Jmeter逻辑控制器: If控制器的解读
Jmeter官网其实有很详细的文档,点此跳转到官网,下面我来解读一下官网的文档,如有错误,欢迎指出。
一、官网解读
| Name | 在结果树中显示的名字。 |
| Comments | 备注。相当于代码中的注释。 |
| Expression(must evaluate to true or false) | 条件。默认使用JavaScript语言返回true或false。 |
| Interpret Condition as Variable Expression? | 默认选中。若不选中,会影响性能。 |
| Evaluate for all children? | 默认不选中。不选中则在进入If控制器时执行一次表达式。 |
- If控制器使用户能控制是否执行其子节点。默认情况下,If控制器只在进入该控制器时执行一次,但用户可以选择执行每个子节点时都执行一次If控制器。
- 如果勾选了Interpret Condition as Variable Expression?(默认是勾选的),那么在这种情况下有两种方式来填写exprssion:
① 使用等于true或false的变量。
例如Jmeter内置变量 ${JMeterThread.last_sample_ok} 。如果上一个sample成功的话,那么就会返回true,否则就会返回false。(注意:这里的成功是包含断言的,最简单的判断是否成功可以在查看结果树里查看,绿色就是成功,红色就是失败)
例如自定义的内置变量${VAR}。如果VAR的值就等于true,那么表达式的结果就是true,否则就是false。
② 使用函数__jexl3 或 __groovy。
例如 ${__jexl3(${VAR} == 23,)},${__jexl3(${VAR} > 100,)},${__jexl3(${COUNT} < 10 && "${VAR}" == "abcd",)} 如果是字符串的话记得加上双引号。
如果没有勾选Interpret Condition as Variable Expression? If控制器内部使用javascript来评估表达式,那么性能损失可能会非常大,从而使测试的可伸缩性降低。
- 如果勾选了Evaluate for all children?那么在每个子节点执行前都会执行一次表达式。
如果没有勾选Evaluate for all children?那么则在进入If控制器时执行一次表达式。(可能这样说也不是很懂,可以看下面的实践案例)
二、实践
实践案例如下:
描述:在测试计划设置变量code的值为200。线程下添加If控制器,If控制器的子节点有:01登录,02首页。其中,01登录设置JSON提取器,提取返回结果中code的值并赋值给code。(如果登录成功则会赋值200)
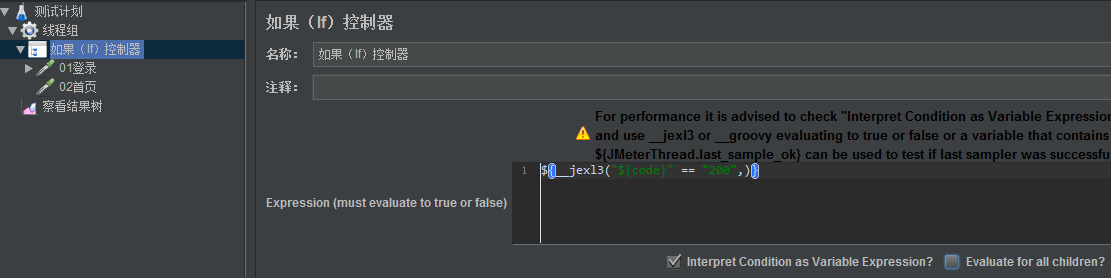
① 若If控制器设置如下(没有勾选Evaluate for all children?):

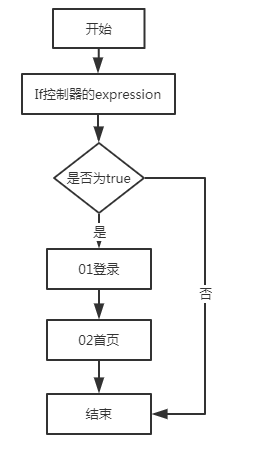
则执行的流程图如下:

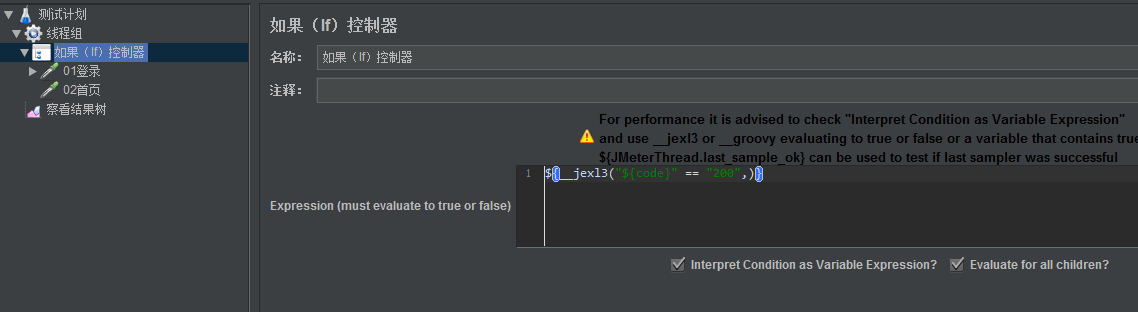
② 若If控制器设置如下(勾选了Evaluate for all children?):

则执行的流程图如下:

Jmeter逻辑控制器: If控制器的解读的更多相关文章
- 【JMeter_11】JMeter逻辑控制器__Switch控制器<Switch Controller>
Switch控制器<Switch Controller> 业务逻辑: 取得switch value的值,通过对节点下所有取样器.逻辑控制器的下标.名称匹配去执行,switch value的 ...
- 【JMeter_08】JMeter逻辑控制器__While控制器<While Controller>
While控制器<While Controller> 业务逻辑: 当条件为非false时,执行该节点下的脚本内容,判断条件包括数字.null.空白.字母.符号.true. 当条件为fals ...
- 【JMeter_10】JMeter逻辑控制器__ForEach控制器<ForEach Controller>
ForEach控制器<ForEach Controller> 业务逻辑: ForEach控制器一般与用户自定义变量/JDBC结果变量一起使用,可以认为他就是一种遍历型循环,该节点下的脚本内 ...
- 【JMeter_06】JMeter逻辑控制器__If控制器<If Controller>
If控制器<If Controller> 业务逻辑: 根据表达式的结果来决定是否执行控制器下的脚本内容,与编程语言中的if判断逻辑大致相同,表达式结果为布尔值 true或false; 当表 ...
- 【JMeter_16】JMeter逻辑控制器__随机控制器<Random Controller>
随机控制器<Random Controller> 业务逻辑: 当每次执行到该逻辑控制器时,随机挑选控制器下的任意一个子节点<取样器.逻辑控制器> Ignore sub-cont ...
- 【JMeter_17】JMeter逻辑控制器__随机顺序控制器<Random Order Controller>
随机顺序控制器<Random Order Controller> 业务逻辑: 当控制器被触发时,将控制器下的所有子节点顺序打乱执行一遍,执行一遍,执行一遍,不是执行一个. 注意:是将子节点 ...
- 【JMeter_21】JMeter逻辑控制器__模块控制器<Module Controller>
模块控制器<Module Controller> 业务逻辑: 可以理解为引用.调用的意思,执行内容为Module To Run种所选的内容,引用范围为当前测试计划内的测试片段.逻辑控制器& ...
- jmeter 逻辑控制器
简单的控制器 简单的逻辑控制器可以让你组织你的采样器和其他 逻辑控制器. 不像其他逻辑控制器,该控制器不提供除此之外的功能 存储设备. 控制面板简单的控制器的截图 参数 在这个例子中,我们创建了一个 ...
- JMeter 接口测试-if控制器
JMeter 接口测试-if控制器 使用场景: 当业务场景是用户登录才能支付操作, 不登录点击支付, 页面会跳转到登录页面. 对于接口也是这样, 一个接口需要执行前, 需要有前提条件, 比如0状态 ...
- JMeter—逻辑控制器(六)
参考<全栈性能测试修炼宝典JMeter实战>第六章 JMeter 元件详解中第一节JMeter逻辑控制器 JMeter逻辑控制器可以对元件的执行逻辑进行控制,除仅一次控制器外,其他可以嵌套 ...
随机推荐
- 工作流学习之--PHP工作流插件
一.支持的PHP的工作流插件有: 1. TPFlow(thinkphp work flow):是一款开源的ThinkPHP工作流插件,用来解决OA.ERP.CRM.CMS等等办公软件的审核审批的问题. ...
- lightgbm用于排序
一. LTR(learning to rank)经常用于搜索排序中,开源工具中比较有名的是微软的ranklib,但是这个好像是单机版的,也有好长时间没有更新了.所以打算想利用lightgbm进行排序, ...
- mac 启动mysql
sudo /usr/local/mysql/support-files/mysql.server stop sudo /usr/local/mysql/support-files/mysql.serv ...
- HTTP状态码和支持的方法
1. HTTP常用状态码 200 ok 客户端请求成功 400 bad request 客户端请求有语法错误,不能被服务器所理解 401 unauthorized 请求要求身份验证,对于登录后请求 ...
- swoole入门到实战打造高性能赛事直播平台☆
第1章 课程介绍 本章主要是介绍了swoole的一些特性,以及使用场景,并且分享了swoole在其他公司的一些案例,最后重点讲解了swoole学习的一些准备工作. 第2章 PHP 7 源码安装 本 ...
- LeetCode 第 151 场周赛
一.查询无效交易(LeetCode-1169) 1.1 题目描述 1.2 解题思路 根据,它和另一个城市中同名的另一笔交易相隔不超过 60 分钟(包含 60 分钟整) 得出 城市A和其他城市任何一笔交 ...
- 阿里云服务器发送邮件:Connection could not be established with host smtp.qq.com [Connection timed out #110]
阿里云服务器发送邮件:Connection could not be established with host smtp.qq.com [Connection timed out #110] 一.总 ...
- layui问题之模拟select点击事件
一.问题 不操作页面,实现模拟select的事件,即,自动出现下拉框,自动点击下拉框的值,select文本框的值随之改变 二.经过 刚开始查看layui官方文档,发现仅仅只是有select监听事件,即 ...
- 有关Python的import...和from...import...的区别
1.语法分析:首先from A import a1 是从A模块导入a1工具(可以是某个 函数,全局变量,类),import A是导入整个A模块的全部内容(包括全部的函数,全局变量,类). 2.内存分析 ...
- React 高阶组件浅析
高阶组件的这种写法的诞生来自于社区的实践,目的是解决一些交叉问题(Cross-Cutting Concerns).而最早时候 React 官方给出的解决方案是使用 mixin .而 React 也在官 ...
