序列化和反序列化在浏览器和 Web 服务器之间传递的数据、加密解密
js中数组不能传递到后台,需进行json序列化:
var data = new Array();
data.push({para1:name,para2:answer}); string data = JSON.stringify(data)
//解析参数
JavaScriptSerializer js = new JavaScriptSerializer();
List<Dictionary<string, string>> answerList = js.Deserialize<List<Dictionary<string, string>>>(data);
加密(js):
var base64 = new Base64();
data = base64.encode(JSON.stringify(data));
解密(控制器):
data = System.Text.ASCIIEncoding.Default.GetString(Convert.FromBase64String(data));
JSON.stringify()【从一个对象中解析出字符串】
var data={name:'goatling'}
JSON.stringify(data)
结果是:'{"name":"goatling"}'
JSON.parse()【从一个字符串中解析出json对象】
var data='{"name":"goatling"}'
JSON.parse(data)
结果是:name:"goatling"
JavaScriptSerializer类
JavaScriptSerializer 类用于序列化和反序列化在浏览器和 Web 服务器之间传递的数据。
说白了就是能够直接将一个C#对象传送到前台页面成为javascript对象。
方法:
1.ConvertToType<(Of <(T>)>) 将给定对象转换为指定类型。
2.Deserialize<(Of <(T>)>) 将指定的 JSON 字符串转换为 T 类型的对象。
3.DeserializeObject 将指定的 JSON 字符串转换为对象图。
4.RegisterConverters 使用 JavaScriptSerializer 实例注册自定义转换器。
5.Serialize 已重载。 将对象转换为 JSON 字符串
事例:
1.JavaScriptSerializer jss = new JavaScriptSerializer();
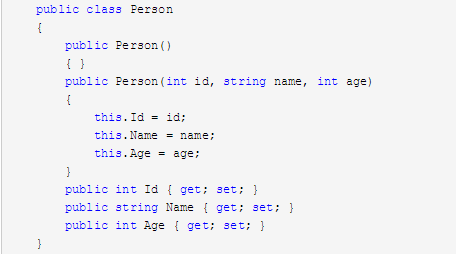
2.Person p = new Person(1, "李雷", 20);
3.string json = js.Serialize(p); //序列化成JSON
4.Person p1 = jss.Deserialize<Person>(json); //再反序列化为Person对象,注意此方法要求目标类有无参构造函数
5.return Json(json, "text/json"); //很好用,但是返回的终归是字符串,返回到前台要解析一下才能变成javascript对象。
6.return Json(new { Id = p1.Id, Name = p1.Name, Age = p1.Age }, "text/json");
//如果这样写,返回到javascript中是不用再解析的,直接就是javascript对象
序列化和反序列化在浏览器和 Web 服务器之间传递的数据、加密解密的更多相关文章
- Web浏览器与Web服务器之间的通信过程
HTTP通信机制是在一次完整的HTTP通信过程中,Web浏览器与Web服务器之间将完成下列7个步骤:1:建立TCP连接 在HTTP工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该连 ...
- http通信过程中,Web浏览器与Web服务器之间将完成下列7个步骤
http通信过程中,Web浏览器与Web服务器之间将完成下列7个步骤: (1) 建立TCP连接 在HTTP工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该连接是通过TCP来完成 ...
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
js中对arry数组的各种操作小结 最近工作比较轻松,于是就花时间从头到尾的对js进行了详细的学习和复习,在看书的过程中,发现自己平时在做项目的过程中有很多地方想得不过全面,写的不够合理,所以说啊 ...
- Android客户端与服务器之间传递json数据
在服务器与客户端之间通信,json数据是一种常用格式,本文主要在服务器端构建数据,在客户端接收显示,并且在listview上显示出来 服务器端的构建 简单的javabean与返回结果函数与插入函数略过 ...
- web前端url传递值 js加密解密
一:Js的Url中传递中文参数乱码问题,重点:encodeURI编码,decodeURI解码: 1.传参页面Javascript代码: <script type=”text/javascript ...
- 浏览器与WEB服务器交互
问题:打开浏览器,在地址栏输入url到页面展现,整个过程发生了什么? 图示: 步骤: 1 用户输入网址,包括协议和域名. 2 浏览器先查找自身缓存有没有记录,没有的话再找操作系统缓存. 3 当浏览器在 ...
- 序列化和反序列化,异步调用web/wcf/函数
//xml序列化 public static string Seria(DataSet ds) { XmlSerializer serializer = new XmlSerializer(typeo ...
- ASP.NET CORE Web浏览器和Web服务器
//web浏览器 //浏览器本质的原理:浏览器向服务器发请求,服务器把请求的内容返回给浏览器,然后浏览器把返回的内容绘制成一个图形化的界面 //Socket一种通讯交流的技术 //qq用户把信息通过s ...
- 转:浏览器与WEB服务器工作过程举例
用户通过“浏览器”访问因特网上的WEB服务器,浏览器和服务器之间的信息交换使用超文本传输协议(HTTP--HyperText Transfer Protocol). 例:用户访问东南大学主页 Http ...
随机推荐
- 解决Linux下Firefox无法启动的问题
在linux下使用Firefox连接被测系统的GUI,一次偶然操作导致linux系统运行缓慢,Firefox无法正常操作,从system monitor 杀掉所有java进程将Firefox强行关闭. ...
- fastadmin 全手动添加规则
全手动的话 你需要在规则管理里面添加规则 然后角色组就可以设置权限了如果是自动的话 应该就都生成了权限设置 1.增删改查的规则也要添加哦 2.角色组勾选相应的规则 https://ask.fastad ...
- Q窗口操作函数(窗口最大化,全屏,隐藏最大化最小化按钮)
//Qt主窗口没有最小化,最大化按钮且最大化显示 int main(int argc, char *argv[]) { QApplication a(argc, argv); TestQtForWi ...
- ios wkwebview allowFileAccessFromFileURLs
最近在做 cordova 打包 ios 的项目(webpack 打包 vue项目后,再用 cordova 打包).在加载 file:/// 协议时因为 webview安全机制有一些报错.SK各种找解决 ...
- C++继承中的属性
class A { public: int a; A() { } void print() { cout<<a; } }; class B:public A { public: int a ...
- JDK1.8为什么废弃永久代【一篇就够】[z]
https://blog.csdn.net/sjmz30071360/article/details/89456177 (Metaspace) 1.背景 2.为什么废弃永久代(PermGen) 3.深 ...
- 【译】优雅的停止docker容器
1. 介绍 Docker的大部分重点是在隔离的容器中打包和运行应用程序的过程.有无数的教程说明了如何在Docker容器中运行应用程序,但是很少有教程讨论如何正确停止容器化的应用程序.这似乎是一个愚蠢的 ...
- WdatePicker没有效果怎么办
1:如果WdatePicker没有效果时间输入框 或报 invalid property:firstDayOfWeek 个错误. 2:网上解决方法有很多,但很多都不规范. 解决方法:重新下载(下载地址 ...
- ceph报错
[ceph_deploy.mon][ERROR ] RuntimeError: config file /etc/ceph/ceph.conf exists with different conten ...
- es6 实现单链表
第一种/** * 链表节点类 */ class Node { constructor(ele) { this.ele = ele; this.next = null; } } /** * 链表类 */ ...