(十一)easyUI之下拉框
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<%
String path = request.getContextPath();
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
jQuery(function() {
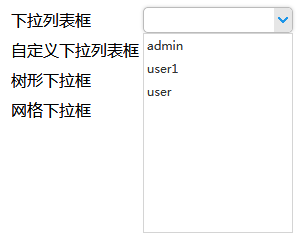
//下拉列表框
$('#cc').combobox({
width : 150,
valueField : 'id',
textField : 'username',
data : [ {
"username" : 'admin',
"id" : '1'
}, {
"username" : 'user1',
"id" : '11'
}, {
"username" : 'user',
"id" : '12'
} ]
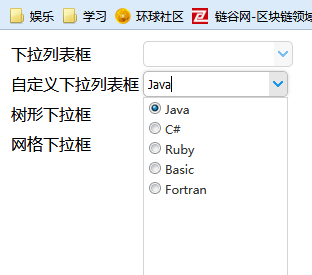
}); //自定义下拉列表框
$('#c2').combo({
required : true,
editable : false,
labelPosition : 'top'
});
$('#sp').appendTo($('#c2').combo('panel'));
$('#sp input').click(
function() {
var v = $(this).val();
var s = $(this).next('span').text();
$('#c2').combo('setValue', v).combo('setText', s).combo(
'hidePanel');
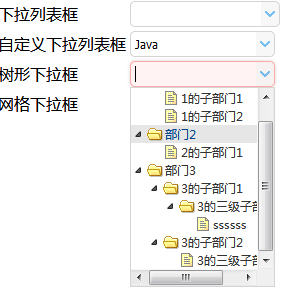
}); //树形下拉框
$('#c3').combotree({
url : 'tree.json',
required : true
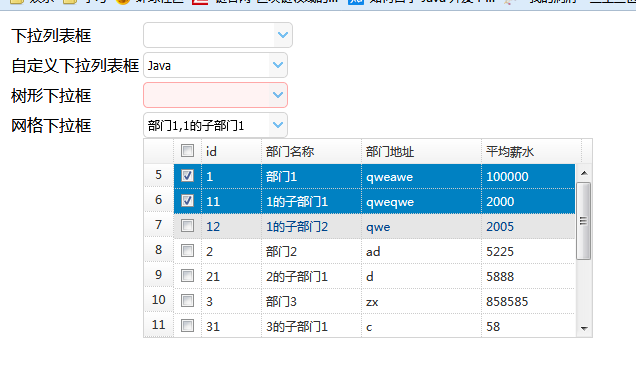
}); //网格下拉框
$('#c4').combogrid({
panelWidth:450, idField:'dept_id',
textField:'dept_name',
url:'datagrid_data1.json',
rownumbers:true,
multiple:true,
checkbox:true,
columns:[[
{field:'',title:'',checkbox:true,width:60},
{field:'dept_id',title:'id',width:60},
{field:'dept_name',title:'部门名称',width:100},
{field:'address',title:'部门地址',width:120},
{field:'salary',title:'平均薪水',width:100}
]]
});
});
</script>
</head>
<body>
<table>
<tr>
<td>下拉列表框</td>
<td><div id="cc"></div></td>
</tr>
<tr>
<td>自定义下拉列表框</td>
<td>
<div id="c2"></div>
<div id="sp">
<input type="radio" name="lang" value="01"><span>Java</span><br />
<input type="radio" name="lang" value="02"><span>C#</span><br />
<input type="radio" name="lang" value="03"><span>Ruby</span><br />
<input type="radio" name="lang" value="04"><span>Basic</span><br />
<input type="radio" name="lang" value="05"><span>Fortran</span>
</div>
</td>
</tr>
<tr>
<td>树形下拉框</td>
<td><div id="c3"></div></td>
</tr>
<tr>
<td>网格下拉框</td>
<td><div id="c4"></div></td>
</tr>
</table>
</body>
</html>
- datagrid_data1.json
{
"total": 11,
"rows": [
{
"address": "qweawe",
"dept_name": "部门1",
"dept_id": "1",
"salary": "100000"
},
{
"address": "qweqwe",
"parent_id": "1",
"dept_name": "1的子部门1",
"dept_id": "11",
"salary": "2000"
},
{
"address": "qwe",
"parent_id": "1",
"dept_name": "1的子部门2",
"dept_id": "12",
"salary": "2005"
},
{
"address": "ad",
"dept_name": "部门2",
"dept_id": "2",
"salary": "5225"
},
{
"address": "d",
"parent_id": "2",
"dept_name": "2的子部门1",
"dept_id": "21",
"salary": "5888"
},
{
"address": "zx",
"dept_name": "部门3",
"dept_id": "3",
"salary": "858585"
},
{
"address": "c",
"parent_id": "3",
"dept_name": "3的子部门1",
"dept_id": "31",
"salary": "58"
},
{
"address": "sd",
"parent_id": "31",
"dept_name": "3的三级子部门",
"dept_id": "311",
"salary": "8585"
},
{
"address": "wa",
"parent_id": "311",
"dept_name": "ssssss",
"dept_id": "3111",
"salary": "85858"
},
{
"address": "wq",
"parent_id": "3",
"dept_name": "3的子部门2",
"dept_id": "32",
"salary": "8585"
},
{
"address": "ewe",
"parent_id": "32",
"dept_name": "3的三级子部门",
"dept_id": "321",
"salary": "858"
}
]
}
- tree.json
[
{
"children": [
{
"id": "11",
"text": "1的子部门1"
},
{
"id": "12",
"text": "1的子部门2"
}
],
"id": "1",
"text": "部门1"
},
{
"children": [
{
"id": "21",
"text": "2的子部门1"
}
],
"id": "2",
"text": "部门2"
},
{
"children": [
{
"children": [
{
"children": [
{
"id": "3111",
"text": "ssssss"
}
],
"id": "311",
"text": "3的三级子部门"
}
],
"id": "31",
"text": "3的子部门1"
},
{
"children": [
{
"id": "321",
"text": "3的三级子部门"
}
],
"id": "32",
"text": "3的子部门2"
}
],
"id": "3",
"text": "部门3"
}
]
结果:




(十一)easyUI之下拉框的更多相关文章
- EasyUI下拉框级联
EasyUI用来实现后台界面还是可以的,毕竟面对的是小众群体而非广大的用户,简单为美.这里想聊的功能是一种下拉框的联动,比如我选中了下拉框A的某一项,那么下拉框B的选项就是甲乙丙丁,如果我选了A的另一 ...
- ASP.NET MVC之下拉框绑定四种方式(十)
前言 上两节我们讲了文件上传的问题,关于这个上传的问题还未结束,我也在花时间做做分割大文件处理以及显示进度的问题,到时完成的话再发表,为了不耽误学习MVC其他内容的计划,我们今天开始好好讲讲关于MVC ...
- yii2组件之下拉框带搜索功能(yii-select2)
简单的小功能,但是用起来还是蛮爽的.分享出来让更多的人有更快的开发效率,开开心心快乐编程. 如果你还没有使用过composer,你可就out了,看我的教程分享,composer简直就是必备神奇有木有. ...
- 转:python webdriver API 之下拉框处理
下拉框也是 web 页面上非常常见的功能,webdriver 对于一般的下拉框处理起来也相当简单,要想定位下拉框中的内容,首先需要定位到下拉框:这样的二次定位,我们在前面的例子中已经有过使用,下面通过 ...
- thymeleaf之下拉框回显选中
#1.select下拉框取值 <div class="form-group "> <label id="resource" ...
- 插件之下拉框Select2
select2为代替常规的select而出现,可自定义select的样式,最明显的功能就是集合中可以搜索 关于浏览器要求,ie8+,Chrome 8+,Firefox 10+,Safari 3+,Op ...
- 【Python+selenium Wendriver API】之下拉框定位
上代码: # coding:utf-8 from selenium import webdriver from selenium.webdriver.common.action_chains impo ...
- Python自动化之下拉框,隐藏标签定位 代码&报错解决
python自动化:下拉框定位方法之select标签 style="display: none;" 报错 selenium.common.exceptions.ElementNo ...
- Selenium之下拉框操作
下拉框操作: 一般下拉框适用场景:在新增时有下拉框选项,在二级联动或多级联动有下拉(比如:在选择省市县时的多级联动下拉). 下拉框选择都有select的标签属性,存在两个属性select和option ...
随机推荐
- 在从myql服务器上 取消主从关系和重新构建主从关系
取消主从关系 mysql -uroot -p mysql>show slave status\G; 查看主库是否为之前的ip mysql>change master to master_h ...
- 你的Node应用,对接分布式链路跟踪系统了吗?(一) 原创: 金炳 Node全栈进阶 4天前 戳蓝字「Node全栈进阶」关注我们哦
你的Node应用,对接分布式链路跟踪系统了吗?(一) 原创: 金炳 Node全栈进阶 4天前 戳蓝字「Node全栈进阶」关注我们哦
- 关于Mysql-unknow-column-in-where-clause
写在前边: 已经很久不更新了啊,整个2月份几乎没有遇到什么新鲜事.直到昨天我又犯了一次傻,貌似只有我犯傻的时候才有材料可以跟大家分享- 问题表现: mysql 报错: unknow column 's ...
- linux内核睡眠状态解析
1. 系统睡眠状态 睡眠状态是整个系统的全局低功耗状态,在这种状态下,用户空间的代码不能被执行并且整个系统的活动明显被降低 1.1 被支持的睡眠状态 取决于所运行平台的能力和配置选项,Linux内核能 ...
- 论文翻译 DOTA:A Large-scale Dataset for Object Detection in Aerial Images
简介:武大遥感国重实验室-夏桂松和华科电信学院-白翔等合作做的一个航拍图像数据集 摘要: 目标检测是计算机视觉领域一个重要且有挑战性的问题.虽然过去的十几年中目标检测在自然场景已经有了较重要的成就 ...
- mxnet深度学习实战学习笔记-9-目标检测
1.介绍 目标检测是指任意给定一张图像,判断图像中是否存在指定类别的目标,如果存在,则返回目标的位置和类别置信度 如下图检测人和自行车这两个目标,检测结果包括目标的位置.目标的类别和置信度 因为目标检 ...
- mybatis的xml中也可以通过传入标记参数然后用 choose写选择语句【我】
mybatis的xml中也可以通过传入标记参数然后用 choose写选择语句
- Oracle SQL 脚本跟踪
NC Oracle SQL 脚本跟踪 脚本: select * from v$sqlarea a and a.LAST_ACTIVE_TIME >= to_date( '2013-02-21 1 ...
- (四)UML之顺序图(时序图)
一.概念 顺序图是交互图的一种形式,它显示对象沿生命线发展,对象之间随时间的交互表示为从源生命线指向目标生命线的消息.顺序图能很好地显示那些对象与其它那些对象通信,什么消息触发了这些通信,顺序图不能很 ...
- Linux下开发常用配置
JDK /etc/profile export JAVA_HOME=/usr/local/jdk1.8.0_181export CLASSPATH=.:$JAVA_HOME/jre/lib/rt.ja ...
