java(SSM)上传文件到七牛云(对象存储)
项目中会用到大量的图片和小视频,为了分担服务器压力,将文件都放在七牛云。这里的思路很简单,
就是移动端、pc端把文件上传到服务器,服务器做一个临时缓存,保存必要的信息到数据库后,
将文件上传到七牛云,最后删除服务器的缓存。当然,也可以直接让移动端、pc端把文件上传到七牛云,
七牛云在返回信息给服务器,这种方法虽然更佳,但是敲起代码来有点麻烦,复杂。
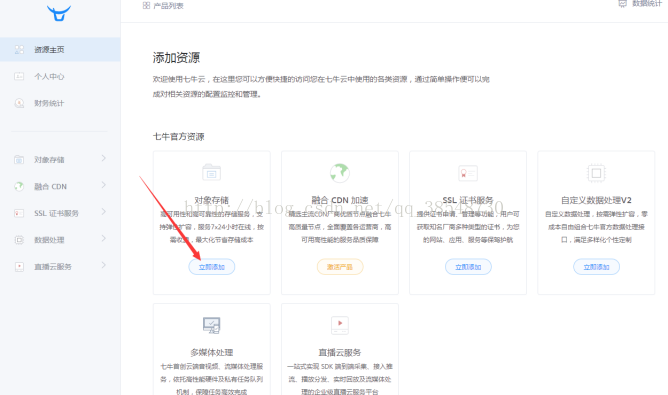
首先我们得到七牛云官网创建属于自己的空间
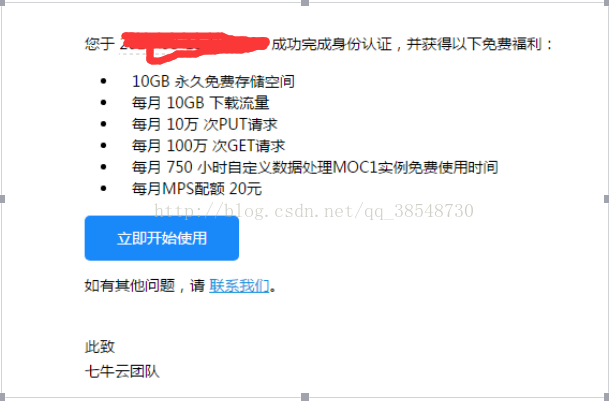
实名认证最后有大内存
登陆官网申请账号,然后建立对象储存空间Bucket 。
作为练习建立公开空间即可
若建立私有的将采取支付宝授权,授权后受到如下邮件信息
之后进入建立的空间则能看见相关信息
前期的准备工作大致就完成了。
本文章以Maven为Demo
在pom.xml中我们需要引入SDK
<!-- 七牛云 -->
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>qiniu-java-sdk</artifactId>
<version>7.1.1</version>
</dependency>
然后我们创建一个七牛云工具类
package com.dz147.Util; import com.qiniu.common.QiniuException;
import com.qiniu.http.Response;
import com.qiniu.storage.UploadManager;
import com.qiniu.util.Auth; import java.io.IOException; public class QiniuUtil {
//设置需要操作的账号的AK和SK
private static final String ACCESS_KEY = "";
private static final String SECRET_KEY = ""; //要上传的空间
private static final String bucketname = "picturestorage"; //密钥
private static final Auth auth = Auth.create(ACCESS_KEY, SECRET_KEY); //普通上传
public void upload(String filePath, String fileName) throws IOException {
//创建上传对象
UploadManager uploadManager = new UploadManager();
try {
//调用put方法上传
Response res = uploadManager.put(filePath, fileName, auth.uploadToken(bucketname));
//打印返回的信息
System.out.println(res.bodyString());
} catch (QiniuException e) {
Response r = e.response;
// 请求失败时打印的异常的信息
//System.out.println(r.toString());
try {
//响应的文本信息
System.out.println(r.bodyString());
} catch (QiniuException e1) {
//ignore
}
}
}
}
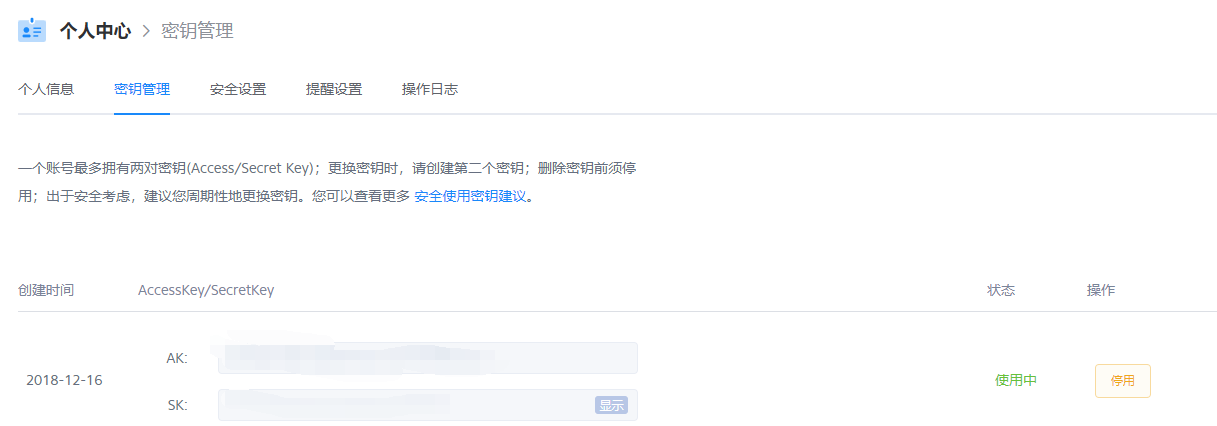
查看密匙

使用是这么一个思路首先前端我们传一个文件到后台(以添加图片为例)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
</style>
</head>
<body>
<form method="post" enctype="multipart/form-data">
选择要上传的文件:<br/>
<input type="file" name="file" id="myFile"/><span></span>
</form>
<div id="bar">
上传进度:
<progress id="pro" value="0"></progress>
</div>
<input type="button" id="upLoadSub" value="上传"/>
<div>
<img src="" alt="GG" id="myImg" width="200" height="160"/>
</div> </body>
<script src="../js/jquery.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script> var myFile = document.getElementById("myFile");
//绑定事件(ECMAScript6写法)
myFile.addEventListener("change", () => {
var file = myFile.files[0];
//预览图片函数
previewWithObjectURL(file);
})
//点击->图片上传 //axios轻量级 ajax API
$("#upLoadSub").on("click", function () {
var myFile = document.getElementById("myFile");
var formData = new FormData();
formData.append("file", myFile.files[0]);
axios({
method: 'post',
url: '/addQiniu',
data: formData
}).then(function (response) {
console.log(response.data);
}).catch(console.error);
}); //简单的图片预览建议使用第一种方式
//URL方式(第一种方式)src = blob:http://localhost:8080/f720711f-57e2-428f-8a47-ec59e5dbbc10
function previewWithObjectURL(file) {
var url = URL.createObjectURL(file);
var reader = new FileReader();
reader.readAsDataURL(file);
//请求完成后,显示图片
reader.onloadend = function (event) {
document.getElementById("myImg").src = url;
}
//上传过程中动态显示进度条
reader.onprogress = function (event) {
if (event.lengthComputable) {
document.getElementById("pro").value = event.loaded / event.total;
}
}
}
</script>
</html>
先把文件添加到image目录里
添加到后台服务器得到文件资源再往七牛云添加。
//Controller部分
@RequestMapping(value = "/addQiniu", method = RequestMethod.POST, produces = "application/json;charset=utf-8;")
public @ResponseBody
String qiniuyunAdd(MultipartFile file, Model model, HttpServletRequest request) {
String realPath = request.getServletContext().getRealPath(File.separator + "imges");
String qiniuPath = "";
try {
//上传文件方法返回重命名,文件名称
String s = excels.upLoadImg(file, realPath);
//添加成功后的绝对路径
String thisPath = realPath + File.separator + s;
//组合七牛云外链(七牛云生成域名+保存的文件KEY)
qiniuPath = "http://pjv3h15g0.bkt.clouddn.com/" + s;
QiniuUtil qiniuUtil = new QiniuUtil();
//添加到七牛云
qiniuUtil.upload(thisPath, s);
System.out.println(s + ",项目文件路径:" + thisPath + ",七牛云存储路径:" + qiniuPath);
File file1 = new File(thisPath);
if (file1.isFile()) {
//删除服务器图片
file1.delete();
}
} catch (IOException e) {
e.printStackTrace();
}
return qiniuPath;
}
服务器添加图片的相关API
@Override
public String upLoadImg(MultipartFile file, String path) throws IOException {
ArrayList<String> strings = new ArrayList<>();
if (file.isEmpty()) {
strings.add("请选择文件!");
}
//得到文件的类型
String fileType = file.getContentType();
//第一种方式Arrays.asList("image/jpeg","image/png")
if (!fileType.contains("image/")) {
strings.add("只允许上传图片!");
}
//只允许上传的图片小于5MB
log.info(file.getSize());
if (file.getSize() > 1024 * 1024 * 1024 * 5) {
strings.add("只允许上传5M的图片!");
}
String fileName = ""; String[] formatName = getFormatName(file.getOriginalFilename());
file.transferTo(new File(path + File.separator + formatName[0] + formatName[1] + formatName[2]));
//得到图片的相对路径
fileName = formatName[0] + formatName[1] + formatName[2]; if (strings.size() > 0) {
fileName = "";
fileName = strings.get(0);
}
return fileName;
} public String[] getFormatName(String fileName) {
//设置日期格式yyyy-MM-dd
SimpleDateFormat df = new SimpleDateFormat("_yyyyMMddHHmmss");
// new Date()为获取当前系统时间
String now = df.format(new Date());
//获得文件名去掉后缀
String prefix = fileName.substring(0, fileName.lastIndexOf("."));
//得到文件后缀带.
String postfix = fileName.substring(fileName.lastIndexOf("."));
return new String[]{prefix, now, postfix};
}
结合自身需求的总结
java(SSM)上传文件到七牛云(对象存储)的更多相关文章
- 使用python3.7+Vue.js2.0+Django2.0.4异步前端通过api上传文件到七牛云云端存储
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_130 之前一篇文章是通过普通js+tornado来上传七牛云:使用Tornado配合七牛云存储api来异步切分上传文件,本次使用v ...
- SpringSpringBoot上传文件到七牛云
准备工作 maven pom.xml添加七牛云的sdk依赖 <dependency> <groupId>com.qiniu</groupId> <artifa ...
- 利用ThinkPHP自带的七牛云驱动上传文件到七牛云以及删除七牛云文件方法
一.准备工作 1.注册七牛云账号 2.选择对象储存->创建空间->设置为公开 3.在config配置文件中添加以下代码 'UPLOAD_FILE_QINIU' => array ( ...
- RN 上传文件到以及上传文件到七牛云(初步)
本文将介绍: 如何使用原生 Javascript 上传文件 如何使用七牛云 SDK 上传文件到七牛云 在 App 中文件上传是一个非常重要的需求,但是翻遍 React Naitve 的官方文档没有发现 ...
- 使用Qiniu-JavaScript-SDK上传文件至七牛云存储
一.Qiniu-JavaScript-SDK介绍 基于 JS-SDK 可以方便的从浏览器端上传文件至七牛云存储,并对上传成功后的图片进行丰富的数据处理操作. JS-SDK 兼容支持 H5 File A ...
- Laravel-admin 七牛云上传文件到七牛云出现卡顿失败情况
由于所做项目需要管理后台众多,所以选择了Laravel-admin后台框架进行开发.节省了权限控制以及页面处理等问题的时间 Laravel-admin文档地址 http://laravel-admin ...
- c++使用http协议上传文件到七牛云服务器
使用c++ http协议上传文件到七牛服务器时,比较搞的一点就是header的设置: "Content-Type:multipart/form-data;boundary=xxx" ...
- laravel上传文件到七牛云存储
背景 最近在用PHP和laravel框架做一个图片网站,需要将图片存贮到云端,搜索下了对比了下功能,发现七牛云存储不错(主要小流量免费),便选择使用七牛作为图片存储空间. 要实现的功能很简单,选择本地 ...
- 记一次上传文件到七牛云存储的经历(Plupload & UEditor)(.net)
七牛 配置ACCESS_KEY和SECRET_KEY Qiniu.Conf.Config.ACCESS_KEY = "ACCESS_KEY"; Qiniu.Conf.Config. ...
随机推荐
- 一周死磕fastreport ----ASP.NET (二)
前一章忘了为什么要死磕fastreport 了,这次简单说一下, 公司本来有一个winfrom 窗体打印程序,可是上司觉得太麻烦了,(前几天 我一直在做web版看板,然后发现还不错,于是 想把公 ...
- Vue介绍:vue导读3
一.全局组件 二.父组件传递信息给子组件 三.子组件传递信息给父组件 四.vue项目开发 一.全局组件 <body> <!-- 两个全局vue实例可以不用注册全局组件,就可以使用 - ...
- CentOS 7 系统初始化
0.安装系统基础依赖工具包 yum install net-tools gcc-c++ wget lrzsz vim ntpdate cronolog make psmisc 1.修改主机名 cent ...
- java——OOM内存泄漏
资料: 一.什么是OOM OOM,全称“Out Of Memory”,翻译成中文就是“内存用完了”,当JVM因为没有足够的内存来为对象分配空间并且垃圾回收器也已经没有空间可回收时,就会抛出这个erro ...
- Linux下安装LoaderRunner LoaderGenerator
Linux负载机上安装LR的理由: 1.windows系统,基本上每个vuser会消耗2-5M的内存,单机300-500或者更多的虚拟用户时,CPU占用率已经较高,此时整个测试环境的测试系统的瓶颈实际 ...
- HDU 5876 补图最短路
开两个集合,一个存储当前顶点可以到达的点,另一个存储当前顶点不能到达的点.如果可以到达,那肯定由该顶点到达是最短的,如果不能,那就留着下一次再判. #include<bits/stdc++.h& ...
- Permission denied (publickey,gssapi-keyex,gssapi-with-mic)
当出现警告的时候,恭喜你,你已经离成功很近了. 远程主机这里设为slave2,用户为Hadoop. 本地主机设为slave1 以下都是在远程主机slave2上的配置,使得slave1可以免密码连接到s ...
- Java笔记(第五篇)
抛出异常 使用throws声明抛出异常 Throws 通常用于方法声明,当方法中可能存在异常,却不想在方法中对异常进行处理时,就可以在声明方法时使用throws声明抛出的异常,然后再调用该方法的其他方 ...
- jQuery 正则
正则 test 方法验证 var pattern = /^[A-Z]$/; //不需要引号 $('input[name="letter"]').blur(function(){ v ...
- webpack给目录起别名
1. 配置文件目录: build>webpack.base.config.js: resolve: { alias: { '@': resolve('src'), 'styles': resol ...