03-初识JavaScript
一. JavaScript简介(了解)
1. JavaScript的历史背景介绍
布兰登 • 艾奇(Brendan Eich,1961年~),1995年在网景公司,发明的JavaScript。
一开始JavaScript叫做LiveScript,但是由于当时Java这个语言特别火,所以为了傍大牌,就改名为JavaScript。如同“北大”和“北大青鸟”的关系。“北大青鸟”就是傍“北大”大牌。
同时期还有其他的网页语言,比如VBScript、JScript等等,但是后来都被JavaScript打败了,所以现在的浏览器中,只运行一种脚本语言就是JavaScript。

2. JavaScript和ECMAScript的关系
ECMAScript是一种由ECMA国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)制定的标准。
JavaScript是由公司开发而成的,问题是不便于其他的公司拓展和使用。所以欧洲的这个ECMA的组织,牵头制定JavaScript的标准,取名为ECMAScript。
简单来说,ECMAScript不是一门语言,而是一个标准。符合这个标准的比较常见的有:JavaScript、Action Script(Flash中用的语言)。就是说,你JavaScript学完了,Flash中的程序也就轻而易举了。
ECMAScript在2015年6月,发布了ECMAScript 6版本,语言的能力更强(也包含了很多新特性)。但是,浏览器的厂商不能那么快去追上这个标准。
3. JavaScript入门易学性
JavaScript对初学者比较友好。
JavaScript是有界面效果的(比如C语言只有白底黑字)。
- JavaScript不用关心其他的一些事情(比如内存的释放、指针等),更关心自己的业务。
JavaScript是弱变量类型的语言,变量只需要用var来声明。而Java中变量的声明,要根据变量的类型来定义。
比如Java中需要定义如下变量:
- int a;
- float a;
- String a;
- ...
而JavaScript中,只用定义一个变量:
- var a;
4. JavaScript是前台语言
JavaScript是前台语言,而不是后台语言。
JavaScript运行在用户的终端网页上,而不是服务器上,所以我们称为“前台语言”。JavaScript就是一个简单的制作页面效果的语言,就是服务于页面的交互效果、美化、绚丽、不能操作数据库。
后台语言是运行在服务器上的,比如python、PHP等等,这些语言都能够操作数据库,都能够对数据库进行“增删改查”操作。Node.js除外。
5. JavaScript的组成
JavaScript基础分为三个部分:
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
DOM:操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
BOM:操作浏览器部分功能的API。比如让浏览器自动滚动。
PS:JS机械重复性的劳动几乎为0,基本都是创造性的劳动。而不像HTML、CSS中margin、padding都是机械重复劳动。
6. JavaScript的特点
简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。
解释执行(解释语言):事先不编译、逐行执行、无需进行严格的变量声明。
基于对象:内置大量现成对象,编写少量程序可以完成目标
二. 初识JavaScript代码
在页面中,我们可以在body标签中放入<script type="text/javascript"></script>标签对儿。
- <script type="text/javascript">
- </script>
1. 语法规则
学习程序,是有规律可循的,就是程序是有相同的部分,这些部分就是一种规定,不能更改,我们称之为:语法。
- JavaScript对换行、缩进、空格不敏感。
备注:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
所有的符号,都是英语的。比如括号、引号、分号。
JavaScript的注释:
单行注释:
- // 单行注释
多行注释:
- /*
- 我是多行注释
- 我是多行注释
- 我是多行注释
- */
备注:pycharm中,单行注释的快捷键是Ctrl+/,多行注释的快捷键是Ctrl+Shift+/。
2. JavaScript在网页中输出信息的写法
a. 弹出警告框:alert语句
语法:alert("");
- <script type="text/javascript">
- alert("小姐姐,你好啊!")
- </script>
alert(英文翻译为“警报”)的用途:弹出“警告框”。
b. 控制台输出:console.log("")
console.log("") 表示在控制台中输出。console表示“控制台”,log表示“输出”。
控制台在Chrome浏览器的F12中。控制台是工程师、程序员调试程序的地方。程序员经常使用这条语句输出一些东西,来测试程序是否正确。
3. 用户输入语句
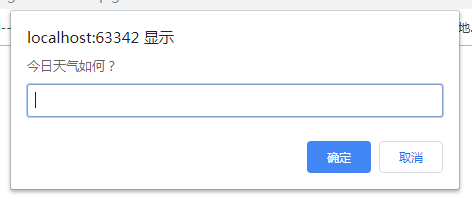
prompt() 就是专门用来弹出能够让用户输入的对话框。
代码如下:
- <script type="text/javascript">
- var a = prompt("今日天气如何?");
- console.log(a);
- </script>
上方代码中,用户输入的内容,将被传递到变量 a 里面。
效果如下:

f12打开控制台查看结果。

prompt()语句中,用户不管输入什么内容,都是字符串。
alert和prompt的区别:
- alert("从前有座山"); //直接使用,不需要变量
- var a = prompt("请输入一个数字"); // 必须用一个变量,来接收用户输入的值
4. 直接量:数字和字符串
“直接量”即常量,也称为“字面量”。看见什么,它就是什么。
简单的直接量有2种:数字、字符串。
(1)、数值的直接量的表达非常简单,写上去就行了,不需要任何的符号。例如:
- alert(886); //886是数字,所以不需要加引号。
(2)、字符串也很简单,但一定要加上引号。可以是单词、句子等。例如:
- alert("Hello");
- alert("Hello world");
5. 变量的定义和赋值
var是英语“variant”变量的缩写。后面要加一个空格,空格后面的东西就是“变量名”,
定义变量:var就是一个关键字,用来定义变量。所谓关键字,就是有特殊功能的小词语。关键字后面一定要有空格隔开。
变量的赋值:等号表示赋值,将等号右边的值,赋给左边的变量。
变量名:我们可以给变量任意的取名字。
PS:在JavaScript中,永远都是用var来定义变量,这和C、Java等语言不同(有兴趣的同学可以看一下es6)
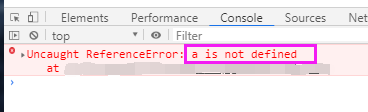
变量要先定义,才能使用。比如,我们不设置变量,直接输出:
- <script type="text/javascript">
- console.log(a);
- </script>
控制台将会报错:

正确写法:
- var a; // 定义
- a = 100; //赋值
- console.log(a); //输出100
有经验的程序员,会把定义和赋值写在一起:
- var a = 100; //定义,并且赋值100
- console.log(a); //输出100
6. 变量的命名规范
变量名有命名规范:只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字。
下列的单词,叫做保留字,就是说不允许当做变量名(不用记):
- abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto
- implements、import、int、interface、long、native、package、private、protected、public、short、static、super、
synchronized、throws、transient、volatile
大写字母是可以使用的,并且大小写敏感。也就是说A和a是两个变量。
- var A = 250; //变量1
- var a = 888; //变量2
三. 数据类型
数据类型包括:基本数据类型和引用数据类型
基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象。
当我们把变量赋值给一个变量时,解析器首先要确认的就是这个值是基本类型值还是引用类型值
1. 基本数据类型
在讲数据类型之前,我们要学习一个函数 typeof 表示“获取变量的类型”,语法为:
- typeof 变量名称
3.1.1. number数值类型
- var a = 123;
- //typeof 检查当前变量是什么数据类型
- console.log(typeof a)
在JavaScript中,只要是数,就是数值型(number)的。无论整浮、浮点数(即小数)、无论大小、无论正负,都是number类型的。
3.1.2. string字符串类型
- var a = "abcde";
- var b = "路飞";
- var c = "123123";
- var d = "哈哈哈哈哈";
- var e = ""; //空字符串
- console.log(typeof a);
- console.log(typeof b);
- console.log(typeof c);
- console.log(typeof d);
- console.log(typeof e);
3.1.3. boolean布尔类型
- var b1 = false;
- console.log(typeof b1)
3.1.4. null空对象类型
- var c1 = null;//空对象 object
- console.log(c1)
3.1.5. undefined未定义类型
- var d1;
- //表示变量未定义
- console.log(typeof d1)
2. 引用数据类型
- Function
- Object
- Array
- String
- Date
后面课程会讲解。
四. 运算符
js中的运算符跟python中的运算符有点类似,但也有不同。所谓运算,在数学上,是一种行为,通过已知量的组合,获得新的量。
1. 赋值运算符
以var x = 12,y=5来演示示例:

2. 算术运算符
var a = 5,b=2

3. 比较运算符
var x = 5;

4. 特殊情况
字符串拼接+字符串运算 特殊情况。
- var firstName = '小';
- var lastName = '姐姐';
- var name = '伊拉克';
- var am = '美军';
- // 字符串拼接
- var tempStr = "2003年3月20日," + name + "战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后," + am + "又一次取得的大规模压倒性军事胜利。"
- console.log(tempStr);
- var fullName = firstName + " " + lastName;
- console.log(fullName);
- // 不能对字符串进行+运算 只能拼接
- var a1 = '1';
- var a2 = '2';
- console.log(a1+a2) //12字符串类型
- var b1 = 'one';
- var b2 = 'two';
- // NaN ==== not a number 是number类型
- console.log(b1*b2) // NaN
- console.log(typeof(b1*b2)) // number
五. 数据类型转换
1. 将数值类型转换为字符串类型
number -----> string
a. 隐式转换
- var n1 = 123;
- var n2 = '456';
- var n3 = n1+n2;
- // 隐式转换
- console.log(typeof n3);
b. 强制类型转换
- var n1 = 123;
- // 强制类型转换String(),toString()
- var str1 = String(n1);
- console.log(typeof str1);
- var num = 234;
- console.log(num.toString())
2. 将字符串类型转换成数值类型
string -----> number
- var strNum = "123.45dfsdfsd";
- var num = Number(strNum);
- console.log(num); // NaN
- console.log(typeof num); // number
- // parseInt()可以解析一个字符串 并且返回一个整数
- console.log(parseInt(strNum); //
- console.log(typeof(parseInt(strNum))); // number
- // parseFloat()可以解析一个字符串 并且返回一个浮点数
- console.log(parseFloat(strNum); // 123.45
- console.log(typeof(parseFloat(strNum))); // number
3. 任何数据类型都可以转为布尔类型
* -----> boolean
- var num1 = 123;
- var num2 = 0;
- var num3 = -123;
- var a1 = NaN;
- var a2;
- var a3 = null;
- // 数字非零即为真。
- console.log(Boolean(num1); // true
- console.log(Boolean(num2); // false
- console.log(Boolean(num3); //true
- console.log(Boolean(a1); // false
- console.log(Boolean(a2); // false
- console.log(Boolean(a3); // false
六. 流程控制
1. if控制语句
- var age = 18;
- if (age >= 18){
- console.log("恭喜你,可以去会所了!");
- }
- console.log(111);
- var age = 18;
- if (age >= 18){
- console.log("恭喜你,可以去会所了!");
- }else{
- console.log("好好上学吧!");
- }
- var age = 18;
- if (age >= 18){
- console.log("恭喜你,可以去会所了!");
- }else if(age<6){
- console.log("好好玩耍吧!");
- }else{
- console.log("好好上学吧!");
- }
语法:
- if (true) {
- //满足条件执行
- }else if(true){
- //满足条件执行
- }else if(true){
- //满足条件执行
- }else{
- //满足条件执行
- }
2. 逻辑运算符(与或非)
- 与:&&
- 或:||
- 非:!
- var sex = "女";
- var age = 18;
- var hobby = "吹管乐";
- var flag = false; // 是否婚配
- if (age == 18 && sex == "女") {
- console.log("妙龄少女");
- }
- if (age == 18 || hobby == "吹管乐") {
- console.log("凑合吧");
- }
- if (!flag){
- console.log("这是机会。");
- }
3. switch语句
- var age = 18;
- switch (age) {
- //case表示一个条件 满足这个条件就会走进来 遇到break跳出。如果某个条件中不写 break,那么直到该程序遇到下一个break停止
- case 18:
- console.log("可以去会所了。");
- break;
- case 60:
- console.log("您老还是回家吧!");
- break;
- default:
- console.log("好好学习。")
- }
4. while循环
循环三步走:
1.初始化循环变量
2.判断循环条件
3.更新循环变量
- var i = 1; //初始化循环变量
- while(i<=9){ //判断循环条件
- console.log(i);
- i++; //更新循环条件 等同于i=i+1
- }
小练习:将1-100所有是2的倍数在控制台中打印。使用while循环实现。
5. do___while
- //不管有没有满足while中的条件do里面的代码都会走一次
- var i = 3;//初始化循环变量
- do{
- console.log(i)
- i++;//更新循环条件
- }while (i<10) //判断循环条件
6. for循环
- for(var i = 1;i<=10;i++){
- console.log(i)
- }
课堂练习:
- // 打印1--100的偶数。
- for(var i = 1;i<=100;i++){
- if(i%2==0){
- //是偶数
- console.log(i)
- }
- }
双重for循环
- for (var i = 1; i <= 5; i++) { // 行数
- for (var j = 0; j < 6; j++) {// 每行的列数
- document.write('*')
- }
- document.write('<br>')
- }
效果:

小作业:
1.在浏览器中输出直角三角形
- *
- **
- ***
- ****
- *****
- for (var i = 1; i <= 5; i++) { // 行数
- for (var j = 0; j < i; j++) {// 每行的列数
- document.write('*')
- }
- document.write('<br>')
- }
参考代码
2.在浏览器中输出等腰三角形
- *
- ***
- *****
- *******
- *********
- for (var i = 1; i <= 5; i++) { // 行数
- //控制我们的空格数
- for (var s = i; s < 5; s++) {
- document.write(' ')
- }
- for (var j = 1; j <= 2 * i - 1; j++) {
- document.write('*')
- }
- document.write('<br>')
- }
参考代码
七. 常用内置对象
所谓内置对象就是ECMAScript提供出来的一些对象,我们知道对象都是有相应的属性和方法
1. 数组Array
a. 数组的创建方式
- 字面量方式创建(推荐大家使用这种方式,简单粗暴)
- var arr = ["alex", "egon", "yuan"];
- 使用构造函数(后面会讲)的方式创建 使用new关键词对构造函数进行创建对象
- var arr = new Array();
2. 数组的赋值
- var arr = [];
- //通过下标进行一一赋值
- arr[0] = 123;
- arr[1] = '哈哈哈';
- arr[2] = '嘿嘿嘿'
3. 数组的常用方法

3.1 数组的合并 concat()
- var north = ['北京','山东','天津'];
- var south = ['东莞','深圳','上海'];
- var newCity = north.concat(south);
- console.log(newCity)
3.2 join() 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串
- var score = [98,78,76,100,0];
- var str = score.join('|');
- console.log(str);//98|78|76|100|0
3.3 将数组转换成字符串 toString()
- var score = [98,78,76,100,0];
- //toString() 直接转换为字符串 每个元素之间使用逗号隔开
- var str = score.toString();
- console.log(str);//98,78,76,100,0
3.4 slice(start,end); 返回数组的一段,左闭右开
- var arr = ['张三','李四','王五','赵六'];
- var newArr = arr.slice(1,3);
- console.log(newArr);//["李四", "王五"]
3.5 pop 删除数组的最后一个元素并返回删除的元素
- var arr = ['张三', '李四', '王五', '赵六'];
- var item = arr.pop();
- console.log(arr);//["张三", "李四","王五"]
- console.log(item);//赵六
3.6 push() 向数组末尾添加一个元素或多个元素,并返回新的长度
- var arr = ['张三', '李四', '王五', '赵六'];
- var newLength = arr.push('铁蛋');//可以添加多个,以逗号隔开
- console.log(newLength);//
- console.log(arr); //["张三", "李四", "王五", "赵六", "铁蛋"]
3.7 reverse() 翻转数组
- var arr = ['张三', '李四', '王五', '赵六'];
- //反转数组
- arr.reverse();
- console.log(arr);
3.8 sort对数组排序
- var names = ["alex", "yuan", "wusir", "egon"];
- names.sort();
- console.log(names); // ["alex", "egon", "wusir", "yuan"]
3.9 判断是否为数组:isArray()
- 布尔类型值 = Array.isArray(被检测的值);
3.10 shift() 删除数组第一个元素并返回该元素
- var names = ["alex", "yuan", "wusir", "egon"];
- var a = names.shift();
- console.log(a); // "alex"
- console.log(names); // ["yuan", "wusir", "egon"]
3.11 unshift() 向数组的开头添加一个或更多元素,并返回新的长度
- var names = ["alex", "yuan", "wusir", "egon"];
- var newLength = names.unshift('铁蛋');//可以添加多个,以逗号隔开
- console.log(newLength);//
- console.log(names); //["铁蛋", "alex", "yuan", "wusir", "egon"]
4. 字段串String
字符串方法

4.1 chartAt() 返回指定索引的位置的字符
- var str = 'alex';
- var charset = str.charAt(2);
- console.log(charset);//e
4.2 concat 返回字符串值,表示两个或多个字符串的拼接
- var str1 = 'al';
- var str2 = 'ex';
- console.log(str1.concat(str2,str2));//alexex
4.3 replace(a,b) 将字符串a替换成字符串b
- var a = '1234567755';
- var newStr = a.replace("4567","****");
- console.log(newStr);//123****755
4.4 indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样
- var str = 'alex';
- console.log(str.indexOf('e'));//
- console.log(str.indexOf('p'));//-1
4.5 slice(start,end) 提取一个字符串的一部分,并返回一新的字符串。左闭右开 分割字符串
- var str = 'egon';
- console.log(str.slice(1,2)); //g
4.6 split('a',1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,返回新数组(数组里的元素个数就是定义的个数)。
- var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';
- console.log(str.split('a')); // ["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"]
- console.log(str.split('a', 2)); // ["我的天呢,", "是嘛,你在说什么呢?"]
4.7 substr(start,length) 返回一个字符串中从指定位置开始到指定字符数的字符。
- var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';
- console.log(str.substr(0,4));//我的天呢
4.8 toLowerCase()转小写
- var str = 'XIAOMI';
- console.log(str.toLowerCase()); //xiaomi
4.9 toUpperCase()转大写
- var str = 'xiaomi';
- console.log(str.toUpperCase()); // XIAOMI
4.10 trim() 去除字符串两边的空白
- var name = " alex ";
- console.log(name); //" alex "
- console.log(name.trim()); // "alex"
特别:
- // 四舍五入
- var num = 132.62522;
- var newNum1 = num.toFixed();
- console.log(newNum1); //
- var newNum2 = num.toFixed(2);
- console.log(newNum2); //132.63
5. Date日期对象
创建日期对象只有构造函数一种方式,使用new关键字
- //创建了一个date对象
- var myDate = new Date();

- //创建日期对象
- var myDate=new Date();
- console.log(myDate.getDate());
- console.log(myDate.toLocaleString());
6. Math内置对象
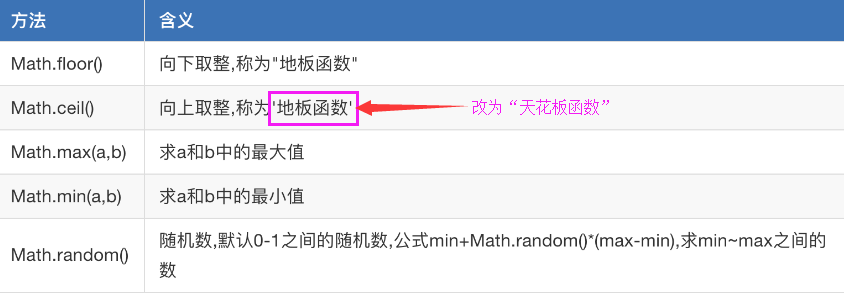
常用内置对象

6.1 Math.ceil() 向上取整,'天花板函数'
- var x = 1.234;
- //天花板函数 表示大于等于 x,并且与它最接近的整数是2
- var a = Math.ceil(x);
- console.log(a);//
6.2 Math.floor 向下取整,'地板函数'
- var x = 1.234;
- // 小于等于 x,并且与它最接近的整数 1
- var b = Math.floor(x);
- console.log(b);//
6.3 求两个数的最大值和最小值
- //求 两个数的最大值 最小值
- console.log(Math.max(2,5));//
- console.log(Math.min(2,5));//
6.4 随机数 Math.random()
- var ran = Math.random();
- console.log(ran);[0,1]之间的随机小数
如果让你取100-200之间的随机数,怎么做?
背过公式:min - max之间的随机数: min+Math.random()*(max-min)
以上是咱们介绍的JS常用对象的方法,如果想参考更多内容,请参考链接:http://www.runoob.com/jsref/jsref-tutorial.html
八. 函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动。
简化编程,让编程模块化。
- console.log("hello world");
- sayHello(); //调用函数
- //定义函数:
- function sayHello(){
- console.log("hello");
- console.log("hello world");
- }
1. 第一步定义函数
函数定义的语法:
- function 函数名字(){
- //函数体内容
- }
解释如下:
function:是一个关键字。中文是“函数”、“功能”。
函数名字:命名规定和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
参数:后面有一对小括号,里面是放参数用的。
大括号里面,是这个函数的语句。
2. 函数的调用
函数调用的语法:
- 函数名字();
3. 函数的参数
函数的参数包括形参和实参
注意:实际参数和形式参数的个数,要相同。
例子:
- sum(3, 4);
- sum("3", 4);
- sum("Hello", "World");
- //函数:求和
- function sum(a, b) {
- console.log(a, b);
- console.log(arguments);
- console.log(a + b);
- }
4. 函数的返回值
例子:
- console.log(sum(3, 4));
- //函数:求和
- function sum(a, b) {
- return a + b;
- }
九. 伪数组 arguments
arguments代表的是实参。有个讲究的地方是:arguments只在函数中使用。
(1)返回函数实参的个数:arguments.length
例子:
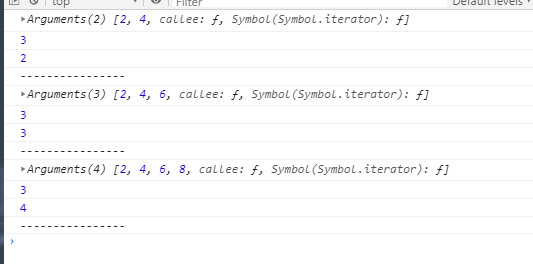
- fn(2,4);
- fn(2,4,6);
- fn(2,4,6,8);
- function fn(a,b,c) {
- console.log(arguments);
- console.log(fn.length); //获取形参的个数
- console.log(arguments.length); //获取实参的个数
- console.log("----------------");
- }
结果:

(2)之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。举例:
- fn(2,4);
- fn(2,4,6);
- fn(2,4,6,8);
- function fn(a,b) {
- arguments[0] = 99; //将实参的第一个数改为99
- arguments.push(8); //此方法不通过,因为无法增加元素,会报错
- }
清空数组的几种方式:
- var array = [1,2,3,4,5,6];
- array.splice(0); //方式1:删除数组中所有项目
- array.length = 0; //方式2:length属性可以赋值,在其它语言中length是只读
- array = []; //方式3:推荐
03-初识JavaScript的更多相关文章
- Day15 HTML补充、初识JavaScript
一.上节回顾 上节回顾: HTML 头部信息:编码.title.style.link(导入css文件) 身体: 内联 块级 --->inline-block(既有内联效果又有块级效果) a标签: ...
- 笔记一、初识 Javascript
一.初识 Javascript javascript是一种专为与网页交互儿设计的脚本语言.由三部分组成:ECMAScript (ECMA-262定义) : 提供核心语言功能文档对象模型(DOM): ...
- 初识JavaScript(一)
初识JavaScript(一) 最近由于工作的需要的原因,我从一个写后台的现在让我转到写前端,再加上我的js部分特别的差,所以我现在开始学习js部分的知识. 我的第一篇博文就这样开始写了.俗话说,千里 ...
- 《前端之路》之 初识 JavaScript
01 初识 JavaScript 作为在码农圈混迹了 四五年的老码畜来说,学习一门新的语言,就仿佛是老司机开新车一样 轻车熟路. 为什么会这么快呢? 因为各种套路啊- 任何一种计算机语言的最开始都是和 ...
- 01初识 JavaScript
1.初识 JavaScript 1.1 JavaScript 是什么 l JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思) l 脚本语言 ...
- 初识JavaScript(三)
初识JavaScript(三) 我从上一讲<初识JavaScript(二)>了解到了类型.值.变量的定义以及特点,本节我将学习到JavaScript中的算术运算.二进制浮点数和四舍五入的错 ...
- 初识JavaScript(二)
初识JavaScript(二) 我从上一篇<初识JavaScript(一)>知道和认识JavaScript的词法结构,也开始慢慢接触到了JavaScript的使用方法,是必须按照JavaS ...
- 初识Javascript.03 -- switch、自增、while循环、for、break、continue、数组、遍历数组、合并数组concat
除了注意大小写,别的木啥了 Switch语句 Switch(变量){ case 1: 如果变量和1的值相同,执行该处代码 break; case 2: 如果变量和2的值相同,执行该处代码 break; ...
- 初识JavaScript闭包
一个问题引发的思考 在我学习javascript的事件时,有一个小任务是使用JS来实现 li 列表项在鼠标悬浮时会有背景阴影的动态效果,很自然想到用for 来为每个列表项添加onmouseover 和 ...
- 初识JavaScript
JavaScript ECMA-262: 变量,函数,对象,数据类型....唯独没有输入和输出. Javascript:包含 ECMA-262,核心 BOM 浏览器对象模型, DOM 文档对象模型 什 ...
随机推荐
- 利用J.U.C中的lock和condition实现生产者消费者模式
package lockTest; import java.util.LinkedHashMap; import java.util.LinkedList; import java.util.conc ...
- 系统的学习Devops
系统的学习devops 1. 学习一门编程语言 Java python JavaScript 2.了解不同的操作系统概念 线程和并发,套接字,I/O管理,虚拟化,内存存储和文件系统 3.掌握终端生存大 ...
- Flyway详解以及Springboot集成Flyway(转)
Flayway是一款数据库版本控制管理工具,,支持数据库版本自动升级,Migrations可以写成sql脚本,也可以写在java代码里:不仅支持Command Line和java api ,也支持Bu ...
- CSS选择器div和p的用法和区别
div,p.div p.div>p.div+p.div~p.div.a的用法和区别 div,p:选择所有<div>元素和<p>元素 <style> p,spa ...
- 解决SpringBootApplication右键没有启动项的问题
转载于 https://blog.csdn.net/weixin_41876599/article/details/82711302 感觉很有用
- 如何查询Office版本号
造冰箱的大熊猫@cnblogs 2019/1/28 如何查询当前所用Microsoft Office的版本信息? 以Word 2007为例,点击程序左上角的Office图标,在弹出的菜单中选择“Wo ...
- Binary Stirling Numbers
http://poj.org/problem?id=1430 题目: 求 第二类 斯特林数 的 奇偶性 即 求 s2 ( n , m ) % 2 : 题解: https://blog.csdn.ne ...
- 灰度图像--图像分割 Marr-Hildreth算子(LoG算子)
学习DIP第49天 转载请标明本文出处:*http://blog.csdn.net/tonyshengtan *,出于尊重文章作者的劳动,转载请标明出处!文章代码已托管,欢迎共同开发: https:/ ...
- js输入密文弹出数字键盘
我们经常被产品要求,在移动端的web页面上的输入框输入密码时要弹出数字键盘,而不是全键盘,这个该怎么实现呢? 1.首先要弹出数字键盘,我们只能把input框的type从password改为tel 2. ...
- Android_(控件)使用ListView显示Android系统中联系人信息
使用ListView显示手机中联系人的姓名和电话号码 父类布局activity_main.xml,子类布局line.xml(一个文件的单独存放) 运行截图: (避免泄露信息对部分地方进行了涂鸦O(∩_ ...
