用 Scoop 管理你的 Windows 软件
包管理系统,Homebrew 就是 macOS 上体验最佳的软件包管理,能帮助我们方便快捷、干净利落的管理软件。在Windows平台上也有一个非常棒的包管理软件--Scoop。Scoop 最适合安装那种干净、小巧、开源的软件,下面我们先从基础的安装方法与使用方法:
Scoop 的安装配置
打开Powershell 输入:
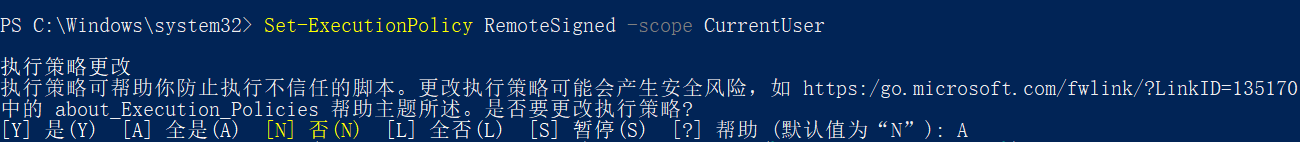
Set-ExecutionPolicy RemoteSigned -scope CurrentUser

输入“A” 。
然后安装Scoop:
iex (new-object net.webclient).downloadstring('https://get.scoop.sh')

安装完后,我们尝试输入以下:
scoop help

scoop help 这个命令是scoop的使用说明,按照上面描述的指令进行操作
Scoop 使用方法
从上面的命令中,我们可以发现 Scoop 命令的设计很简单 是“scoop + 动作 + 对象” 的语法。其中“对象”是可省略的。
下面我来做一个安装Webstorm编辑器的示例,首先在scoop里面search一下:
scoop search webstorm

search后会看到以上的结果,介绍一下bucket:
在 Scoop 里面,bucket 就是一个软件仓库。Scoop 将一个个仓库缓存至本地,当我们想要安装一个软件的时候,Scoop 就从本地的仓库中挑选出我们想要安装的软件的安装配置文件,并依照这个配置文件进行软件的安装工作,包括:从哪里下载软件、如何安装软件、安装到哪里、需要修改更新什么环境变量。
当我们将 Scoop 第一次下载安装好之后,我们就有了主仓库(main bucket)的软件安装配置文件的集合。我们可以通过添加 bucket 来添加其他软件仓库,从而下载我们想要的软件的安装配置文件,来安装不在默认仓库中的软件。
回到search查询结果上,显示了两个bucket,那我们该怎么输入指令进行安装?我们来试一下,输入:
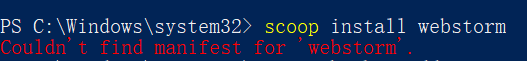
scoop install webstorm

报了一个配置文件中找不到webstorm的安装源,这是怎么回事呢?这是因为安装的bucket是main bucket也就是在默认仓库中的去安装webstorm,main bucket里面没有webstorm的安装包。之前search webstorm的时候就已经看到了,只有两个bucket里面有webstorm安装包,因此,我们需要先添加webstorm已有的bucket。在添加之前,我们要确保本机Git已安装,如果没有安装,可以通过 scoop install git 即可
接着,我添加 “JetBrains”这个bucket:
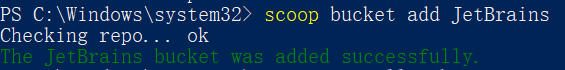
scoop bucket add JetBrains

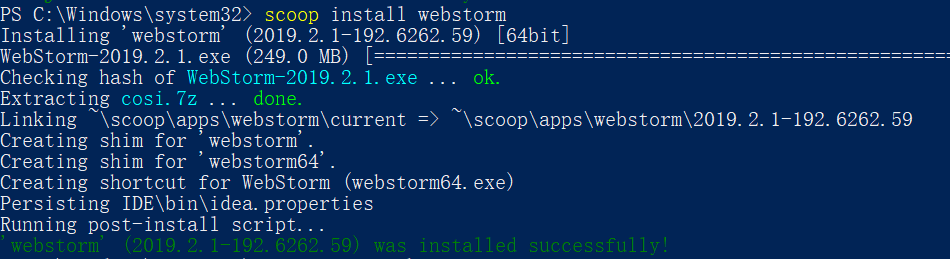
添加 JetBrains bucket成功,然后再次输入安装命令,这个时候已正常下载并安装。

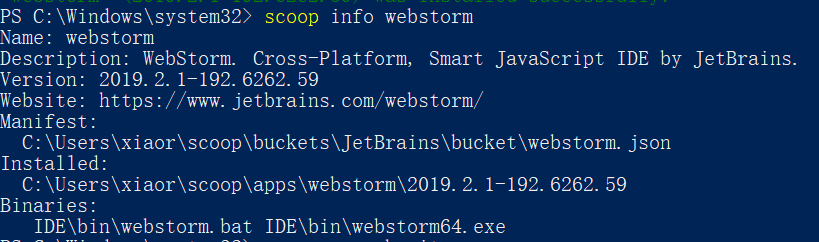
我们可以查看一下安装webstorm的信息:
scoop info webstorm

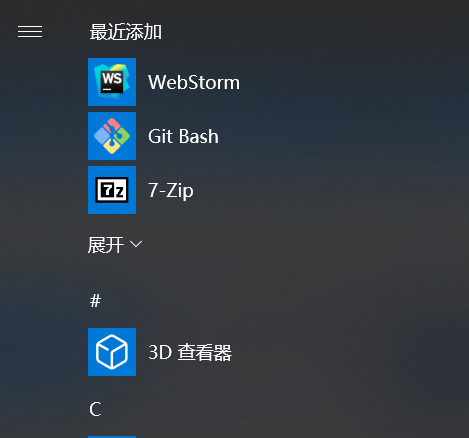
我们打开开始菜单,看到Scoop已经安装好webstorm

掌握了这个操作技能,我们不需要再去打开官方网站下载,然后再安装这些繁琐的操作啦!!!
用 Scoop 管理你的 Windows 软件的更多相关文章
- Windows软件
安装地址:C:\Users\Username\AppData\Local\Programs 网页 Chrome 下载地址:https://www.google.cn/chrome/thank-you. ...
- 这 10 款良心 Windows 软件,改变你对国产的认知
提起国产 Windows 软件,你可能首先想到的是捆绑安装.弹窗广告.卸载残留等关键词.尽管一些所谓「大厂」的确致力于拉低业界的下限,但依然有开发者坚守底线,为改变整个生态圈而默默努力.今天,少数派就 ...
- MegaCli是一款管理维护硬件RAID软件,可以通过它来了解当前raid卡的所有信息,包括 raid卡的型号,raid的阵列类型,raid 上各磁盘状态
MegaCli 监控raid状态 转载weixin_30344131 最后发布于2015-10-16 13:05:00 阅读数 简介 MegaCli是一款管理维护硬件RAID软件,可以通过它来了 ...
- Wine——在Linux上运行Windows软件
官网:https://www.winehq.org/ 参考: wikipedia 教你使用Wine在Linux上运行Windows软件 如何安装和使用Wine,以便在Linux上运行Windows应用 ...
- Windows软件推荐
本篇博文主要记录一些实用性的windows软件或者插件,重在积累! 工具类 1.截图软件 https://zh.snipaste.com/ Snipaste 是一个简单但强大的截图工具,也可以让你将截 ...
- MSYS2是对MSYS的一个独立的重写,是基于当前的Cygwin和MinGW-w64重写的,以同原生的Windows软件有更好的交互性为目的
MSYS2的官网:http://sourceforge.net/projects/msys2/ 官网的描述: Description MSYS2 is an independent rewrite o ...
- Windows软件在Linux上的等价/替代/模仿软件列表 (抄一个)
Last update: 16.07.2003, 31.01.2005, 27.05.2005 您可在以下网站发现本列表最新版:http://www.linuxrsp.ru/win-lin-soft/ ...
- CrossOver for Mac v18.5 中文破解版下载-可以安装Windows软件
CrossOver for Mac v18.5 中文破解版: http://h5ip.cn/kADD Crossover Mac 破解版是Mac 和 Windows 系统之间的兼容工具.使 Mac 操 ...
- 让mac电脑更简单运行Windows软件的CrossOver,优势知多少?
如今,一些iPhone和iPad机型拥有Face ID功能,此功能作用允许用户通过面部识别来解锁设备.该功能还不能在Mac上使用,但是国外媒体于7月27日报道称,在公测第三版的macOS Big Su ...
随机推荐
- 阿里druid连接池监控数据自定义存储
如何将druid连接池监控到的sql执行效率,连接池资源情况等进行持久化存储,方便系统运维分析优化,以下案例初步测试成功. 第一部: 新建MyDruidStatLogger类实现接口 extends ...
- 一个Redis实例适合存储不同应用程序的数据吗?
Redis支持多个数据库,并且每个数据库的数据是隔离的不能共享,并且基于单机才有,如果是集群就没有数据库的概念. Redis是一个字典结构的存储服务器,而实际上一个Redis实例提供了多个用来存储数据 ...
- shell编程系列4--有类型变量:字符串、只读类型、整数、数组
shell编程系列4--有类型变量:字符串.只读类型.整数.数组 有类型变量总结: declare命令和typeset命令两者等价 declare.typeset命令都是用来定义变量类型的 decla ...
- Python3基础 函数 参数 多个参数都有缺省值,需要指定参数进行赋值
Python : 3.7.3 OS : Ubuntu 18.04.2 LTS IDE : pycharm-community-2019.1.3 ...
- Spring cloud微服务安全实战-4-5搭建OAuth2认证服务器
现在可以访问我们的认证服务器,应用我们已经配置好了. 下面配置让用户可以访问我的认证服务器.再来重写一个方法. EndpointConfigure端点的配置. authenticationManage ...
- DB2中ALTER TABLE的使用
今天在看DB2存储过程的时候发现了如下语句能够清空表: ... SET EX_SQL='ALTER TABLE TEST_TABLE ACTIVATE NOT LOGGED INITIALLY WIT ...
- 鼠标滚动事件onscroll在firefox/chrome/Ie中执行次数的问题处理
需要写一个滚动条滑动加载图片的程序,研究了一下onscroll在不同浏览器里的执行次数,分别如下: var i=0; E.addHandler(window, 'scroll', function() ...
- jmeter的安装教程
JMETER安装教程 jmeter的安装教程 1:安装jdk并且配置好环境变量,此处就不做赘述(前面的文档中有) 2:下载jmeter文件和jmeter的插件文件 JMeter:http://jmet ...
- unix 命令
ubuntu 命令窗口的打开 打开命令行窗口: Ctrl+Alt+T 在打开的命令行窗口中打开一个新的Tab: Ctrl+Shift+T 在同一窗口的Tab间切换: Ctrl+Page Up 或者 ...
- LeetCode 14. 最长公共前缀(Longest Common Prefix)
14. 最长公共前缀 14. Longest Common Prefix 题目描述 编写一个函数来查找字符串数组中的最长公共前缀. 如果不存在公共前缀,返回空字符串 "". Lee ...
