nginx 缓存,大文件分片请求方法
实现的途径:expire cache-control

更新缓存的机制

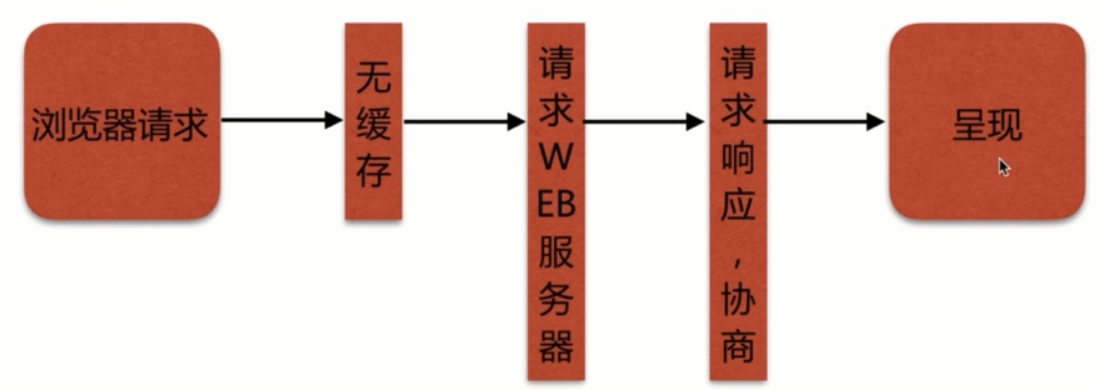
如何校验本地缓存是否过期
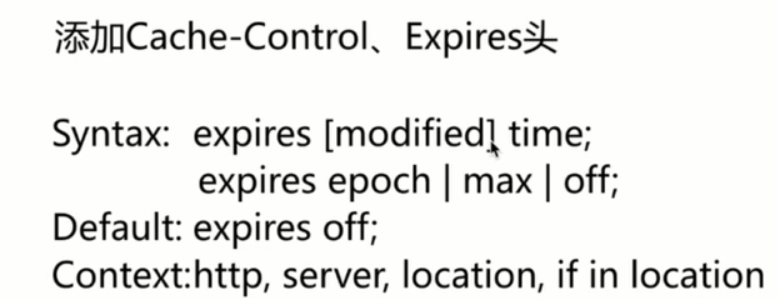
expires cache-control(max-age)如果超期,说明失效
然后进行etag是否过期(是一串字符串)优先校验 先用etag,如果没有---last-modified
last-modified---具体的时间 过期时间时分秒----http request头信息
配置语法

304---缓存和修改时间没有更新,就提示 not modified

如果客户端(request-header)加入了请求头 cache-control max-age=0 ,那么意味着每次请求都要到服务端校验。通常用请求头last-modified对比 服务端文件的修改时间,从而得出是否缓存更新;这样做的好处是可以实时请求服务端的文件更新,坏处是不断向服务端发起连接请求,没利用上缓存

86400秒=24小时 代理缓存,动态缓存都依赖response head的cache-control
- nginx缓存类型

网站都尽可能减少对后端的访问,从而把资源放到前端的nginx缓存中,
缓存放服务端---服务端缓存常见的是key-value,常见的是数据放在memocache,redis
代理中间件---代理缓存, 从服务端获取到缓存到本地,放在nginx一端
客户端缓存----放在浏览器上
nginx代理缓存的流程

配置语法

配置缓存过期周期

配置缓存维度:$scheme----缓存的协议;$proxy_host主机名;$request_url---url链接

测试场景:
主机启动8001,8002,8003这三个端口

设置

上图proxy_cache_path 参数下 定义了存放缓存的路径,文件夹分级方式:2层文件夹,keys_zone是为缓存命名inactive=60m,意味着60分钟内该缓存如果未被访问将被淘汰掉

use_temp_path默认是关闭,如果开启会出现和缓存文件夹 /opt/app/cache共存的局面;从而在缓存加载的过程中出现一些性能问题
其他配置信息:proxy_cache_valid 200 304 意味着状态200,状态304下返回的头信息 超时时间是12小时
proxy_cache_valid_any 10m 除了状态200 和 304 其他状态下返回头信息只保留10分钟
proxy_next_upstream 遇到下列情况,换服务器服务:遇到状态500,502,503 504;超时;提示错误
add_header添加请求信息头 Nginx_cache


把proxy_cache_调为off,就能访问不同的服务端返回页面了,如下图

清理指定缓存的方法

如何让页面不缓存

针对特别页面设置不缓存的代码

一个很特别的删除语句

大文件分片请求 slice 后面的size 就是分片文件大小


原理,先提交请求到后端,然后拿到请求的文件大小,然后根据slice size进行切片,形成一个个独立的小文件,分别请求服务后端
优势:每个子请求收到的数据都会形成一个独立文件,一个请求断了,其他的请求不受影响
缺点:一次请求会建立一个操作系统句柄,如果文件很大slice size很小就会造成很多个请求,造成建立多个连接和多个句柄
nginx 缓存,大文件分片请求方法的更多相关文章
- js实现大文件分片上传的方法
借助js的Blob对象FormData对象可以实现大文件分片上传的功能,关于Blob和FormData的具体使用方法可以到如下地址去查看FormData 对象的使用Blob 对象的使用以下是实现代码, ...
- PHP大文件分片上传的实现方法
一.前言 在网站开发中,经常会有上传文件的需求,有的文件size太大直接上传,经常会导致上传过程中耗时太久,大量占用带宽资源,因此有了分片上传. 分片上传主要是前端将一个较大的文件分成等分的几片,标识 ...
- nodeJs + js 大文件分片上传
简单的文件上传 一.准备文件上传的条件: 1.安装nodejs环境 2.安装vue环境 3.验证环境是否安装成功 二.实现上传步骤 1.前端部分使用 vue-cli 脚手架,搭建一个 demo 版本, ...
- iOS大文件分片上传和断点续传
总结一下大文件分片上传和断点续传的问题.因为文件过大(比如1G以上),必须要考虑上传过程网络中断的情况.http的网络请求中本身就已经具备了分片上传功能,当传输的文件比较大时,http协议自动会将文件 ...
- Node + js实现大文件分片上传基本原理及实践(一)
_ 阅读目录 一:什么是分片上传? 二:理解Blob对象中的slice方法对文件进行分割及其他知识点 三. 使用 spark-md5 生成 md5文件 四. 使用koa+js实现大文件分片上传实践 回 ...
- PHP大文件分片上传
前段时间做视频上传业务,通过网页上传视频到服务器. 视频大小 小则几十M,大则 1G+,以一般的HTTP请求发送数据的方式的话,会遇到的问题:1,文件过大,超出服务端的请求大小限制:2,请求时间过长, ...
- JSP大文件分片上传
核心原理: 该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开 ...
- php+html5实现无刷新上传,大文件分片上传,断点续传
核心原理: 该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开 ...
- .NET Core Web APi大文件分片上传研究
前言 前两天发表利用FormData进行文件上传,然后有人问要是大文件几个G上传怎么搞,常见的不就是分片再搞下断点续传,动动手差不多也能搞出来,只不过要深入的话,考虑的东西还是很多.由于断点续传之前写 ...
随机推荐
- Go基础:函数多返回值特性
之前在写Python程序的时候,惊叹于它支持多返回值的特性带来的便利性.在学习Go的时候,发现Go也拥有多返回值的特性. 1.基本用法 创建一个多返回值的方法: func getACar() (bra ...
- 【LOJ】#3043. 「ZJOI2019」线段树
LOJ#3043. 「ZJOI2019」线段树 计数转期望的一道好题-- 每个点设两个变量\(p,q\)表示这个点有\(p\)的概率有标记,有\(q\)的概率到祖先的路径上有个标记 被覆盖的点$0.5 ...
- Java list 转树tree的三种写法
- Tornado WebSocket简单聊天
Tornado实现了对socket的封装:tornado.web.RequestHandler 工程目录: 1.主程序 manage.py import tornado.web import torn ...
- PHP数组和对象之间的互换
今天在和前端对接接口的时候,从后台返回数据给前端的时候出现如下JSON格式数据 "goods": [ { "id": "dEQ144800584Lx& ...
- T100——查询 r类 报表开发流程
报表开发流程:1.建立入口程序 如r类的作业:cxmr500步骤: azzi900中建立程序代号 azzi910中建立作业代号 设计器--规格--签出 设计器--程序--签出 adzp168(r.a) ...
- 如何配置数据库镜像<一>
一.简介 “数据库镜像”是Sql Server 2005推出的一个主要用于提高数据库可用率的软件解决方案.镜像是基于每个数据库执行的,仅适用于使用完整恢复模式的数据库.简单恢复模式和大容量日志恢复模式 ...
- python操作MySQL数据库(转)
先来一个简单的例子吧: ? 1 2 3 4 5 6 7 8 9 10 import MySQLdb try: conn=MySQLdb.connect(host='localhost',u ...
- Linux学习笔记:7个ssh命令用法
通过远程控制管理多台服务器. 远程工具:telnet.ssh.vnc ssh采用密文的传输方式,简单安全.Secure Shell 缩写 SSH. 1.基本用法 ssh 192.168.1.1 默认使 ...
- go之环境安装
1)Linux安装 https://studygolang.com/dl # 在 ~ 下创建 go 文件夹,并进入 go 文件夹 mkdir ~/go && cd ~/go 下载的 g ...
