vue,onerror实现当图片加载失败时使用默认图
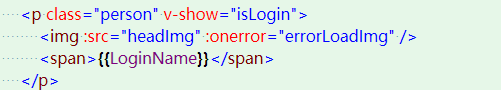
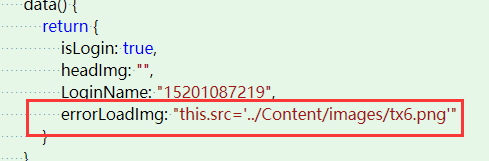
1、


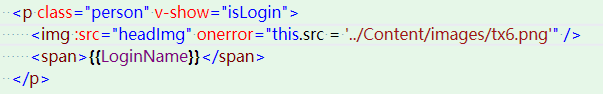
2、

vue,onerror实现当图片加载失败时使用默认图的更多相关文章
- vue自定义指令,比onerror更优雅的方式实现当图片加载失败时使用默认图,提供三种方法
首先,来看下效果图(演示一下图片正常加载与加载失败时的效果) 在线体验地址:https://hxkj.vip/demo/vueImgOnerror/ 一.常规方法解决 我们都知道,img标签支持one ...
- 当图片加载失败时更换图片, Firefox onerror 报错
当图片加载失败时更换图片. <!DOCTYPE html> <meta charset="UTF-8"> <img src="http:// ...
- 关于web开发中,图片加载失败替换为默认图片
页面上有用户自定义图片的时候经常会出现用户定义的图片特别是站外图片被删除或无法访问,因此,需要判断图片是否能成功被加载,否则自动换成“无法找到图片”之类的系统图片. document.body.onl ...
- vue当图片加载失败时,用一个默认图片替换;
原理就是给img绑定error事件,替换原有的src地址. 首先在data中创建一个defaultImg(随便起的),里面的值是该默认图片的地址: 在html页面的img标签上绑定该属性 这样默认图片 ...
- ionic 图片加载失败,显示默认图片代替
1.首先编写自定义指令 angular.module('starter.directives', []) //当图片找不到事显示替代图片 .directive("errSrc", ...
- electron-vue 图片加载失败后使用默认头像
<img :src="item.headUrl" alt="" class="contact-head" :onerror=" ...
- img标签中的图片加载异常时显示默认的图片
备忘:
- js 图片加载失败处理方法
在项目中不可避免会用到图片,尤其是列表,有时候图片会加载失败:这样就会显示一个很难看的坏图片缩略图:下面介绍两种方法,解决这个问题: 1.如果在你的项目中有引入jQuery插件,你可以使用error( ...
- 当h5页面图片加载失败后,给定一个默认图
本文主要讨论页面中图片加载失败后替换默认图片的几种方式 重点来了:一定要记住error事件不冒泡. 相关的知识点:jquery的ready方法.$("img").error().i ...
随机推荐
- 013-多线程-基础-Fork/Join框架、parallelStream讲解
一.概述 Fork/Join框架是Java7提供了的一个用于并行执行任务的框架, 是一个把大任务分割成若干个小任务,最终汇总每个小任务结果后得到大任务结果的框架. 它同ThreadPoolExecut ...
- 请求头User-Agent作用?
请求头User-Agent作用 答: User Agent中文名为用户代理,是Http协议中的一部分,属于头域的组成部分,User Agent也简称UA.它是一个特殊字符串头,是一种向访问网站提供你所 ...
- Qwidget::update
void QWidget::update ()分析重绘事件激活 1看看手册中这段话 void QWidget::update () [slot] Updates the widget unless u ...
- Delphi下Treeview控件基于节点编号的访问1
有时我们需要保存和重建treeview控件,本文提供一种方法,通过以树结构节点的编号访问树结构,该控件主要提供的方法如下: function GetGlobeNumCode(inNode:T ...
- (十二)会话跟踪技术之servlet通信(forward和include)
一.servlet通信方法 二.具体应用 scopeServlet.java protected void doPost(HttpServletRequest request, HttpServlet ...
- curl 的用法指南
简介 curl 是常用的命令行工具,用来请求 Web 服务器.它的名字就是客户端(client)的 URL 工具的意思. 它的功能非常强大,命令行参数多达几十种.如果熟练的话,完全可以取代 Postm ...
- Vue Router的导航解析过程
在我没读官方的vue router文档之前,我怎么也没想到路由的解析过程竟然有12步. 12步如下: 导航被触发. 在失活的组件里调用离开守卫beforeRouteLeave . 调用全局的 befo ...
- Snapshot Array
Implement a SnapshotArray that supports the following interface: SnapshotArray(int length) initializ ...
- pipreqs 生成项目依赖的第三方包
项目开发的时候,总是要搭建和部署环境. 如果项目使用virtualenv环境,直接使用使用命令行pip freeze可以帮助我们自动生成项目所需要的环境 requirements.txt文件 $ pi ...
- Python 中集合使用
集合在使用中由于自动虑重,而且效率特高,故在提取数据时用上,但是由于集合没有切片功能没有取第几个元素的功能,但是一直使用集合切片不报错,但是执行不下去,导致一直存在问题. 修改为list后正常 例如: ...
