Flutter移动电商实战 --(39)路由_Fluro的路由配置和静态化
handler只是单个路由的配置,这节课我们要学习路由的整体配置
整体配置
新建routers.dart文件来做整体配置

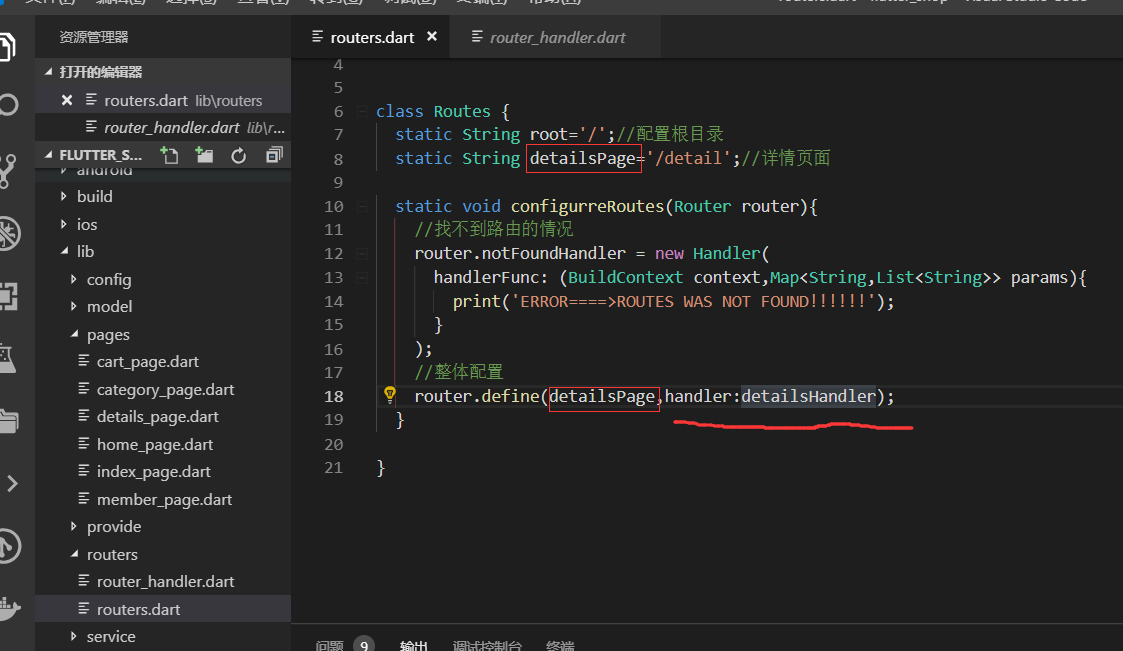
detailsHandler就是我们在router_handler里面定义的detailsHandler
当路由不存在的时候,给用户一个反馈。router.notFoundHandler

这样我们的整理路由就写完了。
静态化
为了方便使用还要做一件事,做一个静态文件,把它静态化以后直接调用,不用再New 去调用了。
routers/application.dart。在routers下面新建了application.dart文件
静态化Router,这样我们在使用的时候就可以直接用 Application.Router就可以了。

最终代码:
routers/routers.dart
import 'package:flutter/material.dart';
import 'package:fluro/fluro.dart';
import './router_handler.dart'; class Routes {
static String root='/';//配置根目录
static String detailsPage='/detail';//详情页面 static void configurreRoutes(Router router){
//找不到路由的情况
router.notFoundHandler = new Handler(
handlerFunc: (BuildContext context,Map<String,List<String>> params){
print('ERROR====>ROUTES WAS NOT FOUND!!!!!!');
}
);
//整体配置
router.define(detailsPage,handler:detailsHandler);
} }
routers/application.dart
import 'package:fluro/fluro.dart';
class Application {
static Router router;
}
.
Flutter移动电商实战 --(39)路由_Fluro的路由配置和静态化的更多相关文章
- Flutter移动电商实战 --(40)路由_Fluro的全局注入和使用方法
路由注册到顶层,使每个页面都可以使用,注册到顶层就需要在main.dart中 main.dart注册路由 注入 onGenerateRoute是MaterialApp自带的路由配置项, 首页跳转到详细 ...
- Flutter移动电商实战 --(37)路由_Fluro引入和商品详细页建立
https://github.com/theyakka/fluro pages/details_page.dart新建页面 使用路由 先添加路由插件的引用 fluro: ^1.4.0 如果网络上下载不 ...
- Flutter移动电商实战 --(51)购物车_Provide中添加商品
新加provide的cart.dart页面 引入三个文件.开始写provide类.provide需要用with 进行混入 从prefs里面获取到数据,判断有没有数据,如果有数据就返转正List< ...
- Flutter移动电商实战 --(38)路由_Fluro中Handler编写方法
在main.dart中初始化Fluro 编写handler 在lib下新建routers文件夹,表示里面要很多路由相关的文件 我们声明一个Handler,在里面handlerFunc固定的两个参数 重 ...
- Flutter移动电商实战 --(1)项目学习记录
1.项目相关截图 2.项目知识点梳理图 Dio2.0: Dio是一个强大的 Dart Http 请求库,支持 Restful API.FormData.拦截器.请求取消等操作. Swiper: Swi ...
- Flutter移动电商实战 --(10)使用FlutterSwiper制作轮播效果
1.引入flutter_swiper插件 flutter最强大的siwiper, 多种布局方式,无限轮播,Android和IOS双端适配. 好牛X得介绍,一般敢用“最”的一般都是神级大神,看到这个介绍 ...
- Flutter移动电商实战 --(9)移动商城数据请求实战
1.URL接口管理文件建立 第一步需要在建立一个URL的管理文件,因为课程的接口会一直进行变化,所以单独拿出来会非常方便变化接口.当然工作中的URL管理也是需要这样配置的,以为我们会不断的切换好几个服 ...
- Flutter移动电商实战 --(6)dio基础_Get_Post请求和动态组件协作
上篇文章中,我们只看到了 dio 的使用方式,但并未跟应用关联起来,所以这一篇将 dio 网络请求与应用界面结合起来,当然这也是为以后的实战作基础准备,基础打牢,我们才能飞速前进. 1.案例说明 我们 ...
- Flutter移动电商实战 --(53)购物车_商品列表UI框架布局
cart_page.dart 清空原来写的持久化的代码; 添加对应的引用,stless生成一个静态的类.建议始终静态的类,防止重复渲染 纠正个错误,上图的CartPage单词拼错了,这里改过来防止后面 ...
随机推荐
- nginx实现fastcgi反向代理
实现FastCGI: CGI的由来:最早的Web服务器只能简单地响应浏览器发来的HTTP请求,并将存储在服务器上的HTML文件返回给浏览器,也就是静态html文件,但是后期随着网站功能增多网站开发也越 ...
- Linux命令——uptime
参考:linux中uptime命令查看linux系统负载 Linux uptime command 简介 uptim告诉你系统运行了多长时间.uptime命令提供单行显示的输出,包含如下信息: 当前时 ...
- Bash基础——Shell脚本内部常用环境变量
$@和$*区别 不加引号的时候没区别 #! /usr/bin/bash function print_args_at { printf "%s\n" $@ echo $@ } fu ...
- Python字典取键、值对
1. 取键:keys()方法 #spyder bb={'人才/可怕':23,'伏地魔&波特':'army','哈哈哈,人才,回合':'hhh'} for ii in bb.keys(): pr ...
- linux网络编程之socket编程(六)
经过一个国庆长假,又有一段时间没有写博文了,今天继续对linux网络编程进行学习,如今的北京又全面进入雾霾天气了,让我突然想到了一句名句:“真爱生活,珍惜生命”,好了,言归正传. 回顾一下我们之间实现 ...
- 神经网络(1)--Non-linear hypotheses,为什么我们要学习神经网络这种算法来处理non-linear hypotheses
神经网络(1)--No-linear hypotheses 为什么我们已经有了linear regression与logistic regression算法还要来学习神经网络这个另外的算法呢,让我们来 ...
- 【CSP模拟赛】God knows (李超线段树)
题面 CODE 稍微分析一下,发现把(i,pi)(i,p_i)(i,pi)看做二维数点,就是求极长上升子序列的权值最小值. 直接李超线段树 #include <bits/stdc++.h> ...
- UVALive-7040-Color(容斥原理)
链接: https://vjudge.net/problem/UVALive-7040 题意: Recently, Mr. Big recieved n owers from his fans. He ...
- HTML 文字剧中
HTML 内想使文字剧中的办法 就是 text-align:center 剧中前效果图 剧中后效果图 代码:
- 006_Python3 数字(Number)
1. Python 数字数据类型用于存储数值. 数据类型是不允许改变的,这就意味着如果改变数字数据类型的值,将重新分配内存空间. 以下实例在变量赋值时 Number 对象将被创建: var1 = ...
