js中WebSocket
一、概念
WebSocket的定义
WebSocket是html5提供的一种在单个TCP连接上进行双向通信的协议,解决了客户端和服务端之间的实时通信问题。浏览器和服务器只需完成一次握手,两者之间就可以创建一个持久性的TCP连接,此后服务器和客户端通过此TCP连接进行双向实时通信。
WebSocket的优点
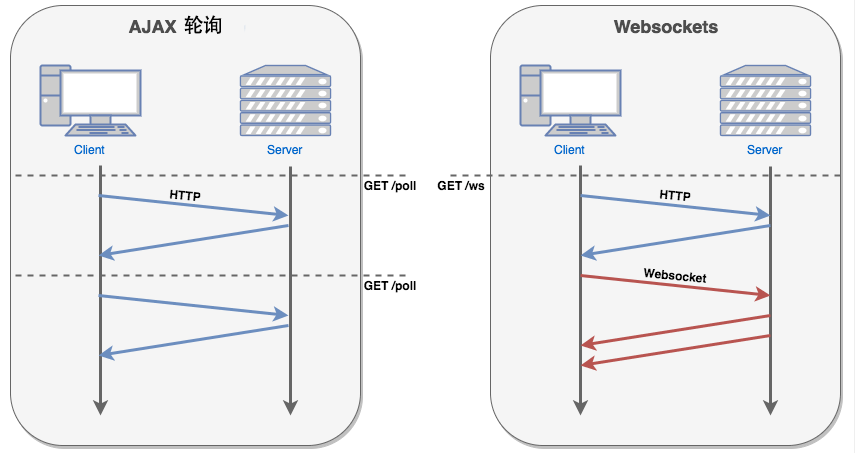
很多网站为了实现数据推送,所用的技术都是ajax轮询。轮询是在特定的时间间隔,由浏览器主动发起请求,将服务器的数据拉回来。轮询需要不断的向服务器发送请求,会占用很多带宽和服务器资源。WebSocket建立TCP连接后,服务器可以主动给客户端传递数据,能够更好的节省服务器资源和带宽,实现更实时的数据通讯。

WebSocke的属性

WebSocket的方法

WebSocket的实例
WebSocket协议本质上是一个基于TCP的协议,为了建立一个WebSocket连接,浏览器需要向服务器发起一个HTTP请求,这个请求和普通的HTTP请求不同,它包含了一些附加头信息,服务器解析这些附加头信息后产生应答信息返回给客户端,客户端和服务端的WebSocket连接就建立起来了,双方可以通过连接通道自由的传递信息,并且这个连接会持续存在直到客户端或服务端某一方主动关闭连接。
function webSocket(){
if("WebSocket" in window){
console.log("您的浏览器支持WebSocket");
var ws = new WebSocket("ws://localhost:8080"); //创建WebSocket连接
//...
}else{
console.log("您的浏览器不支持WebSocket");
}
}
WebSocket的事件
客户端支持WebSocket的浏览器中,在创建socket后,可以通过onopen、onmessage、onclose和onerror四个事件对socket进行响应。WebSocket的所有操作都是采用事件的方式触发的,这样不会阻塞UI,是的UI有更快的响应时间,有更好的用户体验。
浏览器通过Javascript向服务器发出建立WebSocket连接的请求,连接建立后,客户端和服务器就可以通过TCP连接直接交换数据。当你获取WebSocket连接后,可以通多send()方法向服务器发送数据,可以通过onmessage事件接收服务器返回的数据。
var ws = new WebSocket("ws://localhost:8080");
//申请一个WebSocket对象,参数是服务端地址,同http协议使用http://开头一样,WebSocket协议的url使用ws://开头,另外安全的WebSocket协议使用wss://开头
ws.onopen = function(){
//当WebSocket创建成功时,触发onopen事件
console.log("open");
ws.send("hello"); //将消息发送到服务端
}
ws.onmessage = function(e){
//当客户端收到服务端发来的消息时,触发onmessage事件,参数e.data包含server传递过来的数据
console.log(e.data);
}
ws.onclose = function(e){
//当客户端收到服务端发送的关闭连接请求时,触发onclose事件
console.log("close");
}
ws.onerror = function(e){
//如果出现连接、处理、接收、发送数据失败的时候触发onerror事件
console.log(error);
}
WebSocket的事件
js中WebSocket的更多相关文章
- node.js中ws模块创建服务端和客户端,网页WebSocket客户端
首先下载websocket模块,命令行输入 npm install ws 1.node.js中ws模块创建服务端 // 加载node上websocket模块 ws; var ws = require( ...
- Windows下Node.js+Express+WebSocket 安装配置
Linux参考: Linux安装Node.js 使用Express搭建Web服务器 Node.js是一个Javascript运行环境(runtime).实际上它是对Google V8引擎进行了封装.V ...
- js中从blob提取二进制
文章结构: 一.所遇到的问题 二.解决方法 一. 服务器端通过websocket向浏览器端传输图片(二进制),需要根据不同的图片把图片显示在不同的位置,可行的一个方法是先把图片转化成二进制数组,再把二 ...
- java中websocket的应用
在上一篇文章中,笔者简要介绍了websocket的应用场景及优点,戳这里 这篇文章主要来介绍一下在java项目中,特别是java web项目中websocket的应用. 场景:我做了一个商城系统,跟大 ...
- 【面试篇】寒冬求职季之你必须要懂的原生JS(中)
互联网寒冬之际,各大公司都缩减了HC,甚至是采取了“裁员”措施,在这样的大环境之下,想要获得一份更好的工作,必然需要付出更多的努力. 一年前,也许你搞清楚闭包,this,原型链,就能获得认可.但是现在 ...
- JS中实现跨域的方法总结
今天早上在地铁看了点基础知识的考察题,看到了一个JS跨域的问题,仔细想了想自己脑子里竟然只剩下jsonp跨域和用nginx反向代理进行跨域,想着还有别的几种方法,就是想不起来,这个人呢,一上岁数这个脑 ...
- node.js中的框架
node.js中的框架 载自: http://nodeframework.com/ MVC frameworks Sinatra-like These frameworks offer rich co ...
- 疯狂Html+CSS+JS 中JS总结
来自:http://mzkmzk.github.io/blog/2015/10/05/amazeing-js/ 0 总结 本书的JS 第一章有讲语法有挺多常见的坑点和原理解释很不错 第二章DOM编程讲 ...
- js中JSON和JSONP的区别,让你从懵逼到恍然大悟
说到AJAX就会不可避免的面临两个问题,第一个是AJAX以何种格式来交换数据?第二个是跨域的需求如何解决?这两个问题目前都有不同的解决方案,比如数据可以用自定义字符串或者用XML来描述,跨域可以通过服 ...
随机推荐
- Link static data in sql source control
You can link data that doesn't change very often to SQL Source Control. This lets you commit data ch ...
- Cookie 概述
一.属性介绍 Name Cookie的key Value Cookie的value Domain 可以访问此Cookie的域名 Path 可以访问此Cookie的页面路径 Expires/Max-Ag ...
- JVM | JVM体系结构认知
虚拟机 何为虚拟机呢?虚拟机是模拟执行某种指令集体系结构(ISA)的软件,是对操作系统和硬件的一种抽象.其软件模型如下图所示: 计算机系统的这种抽象类似于面向对象编程(OOP)中的针对接口编程泛型(或 ...
- C# 多线程Thread.IsBackground=True的作用
C#中多线程的线程加.IsBackground = true与不加有什么区别? 按照MSDN上讲:“获取或设置一个值,该值指示某个线程是否为后台线程.” 其实这个解释并不到位,至少应该解释一下后台线程 ...
- nVidia GPGPU vs AMD Radeon HD Graphics执行模式对比
大家做高性能计算的朋友,想必对CPU的执行模式已经非常熟悉了吧.当代高级些的CPU一般采用超标量流水线,使得毗邻几条相互独立的指令能够并行执行——这称为指令集并行(ILP,Instruction-Le ...
- Windows 10、Ubuntu 18.04 双系统 双硬盘 安装经验总结
首先说明,我假设读者懂得分区.安装系统,所以不再深入讨论具体操作. 如果需要手把手教程,建议先参考其它Windows中加装Linux的相关文章. 网上其它文章.教程的常见问题是,各家机器配置不一样,安 ...
- PAT 甲级 1047 Student List for Course (25 分)(cout超时,string scanf printf注意点,字符串哈希反哈希)
1047 Student List for Course (25 分) Zhejiang University has 40,000 students and provides 2,500 cou ...
- CRISP-DM
CRISP-DM (cross-industry standard process for data mining), 即为"跨行业数据挖掘标准流程". 此KDD过程模型于1999 ...
- Mysql安装、查看密码、修改密码、初始化、修改字符类型
安装mysql 参照python篇一键安装lnmp.安装完之后再按照下面修改密码,修改配置文件,否则安装的时候就修改配置文件会出错. 注意:这也是二进制安装mysql.另一种二进制安装容易出错,生产环 ...
- sqlserver如何创建链接服务器
遇到下列问题: 线上服务器A,中转服务器B,本地服务器C 数据在A上面,想在B上面操作类似 select * from [A].[database].table这样的SQL,不用去链接服务器,直接把处 ...
