element-ui el-cascader级联选择器设置指定层级不能选中
<el-dialog
title="添加分类"
:visible.sync="dialogVisible"
width="500px">
<div class="role_contanier">
<el-form label-width="80px" :model="typeInfo">
<el-form-item label="分类名称">
<el-input v-model="typeInfo.name"></el-input>
</el-form-item>
<el-form-item label="分类组">
<el-cascader
v-model="typeInfo.group"
:options="typeOptions"
:props="props"
@change="handleChange">
</el-cascader>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm">添加</el-button>
</el-form-item>
</el-form>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</template> <script>
export default {
props: { },
data() {
return {
dialogVisible: false,
typeInfo: {
group: '',
name: ''
},
typeOptions: [], // 分类层级选项
props: {
label: 'name', // 显示的选项
value: 'id', // 选择的value值
children: 'childs', // 子级属性名
checkStrictly: true // 可以选择任意一级
} // 指定层级属性
}
},
created() {
this.getTypeOptions()
},
mounted() { },
methods: {
// 获取分类级别
getTypeOptions () {
// 假设后台返回的数据 4级
let resDate = [{
id: 1,
name: '食品',
childs: [
{id: 3, name: '进口食品', childs: [
{id: 5, name: '果干', childs: [{id: 7, name: '坚果',}]},
{id: 6, name: '面包'}
]
},
{id: 4, name: '国内食品'}
]
}, {id: 2, name: '清洁'}
]
// 限制只能添加4级分类
this.setDisable (1, resDate, 3)
console.log(resDate)
this.typeOptions = resDate
this.dialogVisible = true
}, // 超过3级,不能选中,子级分类最多4级
/**
* count: 当前层级
* data: 当前层级的数据
* maxNum: 最多不能超过几级
*/
setDisable (count, data, maxNum) {
if (count > maxNum) { //最多几级就写几
data.forEach(v => {
v.disabled = true // 超过设定的最大级数,给这一集的数据添加disabled属性
})
} else {
data.forEach(v => {
v.count = count // 设置最外层数据的初始count
if (v.childs && v.childs.length) {
v.count++
this.setDisable(v.count, v.childs, maxNum) // 子级循环时把这一层数据的count传入
}
})
}
},
// 添加分类
submitForm () { },
handleChange (val) {
console.log(val)
}
}
}
</script> <style> </style>
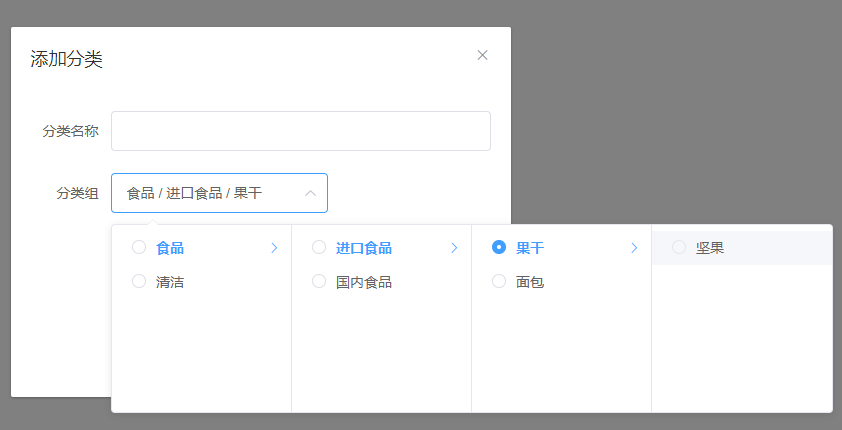
效果图: 第4级,(坚果不能被选中,也就不能再往下添加分类)

element-ui el-cascader级联选择器设置指定层级不能选中的更多相关文章
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- element UI Cascader 级联选择器 编辑 修改 数组 路径 问题(转载)
来源:https://segmentfault.com/a/1190000014827485 element UI的Cascader级联选择器编辑时 vue.js element-ui 2 eleme ...
- element 的 Cascader 级联选择器设定默认值
Cascader 级联选择器 发现在很多的CRM管理系统里面,都有不少页面是用到这种级联选择器的,确实,功能很实用, 不过要设置默认值则应该让不少人头痛,因为你选择的时候 @change 事件的参数就 ...
- ElementUI 之 Cascader 级联选择器指定 value label
ElementUI 的 Cascader 级联选择器个人觉得很好用,但是对 :options="options" 里的数据格式是有特定要求的:input 框显示的值是 option ...
- Cascader 级联选择器
当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择. 基础用法 有两种触发子菜单的方式 只需为 Cascader 的options属性指定选项数组即可渲染出一个级联选择器. 通过expa ...
- ElementUI组件Cascader级联选择器数据后台处理
Cascader级联选择器数据数据格式不知道的可以去官网看下:这里我就不表示什么了. 部门实体类: import lombok.Data; @Data public class Department ...
- element-ui Cascader 级联选择器示例
<html> <head>test</head> <style> @import url("http://unpkg.com/element- ...
- element ui 中的时间选择器怎么设置默认值/el-date-picker区间选择器怎么这是默认值
template代码 <el-date-picker value-format="yyyy-MM-dd" v-model="search.date" ty ...
- Cascader 级联选择器无法赋值
问题: html: <el-cascader v-model="addform.qxvalue" :options="options" :props=&q ...
随机推荐
- flask的post,get请求及获取不同格式的参数
flask的post,get请求及获取不同格式的参数 1 获取不同格式参数 1.0 获取json参数 Demo from flask import Flask, request, jsonify ap ...
- qt ui
/******************************************************************************** ** Form generated ...
- Build Telemetry for Distributed Services之Open Telemetry简介
官网链接:https://opentelemetry.io/about/ OpenTelemetry is the next major version of the OpenTracing and ...
- [C++]多源最短路径(带权有向图):【Floyd算法(动态规划法)】 VS n*Dijkstra算法(贪心算法)
1 Floyd算法 1.1 解决问题/提出背景 多源最短路径(带权有向图中,求每一对顶点之间的最短路径) 方案一:弗洛伊德(Floyd算法)算法 算法思想:动态规划法 时间复杂度:O(n^3) 形式上 ...
- mysql访问慢解决
配置变更思路: 扩大MySQL连接数至2000,同时扩大操作系统最大文件描述符:扩大innodb缓存池 操作步骤: vi /etc/my.cnf max_connections = 2000innod ...
- IE浏览器URL中的查询条件中包含中文时报404的解决办法
情况是比如我输入如下URL到IE浏览器: http://localhost:8090/RPT_TYSH_JL_ZD_DETAIL.html?pageIndex=1&year=2018& ...
- RESTful架构(Representational State Transfer资源表现层状态转换)
1. 什么是REST REST全称是Representational State Transfer,中文意思是表述(编者注:通常译为表征)性状态转移. 它首次出现在2000年Roy Fielding的 ...
- 将python包发布到PyPI和制作whl文件
参考链接:wheel和egg的不同怎样将自己写的包传达到PyPi发布你自己的轮子 - PyPI打包上传实践PyPI官网上传包教程 wheel文件Wheel和Egg都是python的打包格式,目的是支持 ...
- npm install, npm install -g, npm install --save, npm install --save-dev之间的区别
1.npm install X 安装X到项目的node_modules文件夹 会修改package.json,在dependencies中写入依赖.(关于这一点,网上的大部分文章都是说,不会修改pac ...
- WePay-T
(需先申请微信支付商户账号) 在微信支付中绑定appid,公众号和小程序都一样 微信支付中如下: 微信公众平台如下(公众号与小程序一样): 微擎配置微信支付 appid.appsecret为公众号中对 ...
