网站性能优化(website performance optimization)
提高代码运行速度,或许我们从来没有优化这些页面来提高速度
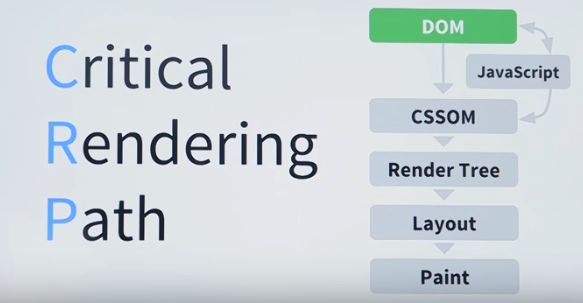
想要开发优秀的网站,你必须了解你的用户,知道他们想要达到什么目的,同时还要明白浏览器的工作原理,从而能够打造快速良好的体验,我最近在PageSpeed Insights 中运行了我的网页,得分最低,该工具给出了一些建议,但是我不太明白,例如如何移除渲染屏蔽的JavaScript,什么是异步脚本。这些问题都与关键呈现路径相关,关键呈现路径是指浏览器呈现网页要经历的一系列步骤,我觉得很多人都认为浏览器负责所有工作,但是你一旦理解了浏览器是如何构建DOM CSSOM对象模型布局和Paint你就可以构建能在一秒内呈现的网页

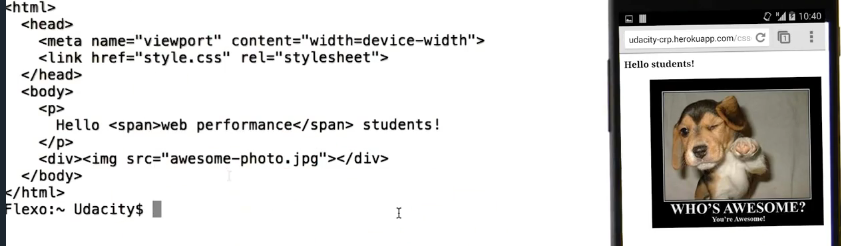
当你请求某个URL并按下Enter,浏览器就会想服务器发送一个请求,例如我们可以在命令行里模拟下浏览器收到响应后即我们在这里看到的HTML浏览器必须将所有的标记都转化为我们在屏幕上看到的这些内容,有没有想过这一切是怎么发生的?

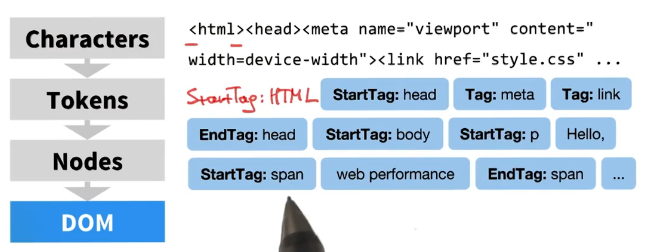
浏览器会遵守定义完善的步骤并从处理HTML和构建DOM开始,HTML规范包含了一组规则,规定了我们应该如何处理接收的数据,例如在HTML中尖括号里包含的文本具有特殊含义,表示的是标记,因此每当我们遇到标记,浏览器都会发出一个令牌,这里是个以标签HTML开始的令牌,然后是head,这整个流程都由令牌生成器来完成,当令牌生成器在执行这些工作时,另一个流程正在消耗这些
令牌并将它们转换为节点对象,例如我们转换了第一个HTML令牌,并创建了HTML节点,然后消耗下一个令牌并创建head节点,节点之间有关系吗?是的,令牌生成器发出了起始和结束令牌,表明了节点之间的关系。

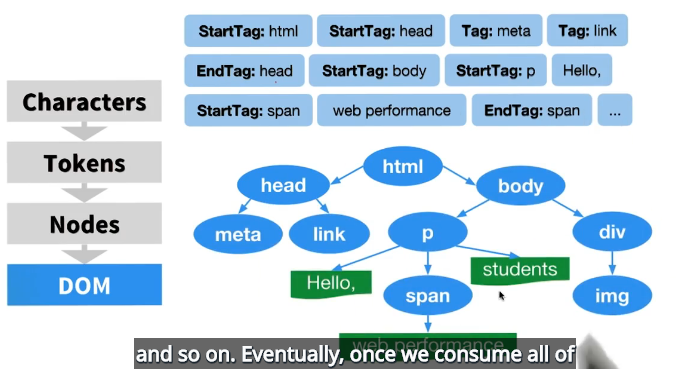
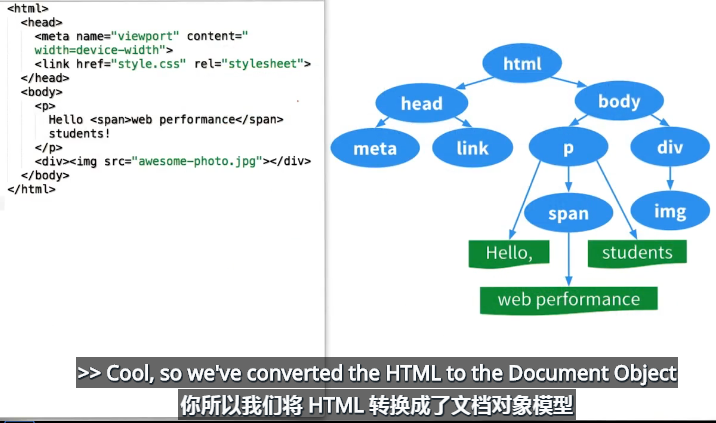
最终当我们消耗了所有这些令牌后,就形成了文档对象模型,简称DOM,它是一个树结构,表示了HTML的内容和属性以及各个节点之间的所有关系。

实际上,浏览器会逐步构建DOM,你可以利用这一点来提高网页的呈现速度,实际上google在这方面做的很棒,我来演示下

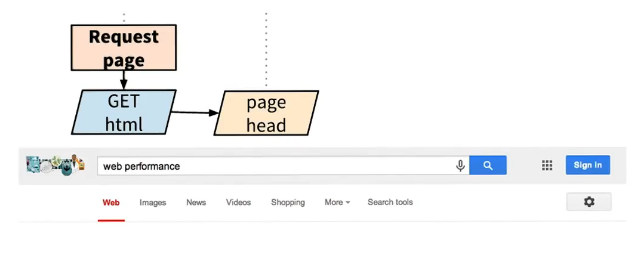
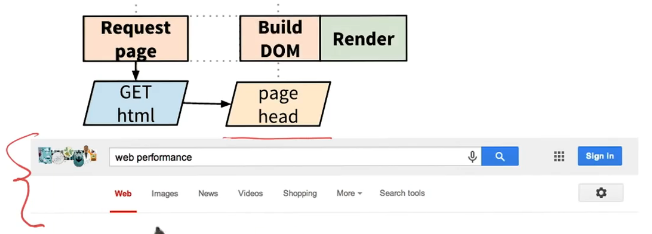
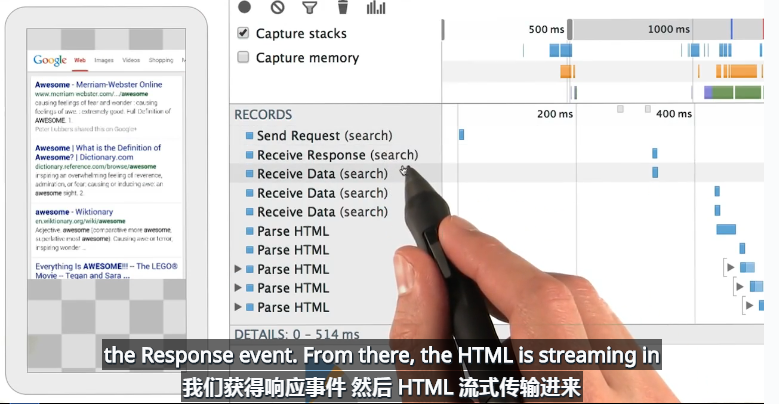
每当你向google发送一个搜索请求,服务器都会做出非常巧妙的响应,甚至在服务器知道搜索结果前,就会立即返回网页标题,就是在这里看到的,这一标题对所有用户来说都是相同的,这样浏览器能够开始处理响应并逐步构建DOM,甚至有可能呈现该标题

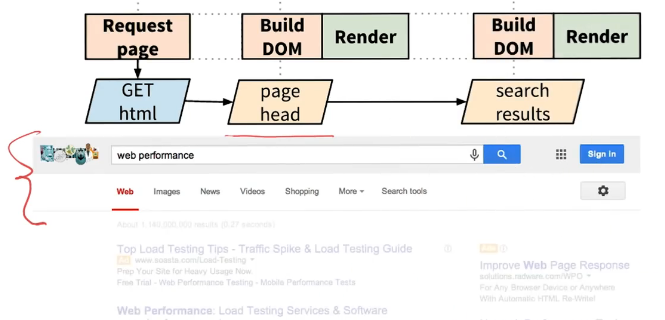
一旦搜索结果准备好后,剩余的HTML浏览器会解析并展示相关内容

可以看出,浏览器不用等待,所有的HTML都好了后再处理,你的服务器也不应该这样,实际上,返回解析的HTML是个很好的性能优化。逐步交付HTML太机智了。很好奇Google的工程师是怎么衡量和优化他们的网页性能的。

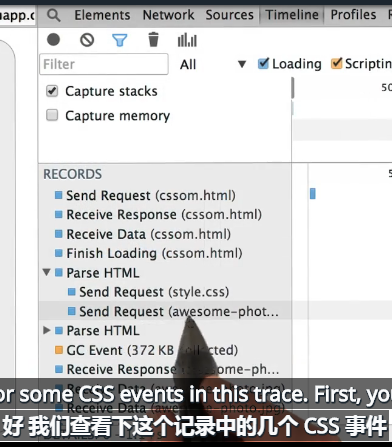
解析功能开始按步处理每个部分和我们之前描述的一样即生成令牌,将令牌转换为节点,并构建出DOM树。时间轴向我们详细展示了浏览器加载页面时执行的操作。


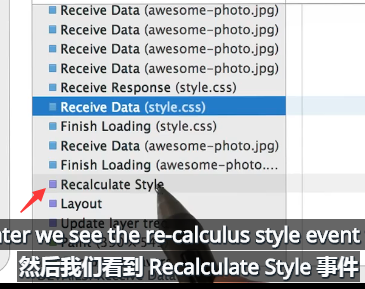
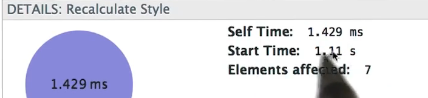
首先可以看到发送出去的css请求,它发生在收到第一部分HTML之后,这里解析器发现了链接标记并发起了css请求,然后我们等待获取css字节内容,然后我们看到Recalculate Style事件,这里我将css响应转换为css对象模型,我们的css非常小,所以只需要几毫秒就完成了转换。
 但是对于更大型的样式表来说,肯定时间更长。
但是对于更大型的样式表来说,肯定时间更长。
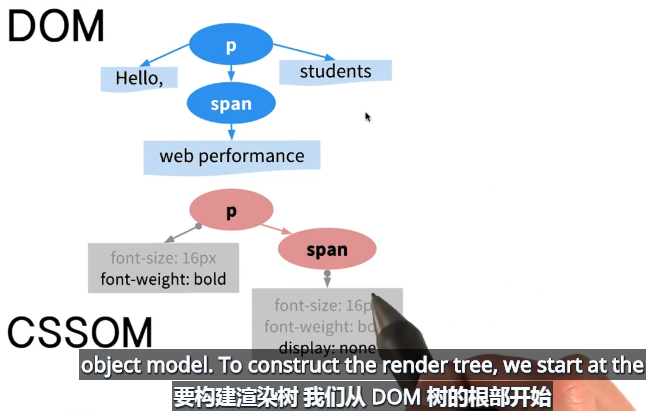
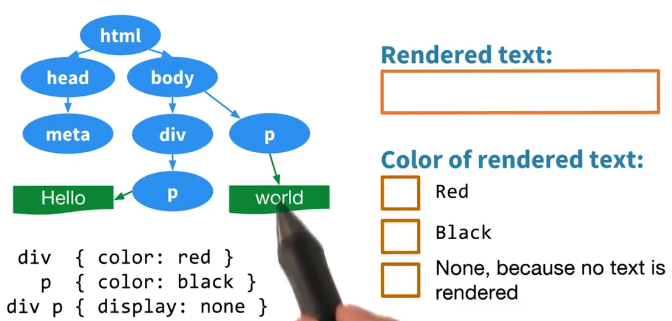
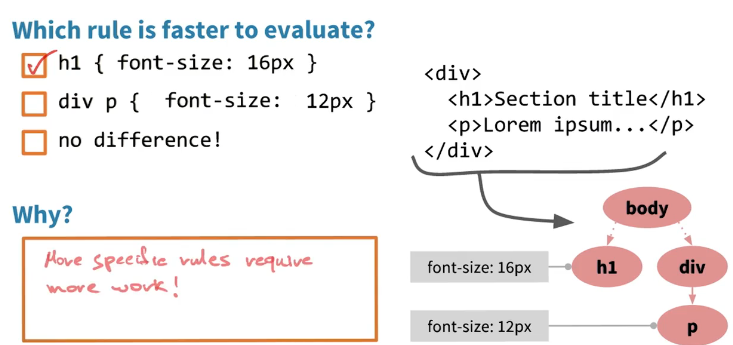
DOM包含了页面的所有内容,CSSOM包含了页面的所有样式,我如何将内容和样式转换成像素显示到屏幕上呢?觉得少了中间一步,你的想法不错,现在我们需要将DOM和CSSOM树组成渲染树,并捕获你刚刚提到的内容,渲染树的最重要特性是仅捕获可见内容,要了解具体的操作流程,我们来看看屏幕上的这个简单示例,顶部是DOM树,底部是CSS对象模型,要构建渲染树,我们从DOM树的根部开始,
 这里是p节点,看看有没有任何相符的CSS规则,这里的确有一个相符的规则,让所有的字体大小都设置为16px并且为粗体,我们将p节点复制到渲染树里,处理完p节点后,我们向下浏览该树,然后我们看到“hello”是个文本节点,并将其复制到渲染树上,然后是span节点有一个相符的CSS规则,有一个span是段落节点的子节点,但是注意到这个规则的某个属性标记为display:none,表示这个span的内容不应呈现,因为我们提到渲染树仅捕获可见内容,
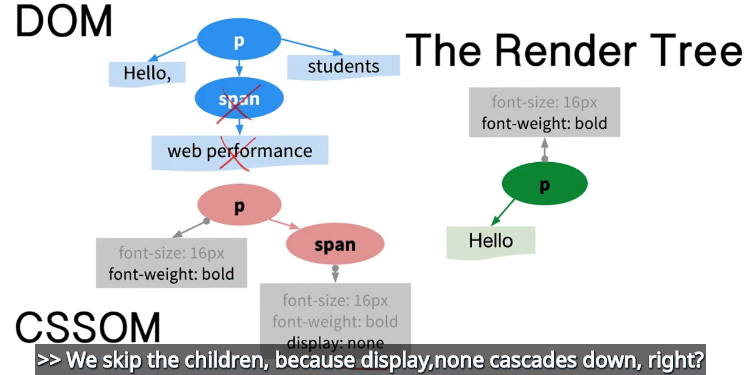
这里是p节点,看看有没有任何相符的CSS规则,这里的确有一个相符的规则,让所有的字体大小都设置为16px并且为粗体,我们将p节点复制到渲染树里,处理完p节点后,我们向下浏览该树,然后我们看到“hello”是个文本节点,并将其复制到渲染树上,然后是span节点有一个相符的CSS规则,有一个span是段落节点的子节点,但是注意到这个规则的某个属性标记为display:none,表示这个span的内容不应呈现,因为我们提到渲染树仅捕获可见内容,

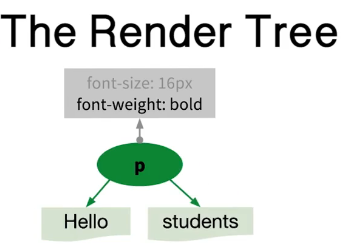
所以我们可以跳过它和它的所有子节点并转到下一节点,这里的话是另一个文本节点,我们将其复制到渲染树里
 所以渲染树会同时捕获内容和样式。
所以渲染树会同时捕获内容和样式。

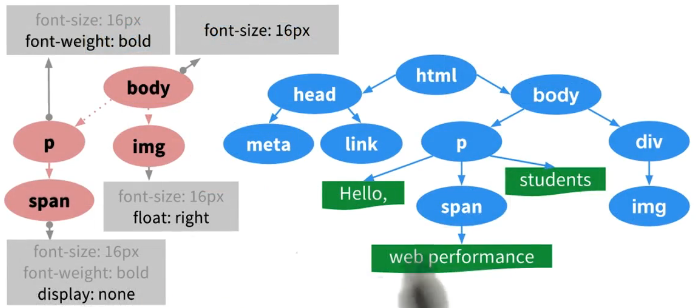
这是Hello World页面的DOM和CSS树,要构建渲染树我们从DOM树的HTML节点开始,HTML和head部分不包含任何可见信息,多以我们快速地从渲染树里修剪它们,接着是body节点我们将其复制过来,树的左侧应该看起来比较熟悉,这是我们刚刚构建的部分,我们将其也复制过来,最终我们达到了div和img节点,这两个都包含可见内容,所以也复制到渲染树里,包括它们的样式,完成后将这个渲染树与屏幕的内容对比下,渲染树是个很好的展示结果,没有不必要的文本。


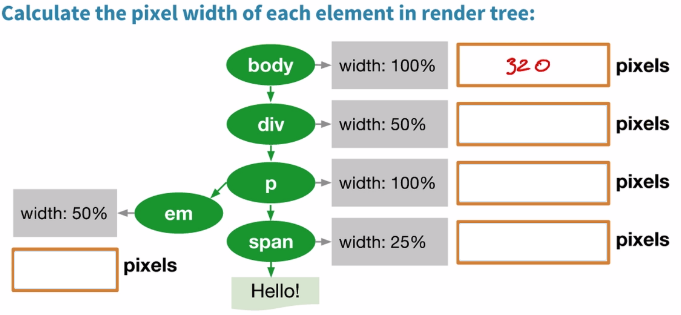
现在已经接近尾声了,我们还需要弄明白最后一个问题就是所有元素应该放在页面的哪个位置撒花姑娘,改如何放置,这就是布局步骤,我们来看看,

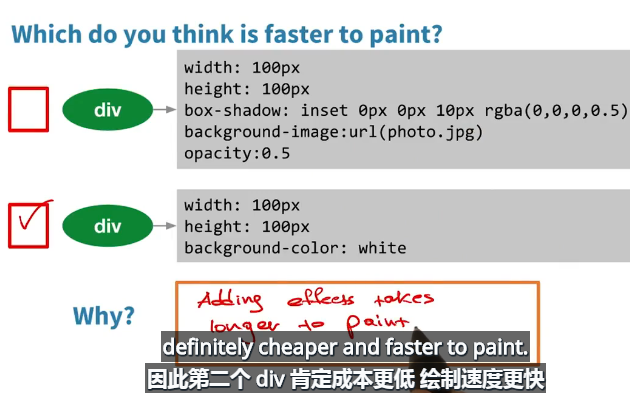
现在只剩下绘制像素了。

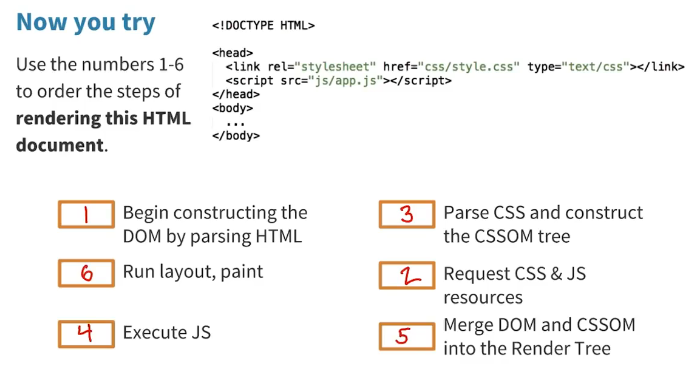
当我们开始接收这个HTML时,我们就开始解析它,所以解释DOM是第一步,DOM可以逐步构建并非一次性完成所有响应,所以我们可能不会立即构建完毕,在head中我们将发现CSS和JavaScript的链接,然后我们就发出这些请求,但是有个陷阱,脚本是同步的,在获得CSSOM之前,我们无法执行它,所以我们需要需要尽快创建CSSOM,完成CSSOM将取消屏蔽JavaScritp引擎,所以我们将在收到JavaScript后立即执行它。JavaScript完成后我们就可以继续并完成DOM的构建,获得DOM和CSSOM后,我们将合并二者并构建渲染树,然后运行布局并绘制网页。

我们完成了关键呈现路径的各个部分,我们来从头到尾地看看时间轴是怎么汇总这些部分的。

网站性能优化(website performance optimization)的更多相关文章
- 网站性能优化(Yahoo 35条)
Yahoo 网站性能优化 35条 一.内容部分 尽量减少 HTTP请求 减少 DNS查找 避免跳转 缓存 Ajxa 推迟加载 提前加载 减少 DOM元素数量 用域名划分页面内容 使 frame数量最少 ...
- Yahoo团队经验:网站性能优化的34条黄金法则
Yahoo团队总结的关于网站性能优化的经验,非常有参考价值.英文原文:http://developer.yahoo.com/performance/rules.html 1.尽量减少HTTP请求次数 ...
- 网站性能优化实战——从12.67s到1.06s的故事
文章摘自https://juejin.im/post/5b0b7d74518825158e173a0c 作为互联网项目,最重要的便是用户体验.在举国“互联网+”的热潮中,用户至上也已经被大多数企业所接 ...
- Yahoo网站性能优化的34条规则
摘自:http://blog.chinaunix.net/uid/20714478/cid-74195-list-1.html Yahoo网站性能优化的34条规则 1.尽量减少HTTP请求次数 终端用 ...
- Yahoo!团队实践分享:网站性能优化的34条黄金守则
(一)内容 Yahoo!的Exceptional Performance团队为改善Web性能带来最佳实践.他们为此进行了一系列的实验.开发了各种工具.写了大量的文章和博客并在各种会议上参与探讨.最佳实 ...
- input屏蔽历史记录 ;function($,undefined) 前面的分号是什么用处 JSON 和 JSONP 两兄弟 document.body.scrollTop与document.documentElement.scrollTop兼容 URL中的# 网站性能优化 前端必知的ajax 简单理解同步与异步 那些年,我们被耍过的bug——has
input屏蔽历史记录 设置input的扩展属性autocomplete 为off即可 ;function($,undefined) 前面的分号是什么用处 ;(function($){$.ex ...
- Yahoo! 35条网站性能优化建议
Yahoo! 35条网站性能优化建议 Yahoo!的 Exceptional Performance团队为改善 Web性能带来最佳实践.他们为此进行了一系列的实验.开发了各种工具.写了大量的文章和博客 ...
- Yslow网站性能优化工具
Yslow是一款网站性能优化的插件:
- asp.net网站性能优化2则
摘要:Web服务器的性能优化有很多资料介绍了,多台主机负载均衡,查询结果的多级缓 存,数据库索引优化等都是常见的优化手段.随着后端优化空间越来越小,现在越来越多 的网站更注重前端性能的优化,就是浏览器 ...
- 网站性能优化小结和spring整合redis
现在越来越多的地方需要非关系型数据库了,最近网站优化,当然从页面到服务器做了相应的优化后,通过在线网站测试工具与之前没优化对比,发现有显著提升. 服务器优化目前主要优化tomcat,在tomcat目录 ...
随机推荐
- Composer 安装方法
在windows下安装的方法 方法一:使用安装程序 这是将 Composer 安装在你机器上的最简单的方法. 下载并且运行 Composer-Setup.exe,它将安装最新版本的 Composer ...
- 【Python之路】特别篇--Python装饰器
前情提要 1. 作用域 在python中,函数会创建一个新的作用域.python开发者可能会说函数有自己的命名空间,差不多一个意思.这意味着在函数内部碰到一个变量的时候函数会优先在自己的命名空间里面去 ...
- js中彻底删除对象属性
delete运算符可以删除对象的属性,但是仅仅是断开了属性和宿主对象的联系,而不会去操作被删除属性的属性值,所以就需要彻底删除的出现 function myDelete(obj,propertyNam ...
- jquery scroll()方法 语法
jquery scroll()方法 语法 作用:当用户滚动指定的元素时,会发生 scroll 事件.scroll 事件适用于所有可滚动的元素和 window 对象(浏览器窗口).scroll() 方法 ...
- Javascript你必须要知道的知识点
1.使用 typeof bar === "object" 判断 bar 是不是一个对象有神马潜在的弊端?如何避免这种弊端? 使用 typeof 的弊端是显而易见的(这种弊端同使用 ...
- Js模块化开发--seajs和gruntJs
1.Seajs库 解决开发中的冲突依赖等问题,提供代码可维护性. SeaJS 是由玉伯开发的一个遵循 CommonJS 规范的模块加载框架,可用来轻松愉悦地加载任意 JavaScript 模块和css ...
- 21.Python算术运算符及用法详解
算术运算符是处理四则运算的符号,在数字的处理中应用得最多.Python 支持所有的基本算术运算符,如表 1 所示. 表 1 Python常用算术运算符 运算符 说明 实例 结果 + 加 12.45 + ...
- 关于mysql创建数据库,基字符集 和 数据库排序规则 的对比选择
1.一般选择utf8.下面介绍一下utf8与utfmb4的区别. utf8mb4兼容utf8,且比utf8能表示更多的字符.至于什么时候用,看你的做什么项目了,unicode编码区从1 - 126就属 ...
- Java 注解指导手册(上)
编者的话:注解是java的一个主要特性且每个java开发者都应该知道如何使用它. 我们已经在Java Code Geeks提供了丰富的教程, 如Creating Your Own Java A ...
- openMP---第一篇
openMP 处理for循环 ///////////////////////////////////////////////////////////////////////////////////// ...
