让Visual Studio Code对jQuery支持智能提示!
本人新手,对代码各种不熟悉,记不准确,总是打错,造成各种失误!!
其实这个方法应该适合大部分前端开发工具!!
园里子有前人写了一篇文章对智能提示的实现!不过很多新手看不懂吧。
http://www.cnblogs.com/whitewolf/p/tsd-javascript-Intelli-sense.html
我来个简单的总结吧!!
1.下载相应的文件
http://files.cnblogs.com/files/kismet82/typings.rar
里面有3个文件夹
jquery、jqueryui、jquerymobile
2.使用方法
在编写js文件时,第一行添加如下代码
/// <reference path="jquery/jquery.d.ts" />
path后的文件路径改成你想用的!
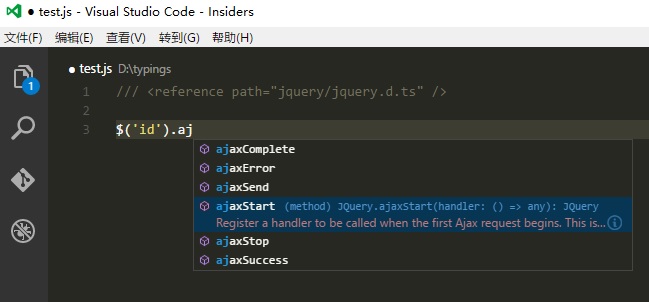
这样编写代码时就有智能提示了,写完代码,这行可以删除了。不影响!
效果如下,方法介绍,不过是英文的,有大神翻译一下更好~~~

让Visual Studio Code对jQuery支持智能提示!的更多相关文章
- Visual Studio 2012设置Jquery/Javascript智能提示
Visual Studio 2012设置Jquery/Javascript智能提示 在Visual Studio 2008 Visual Studio 2010中微软已经开始支持jquery/java ...
- Visual Studio Code 使用 Typings 实现智能提示功能
前言 我们知道在IDE中代码的智能提示几乎都是标配,虽然一些文本编辑器也有一些简单的提示,但这是通过代码片段提供的.功能上远不能和IDE相比.不过最近兴起的文本编辑器的新锐 Visual Studio ...
- Visual studio 2017 中的Javascript智能提示与调试
1.智能提示 对于JS文件中的API,你若需要让那个JS文件中的方法能够在你写的那个JS文件中能够智能显示的话,直接把它拉进你的JS文件中就好了. 举个例子:你想 在你正在写的a.js文件中引用b.j ...
- Visual Studio 2013开启JavaScript的智能提示功能
在前一次的发布的时候,我们共享了Visual Studio 2013中Windows Azure移动服务的集成和功能.其中包含了移动服务表脚本的编辑能力的介绍.这一次的发布,我们将描述在Visual ...
- Visual Studio Code python 代码快速自动提示
1.file --> setting->设置 搜索 python 或者auto_complete setting.json { "explorer.confirmDelete&q ...
- Visual Studio Code使用typings拓展自动补全功能
转自:http://blog.csdn.net/liyijun4114/article/details/51658087 参考来源: 官方介绍: https://code.visualstudio.c ...
- Visual Studio Code打造Markdown编辑器
1.准备工作: OS:Windows10 专业版或企业版 安装:Visua Studio Code,版本 1.23 (2018-5-3) 官网下载:https://github.com/Microso ...
- Visual Studio Code创建C#项目
Visual Studio Code是一个支持跨平台的文本编辑器,同其他文本文本编辑器一样,不但占用磁盘空间小,性能也比较快:近几年由于不断的升级和许多开发者提供大量的插件,它已经成为了一个非常强大的 ...
- Visual Studio Code 中编写 C++ 的工作流
1. 官网下载 Visual Studio Code ,安装.按提示安装 cpp 插件和 cmake 插件. 官网下载 CMake ,安装. 官网下载 Mingw ,安装. 安装 Mingw 时,注意 ...
随机推荐
- 剑指Offer面试题:1.实现Singleton模式
说来惭愧,自己在毕业之前就该好好看看<剑指Offer>这本书的,但是各种原因就是没看,也因此错过了很多机会,后悔莫及.但是后悔是没用的,现在趁还有余力,把这本书好好看一遍,并通过C#通通实 ...
- 人人都是 DBA(XII)查询信息收集脚本汇编
什么?有个 SQL 执行了 8 秒! 哪里出了问题?臣妾不知道啊,得找 DBA 啊. DBA 人呢?离职了!!擦!!! 程序员在无处寻求帮助时,就得想办法自救,努力让自己变成 "伪 DBA& ...
- Mac下设置Android源代码编译环境
在Mac下编译Android最麻烦的就是设置Android的编译环境了,做完这一步基本上剩下的就是近乎傻瓜式的操作了.说起来也简单就三步,设置大小写敏感的文件系统.安装编译工具.设置文件系统同时能打开 ...
- Webstorm 10 for mac osx 注册机,序列号,kegen
小菜最近get到mac体验机会,早就耳闻mac非常适合做开发,于是迫不及待的安装各种开发工具,不知不觉,轮到前端开发神器webstorm了,看了一下官网的价格,心拔凉拔凉的. 果断搜索注册机,搜到的结 ...
- [转]GC简介
[转]GC简介 原文链接:http://www.cnblogs.com/cposture/p/4845189.html 原文写得太好了,这里转一下. 1 GC机制 1.1 对象 从计算机的角度,装有数 ...
- 【VC++技术杂谈005】如何与程控仪器通过GPIB接口进行通信
在工控测试系统中,经常需要使用到各类程控仪器,这些程控仪器通常具有GPIB.LAN.USB等硬件接口,计算机通过这些接口能够与其通信,从而实现自动测量.数据采集.数据分析和数据处理等操作.本文主要介绍 ...
- MySQL数据库数据存放位置修改
MySQL数据库数据存放位置修改 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于 Oracle 旗下产品.MySQL 最流行的关系型数据库管理系统,在 WEB 应用方 ...
- java:警告:[unchecked] 对作为普通类型 java.util.HashMap 的成员的put(K,V) 的调用未经检查
java:警告:[unchecked] 对作为普通类型 java.util.HashMap 的成员的put(K,V) 的调用未经检查 一.问题:学习HashMap时候,我做了这样一个程序: impor ...
- 测试框架Mocha与断言expect
测试框架Mocha与断言expect在浏览器和Node环境都可以使用除了Mocha以外,类似的测试框架还有Jasmine.Karma.Tape等,也很值得学习. 整个项目源代码: 为什么学习测试代码? ...
- canvas学习笔记一
为了研究pixi库,就顺带从头到位学习下canvas吧 判断支持力度 var webgl = (function() { try { var canvas = document.createEleme ...
