报表开发工具!DevExpress Reporting v19.1:WPF/Web平台报表
行业领先的.NET界面控件DevExpress Reporting全新发布了v19.1版本,本文主要为大家介绍WPF、Web平台中DevExpress Reporting发布的一些新功能及增强部分功能的性能,欢迎下载v19.1试用,立即下载>>
Web Reporting
Web报表设计器 - 新的报表向导
Web报表设计器-报表向导自定义API
Web报表设计器 - Vertical Bands
v19.1向报表向导新增垂直报表。
支持JSON数据源和身份验证
现在,数据源向导中提供了具有身份验证支持的JSON数据源。
TypeScript定义
现在,v19.1包含用于TypeScript的* .d.ts文件。 因此,您的开发环境中可以使用代码完成功能。
Web Document Viewer - 改进内存消耗
报表设计器预览
现在,您可以在报表设计器的文档查看器中使用“ CachedReportSourceWeb”服务。 新的API包括:
- PreviewReportCustomizationService - 在特定的报表设计器的查看器中启用CachedReportSource。
- DefaultWebDocumentViewerContainer.UseCachedReportSourceBuilder - 为所有Document Viewer实例全局启用应用程序中的CachedReportSource。
Azure报表
新的AzureWebDocumentViewerContainer.UseCachedReportSourceBuilder方法启用Microsoft Azure中的CachedReportSourceWeb服务。
WPF Reporting
数据联合
新的数据源使您可以组合多个报表数据源,并定义查询和集合之间的联接或关系:
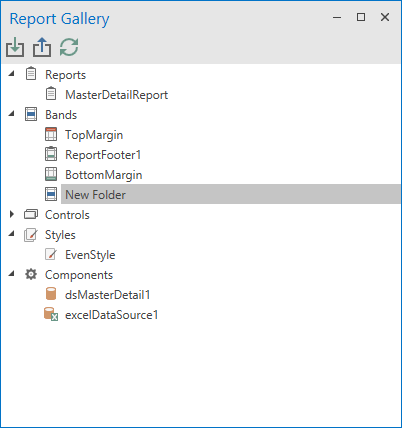
最终用户报表设计器–报表库
现在,WPF报表设计器中提供了报表库,它附带了WinForms对应版本中的所有功能。
可重复使用的Band模板
现在,您可以创建可重复使用的Band模板(页面标题,详细信息,页面页脚等)并将其存储在报表库中。
最终用户报表设计器增强功能
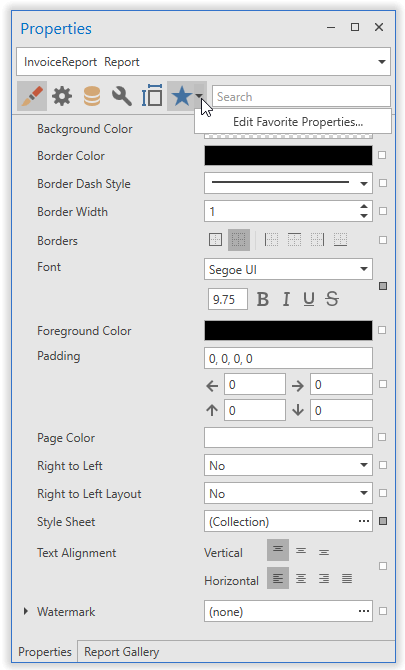
属性面板的Categorized标签

Dock Panel API
WPF最终用户报告设计器使您可以指定dock panel的可见性和启动时的操作,新的API选项包括:
- FieldListOptions
- ReportExplorerOptions
- PropertyGridOptions
- ReportGalleryOptions
- GroupAndSortPanelOptions
现在,DevExpress WPF最终用户报告设计器会稍微延迟地生成其停靠面板,这样可以缩短应用程序的加载时间。
停靠面板功能区下拉编辑器
WPF最终用户报表设计器现在可以允许用户管理dock panel的可见性。
报表库

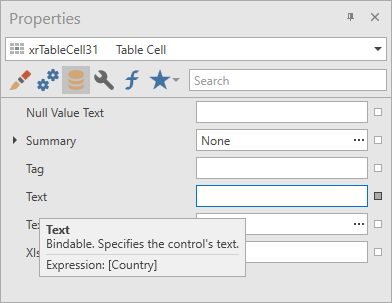
最终用户不再需要打开Expression Editor来检查分配给属性的表达式,在此版本中,属性表达式通过工具提示显示。

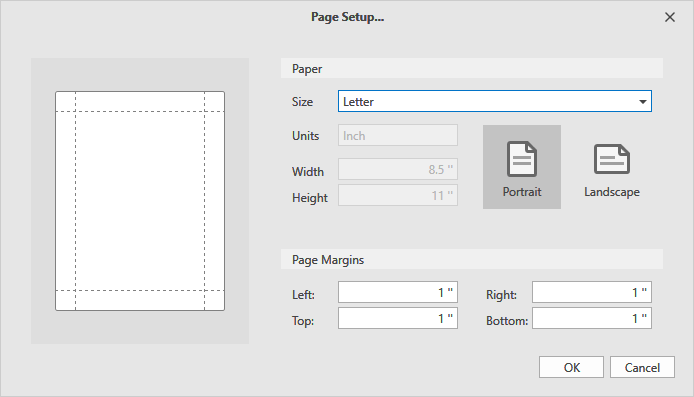
全新的Page Setup对话框
在此版本中,Page Setup对话框(文档查看器、报表设计器)使您可以指定自定义纸张尺寸。

XRChart - Segment Colorizers
现在,您可以使用以下segment colorizers来增强数据可视化。
- Trend Segment Colorizer
- Range Segment Colorizer
- Point-based Segment Colorizer
===============================================================
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

报表开发工具!DevExpress Reporting v19.1:WPF/Web平台报表的更多相关文章
- 报表开发神器!DevExpress Reporting v19.1:WinForms平台新功能
行业领先的.NET界面控件DevExpress Reporting全新发布了v19.1版本,本文主要为大家介绍WinForms.ASP.Net Core平台.Visual Studio报表设计器中发布 ...
- 报表开发神器!DevExpress Reporting v19.1全平台新功能解析
行业领先的.NET界面控件DevExpress Reporting全新发布了v19.1版本,本文主要为大家介绍.NET Reporting v19.1中发布的所有平台的新功能,欢迎下载v19.1试用, ...
- 报表开发工具中开放的部分图表js接口列表
1.. 描述 报表开发工具FineReport 8.0版本中开放了部分图表js接口,在具体应用的过程中很多人都不知道这些接口到底有什么作用,该怎么应用,所以根据我自己的应用在下面归纳了这些新开放js接 ...
- 报表开发工具中mysql数据库连接编码转化失效解决方案
1. 问题描述 在报表开发工具FineReport中,mysql数据库连接通过数据连接编码转换进行编码的转换,在通过报表录入往数据库中录入中文数据的时候,总是出现乱码,这个该怎么解决呢? 2. 解决方 ...
- Grid++Report 报表开发工具
Grid++Report 报表开发工具 版本 更新日期 大小 下载 说明 Grid++Repoert6.0.0.6 2015/08/08 16.0M [下载] 锐浪报表工具最新版本,新增功能说 ...
- 报表开发工具Finereport移动端app js接口列表【全】
应用报表工具Finereport的开发人员会发现其移动端app 同样也推出了很多js接口,那这些接口到底有多少,其移动端又有哪些地方支持调用js,这些接口具体又该如何调用呢.根据我平时的开发经验,给大 ...
- 新手必学的java报表开发工具FineReport实用技巧
1.在制作模板时,如何将报表中的值传递到超链接网页呢? 在项目中以frame方法把F1.CPT放到项目的页面中,对F1.CPT做网络报表超链接F2.CPT,然后在F2.cpt页面中,做个超链接的网页, ...
- 【Reporting Services 报表开发】— 如何设置报表分页列标题每一页都显示
一.打开已经开发好的报表ReportTest,选择列组下的高级模式—>选择行组的静态(会关联列标题订单编号),修改下面的属性: 1.Hidden:False 2.FixedData:True 3 ...
- C/S C# WPF锐浪报表教程
前言:锐浪报表是一种中国式报表的报表开发工具.博主使用锐浪报表有一段时间了,积累了一些经验希望能帮助你快速掌握并使用 第一章:集成项目 首先我们先去锐浪报表官网下载并安装锐浪报表. 创建WPF应用程序 ...
随机推荐
- Git提交本地项目文件到GitHub的详细操作
因最近在使用git命令提交代码到github的操作,网上找了下教程,记录下过程,便于查看 添加整个文件夹及内容 git add 文件夹/ 添加目录中所有某种类型的文件 git add *.文件类型 `
- PYTHON 100days学习笔记007-2:python数据类型补充(2)
目录 day007:python数据类型补充(2) 1.Python3 元组 1.1 访问元组 1.2 删除元组 1.3 元组运算符 1.4 元组索引,截取 1.5 元组内置函数 2.python3 ...
- vsftpd下载文件时内容乱码
windows客户端访问Linux服务端的ftp并下载文档时,内容会出现乱码,这是由于vsftpd文件服务器不支持转码功能 通过java FTPClient下载 方法为 OutputStream is ...
- [转帖]InfluxDB 1.2.0安装及新旧版本的注意事项
InfluxDB 1.2.0安装及新旧版本的注意事项 http://haibing.org/245?zwlqby=npztq3 挺好的文章 很好的解决了 上一个文档里面 关于 web admin 的问 ...
- [转帖]开始使用Chronograf
地址:https://docs.influxdata.com/chronograf/v1.6/introduction/getting-started/ https://www.cnblogs.com ...
- nginx 报错:[crit] 12456#0: *5 SSL_do_handshake() failed (SSL: error:1408A0A0:SSL routines:SSL3_GET_CLIENT_HELLO
解决方法: 将配置 listen ssl; 更换为: listen ; ssl on; 从版本1.15.0开始,ssl on; 指令被废弃,使用 listen 443 ssl; 代替. 具体查看官网: ...
- shell 选择打印部分输出内容
1. 根据进程pid查端口: lsof -i | grep pid 2. 根据端口port查进程(某次面试还考过): lsof -i:port 3. 根据进程pid查端口: netstat -n ...
- Unknown custom element: <swiper>
刚开始使用VUE,一直提示这个,后来才发现是注册组件时注册反了:先新建VUE实例再注册组件是问题根源,调转一下顺序即可解决
- mvc布局(一)
negut添加Optimization @System.Web.Optimization.Styles.Render( "~/Content/styles/css/font-awesome. ...
- JS基础_关系运算符
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
