fullpage.js最后一屏不满一屏时,滚动方式
这两天公司网页改版用到fullpage.js这个滚屏插件,页面内容整屏的滚动,不成问题,各种设置在网上也都有文档。
而我遇到的问题就是,页面内容不满屏的时候,和上面的内容放一块就太挤,单独放一屏就太空,好尴尬的说
底部的footer部分就是我要单独处理的部分,从网上搜了各种资料,总结了一下,个人觉着最简单的方法,写一篇文章以便以后查阅。
<!--footer及倒数第二屏的HTML-->
<body data-spy="scroll">
<div id="dowebok" class="container-fluid">
<div class="section" id="nextS">
<div class="sect ">
<div class="sectcenter4"></div>
</div>
<div class="sect sectbg2">
<div class="container">
<div class="sectcenter5"></div>
</div>
</div>
</div>
<div class="section footerss"><footer class="footer" id="footer"></footer></div>
</div>
</body> //初始化滚屏的一些内容,最重要的是设置好锚点,这里重点是最后一屏(footer)的锚点footerl
$('#dowebok').fullpage({
verticalCentered: false,
resize: true,
navigation: true,
anchors: ['section-1', 'section-2', 'lastScreen','footerl'],
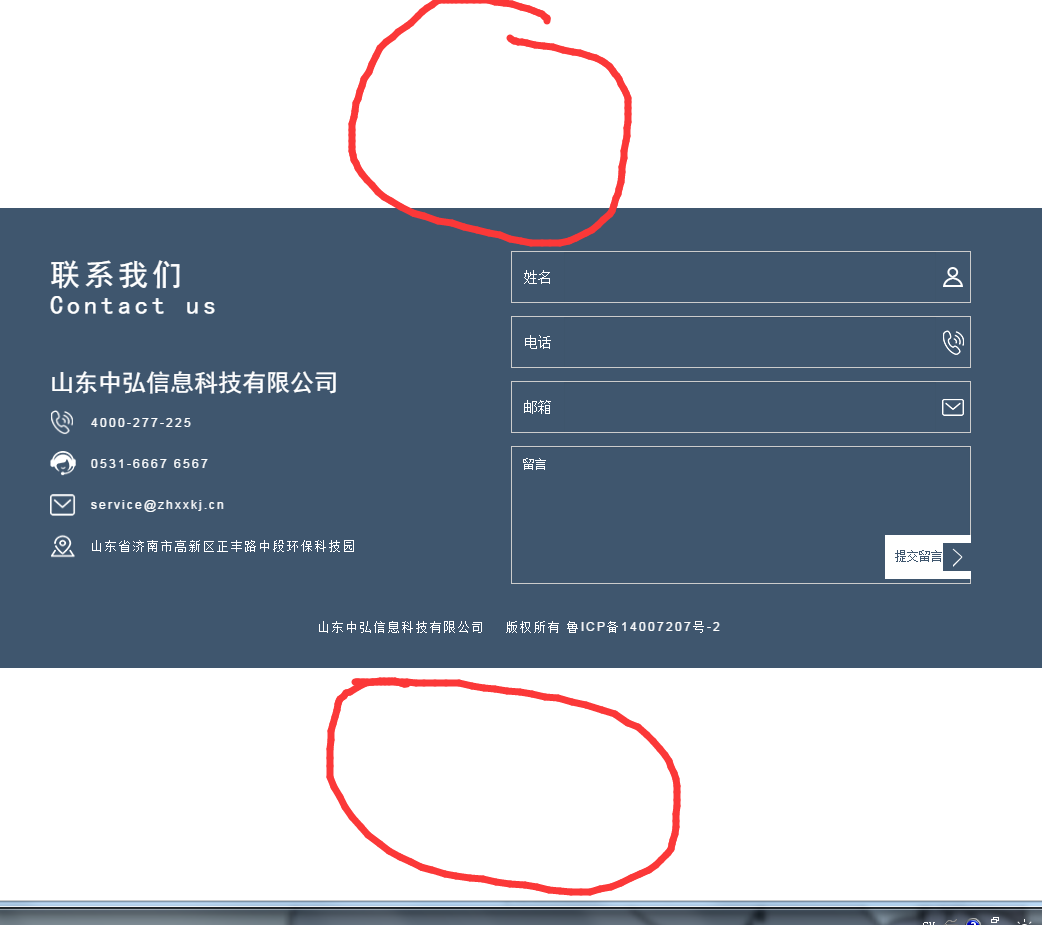
});写完这些,实现的就是下面如图的效果,整个footer占了一屏,并且是垂直居中显示的。
根据要实现的效果,要做的就是让footer紧挨着#nextS这一屏(不垂直居中)+到#nextS这一屏的时候,再往下的滚动距离就不能是一屏了(必须是footer的高度)。
按着整个思路,先解决css的问题
.section.footerss .fp-tableCell{//修改最后一屏display属性
display: block!important;
}
//实现footer紧挨着#nextS这一屏显示,底部出现
下面修改fullpage.js的问题,在引用的fullpage.js文件中找到performMovement这个方法,按照如下方法,修改一下,就可以达到想要的效果(footer紧挨着上一屏,并且滚动的高度是footer的height)
function performMovement(v){
// using CSS3 translate functionality
if (options.css3 && options.autoScrolling && !options.scrollBar) {
if (v.anchorLink == 'footerl'){ //当滚屏到最后一屏时间
footer_a = $('#nextS').height();//倒数第二屏的高度
footer_h = $('#footer').height(); //footer的高度
var translate3d = 'translate3d(0px, -' + (v.dtop - footer_a + footer_h) + 'px, 0px)';
}else{
var translate3d = 'translate3d(0px, -' + v.dtop + 'px, 0px)';
}
transformContainer(translate3d, true);
setTimeout(function () {
afterSectionLoads(v);
}, options.scrollingSpeed);
}
// using jQuery animate
else{
var scrollSettings = getScrollSettings(v);
$(scrollSettings.element).animate(
scrollSettings.options
, options.scrollingSpeed, options.easing).promise().done(function () { //only one single callback in case of animating `html, body`
afterSectionLoads(v);
});
}
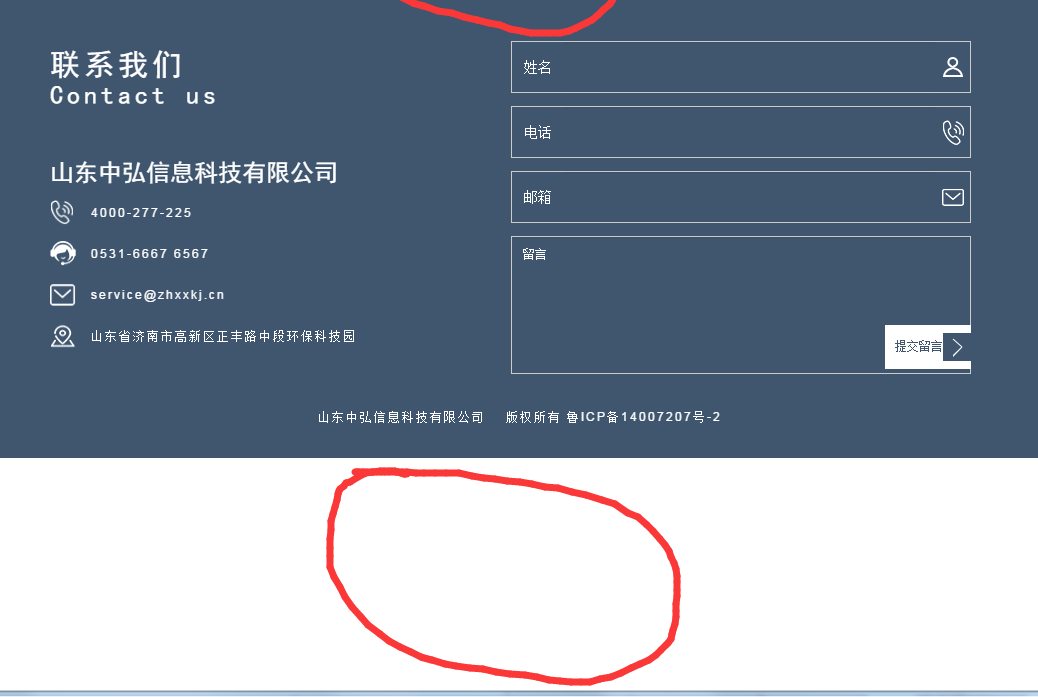
} 这样修改了之后,就不用担心最后一屏不满屏的问题了。
fullpage.js最后一屏不满一屏时,滚动方式的更多相关文章
- 关于fullpage.js 和animate.css制作全屏简单大方的首页
附上源码: html <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- 学习笔记: js插件 —— fullPage.js (页面全屏滚动)
fullPage.js (页面全屏滚动) 必须依赖 jquery-ui.min.js, 233K 14760个星. 以后有时间再看. API挺全 https://github.com/alvaro ...
- FullPage.js 活动单页 - 全屏滚动插件
插件描述:fullPage.js 是一个基于 jQuery 的插件,它能够很方便.很轻松的制作出全屏网站. https://www.uedsc.com/fullpage.html 官网 如今我们经常能 ...
- FullPage.js-基于 jQuery 的插件全屏滚动插件
fullPage.js 是一个基于 jQuery 的插件,它能够很方便.很轻松的制作出全屏网站.如今我们经常能见到全屏网站,尤其是国外网站.这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容, ...
- [转载]fullPage.js中文api 配置参数~
fullPage.js中文api 配置参数 选项 类型 默认值 说明 verticalCentered 字符串 true 内容是否垂直居中 resize 布尔值 false 字体是否随着窗口缩放而缩放 ...
- fullpage.js全屏滚动插件使用小结
刚做好公司网站,通过全屏滚动,显著提高了官网的浏览体验.遂总结一下使用fullpage.js的方法.欢迎指正 一. fullpage.js简介 fullpage.js是一套实现浏览器全屏滚动的js插件 ...
- FullPage.js – 轻松实现全屏滚动(单页网站)效果
FullPage.js 是一个简单而易于使用的插件,用来创建全屏滚动网站(也被称为单页网站).除了可以创建全屏滚动效果以外,也可以给网站添加一些水平的滑块效果.能够自适应不同的屏幕尺寸,包括平板电脑和 ...
- jquery.fullPage.js全屏滚动插件教程演示
css部分(此处需要导入jquery.fullPage.css) <style> .section { text-align: center; font: 50px "Micro ...
- jQuery+fullPage.js演示10种全屏滚动
基本演示 背景演示 循环演示 回调函数演示 绑定菜单演示 项目导航演示 自动滚动 slide自动滚动 响应式 下载地址 实例代码 <!DOCTYPE html> <html lang ...
随机推荐
- Linux系统定时任务介绍
定时任务Crond介绍 1)crond是什么? 守护进程:持续运行的程序,不退出的进程. 为什么要使用crond定时任务呢? 1)Linux下定时任务的种类 at crontab anacron 2 ...
- 【LOJ】#3088. 「GXOI / GZOI2019」旧词
LOJ#3088. 「GXOI / GZOI2019」旧词 不懂啊5e4感觉有点小 就是离线询问,在每个x上挂上y的询问 然后树剖,每个节点维护轻儿子中已经被加入的点的个数个数乘上\(dep[u]^{ ...
- 「java.util.concurrent并发包」之 ReentrantReadWriteLock
一 引言 在多线程的环境下,对同一份数据进行读写,会涉及到线程安全的问题.比如在一个线程读取数据的时候,另外一个线程在写数据,而导致前后数据的不一致性:一个线程在写数据的时候,另一个线程也在写,同样也 ...
- Ruby Rails学习中:网站导航,Bootstrap和自定义的CSS,局部视图
添加一些结构 一.网站导航 1.添加一些结构后的网站布局文件 打开文件:app/views/layouts/application.html.erb 简单介绍一下,添加的代码: 我们从上往下看一下这段 ...
- url编码问题小计
昨天通过get访问服务器遇到了服务器获取不到参数的问题,最后排查下来是因为url编码的原因,之前使用的是字符串拼接,所以有一些特殊字符如‘%’没有正确的编码, 通过改成各个部分编码,正确获取到数据. ...
- 【hash+二分】Antisymmetry
[题目链接] https://loj.ac/problem/2452 [参考博客] https://blog.csdn.net/xgc_woker/article/details/82904631 [ ...
- 史上最全的spark面试题——持续更新中
史上最全的spark面试题——持续更新中 2018年09月09日 16:34:10 为了九亿少女的期待 阅读数 13696更多 分类专栏: Spark 面试题 版权声明:本文为博主原创文章,遵循C ...
- CW2A与CA2W
字符串的ASCII和UNICODE之间的转换 1)Win32提供了API函数MultiByteToWideChar和WideCharToMultiByte来提供这种功能. 2)ATL还提供了另一套转换 ...
- svn安装方法
1.下载site-1.6.5svn插件 2.
- JS ES5
常用 严格模式 use strict 必须使用var声明变量 禁止自定义函数this指向window 'use strict' funcion Person(name){ this.name = na ...