Unity 宽度适配 NGUI
这是很久之前写的一篇Note,现在移到Blog上来,可能有些参数,NGUI插件等等不和现在版本相同.不过大概的思路应该不会错.
ps:
可能有部分內容是摘抄自其他作者,没办法考证了,如有请务必联系我.标明来源
大部分游戏都是高度适配,即固定高度,根据宽高比裁剪两边的宽度,而由于这个Note文档是为一个竖版游戏写的.所以有点特立独行的采用了宽度不变适配,而且只裁剪上方高度,以下边缘对齐.不过,高度or宽度适配的原理是相同的.
* Unity 宽度不变适配的原理
*
* 以宽度确定为640,适配最小宽高比 1.5 - 1.8,即 640*960 - 640*1152 为例 (宽不变,高度从960 - 1152 之间裁剪)
*
* 1. 计算当前屏幕分辨率下,保持屏幕宽高比不变,宽度缩放为640时的高度
* 屏幕实际高/屏幕实际宽 = x/640
* x = (屏幕实际高/屏幕实际宽) * 640
*
* eg: 手机分辨率为 1136 * 640 -> x = (1136 / 640) * 640 = 1136
*
* 2. 计算当前相机Size
* Unity的相机高度由相机Size确定,Size定了之后,相机高度就固定了,不同的手机会根据这个高度和自身分辨率,确定宽度.
* Unity相机的高度像素 = Size * 2 * 100 (100为Unity相机Size和实际像素的对应关系)
* 当确定宽度不变为640时,需要变的是高,而高的变化又因为Unity根据高度和分辨率确定宽,所以,反推高为
* (Size * 2 * 100) / 640 = 屏幕实际高 / 屏幕实际宽
* Size = ( (屏幕实际高/屏幕实际宽) * 640 ) / (2 * 100)
* 带入1步骤计算的x --> Size = x / (2 * 100)
*
* eg: Size = 1136 / 200 = 5.68
*
* 3. 计算相机需要在y轴上的移动距离 保持下面对齐
* 由于Unity是高度固定,当我们改变相机Size时,等比放大了宽和高,此时由于上面根据宽计算的高,所以宽度是正好合适的,而此时由于界面是居中的,在相机会在上下两个位置出现裁剪变化
* (如果Size变小了,即上下两边被多裁掉,如果Size变大,则上下会多显示出来一些内容),为了UI的一致性,我们只允许相机在上面进行裁剪变化,这样就需要上下移动相机位置.保持下面不变,
* 移动距离 = (固定640宽度时的当前高度 - 1152) / ( 2 * 100 )
* 说明: 如果由于要适配最大高为1152,所以,美术的UI尺寸按照1152进行设计,而固定640宽度的所有设备计算出来的高肯定低于1152(宽高比小于1.8),因此上下会被裁剪,若UI按底部对齐,
* 则需要将相机向下移动,此时,移动的距离即为上面公式得出
*
* eg: (1136 - 1152) / 200 = -0.08 即相机在y轴需要移动 -0.08 单位高度
*
*
* 总结:
* 1. 设计最大高度1152,最小高度960,固定宽度640
* 2. 屏幕高/屏幕宽 * 640 = x;
* 3. Camera.Size = x / 200;
* 4. Camere.Transform.y += (x - 1152) / 200;
*
*/





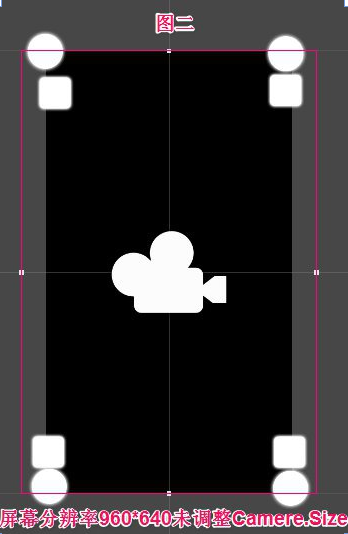
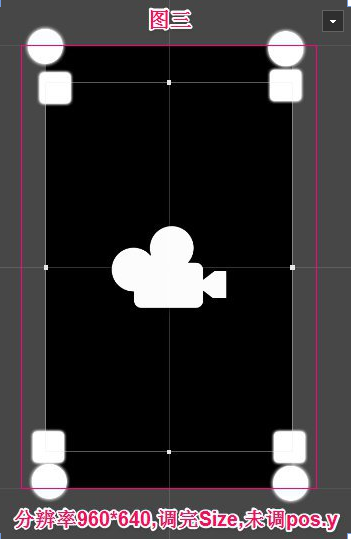
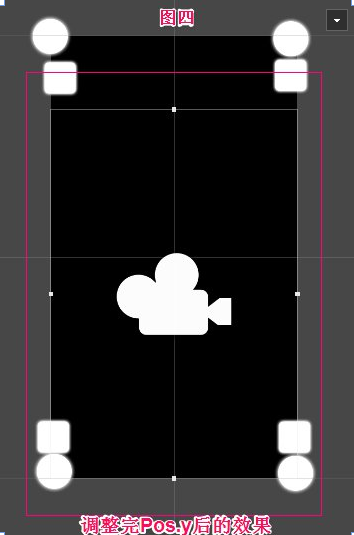
分别对上图进行解释,图中以固定NUGI高为1152进行示例,图中黑色区域为1152*640像素
1) 图一中: Camera.Size = 1. Camera.localPos.y = 0, 屏幕分辨率为 1152 * 640, 宽高比为 1.8 , UIPanel缩放为 2/1152
此时可以看到图中相机尺寸和UIPanel尺寸完全重合,不需要对Camera做任何调整
2) 图二中:Camera.Size = 1. Camera.localPos.y = 0, 屏幕分辨率为 960 * 640 , 宽高比为 1.5 , UIPanel缩放为 2/1152
此时可以看到当分辨率变了之后,宽高比变小,由于固定了高,所以高不变的情况下,宽变大(实际变为1152/1.5=768),此时需要缩小Camera.Size以使得在宽高比变小后,Camera显示的宽依然保持640,
所以根据固定高1152.和固定高之后实际宽=768,宽需要缩放到640,即缩放比例为 640 / 768 = 0.8333,所以Camera.Size = 0.8333 (见图三)
3)图三中:Camera.Size = 0.8333. Camera.localPos.y = 0, 屏幕分辨率为 960 * 640 , 宽高比为 1.5 , UIPanel缩放为 2/1152
此时Camera.Size已经缩放为0.8333,相机区域完全和960*640显示边界重合,但是由于相机的宽和高同时缩小.导致相机显示区域的上下部分被裁剪,而为了保证向下对齐,我们需要把相机向下移动,以保证实现宽适配+向下对齐.
<如有错误,敬请指出,不胜感谢>
Unity 宽度适配 NGUI的更多相关文章
- Unity插件之NGUI学习(8)—— Table和NGUI尺寸转换为世界坐标系尺寸
依据 Unity插件之NGUI学习(2),创建一个UI Root,在UI Root下创建一个Texture作为背景图,并设置图片,在Wiget下调整大小:然后在UI Root下再创建一个Panel. ...
- Unity该插件NGUI得知(9)—— Tween并转换成世界坐标系的大小NGUI尺寸
在游戏中,还有一种比较常见的动画,这是进球后产生,分数将被显示在游戏,而快速移动,使其失去位置加入.就打算使用NGUI的Tween来制作这样的分数动画效果. 依据 Unity插件之NGUI学习(2), ...
- Unity插件之NGUI学习(4)—— 创建UI2DSprite动画
创建一个新的Scene.并按 Unity插件之NGUI学习(2)创建UI Root,并在UI Root的Camera下创建一个Panel. 然后在选中Panel,在菜单中选择NGUI->Crea ...
- Unity插件之NGUI学习(5)—— 创建Label图文混排及文字点击
创建一个新的Scene,并按 Unity插件之NGUI学习(2)创建UI Root. 准备工作,制作Font.如今Project窗体创建一个Font目录.然后从系统自带字体目录中选择自己须要的字体,我 ...
- 【学习中】Unity插件之NGUI 完整视频教程
课程 章节 内容 签到 Unity插件之NGUI 完整视频教程 第一章 NGUI基础控件和基础功能学习 1.NGUI介绍和插件的导入 6月29日 2.创建UIRoot 6月29日 3.学习Label控 ...
- 关于Unity中的NGUI精灵
NGUI精灵实例 1.创建Unity项目工程和文件目录,保存场景 2.创建一个精灵NGUI---->Create---->Sprite,发现它的UI Sprite组件的贴图属性只支持Atl ...
- 关于Unity中的NGUI和UGUI
一.用Unity开发2D游戏,有三套关系 1.GUI:Unity本身自带的GUI 2.NGUI:以前在Unity中广泛来做2D的,是第三方的包,需要安装 3.UGUI:Unity5.X后(其实是Uni ...
- Unity开发之NGUI系列
Unity插件收集 在Unity开发过程中会收集一些插件,收集这些插件的目的并不是我喜欢在开发中使用插件,而是本着喜欢的态度去收集的,就像我喜欢收集模型一样: 还有一点就是通过了解插件能让我知道Uni ...
- 关于Unity中的NGUI字体
NGUI字体类型 1: UIFont字体,UIFont类实现的2: TTF动态字体的使用3: BBCode的特殊字体的使用4: NGUI字体制作5: BMFont字体制作和艺术字体的制作6: UILa ...
随机推荐
- keras输出预测值和真实值
在使用keras搭建神经网络时,有时需要查看一下预测值和真是值的具体数值,然后可以进行一些其他的操作.这几天查阅了很多资料.好像没办法直接access到训练时的数据.所以我们可以通过回调函数,传入新的 ...
- keras多层感知机MLP
肯定有人要说什么多层感知机,不就是几个隐藏层连接在一起的吗.话是这么说,但是我觉得我们首先要自己承认自己高级,不然怎么去说服(hu nong)别人呢 from keras.models import ...
- GoogleNet-ILSVRC-2014冠军
Going deeper with convolutions-22层 https://my.oschina.net/u/876354/blog/1637819 那么,GoogLeNet是如何进一步提升 ...
- 阶段5 3.微服务项目【学成在线】_day17 用户认证 Zuul_03-用户认证-认证服务查询数据库-查询用户接口-接口定义
1.2.4 查询用户接口 完成用户中心根据账号查询用户信息接口功能. 在ucenter这个服务里面定义查询用户信息的接口 这个接口在auth的服务的loadUserByUserName这个方法里面被调 ...
- Spring走向注解驱动编程
SpringFramework的两大核心,IOC(Inversion of control)控制反转和DI(Dependency Inject)依赖注入,其推崇的理念是应用系统不应以java代码的方式 ...
- Linux -- PHP-FPM的源码解析和模型
1.进程管理模式 PHP-FPM由1个master进程和N个worker进程组成.其中,Worker进程由master进程fork而来. PHP-FPM有3种worker进程管理模式. 1. Stat ...
- python 基础之确认文件是否存在
def check_exist_bills(): file_dir=os.listdir('../db') bills_db_list=[] for item in file_dir: if item ...
- LeetCode_70. Climbing Stairs
70. Climbing Stairs Easy You are climbing a stair case. It takes n steps to reach to the top. Each t ...
- 20190722java学习习惯小结
1.周一——周六: 学习: 周日: 巩固练习测试. 2.java 大数据. python 人工智能 .. 3.写技术博客! 4.python应用: 人工智能.web开发.自动化运维.数据分析.爬虫.游 ...
- XMemcached的基本使用
XMemcached是memcached的一个java客户端,基于java nio,支持memcached的所有协议.本文简要介绍XMemcached的基本使用. 一.添加依赖 <depende ...
