Flutter——Drawer、DrawerHeader、UserAccountsDrawerHeader组件(侧边栏组件)
| 属性 | 描述 |
| decoration | 设置顶部背景颜色 |
| child | 配置子元素 |
| padding | 内边距 |
| margin | 外边距 |
UserAccountsDrawerHeader组件的常用属性:
| 属性 | 描述 |
|
decoration
|
设置顶部背景颜色
|
|
accountName
|
账户名称
|
|
accountEmail
|
账户邮箱
|
|
currentAccountPicture
|
用户头像
|
|
otherAccountsPictures
|
用来设置当前账户其他账户头像
|
|
margin
|

import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: "DrawerWidget",
home: Scaffold(
appBar: AppBar(title: Text("DrawerWidget")),
drawer: Drawer(
child: Column(
children: <Widget>[
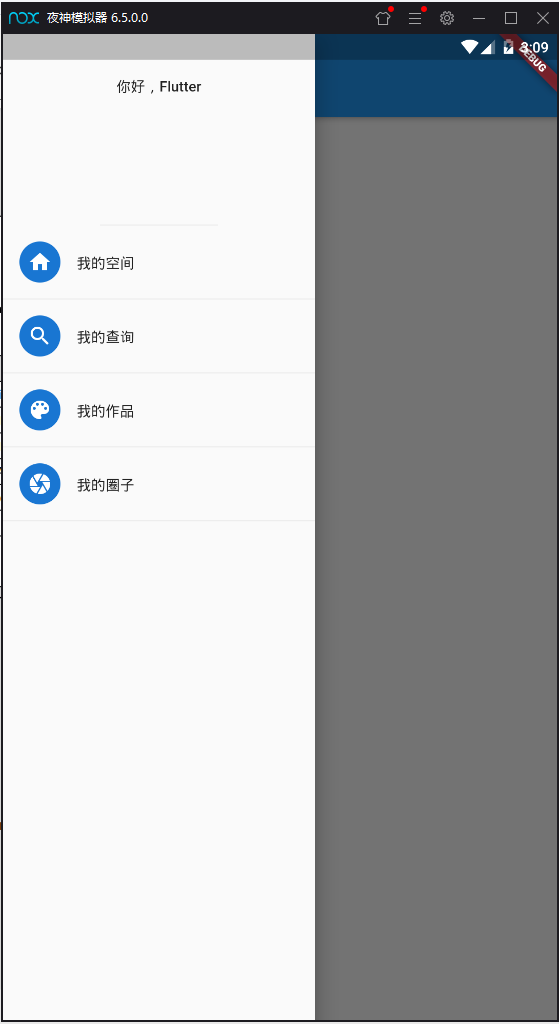
DrawerHeader(
child: Text("你好,Flutter")
),
ListTile(
leading: CircleAvatar(
child: Icon(Icons.home),
),
title: Text("我的空间"),
),
Divider(),
ListTile(
leading: CircleAvatar(
child: Icon(Icons.search),
),
title: Text("我的查询"),
),
Divider(),
ListTile(
leading: CircleAvatar(
child: Icon(Icons.palette),
),
title: Text("我的作品"),
),
Divider(),
ListTile(
leading: CircleAvatar(
child: Icon(Icons.camera),
),
title: Text("我的圈子"),
),
Divider(),
],
),
),
),
));
}
补充一个小技巧。
在Drawer组件点击跳转到其他页面时,返回的时候想看到直接关闭Drawer的页面。
可以先pop掉。
onTap:(){
Navigator.of(context).pop();
Navigator.pushNamed(context,"/xxx")
}
Flutter——Drawer、DrawerHeader、UserAccountsDrawerHeader组件(侧边栏组件)的更多相关文章
- Flutter Drawer 侧边栏、以及侧边栏内 容布局
Flutter Drawer 侧边栏 在 Scaffold 组件里面传入 drawer 参数可以定义左侧边栏,传入 endDrawer 可以定义右侧边 栏.侧边栏默认是隐藏的,我们可以通过手指滑动显示 ...
- Flutter学习笔记(9)--组件Widget
如需转载,请注明出处:Flutter学习笔记(9)--组件Widget 在Flutter中,所有的显示都是Widget,Widget是一切的基础,我们可以通过修改数据,再用setState设置数据(调 ...
- Flutter 中的常见的按钮组件 以及自定义按钮组件
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton. IconButton.OutlineButton.ButtonBar.Float ...
- Flutter 中的常见的按钮组件 以及自 定义按钮组件
一.Flutter 中的按钮组件介绍 Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton. IconButton.Outlin ...
- Flutter(75):Sliver组件之SliverFixedExtentList
Flutter教学目录持续更新中 Github源代码持续更新中 1.SliverFixedExtentList 可以固定Item高度的SliverList 2.SliverFixedExtentLis ...
- Vue.js学习 Item11 – 组件与组件间的通信
什么是组件? 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能.在有 ...
- Vue中父子组件通讯——组件todolist
一.todolist功能开发 <div id="root"> <div> <input type="text" v-model=& ...
- $Django Rest Framework-认证组件,权限组件 知识点回顾choices,on_delete
一 小知识点回顾 #orm class UserInfo (models.Model): id = models.AutoField (primary_key=True) name = models. ...
- Vuejs——(12)组件——动态组件
版权声明:出处http://blog.csdn.net/qq20004604 目录(?)[+] 本篇资料来于官方文档: http://cn.vuejs.org/guide/components ...
- python 全栈开发,Day78(Django组件-forms组件)
一.Django组件-forms组件 forms组件 django中的Form组件有以下几个功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显 ...
随机推荐
- 最基础的Python的socket编程入门教程
最基础的Python的socket编程入门教程 本文介绍使用Python进行Socket网络编程,假设读者已经具备了基本的网络编程知识和Python的基本语法知识,本文中的代码如果没有说明则都是运行在 ...
- linux 大量time_wait的解决方法
通过调整内核参数解决vi /etc/sysctl.conf 编辑文件,加入以下内容:net.ipv4.tcp_syncookies = 1net.ipv4.tcp_tw_reuse = 1net.ip ...
- 网站证书(SSL域名证书)常见格式使用
主流的Web服务软件通常都基于两种基础密码库:OpenSSL和Java 1.Tomcat.Weblogic.JBoss等系统是使用Java提供的密码库.通过Java的Keytool工具,生成Java ...
- ubuntu下把python脚本转为二进制字节码文件
ubuntu下把python脚本转为二进制字节码文件 听语音 原创 | 浏览:354 | 更新:2017-12-22 14:48 1 2 3 4 5 6 7 分步阅读 自己拥有个几个python脚本文 ...
- WXS----数据类型
- [bzoj4345][POI2016]Korale_堆_贪心_线段树_dfs
bzoj4345 POI2016 Korale 题目链接:https://lydsy.com/JudgeOnline/problem.php?id=4345 数据范围:略. 题解: 由于$k$的范围问 ...
- 线性表——顺序表的实现与讲解(C++描述)
线性表 引言 新生安排体检,为了 便管理与统一数据,学校特地规定了排队的方式,即按照学号排队,谁在前谁在后,这都是规定好的,所以谁在谁不在,都是非常方便统计的,同学们就像被一条线(学号)联系起来了,这 ...
- 自定义注解扩展springMvc的validation注解
文章目录 前言 自定义校验注解 使用 后记 前言 我们都知道 springMvc 的检验框架使用的是 hibernate 的 validator ,检验数据,是有那么一点小爽快: 但是,validat ...
- 全能中间件 REST API 使用手册
全能中间件 REST API 使用手册 Ver:17.6.24 技术支持QQ:64445322 QQ群:339616649 任何第三方应用或网站都可以通过使用开放API为用户提供实时优质的服务. ...
- 09 单例设计模式、__new__函数
设计模式 设计模式是前任工作的总结和提炼,通常,被人们广泛流传的设计模式都是针对某一特定问题的成熟的解决方案. 使用设计模式是为了可重用代码.让代码更容易的被他人理解.保证代码的可靠性. 单例设计模式 ...
