vue中使用v-chart改变柱状图颜色以及X轴Y轴的文字颜色和大小以及标题
1.html部分
<ve-histogram
:tooltip-visible="true"
:x-axis="xAxis"
:y-axis="yAxis"
:title="title"
:series="series"
></ve-histogram>
JS部分:
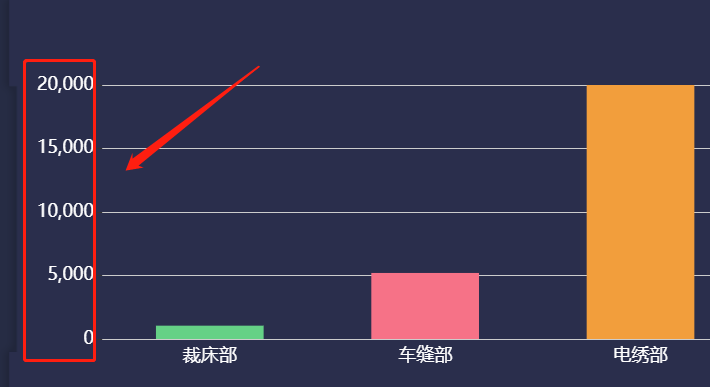
a:改变Y轴文字大小和颜色:
this.yAxis = [
{
axisLabel: {
show: true,
textStyle: {
color: "white",//这里是改变字体颜色
fontSize: 18,//字体大小
}
}
}
];
效果如:这就能改变Y轴的颜色和大小了,在我们背景颜色改变时,就很有必要修改这部分的样式的

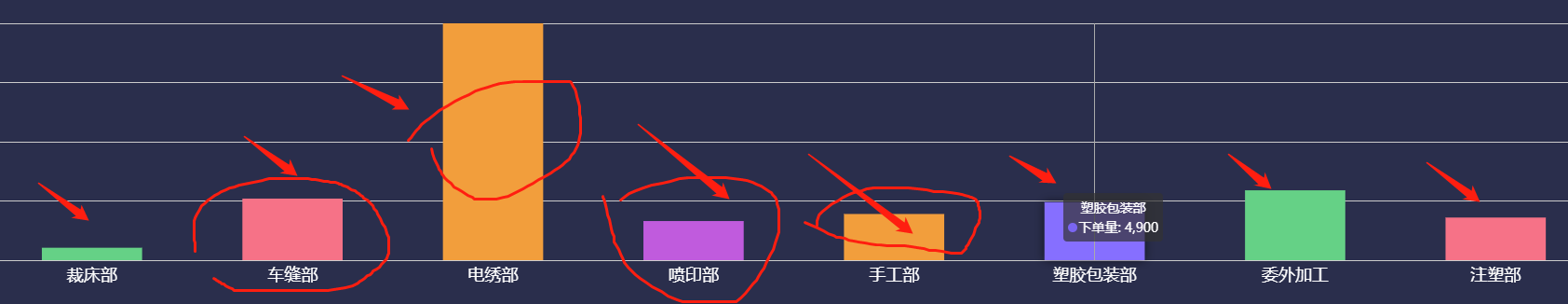
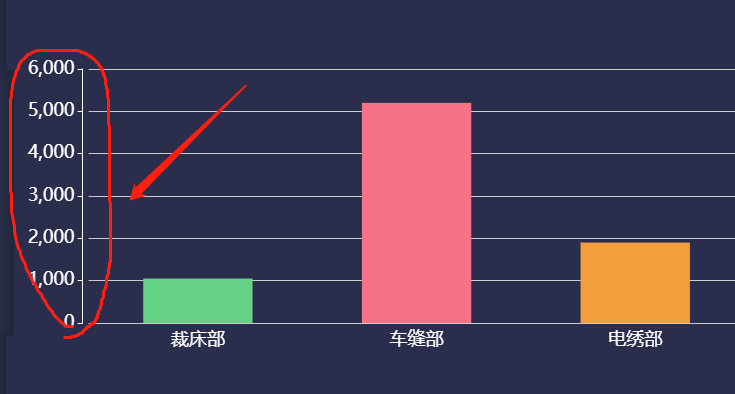
b:改变X轴的文字颜色和字体大小
this.xAxis = [
{
data: [
"裁床部",
"车缝部",
"电绣部",
"喷印部",
"手工部",
"塑胶包装部",
"委外加工",
"注塑部"
],
name: "日期",
axisLabel: {
show: true,
textStyle: {
color: "white",
fontSize: 18
}
}
}
];
效果如下:

c:改变每个柱形图的柱形颜色和主题宽度大小:
this.series = [
{
name: "下单量",
type: "bar",
barWidth: "50%",//这里是改变柱子的宽度
data: [1050, 5200, 20000, 3304, 3900, 4900, 5900, 3600, 3960], itemStyle: {
//通常情况下:
normal: {
//每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组
color: function(params) {
var colorList = [
"#65d186",
"#f67287",
"#f29e3c",
"#c05bdd",
"#f29e3c",
"#7a65f2",
"#65d186",
"#f67287"
]; //每根柱子的颜色
return colorList[params.dataIndex];
}
},
}
}]
效果就能看到每个柱子的颜色变化了,想需要什么颜色,直接往colorList添加就行了咯,效果如下

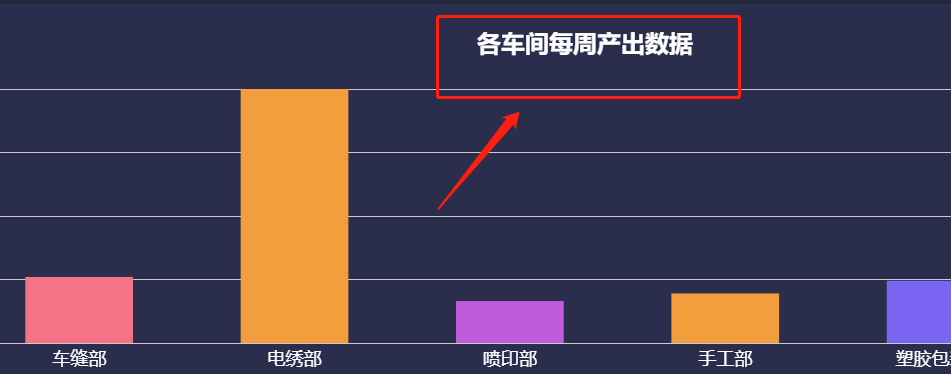
d:当改变标题时:
this.title = {
text: "各车间每周产出数据",
x: "center",
textStyle: {
color: "#fff",//标题颜色
fontWeight: "bold",//粗体
fontSize: 24 //字体大小
}
};
效果:

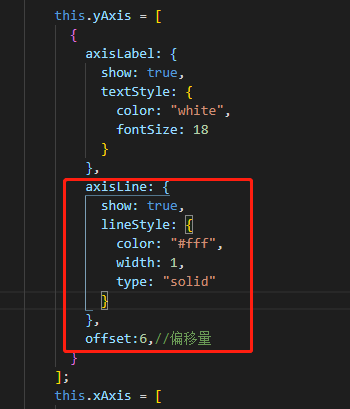
E:改变Y轴的线条颜色以及是否显示:(x轴同理,具体看官网配置参数)
this.yAxis = [
{
axisLabel: {
show: true,
textStyle: {
color: "white",
fontSize: 18
}
},
axisLine: {
show: true,//是否显示Y轴线
lineStyle: {
color: "#fff",//Y轴线颜色
width: 1,//线的大小
type: "solid"//Y轴线的类型
}
},
offset:6,//偏移量
}
];
具体代码:

效果如下,出现白色的Y轴了(看到隔开一点点的空隙是offset偏移量的问题)

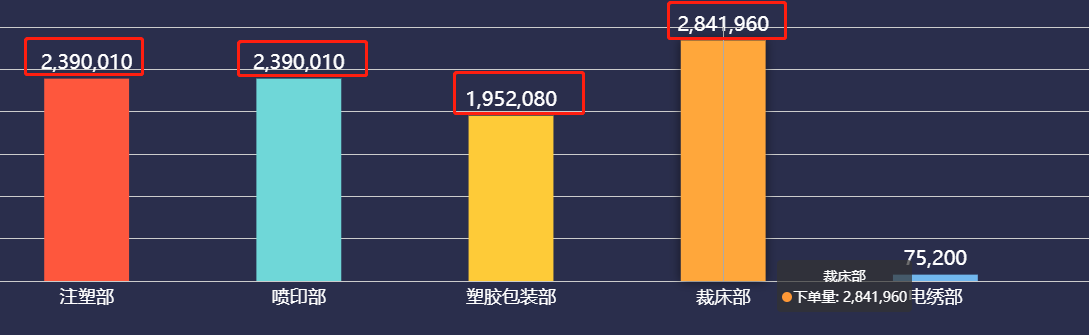
F:增加每个柱子的title显示:其中改变每个数字的实现格式可以使用formatter,可实现回调函数(这里是为了把数字每隔三位加上逗号)

效果如下:


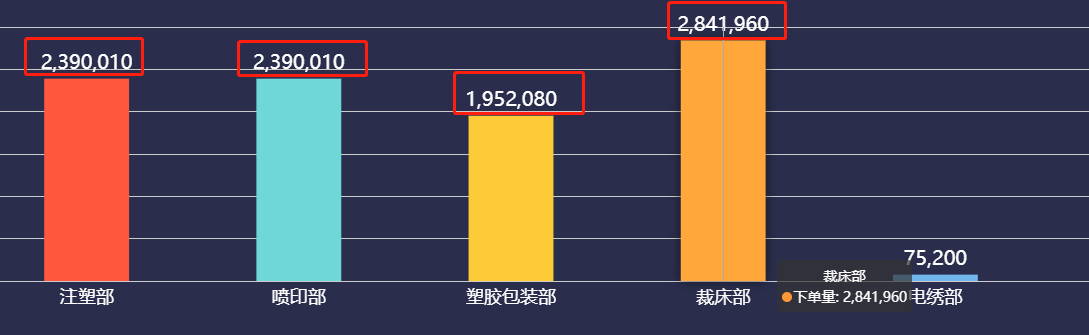
如果不使用formatter处理每组头部 ,默认是原始数据:

以上是v-chart常用需修改的css样式配置,还有很多参数的,请查看和参考echart官网和v-chart官网。
vue中使用v-chart改变柱状图颜色以及X轴Y轴的文字颜色和大小以及标题的更多相关文章
- vue中滚动页面,改变样式&&导航栏滚动时,样式透明度修改
vue中滚动页面,改变样式&&导航栏滚动时,样式透明度修改.vue <div class="commonHeader" v-bind:class=" ...
- d3.js多个x轴y轴canvas柱状图
最终效果图镇楼: 本文通过三个步骤来介绍d3.js. 1.简单的柱状图: 2.多个x轴的柱状图: 3.多个x轴.y轴的柱状图: 学习心得: d3.js入门相对比较困难,一旦掌握了核心思想,不断熟悉AP ...
- Echarts X轴 Y轴 线的类型、颜色、及标签字体颜色 设置
// 人均效能 var initRjxnChart = function () { var rjxnChart = echarts.init(document.getElementById(" ...
- highcharts 柱状图在柱子顶部显示y轴数据
var plotOptions={ column:{ //borderColor: "#CCCC66",//边框 shadow: true, //阴影 dataLabels:{ / ...
- Opencv中图像height width X 轴 Y轴 rows cols之间的对应关系
这里做一个备忘录:
- 8种Vue中数据更新了但页面没有更新的情况
目录 1.Vue 无法检测实例被创建时不存在于 data 中的 属性 2. Vue 无法检测'对象属性'的添加或移除 3.Vue 不能检测利用数组索引直接修改一个数组项 4.Vue 不能监测直接修改数 ...
- css只改变input输入框光标颜色不改变文字颜色实现方法
input:focus{color:blue}//光标颜色 input{ text-shadow: 0px 0px 0px red;//文字颜色 -webkit-text-fill-color: tr ...
- WPF DevExpress Chart控件多Y轴,指定数据参考的Y轴
当Chart中有两个及以上的Y轴时,我们就要指明图表中的柱子或折线对应的是哪个Y轴了,这时候需要指明柱子或者折线的dxc:XYDiagram2D.SeriesAxisY属性,来设置对应的Y轴(dxc: ...
- Swift - 修改导航栏的样式(文字颜色,背景颜色,背景图片)
默认情况,导航栏UINavigationController的样式如下,如果想要使用代码修改样式也是比较简单的. 1,修改导航栏背景色 1 2 3 //修改导航栏背景色 self.navigation ...
随机推荐
- [转帖]关于USB3.0以及type-C
忘记来源页面了.. 但是昨天晚上 usb 4.0 发布了 跟雷电C 安全一样的标准 双向40gb 的带宽. 而且 以后只有usb type-C的接口了. 我们办公机器上面的 typeC 同事用 ngf ...
- 微信公众号通过用户授权获取用户基本信息java版
公司需要开发一个微信公众号,要求用户通过公众号登录公司网站时候自动获取用户的基本信息,在网上查资料发现大部分都是直接copy微信公众平台的开发文档,感觉还是介绍的不是太小白,所以为了方便大家也为了自己 ...
- 如何拿到美团offer的
美团,我是在拉勾网上投的简历,之前也投过一次,简历都没通过删选,后来让学姐帮我改了一下简历,重新投另一个部门,获得了面试机会.10月23日,中午HR打电话过来预约了下午4点半面试,说会在线写代码,让我 ...
- c++ 之private /protect/ public
C++中public.protect.private的访问权限控制 访问权限 一个类的public成员变量.成员函数,可以通过类的成员函数.类的实例变量进行访问 一个类的protected成员变量.成 ...
- 安装 Dashboard 插件
Kubernetes Dashboard 是 k8s集群的一个 WEB UI管理工具,代码托管在 github 上,地址:https://github.com/kubernetes/dashboard ...
- Codeforces 1247C. p-binary
传送门 首先 $n=\sum_{i=1}^{ans}(2^{x_{ans}}+p)$ 可以变成 $n-ans \cdot p=\sum_{i=1}^{ans}2^{x_{ans}}$ 注意到如果 $n ...
- 牛客 26E 珂学送分2 (状压dp)
珂...珂...珂朵莉给你出了一道送分题: 给你一个长为n的序列{vi},和一个数a,你可以从里面选出最多m个数 一个合法的选择的分数定义为选中的这些数的和加上额外规则的加分: 有b个额外的规则,第i ...
- 怎样使当前cookie只有在加密协议https环境下才能将它发送到服务器
使用 Secure 属性. 注意, 这个属性基本是"自动"的, 也就是说, 如果当前网页是https请求的, 那里面的各种HTTP请求的cookie都会自定加上这个属性, 如果当前 ...
- BaseHandler的封装, 处理handler中的内存泄漏
package de.bvb.study.common; /** * 用于规范 Message.what此属性,避免出现魔法数字 */ public final class What { public ...
- 如何演讲-摘录自TED
一.首先,只传递一个主要思想 想法是个很复杂的东西,你要对你的内容做减法,突出重点,只关注一个主要思想,也就是你最富有热情的观点,利用机会好好的阐述它.你要给出案例,分享案例,生动阐述所以,找到一个 ...
