JavaScript(4)——CSS选择的艺术
CSS选择的艺术
常用常见的选择器:
类选择器[ .class ],id选择器[ #id ],全局选择器[ * ],元素选择器[ element ]
根据层次关系定位:
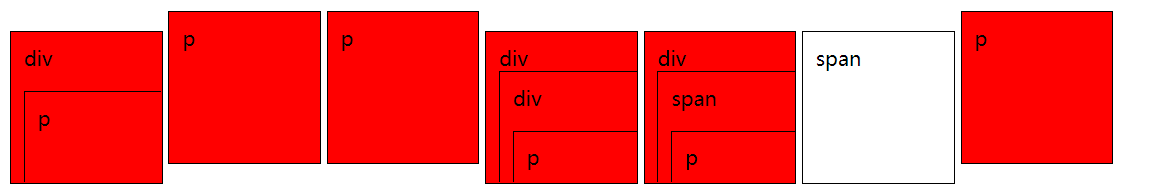
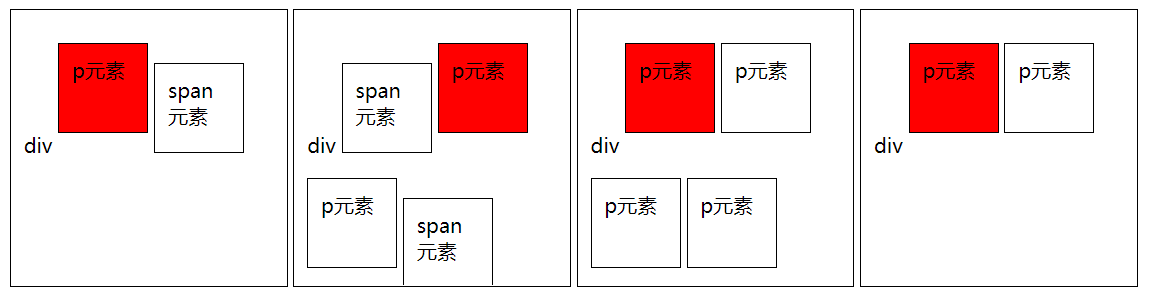
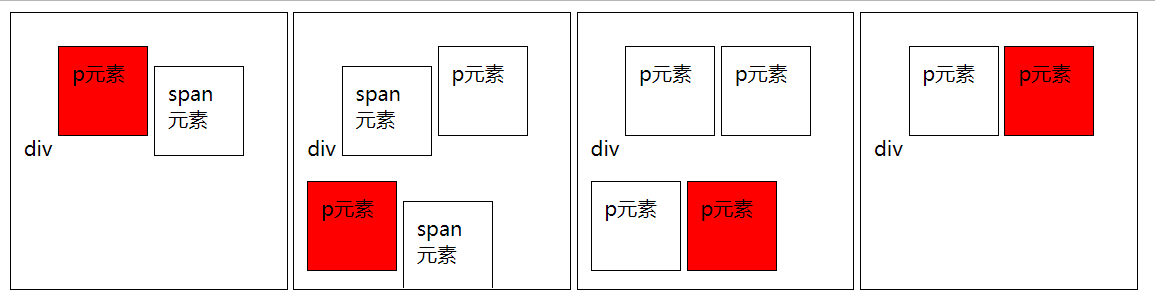
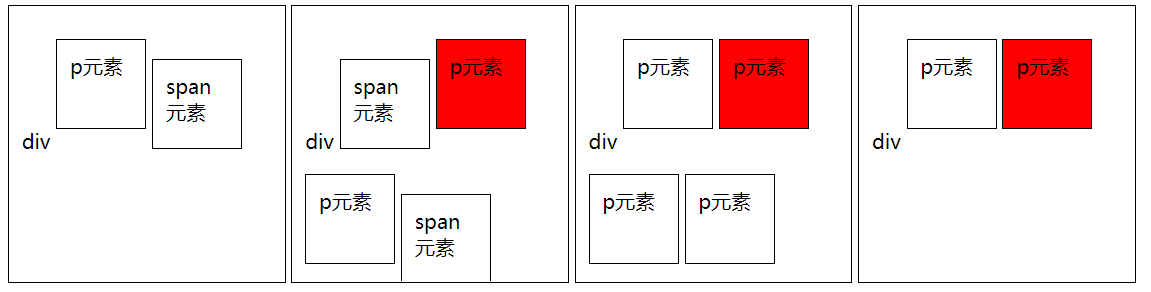
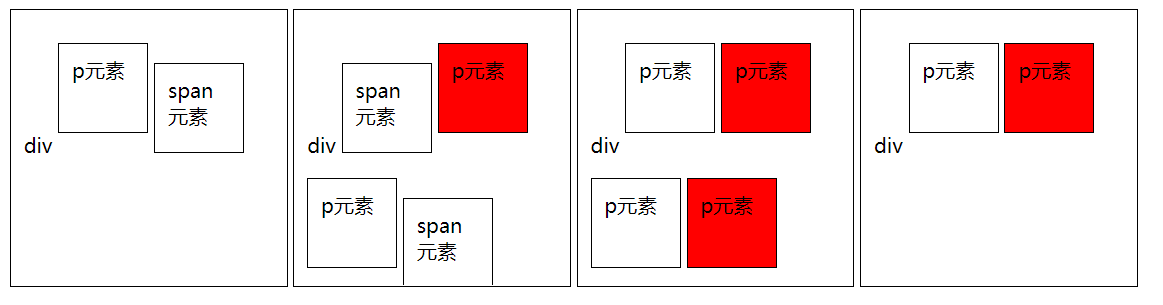
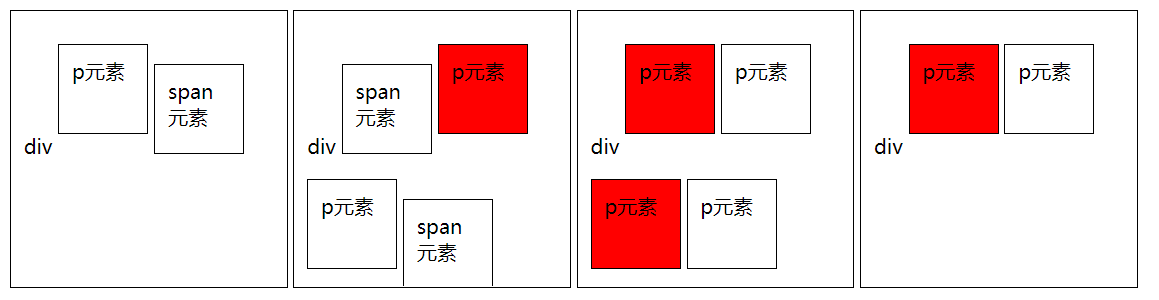
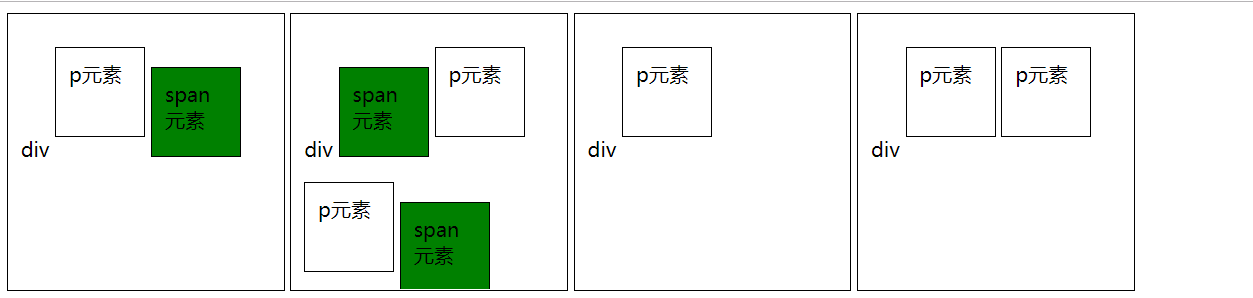
(1) element, element
例如: div, p 【选择:所有的div 和 p】

(2) element element
例如: div p 【选择:所有div中的 p】

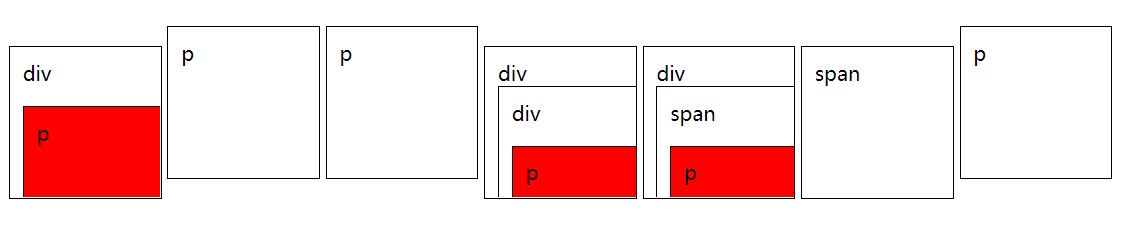
(3) element > element
例如: div>p 【选择:所有父节点是div的p】

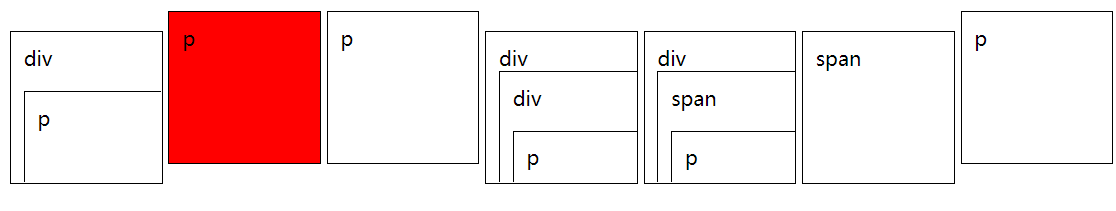
(4)element + element
例如: div + p 【选择:紧邻在div标签之后的一个p标签】

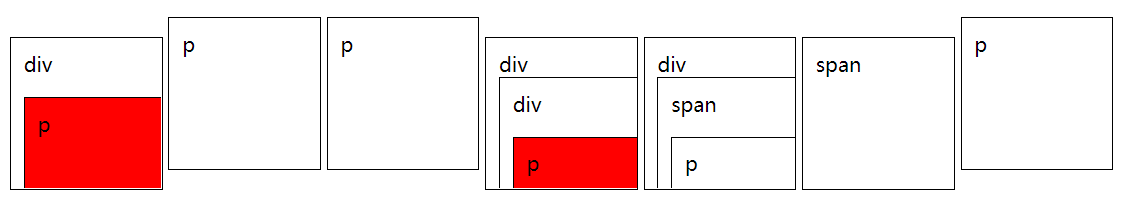
(5)element ~ element
例如: div ~ p 【选择:在div标签之后的所有p标签】

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="selector.css">
</head>
<body>
<div>div
<p>p</p>
</div>
<p>p</p>
<p>p</p>
<div>div
<div>div
<p>p</p>
</div>
</div>
<div>div
<span>span
<p>p</p>
</span>
</div>
<span>span</span>
<p>p</p>
</body>
</html>
selector.html
div, span, p{
display: inline-block;
width: 100px;
height: 100px;
padding: 10px;
border: solid 1px black;
overflow: hidden;
}
div , p{
background: red;
}
selector.css
属性相关
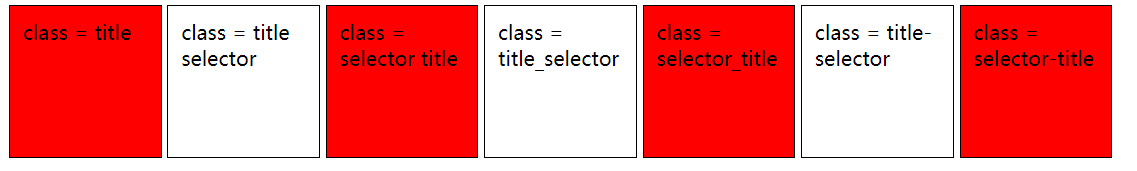
(6)[ attribute ]
例如: [ class ] 【选择:所有含有class属性的标签】

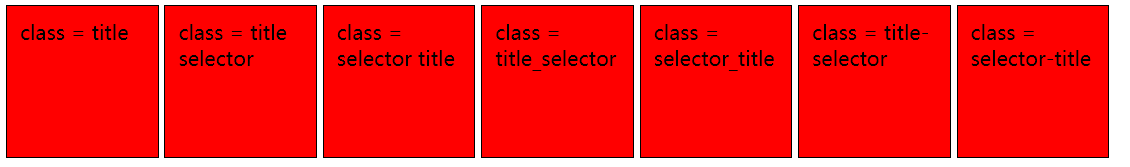
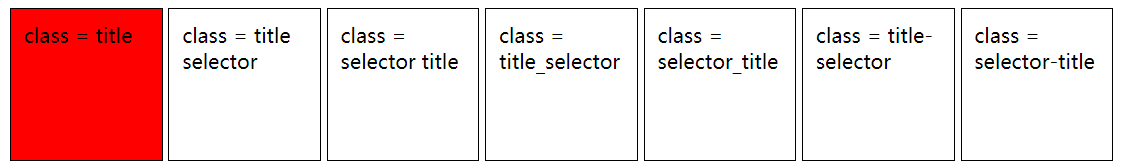
(7)[ attribute = value ]

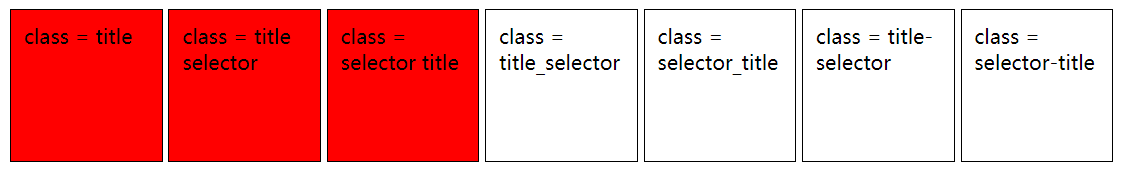
(8) [ attribute ~= value ]
例如: [ class ~= title ] 【选择所有(class属性中含有一个title值的标签)】

(9)[ attribute |= value ]
例如: [ class |= title ] 选择所有(class属性中只有一个值,且这个值开头的单词是title。) 注意:这个值是以 - 分割单词的

(10) [ attribute ^= value ]
例如: [ class ^= title ] 选择所有class属性的第一个值的开头是title的元素

(11) [ attribute $= value]
例如: [ class $= title ] 【选择所有class属性最后一个值的结尾是title的元素】

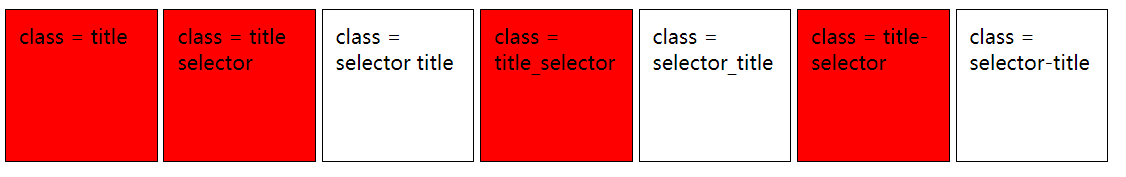
(12) [ attribute *= value ]
例如: [ class *= title ] 【选择:所有class属性任何一个值中含有title的元素】

div, span, p{
display: inline-block;
width: 100px;
height: 100px;
padding: 10px;
border: solid 1px black;
overflow: hidden;
}
/*
[ class ]{
background: red
}
[ class = title ]{
background: red
}
[ class ~= title ]{
background: red
}
[ class |= title ]{
background: red
}
[ class ^= title ]{
background: red
}
[ class $= title ]{
background: red
}
[ class *= title ]{
background: red
} */
selector.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="selector.css">
</head>
<body>
<div class="title"> class = title </div>
<div class="title selector">class = title selector</div>
<div class="selector title">class = selector title</div>
<div class="title_selector"> class = title_selector</div>
<div class="selector_title">class = selector_title</div>
<div class="title-selector"> class = title-selector</div>
<div class="selector-title">class = selector-title</div>
</body>
</html>
attr_selector.html
伪类选择
常用于a标签:
(13):active
例如: a.active 【选择:正在被点击的a元素】
(14):hover
例如: a.hover 【选择:鼠标正在在它上面移动的a元素;也用于实现下拉菜单(drop down manu)】
(15):link
例如: a.link 【选择:尚未被访问的a链接】
(16):visited
例如: a.visited 【选择已经访问过的a链接】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="selector.css">
</head>
<body>
<a href="#" class="hover">hover</a>
<a href="#" class="active">active</a>
<a href="https://www.test.com" class="link">link</a>
<a href="#" class="visited">visited</a>
</body>
</html>
a_selector.html
div, span, p, a{
display: inline-block;
width: 100px;
height: 100px;
padding: 10px;
border: solid 1px black;
overflow: hidden;
}
a.hover:hover{
color: orange;
}
a.active:active{
color:red;
}
a.link:link{
color:blue;
}
a.visited:visited{
color:green;
}
selector.css
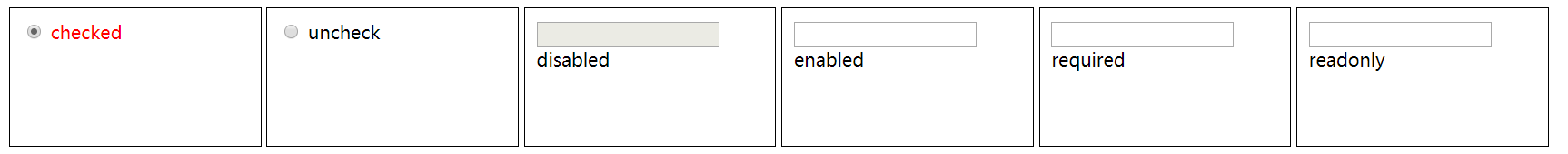
常用于input文本框:
(17) :check
例如: input:checked 【选择:被选中的radio或checkbox】

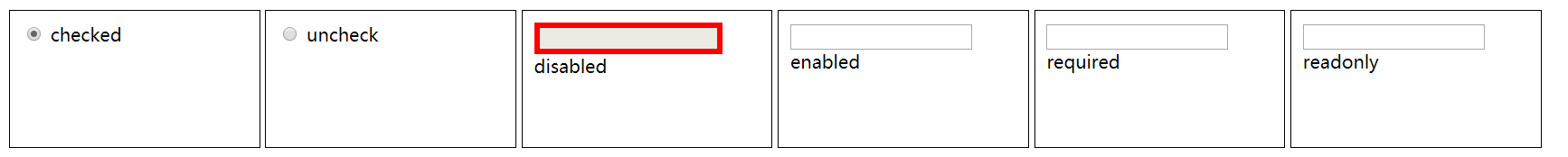
(18):disabled
例如: input:disabled 【选择:禁用的文本框】

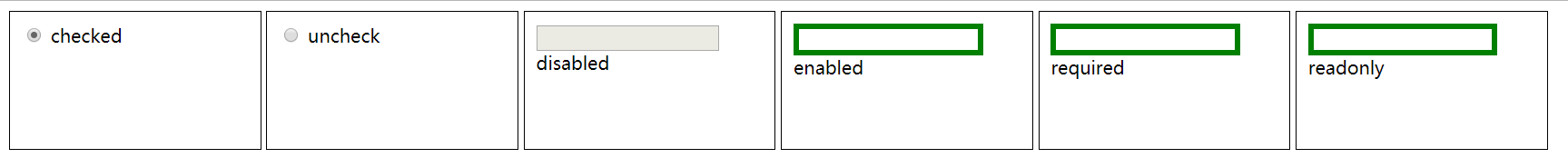
(19):enabled
例如: input:enabled 【选择:可用的文本框】

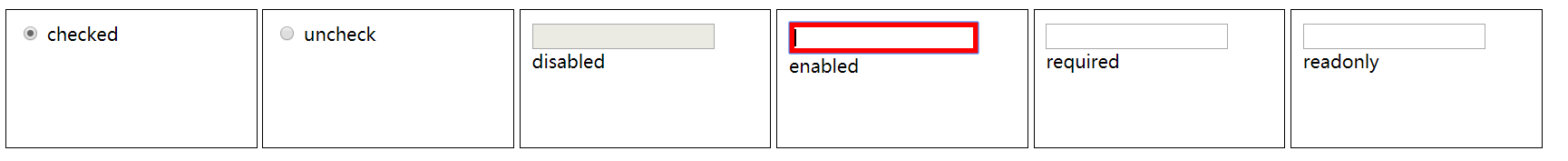
(20):focus
例如: input:focus 【选择:被聚焦的文本框】

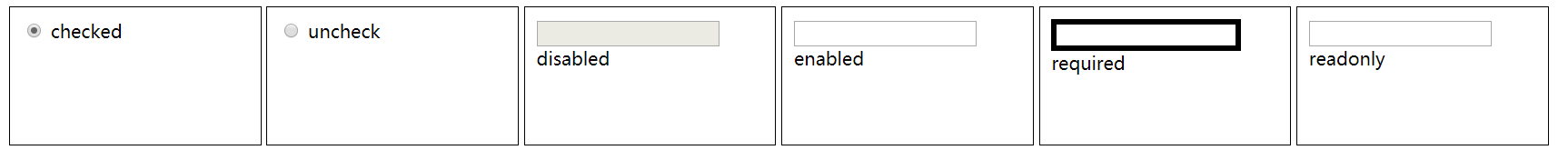
(21):required
例如: input:required 【选择:必填的文本框】

(22):optional
例如: input:optional 【选择:不必填项(可选择填写)的文本框】

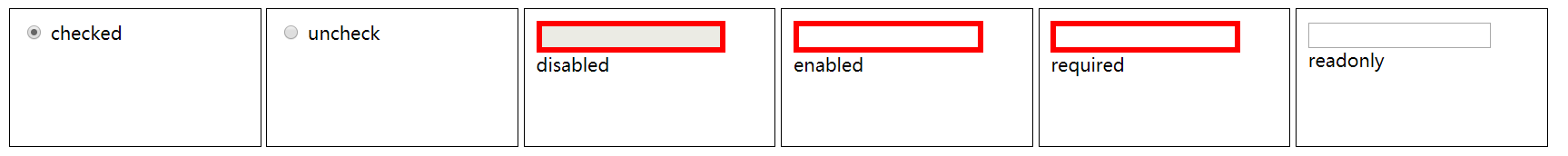
(23):read-only
例如: input:read-only 【选择:只读文本框】

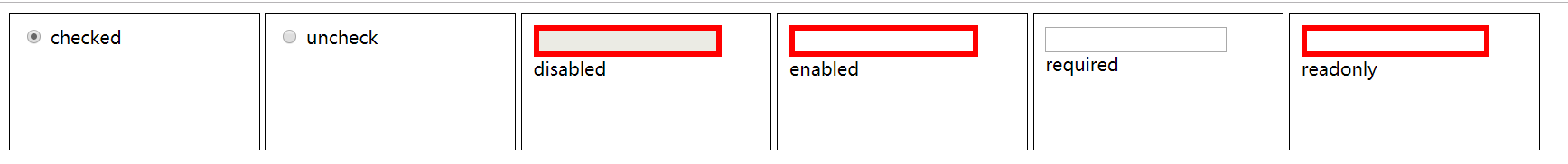
(24):read-write
例如:input:read-write 【选择:可读可写文本框(disabled也被选择了)】

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="selector.css">
</head>
<body>
<div>
<input type="radio" name = 'sex' checked>
<label>checked</label>
</div>
<div>
<input type="radio" name = 'sex'>
<label>uncheck</label>
</div>
<div>
<input type="text" disabled> disabled
</div>
<div>
<input type="text">enabled
</div>
<div>
<input type="text" required>required
</div>
</div>
<div>
<input type="text" readonly>readonly
</div>
</body>
</html>
input_selector.html
div, span, p, a{
display: inline-block;
width: 200px;
height: 100px;
padding: 10px;
border: solid 1px black;
overflow: hidden;
}
/* input:checked + label{
color: red;
} */
/*
input:disabled{
border: red 5px solid;
}
input:enabled{
border: green 5px solid;
}
input:focus{
border: red 5px solid;
}
input:required{
border: black 5px solid;
}
input:read-only{
border: yellow 5px solid;
}
input:read-write{
border: blue 5px solid;
}
input:optional{
border: red 5px solid;
}
*/
selector.css
(25):invalid
例如: input:invalid 【选择:输入值不合法的文本框】
(26):valid
例如:input:valid
选择输入值合法的文本框
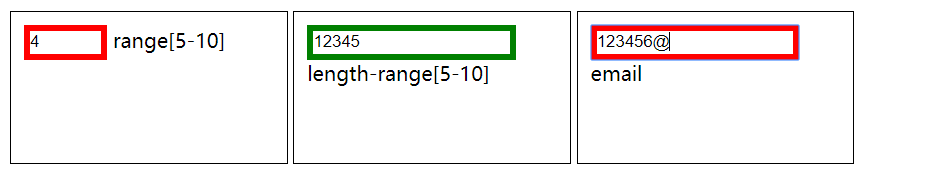
(27):in-range
例如: input:in-range 【选择:输入值长度或大小在规定范围之内的文本框】
(28):out-of-range
例如: input:out-of-range 【选择:输入值长度或大小在规定范围之外的文本框】

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="selector.css">
</head>
<body>
<div>
<input type="number" min="5" max="10"> range[5-10]
</div>
<div>
<input type="text" minlength="5" maxlength="10"> length-range[5-10]
</div>
<div>
<input type="email" >email
</div>
</body>
</html>
input_selector.html
div, span, p, a{
display: inline-block;
width: 200px;
height: 100px;
padding: 10px;
border: solid 1px black;
overflow: hidden;
}
input:in-range{
border: 5px solid green;
}
input:out-of-range{
border: 5px solid red;
}
input:valid{
border: 5px solid green;
}
input:invalid{
border: 5px solid red;
}
selector.css
文章段落相关:
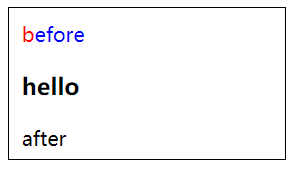
(29)::after
例如: div::after 【在div内容的后面插入内容】
(30)::before
例如: div::before 【在div内容的前面插入内容】

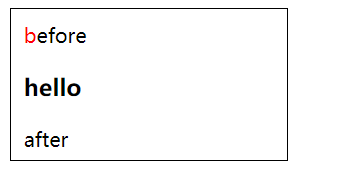
(31)::first-letter
例如: div::first-letter 【选择:div内容的第一个字母】

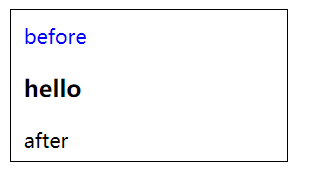
(32)::first-line
例如: div::first-line 【选择:div内容的第一行】

若first-letter和first-line不同的style修饰同一个div:

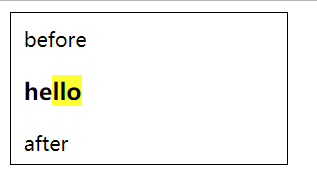
(33)::selection
选择:鼠标选中的一段文字

新发现 :由::before和::after插入的文字无法被鼠标选中
和父结点相关:
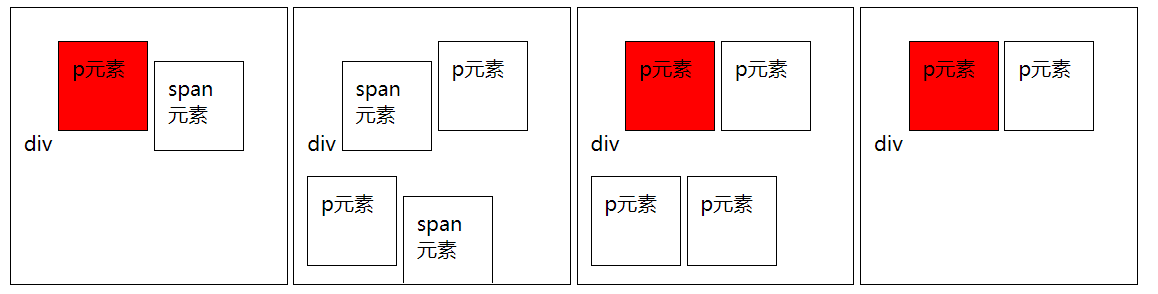
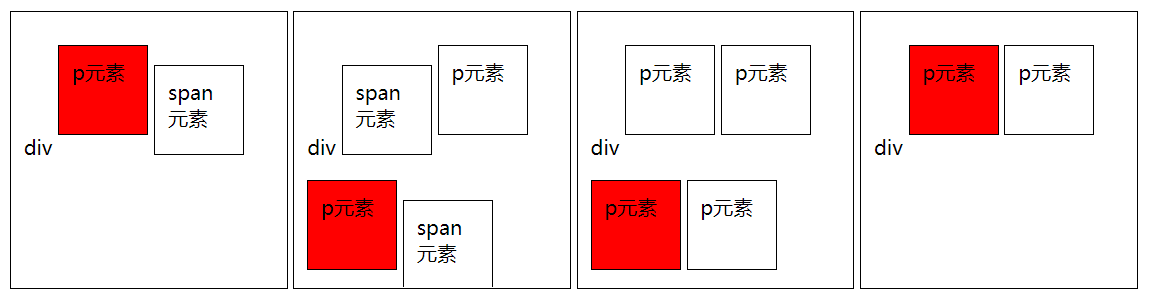
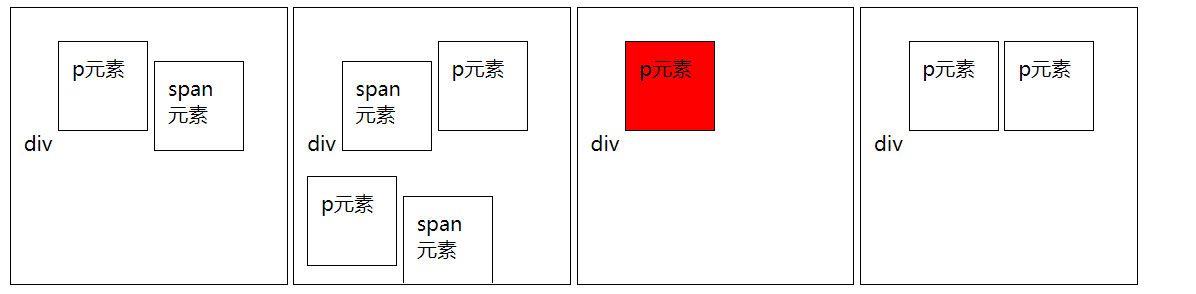
(34):first-child
例如: p:first-child 【选择 :p元素,满足:它是它父元素的第一个元素】

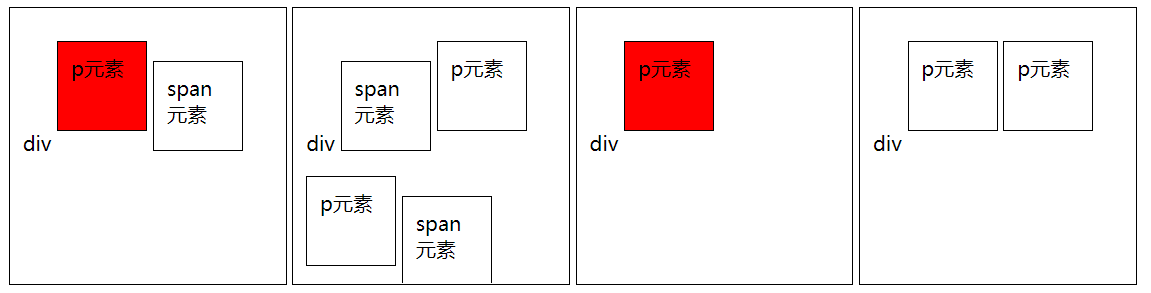
(35):last-child
例如: p:last-child 【选择: p元素,满足:它是它父结点的最后一个元素】

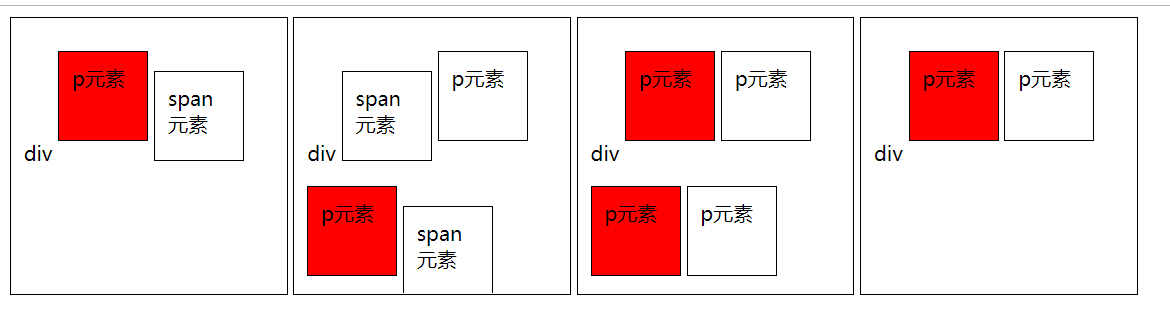
(36):first-of-type
例如: p:first-of-type 【选择:p元素,满足:它是它父节点的第一个p元素】

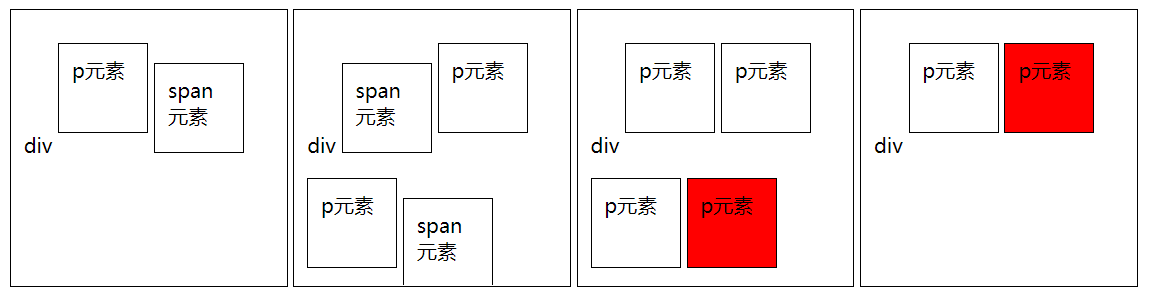
(37):last-of-type
例如: p:last-of-type 【选择:p元素,满足:它是它父节点的最后一个p元素】

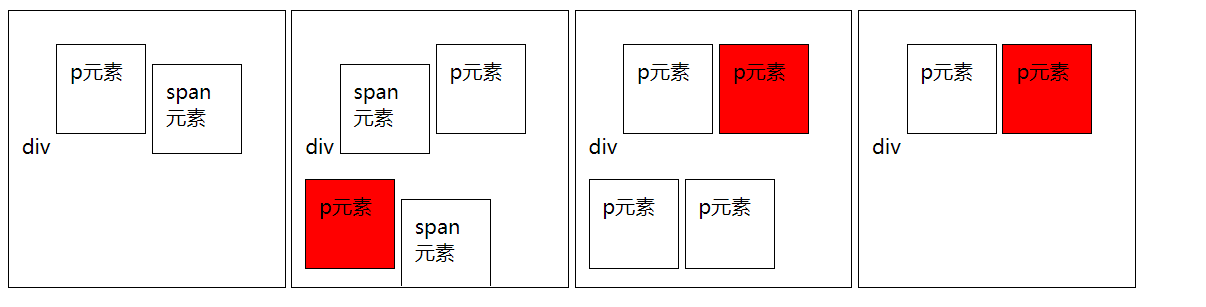
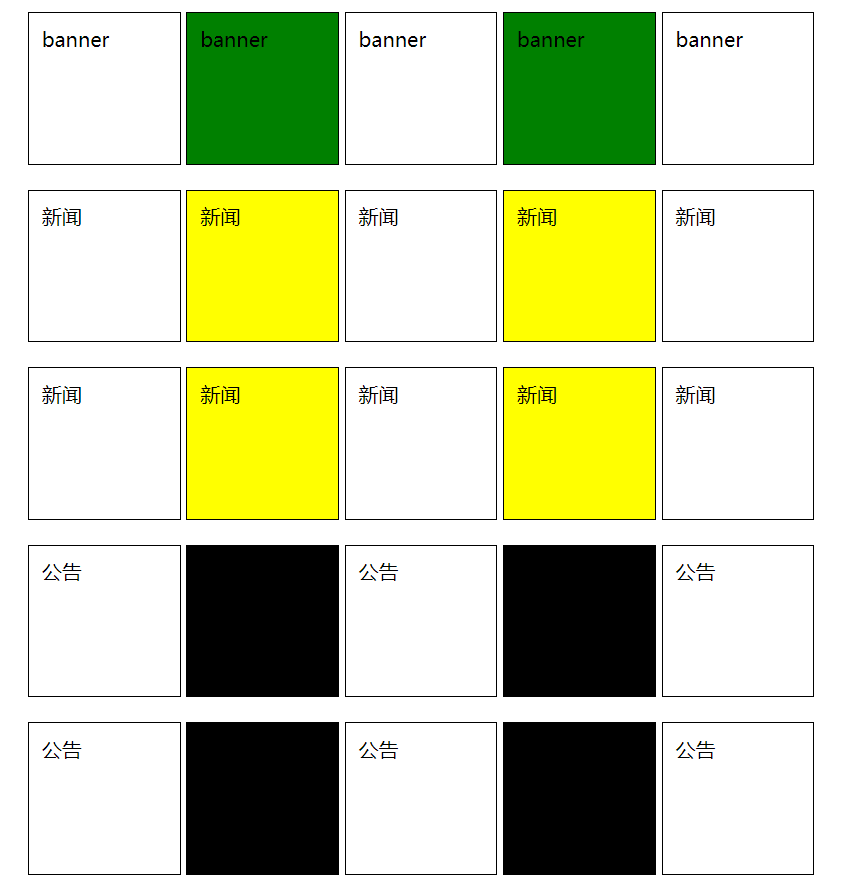
(38):nth-child(n)
例如: p:nth-child(2) 【选择 :p元素,满足:它是它父节点的第二个元素】

p:nth-child(2n) 【选择 :p元素,满足:它是它父节点的第偶数个元素】

(39):nth-last-child(n)
例如: p:nth-last-child(2) 【选择 :p元素,满足:它是它父节点的倒数第二个元素】

p:nth-last-child(2n) 【选择 :p元素,满足:它是它父节点的倒数第偶数个元素】

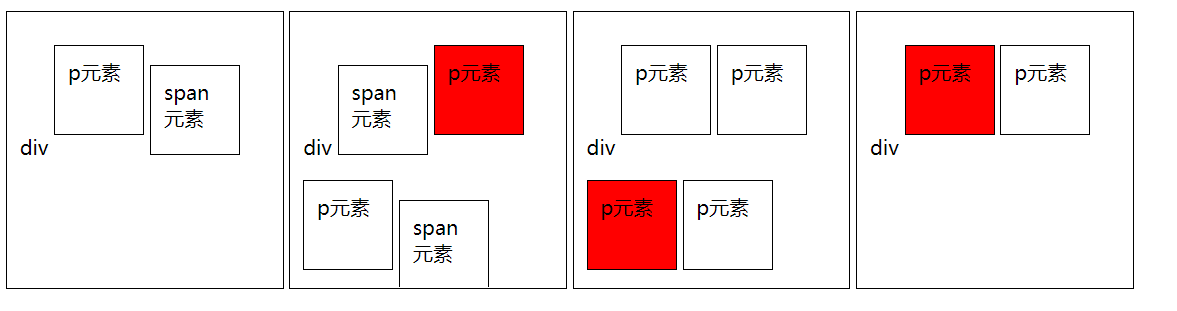
(40):nth-of-type(n)
例如: p:nth-of-type(2) 【选择 :p元素,满足:它是它父节点的第二个p元素】

例如: p:nth-of-type(2n) 【选择: p元素,满足:它是它父节点的第偶数个p元素】

(41):nth-last-of-type(n)
例如: p:nth-last-of-type(2) 【选择: p元素,满足:它是它父节点的倒数第二个p元素】

例如: p:nth-last-of-type(2n) 【选择 :p元素,满足:它是它父结点的倒数第偶数个p元素】

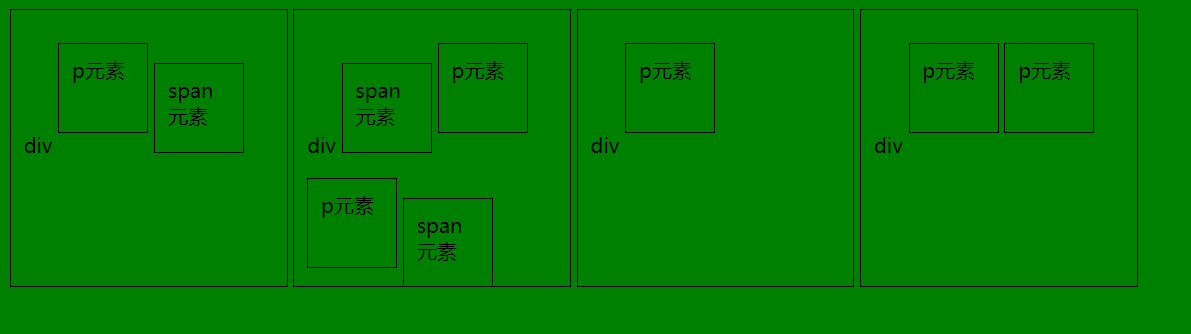
(42):only-child
例如: p:only-child 【选择:p元素,满足:它是它父结点的唯一元素(独生)】

(43):only-of-type
例如: p:only-of-type 【选择:p元素,满足:它是它父结点的唯一p元素(可能有其它非p元素)】

其它:
(44):root
选择根节点

(45):not(selector)
例如: div :not(p) 【选择:div内所有不是p的元素(div和:之间有空格)】

(46):lang(language)
例如: div:lang(zh) 【选择:属性lang=it的所有div元素】

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="selector.css">
</head>
<body>
<div class="main">
<ul>
<li>banner</li>
<li>banner</li>
<li>banner</li>
<li>banner</li>
<li>banner</li>
</ul>
<div class="news">
<ul>
<li>新闻</li>
<li>新闻</li>
<li>新闻</li>
<li>新闻</li>
<li>新闻</li>
</ul>
<ul>
<li>新闻</li>
<li>新闻</li>
<li>新闻</li>
<li>新闻</li>
<li>新闻</li>
</ul>
</div>
<div class="notice">
<ul>
<li>公告</li>
<li>公告</li>
<li>公告</li>
<li>公告</li>
<li>公告</li>
</ul>
<ul>
<li>公告</li>
<li>公告</li>
<li>公告</li>
<li>公告</li>
<li>公告</li>
</ul>
</div>
</div>
</body>
</html>
selector.html
li{
display: inline-block;
width: 100px;
height: 100px;
padding: 10px;
border: solid 1px black;
overflow: hidden;
}
.news li:nth-child(2n){
background: yellow
}
div.main > ul li:nth-child(2n){
background: green
}
.main > :last-child li:nth-child(2n){
background: black
}
selector.css

JavaScript(4)——CSS选择的艺术的更多相关文章
- 30个你必须记住的CSS选择符
所以你学会了基础的id,类和后代选择符,然后你就一直用它们了吗?如果是这样,你丢失了(css的)巨大的灵活性.在本文中提到的很多选择器属于CSS3规范的一部分,因此,只有在现代浏览器中才可使用. 1. ...
- 整理CSS选择符
1.星号选择器 ;; } 星号选择器将匹配页面里的每一个元素.很多开发者使用这个技巧将外边距和内边距重置为零.虽然在快速测试时这确实很好用,但我建议你永远不要再生产代码中使用它.它给浏览器带来大量不必 ...
- JQuery学习笔记【CSS选择符】--02
Jquery的程序入口: <html> <head> <title></title> <script type="text/javasc ...
- [css选择器]总结:IE6不支持的CSS选择符
转载地址:https://www.wenjiwu.com/doc/zvsbii.html.此文最后也给出了原文地址,但是我点击过去发现是什么赌博彩票的地址,360也弹出小心的提示,所以这里只给出了我转 ...
- jQuery基础与JavaScript与CSS交互-第五章
目录 JavaScript框架种类及其优缺点 jQuery库 jQuery对象$ 掌握基本选择器 掌握过滤选择器 掌握表单选择器 RIA技术 常见的RIA技术 Ajax Sliverlight Fle ...
- 20款有用的JavaScript和CSS库
Web开发与设计已经发展达到了新的高峰.创建一个网站并不是那么简单了,因为它使用的是几年前.今天是时间创造有吸引力的网站,不仅吸引了游客的关注也让他们订婚.另外,和功能的有吸引力的功能添加到该网站不应 ...
- 网站前端性能优化之javascript和css
之前看过Yahoo团队写的一篇关于网站性能优化的文章,文章是2010年左右写的,虽然有点老,但是很多方面还是很有借鉴意义的.关于css的性能优化,他提到了如下几点: CSS性能优化 1.把样式表置于顶 ...
- JavaScript修改CSS属性的实例代码
用原生的javascript修改CSS属性的方法. 用JavaScript修改CSS属性 只有写原生的javascript了. 1.用JS修改标签的 class 属性值: class 属性是在标签 ...
- JavaScript 与 CSS 滚动实现最新指南
一些(网站)滚动的效果是如此令人着迷但你却不知该如何实现,本文将为你揭开它们的神秘面纱.我们将基于最新的技术与规范为你介绍最新的 JavaScript 与 CSS 特性,(当你付诸实践时)将使你的页面 ...
随机推荐
- ActiveMQ初步安装使用(一)
ActiveMQ 的官网 : http://activemq.apache.org ActiveMQ 扩展出: API 接受发送 MQ 的高可用 MQ 的集群容错配置 MQ 的持久化 延时发送 签收机 ...
- 《SVG精髓》笔记(一)
本文是基于<SVG精髓>一书的简单总结,文中的demo均为该书提供,目的是方便大家使用时快速查阅. 1. 坐标系统 视口(viewport):文档使用的画布区域,表示SVG可见区域的大小, ...
- 前端知识体系:JavaScript基础-原型和原型链-instanceof的底层实现原理
instanceof的底层实现原理(参考文档) instanceof的实现实际上是调用JS的内部函数 [[HasInstance]] 来实现的,其实现原理是:只要右边变量的prototype在左边变量 ...
- 利用vue v-bind属性绑定bootstrap样式以及输出数据
自从知道了bootstrap,就被他简介,大气美观的样式吸引,即使在vue框架中,仍旧想使用,下面给出了vue适配版和原版的代码,以飨读者 数据输出部分 export default { data() ...
- 解决Spring对静态变量无法注入问题(转)
问题今天在学习的过程中想写一个连接和线程绑定的JDBCUtils工具类,但测试时发现一直报空指针异常,上网查了之后Spring并不支持对静态成员变量注入,所以光试用@Autowired肯定是不行的.可 ...
- Java SE练习 - 对dom4j解析、反射的综合练习
原 Java SE练习 - 对dom4j解析.反射的综合练习 2017年12月13日 14:41:07 都说名字长不会被发现 阅读数 138 版权声明:本文为博主原创文章,遵循CC 4.0 by-sa ...
- 如何在 Laravel 中灵活的使用 Trait
如何在 Laravel 中灵活的使用 Trait Laravel/ 3个月前/ 1740 / 4 / 更新于 3个月前 @这是小豪的第九篇文章 好久没有更新文章了,说好了周更结果还是被自己对 ...
- asp.net上传大文件的解决方案
IE的自带下载功能中没有断点续传功能,要实现断点续传功能,需要用到HTTP协议中鲜为人知的几个响应头和请求头. 一. 两个必要响应头Accept-Ranges.ETag 客户端每次提交下载请求时,服务 ...
- http range request
range request: 要求实现该功能需要指定下载的实体范围
- linux系统编程--文件IO
系统调用 什么是系统调用: 由操作系统实现并提供给外部应用程序的编程接口.(Application Programming Interface,API).是应用程序同系统之间数据交互的桥梁. C标准函 ...
