpBbn+N7q2i/4Yrjn29ORtQ+9SU+3UowzIpviuPvFpZoLYrpMebqYhR4IxTLsyo0dutzYaRcNiL6BfdXiYLfLzheUXH8882J4vqQYnH8nUZzcF+cSqETnQDV38MUD4EVk2NneEqKn/7vP+/QUuoFqr/HnDyjro8oBsf+igwXudJBURXjK376z3/Jf2koUPk9yh7SZMXYit31mICb0poxMb5iCWFYDqPie9j7xcNxioM7pybA6T8N5LvNI6Y4e0xx9kxdcTX70ROQPaot/0wVI5GpKOYZXp2d8K0jGPcw0fiWp1d9kAERf0HZcxBjONOJYnl4vRPoXHtF2pdf84DcGSdklM4xvZr7ELhlpqN4xz8hEbWDipnl5xzn2Dcvf1v70lm+AaLxiyd5dcgMVexmYEKJnlWPYsxrMdxAKxyUGra+8356kYW/YOnL1376HbZf6h3RftZZpyKK3QzM/ta3lPSIbQ23dpwpjWKJW2AVfF9H8bwPben9N/fWvZMw2I0qWLGbgdnfkreMR9JcMcXrJQrOQGgxinvPKLy16xbFvX9jxRSnI1GsMzChOHHFwCqMs/BTCMHIae0lreCqqzdF0iPrWEsUfznEHU1xOqJYZ2ACp6UYlo9lkkhwYSa4tTyKYWfYLNuMBHS4JTMwqXRaijs7IhPp/dU1u1lCLFyjmH4PYA+MYFOcjotinoEJnGIUb/7Nf2QMZzNTs/TYLlIHo5gGZqY4nXC4xenVTk0xPvjwHwvch3EzjKERCe3Sa7Gotccf6bBiNwMTlqelGJ2CMxlBr7364UfXUTM+itfWwWisONrTqEKjWGdgnobi3tGV1U2dAvSRY3T/Esj24vDCu3lIYQz3xj9d/GCKGyPXYjcD8wDWSWkwmyumCV4D86LxGgtaY3H8JFs/wMLDLfkq7gKMFERxfcbqqBG91MK11k352tEWKPupfqt0dXZRjK79AxJjFNNTPAJ5w5H4lwkdgzOr2GgLU5w9priac8EL0bUvFAk3SXlgb18tbtfi4Loxc6V4784tKSWDJ1hfiFufo9YQ3gD4kiu7L4tWQNyAK3hRTZoK69rMneK9c/8ptSTOeY1Sh5dWlIGzH1al7JqC42Ebtfsq1vk/L2Bv/iebG2GKq+ETLWdd1oWz7RpIlcItvtXVgwNAKWqhOjdiE67wC7HcGOuoKwjUEFIfPOFD67I/lqiuuEPganC71nWbvhrTsuLllByYT/FzxvpcYzjBUdbG/+TRHp7tO7f+fg6i+CGWf+3A+ukfWJfNd/A3YBUKQZzjuWZcPW4ABgWE9eDLHFDhOh+Glog0ALpLUG1Oy4orc2AqiYqjo4ybqXLv3DuO4oeoGMqdv/+Kqt9xaOPm839AaRVePe+YzjuXeEknnk8/NQAFBWENyuIJd8OFq+t2RYq0wt2kTC//BfVRxW4GJj6kTs4SQASKJW7jHJMl+KwfFcRHGe9TwOf/QGuqmIAKlXHhNvPWVYhwBk8sn18+wbSOFVPNVRzaIGstxCtZw9L/mtCaWnjF35GbGyGK3QxM/HOJmO9jJEMUk7k4x2QJSYrjo4z3Wf4eBnGgGLvjQLHb7Pcj8MSrXFenf+6cwyqoFdcDDaUrWGtJ2mCB6+D7+R3qwor5DUT07GsjqFIMV9FiDswgB7VXjJn0jilMg61CfJQ2FT8EvS5mI8Usl6sAn1xG63LC5ZTjSjYxvHY1KMjX6xEI2YubscIbPdzCa/mOTZEoDmZgtqAYKeTAlLyIlMdFFdNVmTK8hFsD2spUGSsmkaWK/X6IO7NyfqVOq2BDUJS1lEUfoU2Bx6DR78claQleuGqGKA5mYGIlNVkxESiuyoH5Aq0+5cyXqvhF9y1WQF641dNapkqSOVyx28wFfy2GMys+0AjV/atsCQRepRUX0havCDl88A1oiYXghatm6HDLz8CEaE6YEVCuuCIHJnXEAHXLqhiz21Ih2uoJjjLm5xFh/AwiRTEOmbHiFNPmHm4eGFHzmQ2kyQnXdsJtFMI6l2EZ7+t2EbP+O/gt8kJg7dpr46LYzcB062pKFFfmwNT8tZR3y12LKYMxhG601REfZbxMlXBD/KtGMd4F3wGZXrHbXHJfXHayi5HqwN7Zt7gSF/TrZKk74ircgFCbINVmhMMtnoF5mGR4RBQXc2Auvwoi1CmmIvTW0VbHJDJVuqFUkT3fPzvgzPLJlVPMdaxIA+BLUOaKrnSbFHAh1gCuS7NspBJQ+B0KqjVhxcEMzN20DyZWX4ujHJMMqPQXWlX8Apd4QY62KtFRxhtuebAnLrLnwnkAf6rZGtW5yZ10XxCzCJeL+xTRL4JVsNdgMajXRKOY7othRJ1quFyxu2kq5sCU0TOOmV9wCZxKCb7Ib3XER2lHMfTHpUFMjzdLDOeAXIt1Biatk55vVSkuy4GpQ6pIMRWD++JI8Xxlqpwcorg+VYongSluyswozj1T5eRoV3GDHJiJtJWp0o9apDQ4rClZzzjtKgYT0c1wW7TwfnHBaNyAK3hRTZriNY7HBGoshe6szxotKz7DwO2Og6q4cFWs839e4M0R/ZPN1BgsyjHFU2VAD5SiFqpzIzbhCuVimaCCX5RjiqcPWeRCUZjWdZu+CCr4RTmmuB7F446dAxPssCDsf7kXJqQB0F2CKiMNCNSGzP7CNzLOHFNRnJQDE0bnmPEBU/PgY0ykeQ5MPP2BR2qiJSFFWuFuUqaXfgG+/KJ89pdFsUceXlfkwOx0es828BPFmwdHsOD8H2PlwCQ9biVrWPpIpTW18Ip+K7gqS79AQKh7r8pPDjtzTEdxSg7MnatYxs+Wd9YwN8C4OTDFTLyCtTPGJVjgGtv5H/7n9nAxdPYXbTxTqGKdgYl/pillRsC412KcJC1wUA5mz1t+fnlA8Zg5MNmMCiOoQg1cJ7iF16FiD9SGz/6inc8UotjNwKRK41kftRmeA7N3dJV+Da5gGh+8dnOWgOY5MEGXQ715gwiVpCV44UqWbkEuZ0pxPAMz/Q/qEXUVU7yOzIG5/5ii2COKG+fAZFO6IkQ4xaVugSUWgheuZOkWBcVUOMuK4xmYE1YMYMKd6hyYvR+4o/aI4sY5MNmUrqDAZqkvJvwWeSGw5iIt3aJ89hd132cOURzNwFTVlYytGJYVOTC3NkAxND/+U1u0o26YA1NVylIil6rhBoTaBKmG+9CiYvbXWUOHW24GJoy3Jj/ckrRZw3Ngrl4CoxzFh5JyjX8PoIQRXFsxuXKossCcNGDBFYMt3AbLaPNM4KLYz8CkykjaiOKqHJhO8d5lil8XxTQwqx/FZQShHHgbLOKifPNsEA63eAYmFhJ66vEVV+fAZMVr/7i89oh9smJRazkw02HFwQxM5FQUj8iBiYrxzedvnX2+YseKgz2NajSKdQYm0vyTiWkk5MDUKMaSRKwpbohci6McmNpfV9JcMU3wGpkD0ynegd8H3JWHW/JVlgMzHVFcn7E6aqRXnQMTFOO4imZR76BZF8V0L8Xdu5HA9BSPAMdaj9bWxeWuppo3anNmFRttYYqzxxRnjynOHlOcPaY4e0xx9oyv+ObCkhwLoMfK9HDiEj7GSnoGVcjTw581lgecSHC8Fj7dNG+MrRgML9yUg3XScmAOIIo/nKhVzu0SKI6ON242zLlDFfu/Qr60m/SQWhQvYDdNC0TidmQOzIiC4o8DiXtazYY5f4jiYAZmmIGrAlYsAXxz4f9oLR8hj7NXjqLQUb8YTKIXH8/yBdSDFYczMA9v6EzMSkixuwzLmEsUw7WzKgfmi+PLlIlJ21AxJeCSKC4ojo9niushUexnYPa3HuymK5aj6KcTgkQQFTkwJZ0LlCRPT6hYk6wNRHZwPFNcD1HsZ2CC5+aK03JgguJL4FSzbUlHLbm4hihuLRvm/KHDLb0C4xzq5orTcmBSR4xiP5xgQqZYMVDoqIHgeE0+mTjPuCjmGZh0Ua6jeIEhxak5MF08P6Whc4ri+HjjZcOcN8Lh1sGNjV3srFuI4socmA0UTyIb5rzAit0MTP7zxSnTtyqvxVH2Soavu4RTDJ33JSiMVhwdz4Zb9dAoBqd+BmbjKHY3TSNyYIpiKBG3fwS/BD3zKCiOj2eK6yHXYjcDExlb8cgcmKoYHd9eOBml2LJhjoMorg8r9tDRgvviyWGK6zGeYsKH8ukotmfU9WhX8eRyYHrayoY5N7SrGM5/dDPcPvZ+cW1aVmycPUxx9pji7DHF2WOKs8cUZ48pzh5VHObATPoz5KZ4VhDFbgZm0lsQiCmeFVixn4FpirNDotjNwDTF2SGK3QxMuhYnXIpN8cygw63wMxBJf8HYFM8KLoqDHJjbd2WGTxWmeFYIh1unlwPTOEVYcZwD0/0FgSpM8aygUQwB7GZgumiuwhTPCnItdjMw8SlXQgyb4tlBFNfHFM8Kpjh7THH2mOLsMcXZ06JiqY6JHMxoDVOcPaY4e0xx9oyv2OXAlLpj7+jN0tKnLizKeNq9XfqYlI9ltMfYin0OTGlw7GyCQ1M8dVSxz4GJ8z7SZ2AGOTC5wbG7fhWWpnjqiGKfAzPpbSaAFYc5MKlhaed/LnJh9fF7WKYq5l8IgI5ntAgrbjoDM8qBSc37i6Kqf+0KrkDxpy7b3MXMW7S1z5kvNz7xhk9d2HVnkfY3xa0jUexmYB4kTNsiWLEchdK5QL1/bVGDlgZbqI8AfZKxx5dub+yeHEOk83JpdRGv3aa4dUSxzsDsb33bcompKylTvLtOnTNBgy1S/AacHr+HyAW7H6G0/RcMXuyooQRR/RE3AHtH2MfL8YzW0OGWzMDsb8GSu+0RlCjeO2KtiF5b6VoMKt9gpjzqot9w1NK1WDxL5PevwW+IHM9oDRfFPAMTs5yCH5nEVYUo1pRMqHh/UYda0O1KMVCM110vm+r9V8fvd0/oggxAN3/FFLdOONyCwTTP06uhWBnoqGWwJYoxdn0UB4ph89WPPATDr7aOehKwYjcD0w+tR1E93JLBlij+BFLdtRhLeHkmxbsnm89QOGDDrQmhUQxSaQYmBjALH0GpYnfTtK9XZRlR06hKS9ImHbcMtuymaVLItdjnwMTHXCk3TkMU86MP9yCDxdJNEQaulPBO+ZAvwTjExiZ79DExRHF9WLFHFRM62BrNRwrmAPm5jNYYTzGhoSxVwA22RrJ7ondMihzMaI2JKE4Fe/HBXwY5mNEa01as12yHHMxojakqLkMOZrTG9+cb8oOsz59fkPWFVpCDGW1girPHFGePKc6elhRvL2xzQRw5vj+6f+HC6y4shvIEn33FO/CxjFZoR/H2wtJCn0riyPF886+x4tfHb6SkmOLJEimmGZjb5x9uwRp4Kc3DEcUyAxOL4ki5fvQWloHi6ycFxRcuPHhmiidHqPjwxk3Qe50r53efbEhpOKR4283AhM6aFT3/6T0Xfn+MQlMV8y8EQAc32oHksOLlu2gXPfvaCEhxMANTFP+5KKoerF/BFSh+1u3evnDhC/bJwO0LX47/fdK9/7p7G/pxH8XPF2l/U9wm5Eai+AA6aV4AKUEsiukYCCt+sL6oQUuDLVRMvA0VS4nc+o7690W8dpviNiE1ovjD1qPtQzG7fFdUV1Km+PoRdc4EDbZI8X2QCmHsOuov3eP3J923T8B7qBh+KbCPp4Mb7UBqdLi1fHdFumnQPXqwVar4+yPWiui19TWKfEKdslf89sGz4/cFxdAHwG8IHdxoB1Ljovjb+YOVb1TW/roaUawTAlDxn4s61IJuV4o03EpWDNdjOrjRDoFiHmAdUBynBfGIjloGW7UUX7eOum1IDSt+CEEMI2q6GLPokVQPt2SwNaCYbQ5RbMOt9iE1GsV0X4w9NHbZKZQqdjdNf+pVOVAMNgEcUTvFMt7GrXbTNAFIjVyLYbS1skJ3w4lBPEwxP/pwDzJCxRjGQxXbo49JQGpEcX1YsUcVEzrYagAd3GiHFhQTYJcQR4AbbDVADma0weQUj4MczGgDU5w9pjh7WLHMbR0DP6w2ziKmOHtMcfaY4uwxxdljirPHFGePKc4eU5w9pjh7THH2mOLsMcXZY4qzxxRnjynOHlOcPaY4e0xx9pji7DHF+dLp/D/0q7NVWrBSWAAAAABJRU5ErkJggg==" alt="" width="382" height="128" />
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAeIAAADkCAMAAABzGdc4AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAMAUExURf///wAAgdLS0gAAAO/v7/w4OIEAAPHx8f/745nN/5ucm2qPs7b+/v//25mZmWa3/9v///+1ZY/b////t2QEANLx7gBjuDeO2gABZgA5jf/bj444AO/qzLGZme/w4Zm90JmZuOLu7P7h/9qOOPTasQA4wfw6XsapmQAA//7DgjqR9rZlCNW4maPI4/2h3+HGqf//xJmpxDYFAAYAOJqXqvqxqgAAoDgAd8nh8Uc2iIxCOLdmfLjR8mQAdY03f4BDcVus9Rlt6P6/////63nL9v/ewtuP/9SKlKtefh8f/4TJ/4Ftmvs4gThmt3cb/9v4t/2BOLHF1mYAOP8AALdy/wAAXqKeZv1eOPeBd25QAGCQ0/8MDPf39wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAOsvy+AAAAAJcEhZcwAAEnQAABJ0Ad5mH3gAABW5SURBVHhe7Z2Jf9NIloDtJGxDNwkdkkDHOOFIOELCBgIkzTUcCw0Mvcww09s9Pbv//9+x76zDkuWSLMdx+X1gqaqkKPnpyyuV5PJLB/l+SehvvYTl9t3rsDy4sUFtVfwg66WlBTqQcVZxillrf+sBLA+f/ExtVZjiWUEVs1uIYjDd33p0kxqrMMWzgirWvnn77srKCnbWozDFs4LrqOtiimcFU5w9pjh7THH2mOLsMcXZY4qzxxRnjynOHlOcPaY4e1hxf2uFeLm0dMirkZjiWSGM4t0nP9PbEbgeiSmeFQLFOB2AJgbwvIARmOJZIVCMwdunAD6094szwivevgtieXrPoU3syQivWPpo8myKM8IrPqDeGcfWj6yjzgmnmLto5sCGWxnhFAcTa0PbQzHFs4IqlhmYSFCswBTPCqpYg/hwZSXlwYcpnh38cKsmpnhWmLri/zgd5LvNI6Y4e0xx9pwFxVKaHKa4EaZ4VjDF2WOKs8cUZ0/LipevLf50EZeLlzqdtfWr0lxg+VW324VdpqM4+PnW1hc3f5TmTGlZ8T4I7nR2Nn9chcL+wMn7cMJWqTRNxdHPt7Z+hVtzRRXjxEt6l3gXCo3fhpC43b/S6Z1cXH18mRodXvHH7jH+KiDu9N/6fE+2fr13797Al5bwDvYC9DgF/PEKiuOfb4d+LfNFFONUnv7WdTT8Mu2tJlK84KGjra3TWYUo2dn82/BuuvOie19K7vR//fybKPn6ttP5xekhyrr8dyW/BsF+/nilURz8fBjQOcOKec4leJakTKmzPnwAR4rhWvf4MpxHalM+ur65TPFv91Xrb5/x677S0rGzWOhNyxT7/fzxgEHF8c83H4pZKixoNkB/K+H9xCrFSO/IFRmnmC/E3e5tOsX+9IuSr2gfeuH4vK8WRkWlisP9hitG/M83J4oxDxNm26KJtlvfEqZ9lCr25235WnEQ819/SVB86zMsf7n3clBg72jABF+LC3b8fpWKg5+vMGbIDB1ubd9dwUkBoLgP/5sq9iOXstAQxUDJtThUDH31O+dHWb5WouJrMZTdfpWKg5+v4t4uC1wUP1g6gJH07hOM5RqKdbCFincW3bmC09Y7wlvkkFTF2FUXu2G4gJbc3eDYLMbtV6U4/vmCHzxDwuHWwY0NnkKd8qGm6ije39y4dnX5WnzmkhRDYOLql8EueG29pF8oUez3q1Ic/ny9o3mIYr5NggCWoXXTEbVei+HytvaPy3j/GZKmWEbUA+qKwy3i1md3ICZtuBX9fPNy00T3xWCW74tTJ9kufCeH+Y4Vu5smfDIYRzH4JeiZR5XiW5/pvjjup0tumpBbn+N7q2i/4Yrjn29ORtQ+9SU+3UowzIpviuPvFpZoLYrpMebqYhR4IxTLsyo0dutzYaRcNiL6BfdXiYLfLzheUXH8882J4vqQYnH8nUZzcF+cSqETnQDV38MUD4EVk2NneEqKn/7vP+/QUuoFqr/HnDyjro8oBsf+igwXudJBURXjK376z3/Jf2koUPk9yh7SZMXYit31mICb0poxMb5iCWFYDqPie9j7xcNxioM7pybA6T8N5LvNI6Y4e0xx9kxdcTX70ROQPaot/0wVI5GpKOYZXp2d8K0jGPcw0fiWp1d9kAERf0HZcxBjONOJYnl4vRPoXHtF2pdf84DcGSdklM4xvZr7ELhlpqN4xz8hEbWDipnl5xzn2Dcvf1v70lm+AaLxiyd5dcgMVexmYEKJnlWPYsxrMdxAKxyUGra+8356kYW/YOnL1376HbZf6h3RftZZpyKK3QzM/ta3lPSIbQ23dpwpjWKJW2AVfF9H8bwPben9N/fWvZMw2I0qWLGbgdnfkreMR9JcMcXrJQrOQGgxinvPKLy16xbFvX9jxRSnI1GsMzChOHHFwCqMs/BTCMHIae0lreCqqzdF0iPrWEsUfznEHU1xOqJYZ2ACp6UYlo9lkkhwYSa4tTyKYWfYLNuMBHS4JTMwqXRaijs7IhPp/dU1u1lCLFyjmH4PYA+MYFOcjotinoEJnGIUb/7Nf2QMZzNTs/TYLlIHo5gGZqY4nXC4xenVTk0xPvjwHwvch3EzjKERCe3Sa7Gotccf6bBiNwMTlqelGJ2CMxlBr7364UfXUTM+itfWwWisONrTqEKjWGdgnobi3tGV1U2dAvSRY3T/Esj24vDCu3lIYQz3xj9d/GCKGyPXYjcD8wDWSWkwmyumCV4D86LxGgtaY3H8JFs/wMLDLfkq7gKMFERxfcbqqBG91MK11k352tEWKPupfqt0dXZRjK79AxJjFNNTPAJ5w5H4lwkdgzOr2GgLU5w9priac8EL0bUvFAk3SXlgb18tbtfi4Loxc6V4784tKSWDJ1hfiFufo9YQ3gD4kiu7L4tWQNyAK3hRTZoK69rMneK9c/8ptSTOeY1Sh5dWlIGzH1al7JqC42Ebtfsq1vk/L2Bv/iebG2GKq+ETLWdd1oWz7RpIlcItvtXVgwNAKWqhOjdiE67wC7HcGOuoKwjUEFIfPOFD67I/lqiuuEPganC71nWbvhrTsuLllByYT/FzxvpcYzjBUdbG/+TRHp7tO7f+fg6i+CGWf+3A+ukfWJfNd/A3YBUKQZzjuWZcPW4ABgWE9eDLHFDhOh+Glog0ALpLUG1Oy4orc2AqiYqjo4ybqXLv3DuO4oeoGMqdv/+Kqt9xaOPm839AaRVePe+YzjuXeEknnk8/NQAFBWENyuIJd8OFq+t2RYq0wt2kTC//BfVRxW4GJj6kTs4SQASKJW7jHJMl+KwfFcRHGe9TwOf/QGuqmIAKlXHhNvPWVYhwBk8sn18+wbSOFVPNVRzaIGstxCtZw9L/mtCaWnjF35GbGyGK3QxM/HOJmO9jJEMUk7k4x2QJSYrjo4z3Wf4eBnGgGLvjQLHb7Pcj8MSrXFenf+6cwyqoFdcDDaUrWGtJ2mCB6+D7+R3qwor5DUT07GsjqFIMV9FiDswgB7VXjJn0jilMg61CfJQ2FT8EvS5mI8Usl6sAn1xG63LC5ZTjSjYxvHY1KMjX6xEI2YubscIbPdzCa/mOTZEoDmZgtqAYKeTAlLyIlMdFFdNVmTK8hFsD2spUGSsmkaWK/X6IO7NyfqVOq2BDUJS1lEUfoU2Bx6DR78claQleuGqGKA5mYGIlNVkxESiuyoH5Aq0+5cyXqvhF9y1WQF641dNapkqSOVyx28wFfy2GMys+0AjV/atsCQRepRUX0havCDl88A1oiYXghatm6HDLz8CEaE6YEVCuuCIHJnXEAHXLqhiz21Ih2uoJjjLm5xFh/AwiRTEOmbHiFNPmHm4eGFHzmQ2kyQnXdsJtFMI6l2EZ7+t2EbP+O/gt8kJg7dpr46LYzcB062pKFFfmwNT8tZR3y12LKYMxhG601REfZbxMlXBD/KtGMd4F3wGZXrHbXHJfXHayi5HqwN7Zt7gSF/TrZKk74ircgFCbINVmhMMtnoF5mGR4RBQXc2Auvwoi1CmmIvTW0VbHJDJVuqFUkT3fPzvgzPLJlVPMdaxIA+BLUOaKrnSbFHAh1gCuS7NspBJQ+B0KqjVhxcEMzN20DyZWX4ujHJMMqPQXWlX8Apd4QY62KtFRxhtuebAnLrLnwnkAf6rZGtW5yZ10XxCzCJeL+xTRL4JVsNdgMajXRKOY7othRJ1quFyxu2kq5sCU0TOOmV9wCZxKCb7Ib3XER2lHMfTHpUFMjzdLDOeAXIt1Biatk55vVSkuy4GpQ6pIMRWD++JI8Xxlqpwcorg+VYongSluyswozj1T5eRoV3GDHJiJtJWp0o9apDQ4rClZzzjtKgYT0c1wW7TwfnHBaNyAK3hRTZriNY7HBGoshe6szxotKz7DwO2Og6q4cFWs839e4M0R/ZPN1BgsyjHFU2VAD5SiFqpzIzbhCuVimaCCX5RjiqcPWeRCUZjWdZu+CCr4RTmmuB7F446dAxPssCDsf7kXJqQB0F2CKiMNCNSGzP7CNzLOHFNRnJQDE0bnmPEBU/PgY0ykeQ5MPP2BR2qiJSFFWuFuUqaXfgG+/KJ89pdFsUceXlfkwOx0es828BPFmwdHsOD8H2PlwCQ9biVrWPpIpTW18Ip+K7gqS79AQKh7r8pPDjtzTEdxSg7MnatYxs+Wd9YwN8C4OTDFTLyCtTPGJVjgGtv5H/7n9nAxdPYXbTxTqGKdgYl/pillRsC412KcJC1wUA5mz1t+fnlA8Zg5MNmMCiOoQg1cJ7iF16FiD9SGz/6inc8UotjNwKRK41kftRmeA7N3dJV+Da5gGh+8dnOWgOY5MEGXQ715gwiVpCV44UqWbkEuZ0pxPAMz/Q/qEXUVU7yOzIG5/5ii2COKG+fAZFO6IkQ4xaVugSUWgheuZOkWBcVUOMuK4xmYE1YMYMKd6hyYvR+4o/aI4sY5MNmUrqDAZqkvJvwWeSGw5iIt3aJ89hd132cOURzNwFTVlYytGJYVOTC3NkAxND/+U1u0o26YA1NVylIil6rhBoTaBKmG+9CiYvbXWUOHW24GJoy3Jj/ckrRZw3Ngrl4CoxzFh5JyjX8PoIQRXFsxuXKossCcNGDBFYMt3AbLaPNM4KLYz8CkykjaiOKqHJhO8d5lil8XxTQwqx/FZQShHHgbLOKifPNsEA63eAYmFhJ66vEVV+fAZMVr/7i89oh9smJRazkw02HFwQxM5FQUj8iBiYrxzedvnX2+YseKgz2NajSKdQYm0vyTiWkk5MDUKMaSRKwpbohci6McmNpfV9JcMU3wGpkD0ynegd8H3JWHW/JVlgMzHVFcn7E6aqRXnQMTFOO4imZR76BZF8V0L8Xdu5HA9BSPAMdaj9bWxeWuppo3anNmFRttYYqzxxRnjynOHlOcPaY4e0xx9oyv+ObCkhwLoMfK9HDiEj7GSnoGVcjTw581lgecSHC8Fj7dNG+MrRgML9yUg3XScmAOIIo/nKhVzu0SKI6ON242zLlDFfu/Qr60m/SQWhQvYDdNC0TidmQOzIiC4o8DiXtazYY5f4jiYAZmmIGrAlYsAXxz4f9oLR8hj7NXjqLQUb8YTKIXH8/yBdSDFYczMA9v6EzMSkixuwzLmEsUw7WzKgfmi+PLlIlJ21AxJeCSKC4ojo9niushUexnYPa3HuymK5aj6KcTgkQQFTkwJZ0LlCRPT6hYk6wNRHZwPFNcD1HsZ2CC5+aK03JgguJL4FSzbUlHLbm4hihuLRvm/KHDLb0C4xzq5orTcmBSR4xiP5xgQqZYMVDoqIHgeE0+mTjPuCjmGZh0Ua6jeIEhxak5MF08P6Whc4ri+HjjZcOcN8Lh1sGNjV3srFuI4socmA0UTyIb5rzAit0MTP7zxSnTtyqvxVH2Soavu4RTDJ33JSiMVhwdz4Zb9dAoBqd+BmbjKHY3TSNyYIpiKBG3fwS/BD3zKCiOj2eK6yHXYjcDExlb8cgcmKoYHd9eOBml2LJhjoMorg8r9tDRgvviyWGK6zGeYsKH8ukotmfU9WhX8eRyYHrayoY5N7SrGM5/dDPcPvZ+cW1aVmycPUxx9pji7DHF2WOKs8cUZ48pzh5VHObATPoz5KZ4VhDFbgZm0lsQiCmeFVixn4FpirNDotjNwDTF2SGK3QxMuhYnXIpN8cygw63wMxBJf8HYFM8KLoqDHJjbd2WGTxWmeFYIh1unlwPTOEVYcZwD0/0FgSpM8aygUQwB7GZgumiuwhTPCnItdjMw8SlXQgyb4tlBFNfHFM8Kpjh7THH2mOLsMcXZ06JiqY6JHMxoDVOcPaY4e0xx9oyv2OXAlLpj7+jN0tKnLizKeNq9XfqYlI9ltMfYin0OTGlw7GyCQ1M8dVSxz4GJ8z7SZ2AGOTC5wbG7fhWWpnjqiGKfAzPpbSaAFYc5MKlhaed/LnJh9fF7WKYq5l8IgI5ntAgrbjoDM8qBSc37i6Kqf+0KrkDxpy7b3MXMW7S1z5kvNz7xhk9d2HVnkfY3xa0jUexmYB4kTNsiWLEchdK5QL1/bVGDlgZbqI8AfZKxx5dub+yeHEOk83JpdRGv3aa4dUSxzsDsb33bcompKylTvLtOnTNBgy1S/AacHr+HyAW7H6G0/RcMXuyooQRR/RE3AHtH2MfL8YzW0OGWzMDsb8GSu+0RlCjeO2KtiF5b6VoMKt9gpjzqot9w1NK1WDxL5PevwW+IHM9oDRfFPAMTs5yCH5nEVYUo1pRMqHh/UYda0O1KMVCM110vm+r9V8fvd0/oggxAN3/FFLdOONyCwTTP06uhWBnoqGWwJYoxdn0UB4ph89WPPATDr7aOehKwYjcD0w+tR1E93JLBlij+BFLdtRhLeHkmxbsnm89QOGDDrQmhUQxSaQYmBjALH0GpYnfTtK9XZRlR06hKS9ImHbcMtuymaVLItdjnwMTHXCk3TkMU86MP9yCDxdJNEQaulPBO+ZAvwTjExiZ79DExRHF9WLFHFRM62BrNRwrmAPm5jNYYTzGhoSxVwA22RrJ7ondMihzMaI2JKE4Fe/HBXwY5mNEa01as12yHHMxojakqLkMOZrTG9+cb8oOsz59fkPWFVpCDGW1girPHFGePKc6elhRvL2xzQRw5vj+6f+HC6y4shvIEn33FO/CxjFZoR/H2wtJCn0riyPF886+x4tfHb6SkmOLJEimmGZjb5x9uwRp4Kc3DEcUyAxOL4ki5fvQWloHi6ycFxRcuPHhmiidHqPjwxk3Qe50r53efbEhpOKR4283AhM6aFT3/6T0Xfn+MQlMV8y8EQAc32oHksOLlu2gXPfvaCEhxMANTFP+5KKoerF/BFSh+1u3evnDhC/bJwO0LX47/fdK9/7p7G/pxH8XPF2l/U9wm5Eai+AA6aV4AKUEsiukYCCt+sL6oQUuDLVRMvA0VS4nc+o7690W8dpviNiE1ovjD1qPtQzG7fFdUV1Km+PoRdc4EDbZI8X2QCmHsOuov3eP3J923T8B7qBh+KbCPp4Mb7UBqdLi1fHdFumnQPXqwVar4+yPWiui19TWKfEKdslf89sGz4/cFxdAHwG8IHdxoB1Ljovjb+YOVb1TW/roaUawTAlDxn4s61IJuV4o03EpWDNdjOrjRDoFiHmAdUBynBfGIjloGW7UUX7eOum1IDSt+CEEMI2q6GLPokVQPt2SwNaCYbQ5RbMOt9iE1GsV0X4w9NHbZKZQqdjdNf+pVOVAMNgEcUTvFMt7GrXbTNAFIjVyLYbS1skJ3w4lBPEwxP/pwDzJCxRjGQxXbo49JQGpEcX1YsUcVEzrYagAd3GiHFhQTYJcQR4AbbDVADma0weQUj4MczGgDU5w9pjh7WLHMbR0DP6w2ziKmOHtMcfaY4uwxxdljirPHFGePKc4eU5w9pjh7THH2mOLsMcXZY4qzxxRnjynOHlOcPaY4e0xx9pji7DHF+dLp/D/0q7NVWrBSWAAAAABJRU5ErkJggg==" alt="" width="382" height="128" />python的比较方法

.png) aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAb0AAAFNCAMAAACjYkFvAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAMAUExURf///7e3t4GBgZiYmNvb2+/v7/j39/Hx8fs4OIEAAIuLi83Nzd7e3vr5/P39/v04OP2j4f//w6ampvLZ7ujo6O7u+70/qcjIyAwiq5tHBIWFhcHBwevD5drb8asMkfnt98nG8fw4Xj1CuP3h/9N8xaKs4SIiIkBRvbOzsxoA0XRj5XBwcP/Dga1oMY+D6f+hZX+J02JwyeCl1trb+r/J7v/ho66m8BoaqdPT0+Li4vfv6bW1tf3D/1pG39jY2Mlit/s4gVRUVGRnxsNSsePLuTw8PLUqnf1eOPxeo///4dOvkf2BOKen3+/e0MORaMvLy3Kk90uL80Qu2ZGRkfuBw+Pt/rK04wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADy+EAEAAAAJcEhZcwAAEnQAABJ0Ad5mH3gAABCsSURBVHhe7Z0NXxNJEsYnIZPlwia/MxDCq0QWiIAgCoLCsp4oerr4snrr9/8oV1Vd3dPzkgRiJsmsz1/SXd3T08P0k+rpScYiAEWmAoqLaggAAAAAAAAAAICppNFoqAWKR/j8lxHK19k95Ky+t7u7V5cakCONz82H4cjkOzzcE/UOD0lAsUCeNBZKMxcLVS39IJ1To9nx5TEVvlIC8qURlmYevvDle7q4EQQbi0+DYOv+/ftrQTD/en7xPlda6ldnZ5vrWohh1DulWZMmz46pAznSCB/OPFzQArOxSIqtkVprlLOU829Jw60t3Ux8J+WOrurnB8vMG61lVL3D4PhrZ+/U1IEcSaknQm2R6zHzi/OkHsv4Mr4K6XRbavlY9U4vW/U9+F7uGPFiysy/3th4Pc9OSDPnW1KPFIyxvnl2dtZt9fY9Xnm2LqFe3vCqpRQXL6i/XFsj96u/pER8L6Feq3vT3/dk1XK8l9UAjJLGXPMidcewtrVFcyUvXOovM3xvfbNDCvZRr763VzcWyJesu/WNRbnIrdHE+ZSm0NTMeUNLzu9XafWOv+4SZsFpbtsBAAAAAAAAAAAAAAAAgP40qngmsKg0GuEfodp9CGtzagmVlXK5RHmz1nPf0syInnUCvWmEq6svBjtfXL2wxtIRUG+i1Bfaq7/eYpjj6lVqg//3NNTLneoLFq8evvCufSLUXC2szrRnymUWba5MkGHnS6teqVwW3ys1yWpyvTao0o5lqJc34efV59VG9Y/VhSz1SLESyTO3UpHKysqczJkkFSG6UTNKSyQdb7QNqjMkJXwvd6rPV9tho/ris/dsS6QeuRF7WZNyriyxe4kobuZU9aiOW9sGlW9UC/Vyh92O5Iv9R6KkepJzZVN8ro96toHUQr38aVQrq21v2iR6qieuJfTzPVsL9cYAyfc5rh7rUFnxZk7SIazRNZAva4Ye6tkGIjVWLWOhHiaGmZaYtblvkXq8gmzPkDC8pJQ1pVFPVpZlWtJY9VwD6oEWrFAPAAAAAOBnJgTFRTUEAAAAAAAAgAEgwmORGSLCY6ubiKMjsSIuEZ5l7AwT4TGtHgLrTIZhIjxCvalhiAiPre737tmZpyDUmxh3j/DY6m6uBzdelDm57iGm3CS4e4RHmTlbV/Hwqh3INwGGiPBo1Ot2YhEe6wimOn6Gi/BI6q13477XuoR6Y2eYCI+i3tFVXPJD3O9NgCEiPHJQ8bMjLTAdWrQgoCMAAAAAAAAAAAAAAACAYUCEx+KCCI9FBhEeCwwiPBYYRHgsMojwWGQQ4bHIIMJjoUGEx0KDCI/FBhEeAQAAAAAAADE00iMoIqohAAAAAAAAYwERHotM+MedIzxmcLqLaC0ToDHXLIXxyCt3p753iFg7k6CxcJGKlXRnTjuIlDQZGgvJOGUDIzwGQefs7CwWKwnqTYi7R3gMOpsSo8yLMgf1JsTdIzzWr27UckC9ydAIL2Yevohd+G4V4ZGA702aYSI8wvemBbpjSMeEHxDhMbgx1z0PqDcZwufpgP4DIjySfPE1J0d4RIxHAAAAAAAAAAAAAAAAAOBnIxUzIgsJ4hKBCI/TQaP6ayJeSyZx9RDhcTrIiJWUSVw9F22nD1Avd/rHKUOEx+nml74xAhHhcbrpH5+T3Ii9DBEep5T+sXGNepJzJSI8Thscl7oSH+ae6iHC49TRCNuJmPCsAyI8FoT032NAhEcAAAAAAAB+bjRWICgiqiEAAIAf4185od2DXNHBHjnafV9mNbcky/0xraN91LpbJ/3I6Klf57MWLY8DHeyRo933hM8xfp502v3O/N7sv9VSTNtoD7VchY7l8KPJO0Y9JJKoe3sAzVyeI+6RllsM9N0ZQj0dg95jnVRPG7r21ohV2JdwTwd7Nvk+6IHb2fSQKAqe6Wybv393u8MMgYvwODH1HKZgK8TOIqGetja5VCT6lFG0L0fKg/vgdtYeKHNVSsy2aPnRHQ51N6IIj70Hurk/9Dd1g9WTU/TPPZtH/1UjrZ5JXD/2ZRJGxzL+ZritenZXv0vKzE+EX7C2yZ/R3rmp5yI8TkY9c4axc7dwQea4/xiDM4bG/fHsrFNT2kWj63aNOmXDvhyqnmScSK90COraHsghO0cdM7G+CL9sbZvrofLARXhMD/Sbg3PJrXrVgw+S34HBvif0PPd7v1Pypwzn+3ezD36TOn4vv3/3P7YJaRcTjFMz2F5ZX460elLxmI7xZ+TngnQjO4vhkSgS0srCBSJH9VyMwGigq/s7O9f86MOH5Y9cbu43d3ZYwfODT1wOgvaOqRjIIPX0NC2xKmnAPDKqkYyinxkMV2l2Mrm142h/Xo9EWj0uS/pslt8zEbJnVtdeMbElhh4qF9LqXZByNRHnzTJ7W3OnFoSv+Hmx6oG4Y1u0vQ238j0+89TZ2wqaydTnmMc0sGYw3BCLLtpFZk+uNrZFh1QyTrxe78XV41k5ft2zeEVnml/HwVV6qDxwER7jA91+JZ9lf1wmb5OZs1mT+k/kjtV992jgIIZQzzttPnFSLtP3IvVsQi/+MXubTHshIkvRIZWME1N+ZHaLjbaqJ2iV4hWT/ftlPVQORBEeo4GuXNPEaNQ7PyC1jHpmpvxAcoav2mzehiF9z5VEOKMeXffMcsIMxjMrqbTVHaKeXGpG3SHVjA6pZJxor3G3Y7gPk9kkgosGz4yaK3qoHIgiPLqBlknS+J7OnCxcjX3PzJwj9j0zJGISOi4MlZx68TUnpY9t0d/d9aKWLRv3iaFDKhknpqy1HrybfSX78Ir+Fmluz4BIdzoyXIRHN9CV6zYpyOq5VUtVKt2qpTnS656cY5Qwzngm40rqxe73SDjeYPD3NBkPm1qScmZ+POyQ0gKTvNqqJ2vO4LG6tYX3lL3jXfhFf4trruSoniMaaFphXl+QevaOgVeYrFd0x0AtRrPmJMx5SkqJec8qVEUXogcyohH3Znkl4wbENWVbimrZVCrkZSoNdkjJqR98jNSTVZK9GbHYDrRXh1eMmVSIyny3nt/9uuU2bnJnBndqT1POUW1/LAYibTlRhzP7SnfcoXZqayW7K7yX7c/2LMhWwp+XpY1XHg8TUS97OH9gkC3GjmqG61HhnaWDRC9Z3RtL1R3yRIZgQr4HRgLUKzJQr8hAvSJDA50L2v0PQpd/twJILQVsRTL/idDBHjna/dAYKSh1mrDtVnT6ko2SZOR35M/o9mwcN9ojQQd75Gj3PRn41IcVpocmZotUcsK3WvLPiJsm83h+pfsMjiiMepNi4FMfrI2ixRi82SSyiTNuyHYmmcfzKqPvfQmo1xf31If3QWYWTo8sYaRCN/ivDDKPF3v0JCYY1BuADpD3JULWh42qjRAThloKtoVXzCbreJ5K79/R3v+lrbLd1OuzLvzlX//32AS4VYTH/HAD5x5ckQ/675lx4lGU3GhjTYurcS3cy9seI+N4vnrGtM/TSEGfdZHv/h6bRtNCZoTH9c2lpW21TelE7dHjDVzsy3OHWYEYuKiSeMqISYlsph9uosU06eMRXmVkPnrwGxekgqQzXxJPFZkRHlvdSDqh1R2PejxJ/W7e5BEighPDzYmeNn4L3m7+8U8G6eMRXqWa5nkaLsivc2/292dTN21mRXgkZ+sm/jriuNQzvvCoj3qRKCYTjzSYKpPfUr2evmefp+GCe9Yl66u/iZIV4TFS72hJp0xVj6fQbouulE+Wlp7IA9gjwA2ce3Alw/fsi9Hc00ZMSjj3XpylSR+PSKpnn8jggvfrvH83VbNnVoTHbdJMVDohybZZLVXPemD9yREpOyr5dOBSD644fE0YzSNtjEUpG96LszTp4xHeIcX01fN/ncQba8JkRXiMzZzGtOqRalx3RYqmZtdh0cHx77+8NSdhdbBiaB5p4yw2vFZRC5+M46XVs8/TSEGfdXlMwvmfw0wBGREenTKtLvmg/IFg9TquoPXMiThn6i8HD0X2Ux/+FUYuYT5adLXRZrakP0KLSTKPF6s0QurzNKZgfh1uNVUTJ5GO8GjVkwnS9z1mffPE+N648BUxNwuaWG2cRjGZ2fSK/1jSER6dZNukoO97aomsk8OIYqVJKKaI6ZV/JnTm5Bny+9W6LmO2ZckpN/G85hzdohMAAAAAAPwj0ViBoIiohgAAAAAAAAAwgMQDSaBQhM81PueP0Nnd3e2oDcZH47ONtvMDHF8eB52vx1oCY4MjXV0s/OCj8IeHQVDfowSMmUZYmnn4wpfv6eJGEGwsPg2Crfv3768Fwfzr+cX7XOnonJ2dXbnv1luXNGt2dvfwZfv4sREeHRuLpNgaqbVGOUs5/5Y03NrSzUTHPE92frDMvGntHQeHe53LMT6rBJSUeiLUFrkeM784T+qxjC+da9WvbtQytEi506AD3xs/RrzYwM+/3th4Pc9OSDPnW1KPFPRpdc360vneJa9YTqHe2Inic0bUX66tkfvVX1IivpdQL+l7smoJDk9NAYyPxlzzInXHsLa1RXMlL1zqLzN8L7hJPEfdoZs93DFMgqy79Y1Fucit0cT5lKbQlHrBTWzNKXfrEA8AAAAAAAAAAAAAAADAMDRikXZAkWhkRPzIIKzNqSVUVsrlEuXNWs99SzMTDfv5c9AIV1PRdjKIqxfWWDoC6k0UjnT16y2GOa5epTb4D/BBvdzJijInQs3VwupMe6ZcZtHmygQZdr606pXKZfG9UpMs/nuYtkGVdixDvbzJivAYqUeKlUieuZWKVFZW5mTOJKkI0Y2aUVoi6XijbVCdISnhe7lTzYiuGqlHbsRe1qScK0vsXiKKmzlVParj1rZB5RvVQr3cyYpsnFRPcq5sis/1Uc82kFqolz8ZUcV7qieuJfTzPVsL9cYAyZeI6M86VFa8mZN0CGt0DeTLmqGHeraBSI1Vy1hI/TUNWmLW5r5F6vEKsj1DwvCSUtaURj1ZWZZpSWPVcw2oB1qwQj0AAAAAgJ8ZjRUIiohqCAAAAAAAAAADQITHInOLCI/NfXzXM53cJsIj1JtW+kV4fHNwLrlVr3rwQXIwNaQjPAbV/Z2da/7y/MPyRy4395s7O6zg+cEnLgdBe8dUgEmTjhF4QcrVRJw3y+xtzZ1aEL7iJ46qB+KObdEWTAFp9Zj2K/ks++MyeZvMnM2a1H8id6zuu4fLwGTJiPBYuaaJ0ah3fkBqGfXMTPmB5AxftdkEEycjwqNMksb3dOZk4Wrse2bmhO9NCxkRHivXbVKQ1XOrlqpUulVLE9e9KSHjbp1WmNcXpJ69Y+AVJusV3TFQC6w5AQAAAAAAAAAAAAAAAIwCRHgsLreM8AimkqwIj0dHaoDpJjPCI9QrBlkRHo+WmG4r2D46WVoiIbef1IP6k+0gWN9cWqIMTAlZER6d722ThK3uiVNvffMkaHUh39SQFeExUo/8j1Wz6m1zNRfAdJAV4TFST4Wy6pkpFepNDxkRHnuqJ74Hpol0hEeSi6ZMzlS9Eyoe0XKFr3tgykhFeCRHM2tOVY+L20e65sSiEwAAAAAAgH88GukRFBHVEAAAAAAAAAAG8PexfJcHikj9y5fTVuLLWVAUGid//fUd8hWVOsm3/TfkKyj1Y5ZPC6BgsHpfoF4xqR9/+evLMZ7RLCQNFu9viFdM6iwe1ixF5fgEd+vFpV6H5wEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAIC+C4P87bAtROvyHjwAAAABJRU5ErkJggg==" alt="" width="300" height="208" />
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAb0AAAFNCAMAAACjYkFvAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAMAUExURf///7e3t4GBgZiYmNvb2+/v7/j39/Hx8fs4OIEAAIuLi83Nzd7e3vr5/P39/v04OP2j4f//w6ampvLZ7ujo6O7u+70/qcjIyAwiq5tHBIWFhcHBwevD5drb8asMkfnt98nG8fw4Xj1CuP3h/9N8xaKs4SIiIkBRvbOzsxoA0XRj5XBwcP/Dga1oMY+D6f+hZX+J02JwyeCl1trb+r/J7v/ho66m8BoaqdPT0+Li4vfv6bW1tf3D/1pG39jY2Mlit/s4gVRUVGRnxsNSsePLuTw8PLUqnf1eOPxeo///4dOvkf2BOKen3+/e0MORaMvLy3Kk90uL80Qu2ZGRkfuBw+Pt/rK04wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADy+EAEAAAAJcEhZcwAAEnQAABJ0Ad5mH3gAABCsSURBVHhe7Z0NXxNJEsYnIZPlwia/MxDCq0QWiIAgCoLCsp4oerr4snrr9/8oV1Vd3dPzkgRiJsmsz1/SXd3T08P0k+rpScYiAEWmAoqLaggAAAAAAAAAAICppNFoqAWKR/j8lxHK19k95Ky+t7u7V5cakCONz82H4cjkOzzcE/UOD0lAsUCeNBZKMxcLVS39IJ1To9nx5TEVvlIC8qURlmYevvDle7q4EQQbi0+DYOv+/ftrQTD/en7xPlda6ldnZ5vrWohh1DulWZMmz46pAznSCB/OPFzQArOxSIqtkVprlLOU829Jw60t3Ux8J+WOrurnB8vMG61lVL3D4PhrZ+/U1IEcSaknQm2R6zHzi/OkHsv4Mr4K6XRbavlY9U4vW/U9+F7uGPFiysy/3th4Pc9OSDPnW1KPFIyxvnl2dtZt9fY9Xnm2LqFe3vCqpRQXL6i/XFsj96u/pER8L6Feq3vT3/dk1XK8l9UAjJLGXPMidcewtrVFcyUvXOovM3xvfbNDCvZRr763VzcWyJesu/WNRbnIrdHE+ZSm0NTMeUNLzu9XafWOv+4SZsFpbtsBAAAAAAAAAAAAAAAAgP40qngmsKg0GuEfodp9CGtzagmVlXK5RHmz1nPf0syInnUCvWmEq6svBjtfXL2wxtIRUG+i1Bfaq7/eYpjj6lVqg//3NNTLneoLFq8evvCufSLUXC2szrRnymUWba5MkGHnS6teqVwW3ys1yWpyvTao0o5lqJc34efV59VG9Y/VhSz1SLESyTO3UpHKysqczJkkFSG6UTNKSyQdb7QNqjMkJXwvd6rPV9tho/ris/dsS6QeuRF7WZNyriyxe4kobuZU9aiOW9sGlW9UC/Vyh92O5Iv9R6KkepJzZVN8ro96toHUQr38aVQrq21v2iR6qieuJfTzPVsL9cYAyfc5rh7rUFnxZk7SIazRNZAva4Ye6tkGIjVWLWOhHiaGmZaYtblvkXq8gmzPkDC8pJQ1pVFPVpZlWtJY9VwD6oEWrFAPAAAAAOBnJgTFRTUEAAAAAAAAgAEgwmORGSLCY6ubiKMjsSIuEZ5l7AwT4TGtHgLrTIZhIjxCvalhiAiPre737tmZpyDUmxh3j/DY6m6uBzdelDm57iGm3CS4e4RHmTlbV/Hwqh3INwGGiPBo1Ot2YhEe6wimOn6Gi/BI6q13477XuoR6Y2eYCI+i3tFVXPJD3O9NgCEiPHJQ8bMjLTAdWrQgoCMAAAAAAAAAAAAAAACAYUCEx+KCCI9FBhEeCwwiPBYYRHgsMojwWGQQ4bHIIMJjoUGEx0KDCI/FBhEeAQAAAAAAADE00iMoIqohAAAAAAAAYwERHotM+MedIzxmcLqLaC0ToDHXLIXxyCt3p753iFg7k6CxcJGKlXRnTjuIlDQZGgvJOGUDIzwGQefs7CwWKwnqTYi7R3gMOpsSo8yLMgf1JsTdIzzWr27UckC9ydAIL2Yevohd+G4V4ZGA702aYSI8wvemBbpjSMeEHxDhMbgx1z0PqDcZwufpgP4DIjySfPE1J0d4RIxHAAAAAAAAAAAAAAAAAOBnIxUzIgsJ4hKBCI/TQaP6ayJeSyZx9RDhcTrIiJWUSVw9F22nD1Avd/rHKUOEx+nml74xAhHhcbrpH5+T3Ii9DBEep5T+sXGNepJzJSI8Thscl7oSH+ae6iHC49TRCNuJmPCsAyI8FoT032NAhEcAAAAAAAB+bjRWICgiqiEAAIAf4185od2DXNHBHjnafV9mNbcky/0xraN91LpbJ/3I6Klf57MWLY8DHeyRo933hM8xfp502v3O/N7sv9VSTNtoD7VchY7l8KPJO0Y9JJKoe3sAzVyeI+6RllsM9N0ZQj0dg95jnVRPG7r21ohV2JdwTwd7Nvk+6IHb2fSQKAqe6Wybv393u8MMgYvwODH1HKZgK8TOIqGetja5VCT6lFG0L0fKg/vgdtYeKHNVSsy2aPnRHQ51N6IIj70Hurk/9Dd1g9WTU/TPPZtH/1UjrZ5JXD/2ZRJGxzL+ZritenZXv0vKzE+EX7C2yZ/R3rmp5yI8TkY9c4axc7dwQea4/xiDM4bG/fHsrFNT2kWj63aNOmXDvhyqnmScSK90COraHsghO0cdM7G+CL9sbZvrofLARXhMD/Sbg3PJrXrVgw+S34HBvif0PPd7v1Pypwzn+3ezD36TOn4vv3/3P7YJaRcTjFMz2F5ZX460elLxmI7xZ+TngnQjO4vhkSgS0srCBSJH9VyMwGigq/s7O9f86MOH5Y9cbu43d3ZYwfODT1wOgvaOqRjIIPX0NC2xKmnAPDKqkYyinxkMV2l2Mrm142h/Xo9EWj0uS/pslt8zEbJnVtdeMbElhh4qF9LqXZByNRHnzTJ7W3OnFoSv+Hmx6oG4Y1u0vQ238j0+89TZ2wqaydTnmMc0sGYw3BCLLtpFZk+uNrZFh1QyTrxe78XV41k5ft2zeEVnml/HwVV6qDxwER7jA91+JZ9lf1wmb5OZs1mT+k/kjtV992jgIIZQzzttPnFSLtP3IvVsQi/+MXubTHshIkvRIZWME1N+ZHaLjbaqJ2iV4hWT/ftlPVQORBEeo4GuXNPEaNQ7PyC1jHpmpvxAcoav2mzehiF9z5VEOKMeXffMcsIMxjMrqbTVHaKeXGpG3SHVjA6pZJxor3G3Y7gPk9kkgosGz4yaK3qoHIgiPLqBlknS+J7OnCxcjX3PzJwj9j0zJGISOi4MlZx68TUnpY9t0d/d9aKWLRv3iaFDKhknpqy1HrybfSX78Ir+Fmluz4BIdzoyXIRHN9CV6zYpyOq5VUtVKt2qpTnS656cY5Qwzngm40rqxe73SDjeYPD3NBkPm1qScmZ+POyQ0gKTvNqqJ2vO4LG6tYX3lL3jXfhFf4trruSoniMaaFphXl+QevaOgVeYrFd0x0AtRrPmJMx5SkqJec8qVEUXogcyohH3Znkl4wbENWVbimrZVCrkZSoNdkjJqR98jNSTVZK9GbHYDrRXh1eMmVSIyny3nt/9uuU2bnJnBndqT1POUW1/LAYibTlRhzP7SnfcoXZqayW7K7yX7c/2LMhWwp+XpY1XHg8TUS97OH9gkC3GjmqG61HhnaWDRC9Z3RtL1R3yRIZgQr4HRgLUKzJQr8hAvSJDA50L2v0PQpd/twJILQVsRTL/idDBHjna/dAYKSh1mrDtVnT6ko2SZOR35M/o9mwcN9ojQQd75Gj3PRn41IcVpocmZotUcsK3WvLPiJsm83h+pfsMjiiMepNi4FMfrI2ixRi82SSyiTNuyHYmmcfzKqPvfQmo1xf31If3QWYWTo8sYaRCN/ivDDKPF3v0JCYY1BuADpD3JULWh42qjRAThloKtoVXzCbreJ5K79/R3v+lrbLd1OuzLvzlX//32AS4VYTH/HAD5x5ckQ/675lx4lGU3GhjTYurcS3cy9seI+N4vnrGtM/TSEGfdZHv/h6bRtNCZoTH9c2lpW21TelE7dHjDVzsy3OHWYEYuKiSeMqISYlsph9uosU06eMRXmVkPnrwGxekgqQzXxJPFZkRHlvdSDqh1R2PejxJ/W7e5BEighPDzYmeNn4L3m7+8U8G6eMRXqWa5nkaLsivc2/292dTN21mRXgkZ+sm/jriuNQzvvCoj3qRKCYTjzSYKpPfUr2evmefp+GCe9Yl66u/iZIV4TFS72hJp0xVj6fQbouulE+Wlp7IA9gjwA2ce3Alw/fsi9Hc00ZMSjj3XpylSR+PSKpnn8jggvfrvH83VbNnVoTHbdJMVDohybZZLVXPemD9yREpOyr5dOBSD644fE0YzSNtjEUpG96LszTp4xHeIcX01fN/ncQba8JkRXiMzZzGtOqRalx3RYqmZtdh0cHx77+8NSdhdbBiaB5p4yw2vFZRC5+M46XVs8/TSEGfdXlMwvmfw0wBGREenTKtLvmg/IFg9TquoPXMiThn6i8HD0X2Ux/+FUYuYT5adLXRZrakP0KLSTKPF6s0QurzNKZgfh1uNVUTJ5GO8GjVkwnS9z1mffPE+N648BUxNwuaWG2cRjGZ2fSK/1jSER6dZNukoO97aomsk8OIYqVJKKaI6ZV/JnTm5Bny+9W6LmO2ZckpN/G85hzdohMAAAAAAPwj0ViBoIiohgAAAAAAAAAwgMQDSaBQhM81PueP0Nnd3e2oDcZH47ONtvMDHF8eB52vx1oCY4MjXV0s/OCj8IeHQVDfowSMmUZYmnn4wpfv6eJGEGwsPg2Crfv3768Fwfzr+cX7XOnonJ2dXbnv1luXNGt2dvfwZfv4sREeHRuLpNgaqbVGOUs5/5Y03NrSzUTHPE92frDMvGntHQeHe53LMT6rBJSUeiLUFrkeM784T+qxjC+da9WvbtQytEi506AD3xs/RrzYwM+/3th4Pc9OSDPnW1KPFPRpdc360vneJa9YTqHe2Inic0bUX66tkfvVX1IivpdQL+l7smoJDk9NAYyPxlzzInXHsLa1RXMlL1zqLzN8L7hJPEfdoZs93DFMgqy79Y1Fucit0cT5lKbQlHrBTWzNKXfrEA8AAAAAAAAAAAAAAADAMDRikXZAkWhkRPzIIKzNqSVUVsrlEuXNWs99SzMTDfv5c9AIV1PRdjKIqxfWWDoC6k0UjnT16y2GOa5epTb4D/BBvdzJijInQs3VwupMe6ZcZtHmygQZdr606pXKZfG9UpMs/nuYtkGVdixDvbzJivAYqUeKlUieuZWKVFZW5mTOJKkI0Y2aUVoi6XijbVCdISnhe7lTzYiuGqlHbsRe1qScK0vsXiKKmzlVParj1rZB5RvVQr3cyYpsnFRPcq5sis/1Uc82kFqolz8ZUcV7qieuJfTzPVsL9cYAyZeI6M86VFa8mZN0CGt0DeTLmqGHeraBSI1Vy1hI/TUNWmLW5r5F6vEKsj1DwvCSUtaURj1ZWZZpSWPVcw2oB1qwQj0AAAAAgJ8ZjRUIiohqCAAAAAAAAAADQITHInOLCI/NfXzXM53cJsIj1JtW+kV4fHNwLrlVr3rwQXIwNaQjPAbV/Z2da/7y/MPyRy4395s7O6zg+cEnLgdBe8dUgEmTjhF4QcrVRJw3y+xtzZ1aEL7iJ46qB+KObdEWTAFp9Zj2K/ks++MyeZvMnM2a1H8id6zuu4fLwGTJiPBYuaaJ0ah3fkBqGfXMTPmB5AxftdkEEycjwqNMksb3dOZk4Wrse2bmhO9NCxkRHivXbVKQ1XOrlqpUulVLE9e9KSHjbp1WmNcXpJ69Y+AVJusV3TFQC6w5AQAAAAAAAAAAAAAAAIwCRHgsLreM8AimkqwIj0dHaoDpJjPCI9QrBlkRHo+WmG4r2D46WVoiIbef1IP6k+0gWN9cWqIMTAlZER6d722ThK3uiVNvffMkaHUh39SQFeExUo/8j1Wz6m1zNRfAdJAV4TFST4Wy6pkpFepNDxkRHnuqJ74Hpol0hEeSi6ZMzlS9Eyoe0XKFr3tgykhFeCRHM2tOVY+L20e65sSiEwAAAAAAgH88GukRFBHVEAAAAAAAAAAG8PexfJcHikj9y5fTVuLLWVAUGid//fUd8hWVOsm3/TfkKyj1Y5ZPC6BgsHpfoF4xqR9/+evLMZ7RLCQNFu9viFdM6iwe1ixF5fgEd+vFpV6H5wEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAIC+C4P87bAtROvyHjwAAAABJRU5ErkJggg==" alt="" width="300" height="208" />2. Django的模板语言中属性的优先级大于方法
- def xx(request):
- d = {"a": 1, "b": 2, "c": 3, "items": "100"}
- return render(request, "xx.html", {"data": d})
如上,我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且还有默认的 d.items() 方法,此时在模板语言中:
- {{ data.items }}
默认会取d的items key的值。
母板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>Title</title>
- {% block page-css %}
- {% endblock %}
- </head>
- <body>
- <h1>这是母板的标题</h1>
- {% block page-main %}
- {% endblock %}
- <h1>母板底部内容</h1>
- {% block page-js %}
- {% endblock %}
- </body>
- </html>
注意:我们通常会在母板中定义页面专用的CSS块和JS块,方便子页面替换。
继承母板
在子页面中在页面最上方使用下面的语法来继承母板。
- {% extends 'main-model.html' %}
块(block)
通过在母板中使用{% block xxx %}来定义"块"。
在子页面中通过定义母板中的block名来对应替换母板中相应的内容。
- {% block page-main %}
- <p>世情薄</p>
- <p>人情恶</p>
- <p>雨送黄昏花易落</p>
- {% endblock %}
组件(也要写在block中)
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方按如下语法导入即可。
- {% include 'navbar.html' %}
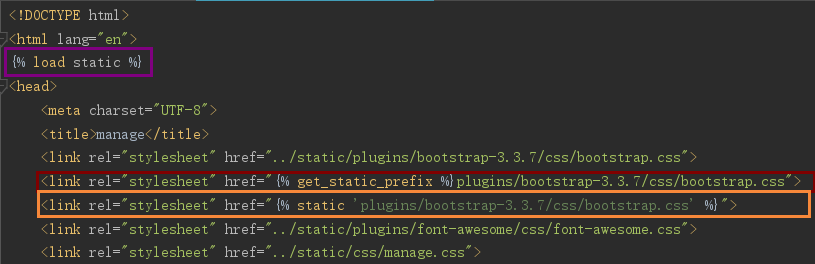
静态文件相关{% load static %}
- {% load static %}
- <img src="{% static "images/hi.jpg" %}" alt="Hi!" />
引用JS文件时使用:
- {% load static %}
- <script src="{% static "mytest.js" %}"></script>
某个文件多处被用到可以存为一个变量
- {% load static %}
- {% static "images/hi.jpg" as myphoto %}
- <img src="{{ myphoto }}"></img>
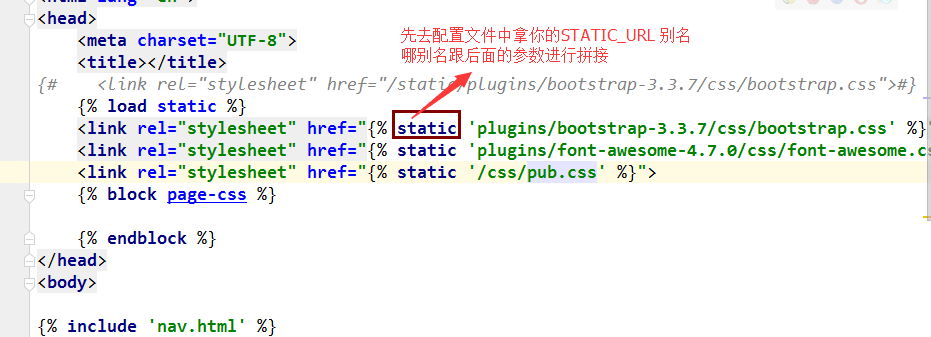
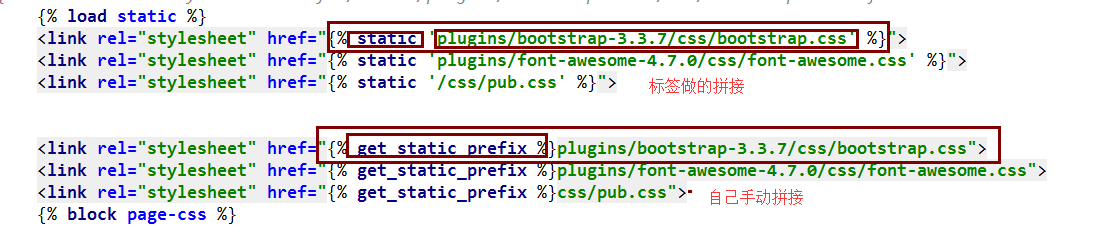
使用get_static_prefix
- {% load static %}
- <img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或者
- {% load static %}
- {% get_static_prefix as STATIC_PREFIX %}
- <img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" />
- <img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />
实例:link链接
settings中的static名字改变后,两种在文件中直接修改,不影响运行的方法


自定义simpletag
和自定义filter类似,只不过接收更灵活的参数。
定义注册simple tag
- @register.simple_tag(name="plus")
- def plus(a, b, c):
- return "{} + {} + {}".format(a, b, c)
使用自定义simple tag
- {% load app01_demo %}
- {# simple tag #}
- {% plus "1" "2" "abc" %}
实例
写函数
- from django import template
- register = template.Library()
- @register.simple_tag
- def plus(arg, arg1, arg2,*args,**kwargs):
- print(args)
- print(kwargs)
- return '{}_{}_{}'.format(arg, arg1, arg2)+'_'.join(args)
在html上渲染页面
- {% load mytags %}
- {% plus 'heshang' 'very' 'gay' 'dubiao' 'ye' 'very' 'gay'%}
- {% plus 'heshang' 'very' 'gay' key='' key2='' %}
inclusion_tag
多用于返回html代码片段
示例:1
templatetags/my_inclusion.py
- from django import template
- register = template.Library()
- @register.inclusion_tag('result.html')
- def show_results(n):
- n = 1 if n < 1 else int(n)
- data = ["第{}项".format(i) for i in range(1, n+1)]
- return {"data": data}
templates/snippets/result.html
- <ul>
- {% for choice in data %}
- <li>{{ choice }}</li>
- {% endfor %}
- </ul>
templates/index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>inclusion_tag test</title>
- </head>
- <body>
- {% load inclusion_tag_test %}
- {% show_results 10 %}
- </body>
- </html>
示例2:编写分页
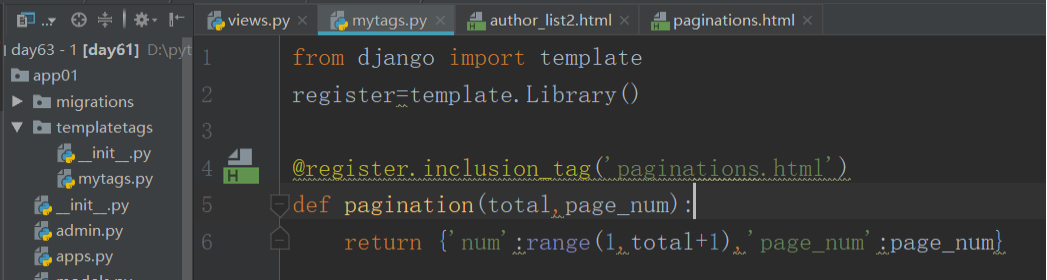
在app01下创建一个teplatetags包,在templatepags下创建一个py文件,如:mytags,在py文件中写如下代码:

- from django import template
- register=template.Library()
- @register.inclusion_tag('paginations.html')
- def pagination(total,page_num): #接受到参数后,经过整理,将参数返回给paginations.html
- return {'num':range(1,total+1),'page_num':page_num}
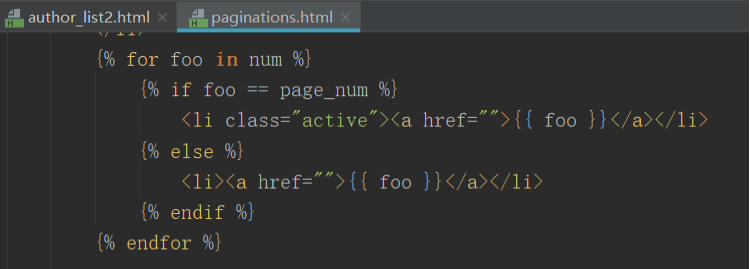
在templates下创建一个html文件,如:paginations,在html中写如下代码

- <div class="pull-right">
- <nav aria-label="Page navigation">
- <ul class="pagination">
- <li class="disabled">
- <a href="#" aria-label="Previous">
- <span aria-hidden="true">«</span>
- </a>
- </li>
{#收到函数返回的参数后,将数据进行处理,变成动态的分页页面,并将页面渲染到asd页面中#}- {% for foo in num %}
- {% if foo == page_num %}
- <li class="active"><a href="">{{ foo }}</a></li>
- {% else %}
- <li><a href="">{{ foo }}</a></li>
- {% endif %}
- {% endfor %}
- <li>
- <a href="#" aria-label="Next">
- <span aria-hidden="true">»</span>
- </a>
- </li>
- </ul>
- </nav>
- </div>
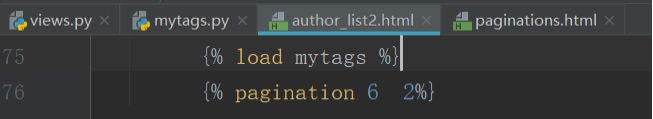
在要渲染的页面(如:asd.html)中的适当位置写如下代码

- {% load mytags %} #引入mytags文件
- {% pagination 6 2%} #填写参数6,2,将参数传给pagination
123
django(模版)的更多相关文章
- Django模版语言 格式化显示 后台datatime()时间
Django模版语言 格式化显示 后台datatime()时间 场景描述:
- Django模版语言的复用 1. include标签--模版导入 2.inclusion_tag自定义标签--模版导入 3.母版
include标签--模版导入 ''' 前提:项目中,往往会出现多个页面拥有一个或几个相同的页面版块,或是一个页面多个页面版块是相同的 如何运用:可以将多个样式标签的集合进行封装,对外提供版块的名字( ...
- django 模版 语法与使用
目录 django 模版语法与使用 django模板语言介绍 (摘自官方文档) 链接 什么是模板? 模板语句的 注释 变量 {{ 变量 }} 点(.)在模板语言中有特殊的含义,用来获取对象的相应属性值 ...
- django -- 模版语言之过滤器Filters和for循环
前戏 在前面写的图书管理系统中,我们对模版语言应该已经不陌生了,使用{{ }}包裹起来的就是模版语言,只需要记住两种就可以了 {{ 变量名 }} 变量相关的 {% %} ...
- Django 模版语法与使用
目录 Django 模版语法与使用 django模板语言介绍 (摘自官方文档) 链接 什么是模板? 模板语句的 注释 变量 {{ 变量 }} 点(.)在模板语言中有特殊的含义,用来获取对象的相应属性值 ...
- Python 【第十一章】 Django模版
1.直接传值 urls.py """mysite URL Configuration The `urlpatterns` list routes URLs to view ...
- Django 模版语言详解
一.简介 模版是纯文本文件.它可以产生任何基于文本的的格式(HTML,XML,CSV等等). 模版包括在使用时会被值替换掉的 变量,和控制模版逻辑的 标签. 例: {% extends "b ...
- Django模版进阶
# -*- coding: utf-8 -*-from django.shortcuts import renderdef home(request): string = "测试" ...
- Django 模版语法
一.简介 模版是纯文本文件.它可以产生任何基于文本的的格式(HTML,XML,CSV等等). 模版包括在使用时会被值替换掉的 变量,和控制模版逻辑的 标签. {% extends "base ...
- django模版中配置和使用静态文件方法
1 在项目根路径下创建静态文件目录static: test3 是我的项目名,根目录下面: booktest 是一个应用 static是我建立的静态文件目录(这个名字其实可以叫其他的),静态文件都放在这 ...
随机推荐
- 深入理解ElasticSearch(PDF版 内含目录)
深入理解ElasticSearch 介绍: 本书涵盖了Elasticsearch的许多中高级功能,并介绍了缓存.ApacheLucene库以及监控等模块的内部运作机制.其中,还涉及一些实用案例,比如配 ...
- matplot画3d图像
import matplotlib.pyplot as plt from mpl_toolkits.mplot3d import Axes3D import numpy as np fig = plt ...
- 【Leetcode_easy】993. Cousins in Binary Tree
problem 993. Cousins in Binary Tree 参考 1. Leetcode_easy_993. Cousins in Binary Tree; 完
- webpack 安装vue(两种代码模式compiler 和runtime)
使用webpack安装vue,import之后,运营项目报错,如下: [Vue warn]: You are using the runtime-only build of Vue where the ...
- 利用卷积神经网络处理cifar图像分类
这是一个图像分类的比赛CIFAR( CIFAR-10 - Object Recognition in Images ) 首先我们需要下载数据文件,地址: http://www.cs.toronto.e ...
- Eclipse+TestNG搭建接口自动化测试框架
一.环境安装 1.前提 安装好jdk 配置好Java环境变量 安装Eclips 这些网上都有,就不再详细介绍. 资源分享链接:http://pan.baidu.com/s/1v9Fw6 2.安装Tes ...
- [C语言]给定直角三角形面积和斜边长
[A题] 翘课的HugeGun_ 时间限制:1000ms 内存限制:65536kb 题目描述 HugeGun学姐很喜欢翘课.不幸的是,这一次她被发现了. 老师让她打扫了教室.当她把扫把靠在墙上 ...
- e.g. i.e. etc. et al. w.r.t. i.i.d.英文论文中的缩写语
e.g. i.e. etc. et al. w.r.t. i.i.d. 用法:, e.g., || , i.e., || , etc. || et al., || w.r.t. || i.i.d. e ...
- SpringBoot项目集成PageHelper使用
SpringBoot项目集成PageHelper使用 一.开始 地址:https://github.com/pagehelper/Mybatis-PageHelper 在spring boot ...
- PHP中类的继承与方法重写
php中类的继承与方法重写,欢迎大神补充指点! <?php namespace _1009; class Demo5 { //实例属性 public $product; public $pric ...