怎样使用构造函数: Vue()?
1. 新建一个 .html 文件 => 引入一个在线的 vue 库 => 写一个带 id 的 html 标签 => 写一个 script 标签, 这里的 vApp 是 Vue() 这个构造函数的一个实例, 他通过 el 与 dom 建立的联系, 通过 data 和 模板语法 声明式 地将数据渲染进 dom 中.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<title>Vue Test</title>
</head>
<body>
<div id="app">
<h1>{{ name }} 今年 {{ age }} 岁了!</h1>
</div>
<script>
var vApp = new Vue({
el: "#app",
data: {
name: "李雷",
age: "23"
}
})
</script>
</body>
</html>
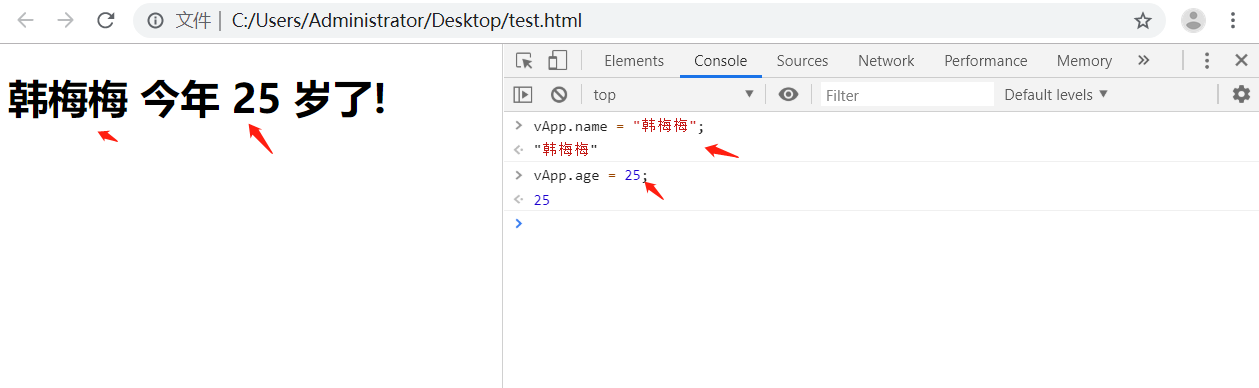
2. 在浏览器打开后, 我们发现 name 和 age 的数据正常显示出来了. 然后我们在控制台直接通过 vApp.name 和 vApp.age 改变他的值, 结果在页面上立刻就显示出来了. 这表明 vApp 这个 Vue 的 实例是一个全局的属性, 我们可以通过他改变其内部的各种数据, 这种改变会实时地在网页中显示效果.

怎样使用构造函数: Vue()?的更多相关文章
- 【译】Vue源码学习(一):Vue对象构造函数
本系列文章详细深入Vue.js的源代码,以此来说明JavaScript的基本概念,尝试将这些概念分解到JavaScript初学者可以理解的水平.有关本系列的一些后续的计划和轨迹的更多信息,请参阅此文章 ...
- vue.js 第三课
1.构造器 constructor 2.属性和方法 properties methods 3.实例生命周期 instance_lifecycle 1.vue.js都是通过 var vm=new V ...
- Vue.js起手式+Vue小作品实战
本文是小羊根据Vue.js文档进行解读的第一篇文章,主要内容涵盖Vue.js的基础部分的知识的,文章顺序基本按照官方文档的顺序,每个知识点现附上代码,然后根据代码给予个人的一些理解,最后还放上在线编辑 ...
- Vue.2.0.5-Vue 实例
构造器 每个 Vue.js 应用都是通过构造函数 Vue 创建一个 Vue 的根实例 启动的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 MVVM 模式, Vue 的设 ...
- Vue.js实例
构造器 每个 Vue.js 应用都是通过构造函数 Vue 创建一个 Vue 的根实例 启动的: var vm = new Vue({ // 选项 })
- vue.js 常用语法总结(一)
作者:曾萍,目前就职于京东商城. 概述 2016年已经结束了.你是否会思考一下,自己在过去的一年里是否错过一些重要的东西?不用担心,我们正在回顾那些流行的趋势.通过比较过去12个月里Github所增加 ...
- Vue.js 学习笔记 一
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星! https://github.com/zwl-jasmine95/Vue_test 以下所有知 ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- 一款简单而不失强大的前端框架——【Vue.js的详细入门教程①】
↓— Vue.js框架魅力 —↓ 前言 Vue.js 是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.V ...
随机推荐
- springmvc源码解读(简介)
1.客户端请求提交的DispatcherServlet 2.由DispatcherServlet控制器查询一个或者多个HandlerMapping,找到处理请求的Controller. 3.Dispa ...
- 报错1251 - Client does not support authentication protocol 解决办法
# 1.容器中登录mysql,查看mysql的版本 status; # 2,进行授权远程连接(注意mysql 8.0跟之前的授权方式不同) GRANT ALL ON *.* TO 'root'@'%' ...
- PHP学习之验证码类
<?php $code = new Code(); $code->outImage(); class Code { //验证码个数 protected $number; //验证码类型 p ...
- pytorch-VGG网络
VGG网络结构 第一层: 3x3x3x64, 步长为1, padding=1 第二层: 3x3x64x64, 步长为1, padding=1 第三层: 3x3x64x128, 步长为1, paddin ...
- docker内时间问题
修改配置文件来修改时区1.修改/etc/sysconfig/clock ZONE=Asia/Shanghai 2.rm /etc/localtime 3.链接到上海时区文件 ...
- 份-城市,基于jQuery的AJAX二级联动,用Struts2整合AJAX【非数据库版】
package loaderman.provincecity; import java.io.IOException; import java.util.LinkedHashSet; import j ...
- quartz定时任务表达式案例
表示式 说明 "0 0 12 * * ? " 每天12点运行 "0 15 10 ? * *" 每天10:15运行 "0 15 10 * * ?&quo ...
- 公式test
- JAVA 基础编程练习题11 【程序 11 求不重复数字】
11 [程序 11 求不重复数字] 题目:有 1.2.3.4 个数字,能组成多少个互不相同且无重复数字的三位数?都是多少? 程序分析:可填在百位.十位.个位的数字都是 1.2.3.4.组成所有的排列后 ...
- Minimum number of swaps required to sort an array
https://www.hackerrank.com/challenges/minimum-swaps-2/problem Minimum Swaps II You are given an unor ...
