web搜索框的制作(必应)
搜索框中我们输入一些字或者字母,为何下面就会有一些自动补齐的相关搜索,比如我在搜索输入框中输入一个字母e,下面就会出现饿了么,e租宝,ems等相关的搜索链接。然后经过百度,发现原来很多厂商的服务器早已经为我们弄好了。
我们只需要写个输入框,然后获取输入框里的信息,将信息打包,请求服务器,然后获取数据再显示在界面上就OK了。想想是不是很简单呢,因为我们不需要做很多相关的算法和处理因为服务器早已经做好了,我们做的只是记住调用的方法,然后调用就行了。
然后我找到了的bing必应,微软旗下的搜索引擎,试着做了一个。
效果如下:

看了效果图大家可能会问了,为什么网址是api.bing.com这个类似cn.bing.com(必应的网址),这个就涉及到跨域了,因为JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象,相关信息大家可以百度,这里就不详细阐述了,我只说一点,跨域问题只存在于你的JS代码中,服务器是没有跨域问题的
然后我这里使用的是Fiddler来解决跨域问题,我的理解是它可以帮助你把你本地的文件映射到其它域名下,这样你的JS代码就可以访问这个域名下的JS对象了,当然这只是在欺骗你本地的JS代码,让你的JS代码误以为你们是一个域名下的,然后可以去访问,服务器那边并不会产生什么影响。这个只是我本人的看法,有表述不正确的地方还望大家指出,谢谢大家。
说了这么多,大家应该也有一个对搜索框制作的模糊印象了吧,下面是具体代码:
bing_search_index.html:
需要引入jquery库
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 兼容IE -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>bing search</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="bg-div">
<div class="search-box">
<div class="logo"></div>
<form id="search-form">
<input type="text" class="search-input-text" id="search-input" name="q" />
<input type="submit" class="search-input-button" value=""/>
</form>
</div>
</div>
<div class="suggest" id="search-suggest" style="display:none;">
<ul id="search-result">
<li>搜索结果1</li>
<li>搜索结果2</li>
<li></li>
</ul>
</div>
<script type="text/javascript" src="js/jquery1-11-1.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</body>
</html>
$(document).ready(function(){
$('#search-input').bind('keyup', function() {
var jqueryInput = $(this);
//用户输入
var searchText = jqueryInput.val();
//请求必应的服务器,获得相关搜索信息
$.get('http://api.bing.com/qsonhs.aspx?q=' + searchText,function(json){
//服务器返回的信息
var data = json.AS.Results[0].Suggests;
var html="";
//将服务器返回的信息加到li标签里
for(var i = 0; i < data.length; i++){
html += '<li>' + data[i].Txt + '</li>';
}
$('#search-result').html(html);
$('#search-suggest').show().css({
top: $('#search-form').offset().top+$('#search-form').height()+10,
left: $('#search-form').offset().left,
// $('#search-form').offset().left的结果是468.5
// 不知道为什么left不加4只有464.25的宽度
position: 'absolute'
});
},'json');
});
$(document).bind('click',function(event) {
// 隐藏搜索结果
$('#search-suggest').hide();
});
$(document).delegate('li', 'click', function(event) {
var li_text = $(this).text();//取到li里的文本
//返回结果的链接
location.href = 'http://cn.bing.com/search?q=' + li_text;
});
});
js/script.js:
*{
margin: 0;
padding: 0;
}
body{
background-color: #333;
}
.bg-div{
/*bing的背景图*/
background-image: url(images/bg.jpg);
width: 1325px;
height: 630px;
margin: 0 auto;
}
.logo{
/*bing的logo*/
background-image: url(images/logo.png);
width:107px;
height: 53px;
float: left;
}
form{
float: left;
background-color: #fff;
padding: 5px;
margin-left: 20px;
}
.search-input-text{
/*消除input的边框*/
border: 0;
width: 400px;
height: 36px;
line-height: 36px;
float: left;
/*去掉文本框点击后显示的高亮效果*/
outline: none;
}
.search-input-button{
border: 0;
/*bing的搜索按钮图*/
background-image: url(images/search.png);
width: 36px;
height: 36px;
float: left;
cursor: pointer;
}
.search-box{
position: absolute;
top: 30%;
left: 25%;
}
.suggest{
width: 446px;
background-color: #fff;
border: 1px solid #999;
}
.suggest ul{
list-style: none;
margin: 0;
padding: 0;
}
.suggest ul li{
padding: 3px;
font-size: 14px;
line-height: 25px;
cursor: pointer;
list-style: none;
}
.suggest ul li:hover{
text-decoration: underline;
background-color: #e5e5e5;
}
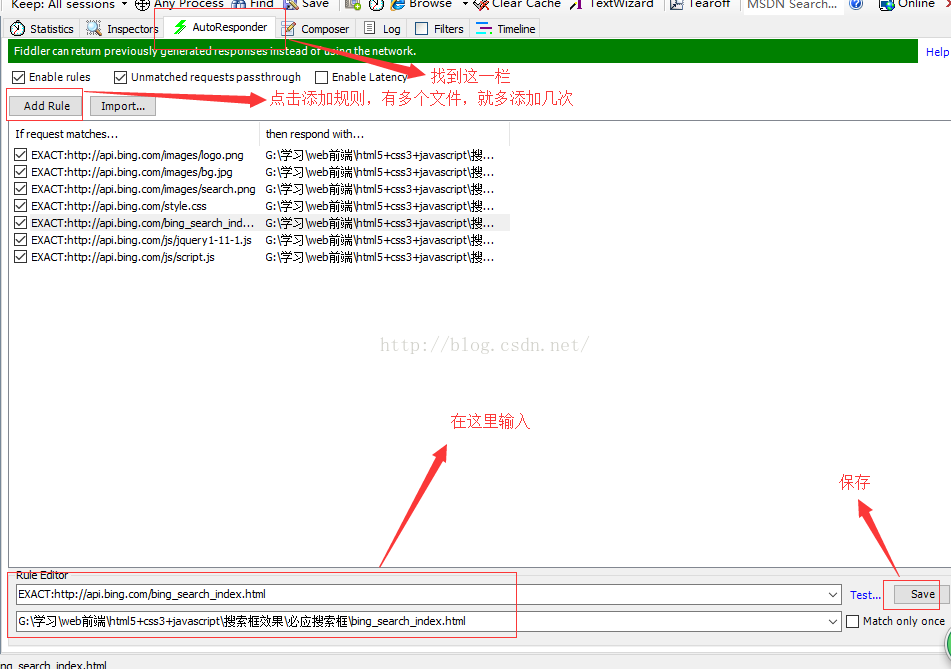
对Fiddler不熟悉的可以看看这里:
1.打开fiddler,然后请求http://api.bing.com/bing_search_index.html
2.在fiddler里找到那个请求
3.再在右边对其添加规则
web搜索框的制作(必应)的更多相关文章
- bootstrap制作搜索框及添加回车搜索事件
下面是开发中用bootstrap制作的一个搜索框,以及给搜索框添加回车搜索事件的一个小案例. bootstrap制作搜索框及添加回车搜索事件 下面是功能实现的代码: <!DOCTYPE html ...
- 三、jQuery--jQuery实践--搜索框制作
input标签讲解 <input/>作为按钮的type属性:button.submit(后面会有二者对比分析)
- Xamarin.Android 制作搜索框
前段时间仿QQ做了一个搜索框样式,个人认为还不错,留在这里给大家做个参考,希望能帮助到有需要的人. 首先上截图(图1:项目中的样式,图2:demo样式): 不多说直接上代码: Main.axml &l ...
- 用jsonp实现搜索框功能
用jsonp实现搜索框功能 前面的话: 在上周本来想发一篇模仿必应搜索的界面.但是在准备写文章之前突然想到前面学习了ajax技术,在这里我也让我的页面有一种不需要手动刷新就能获取到数据.但是发现用前面 ...
- 淘宝购物车页面 智能搜索框Ajax异步加载数据
如果有朋友对本篇文章的一些知识点不了解的话,可以先阅读此篇文章.在这篇文章中,我大概介绍了一下构建淘宝购物车页面需要的基础知识. 这篇文章主要探讨的是智能搜索框Ajax异步加载数据.jQuery的社区 ...
- 20款风格独特的搜索框 PSD 设计素材免费下载
搜索框是网站中的最常用的组件一直,但有时候,搜索框因为设计不够新颖容易被访客忽视.通过提高一个搜索框的外观设计,最终对整体的网页设计带来好的变化.这份列表将是一个很好的资源,尤其是对设计师.希望你会喜 ...
- 25款创新的 PSD 格式搜索框设计素材【免费下载】
这一次,我们给大家带来的素材是25款很有吸引力的搜索框 PSD 设计,你可以免费下载使用.有时候,搜索框容易被访客忽视,因为其简单和没有吸引力的设计.如果这是你所面对的问题,那么我们会鼓励你去看看在这 ...
- 【转】如何建立一个样式新颖的CSS3搜索框
在线演示 搜索框大概是web开发中最常用的UI元素之一,我想基本没有必要去介绍如何使用它.无论是网站还是web应用,都会为了增强用户体验而添加它,那么你是不是也想过设计一个别致的搜索框? 在今天的文章 ...
- ArcGIS Portal 10.4 本地坐标系的web 3d地形展示制作说明
原文:ArcGIS Portal 10.4 本地坐标系的web 3d地形展示制作说明 ArcGIS Portal 10.4 本地坐标系的web 3d地形展示制作说明 By 李远祥 ArcGIS Por ...
随机推荐
- linux 网卡相关命令
1. ifconfig //查看网络相关信息 2. ifconfig eth0 192.168.1.103 netmask 255.255.255.0 //配置eth0的IP地址 3. route - ...
- 记录旧手机(米6)安装Linux(Ubuntu16.04)踩过的坑
旧的小米6在抽屉吃灰半年,一直没想好要怎么处理,于是就想着安装Linux. 完整教程来自https://blog.csdn.net/Greepex/article/details/85333027 原 ...
- pycharm 快捷键及一些常用设置
pycharm中的快捷键及一些常用设置 在PyCharm /opt/pycharm-3.4.1/help目录下可以找到ReferenceCard.pdf快捷键英文版说明 PyCharm Default ...
- OpenGL相关文章
OpenGL之glMatrixMode函数的用法 gluOrtho2D和glViewport的作用&窗口与显示的关系 glViewport函数用法 纹理映射
- 部署NFS共享
一:NFS工作原理 什么是NFS服务器 NFS就是Network File System的缩写,它最大的功能就是可以通过网络,让不同的机器.不同的操作系统可以共享彼此的文件. NFS服务器可以让PC将 ...
- eclipse+springboot+tomcat自带的部署
最近在看微服务,然后整理了两个springboot.但执行都是内部main执行,想着后期应该会用到tomcat,大部分都是说的打成war包,然后部署到tomcat上. war包的方式就不说了,网上很多 ...
- BZOJ 1758 / Luogu P4292 [WC2010]重建计划 (分数规划(二分/迭代) + 长链剖分/点分治)
题意 自己看. 分析 求这个平均值的最大值就是分数规划,二分一下就变成了求一条长度在[L,R]内路径的权值和最大.有淀粉质的做法但是我没写,感觉常数会很大.这道题可以用长链剖分做. 先对树长链剖分. ...
- BZOJ 1818: [Cqoi2010]内部白点 (BIT + 扫描线)
就是求多条线段的交点数,直接BIT+扫描线就行了. 注意不要算重最初存在的点. CODE #include<bits/stdc++.h> using namespace std; char ...
- BZOJ 2242 / Luogu P2485 [SDOI2011]计算器 (BSGS)
type 1type\ 1type 1 就直接快速幂 type 2type\ 2type 2 特判+求逆元就行了. type 3type\ 3type 3 BSGS板 CODE #include< ...
- 错误/异常:org.hibernate.MappingException: Unknown entity: com.shore.entity.Student 的解决方法
1.错误/异常视图 错误/异常描述:Hibernate配置文件 映射异常,不明实体类Student(org.hibernate.MappingException: Unknown entity: co ...