echart tooltip问题(鼠标放上去显示所有和显示当个)
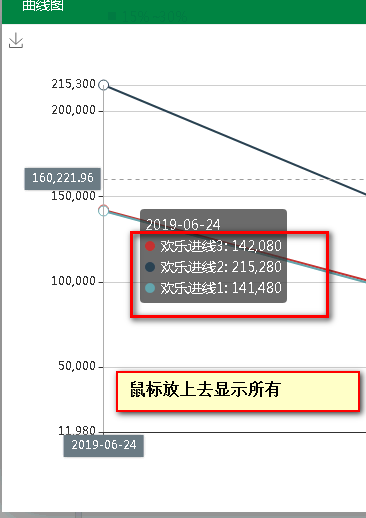
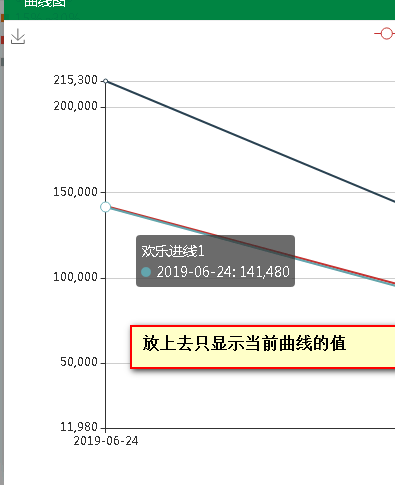
先看效果


两种方式只要修改一下 echat option里面tooltip的属性即可
第一种:
tooltip : {
show: true,
trigger: 'item'
// trigger: 'axis',
// axisPointer: {
// type: 'cross',
// label: {
// backgroundColor: '#6a7985'
// }
// }
},
第二种就是把注释去掉
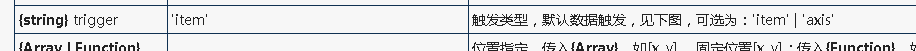
其实查看文档就知道,起作用的就是这个trigger

echart tooltip问题(鼠标放上去显示所有和显示当个)的更多相关文章
- python: HTML之 鼠标放上去下拉项字体显示不同颜色
鼠标放上去下拉项字体显示不同颜色 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "h ...
- 鼠标放上去,div高度随文字增加,并显示剩余的文字。
/*这里是鼠标放上去显示全名 */ .kb2wText{display:block; height:20px; width:150px; line-height:20px; color:#0 ...
- jquery鼠标放上去显示悬浮层即弹出定位的div层
<div><a id="a1" onmouseover="javascript:show('a1','div1');" onmouseout= ...
- css 鼠标移动到按钮图片改变;图片换层;鼠标放上透明度改变直到隐藏;
css 鼠标移动到按钮图片改变: 方法一: <style> .pp a { width:575px; height:157px; background:url(1.jpg);/*图片地址* ...
- JS实现 鼠标放上去 图片自动放大的效果
前段时间做项目,要实现,一张图片,鼠标放上去图片自动变大的效果,虽然难度不大,但当时也想了一段时间,当时没时间记录一下,现在有时间了,写篇博客把代码给记录一下: 效果如下: 代码如下: <!DO ...
- 模仿bootstrap做的 js tooltip (添加鼠标跟随功能)
主要思路: 使用jquery hover方法,当进入时显示tooltip,移出时隐藏tooltip当设定为鼠标跟随时,使用mousemove事件显示tooltip根据tooltip显示位置设置,计算t ...
- 点击图片或者鼠标放上hover .图片变大. 1)可以使用css中的transition, transform 2) 预先设置一个 弹出div. 3)弹出层 alert ; 4) 浏览器的宽度document.documentElement.clientWidth || document.body.clientWidth
变大: 方法一: 利用css属性. 鼠标放上 hover放大几倍. .kecheng_02_cell_content img { /*width: 100px; height: 133px;*/ wi ...
- CSS如何实现把鼠标放在行上整行变色
CSS如何实现把鼠标放在行上整行变色: 在很多网站都有这样的效果,那就是当鼠标放在一个文章列表行的时候,此行就会显示与其他行不同的颜色,本站的文章列表也具有这样的效果,便于浏览者识别,非常人性化,下面 ...
- (原)python中matplot中获得鼠标点击的位置及显示灰度图像
转载请注明出处: http://www.cnblogs.com/darkknightzh/p/6182474.html 参考网址: http://matplotlib.org/examples/pyl ...
- 鼠标放上去图片慢慢变大js 或 变大
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- 使用注解实现Spring的声明式事务管理
使用注解实现Spring的声明式事务管理,更加简单! 步骤: 1) 必须引入Aop相关的jar文件 2) bean.xml中指定注解方式实现声明式事务管理以及应用的事务管理器类 3)在需要添加事务控制 ...
- Samrty技术的 初步了解
<span style="font-size:18px;">Smarty 技术的使用 <?php #smarty 测试 #引入smarty require_onc ...
- Linux学习—redis安装配置及远程连接
1.下载安装包并解压 进入文件夹/usr/local cd /usr/local 下载redis安装包: wget http://download.redis.io/releases/redis-.t ...
- python之selenium元素定位方法
前提: 大家好,今天我们来学习一下selenium,今天主要讲解selenium定位元素的方法,希望对大家有所帮助! 内容: 一,selenium定位元素 selenium提供了8种方法: 1.id ...
- DFS,DP————N皇后问题
C++代码 #include <iostream> using namespace std; const int N=20; int n; char g[N][N]; bool col[N ...
- Pairs of Numbers
#include<stdio.h> //we have defined the necessary header files here for this problem. //If add ...
- java 重写的 几大注意点
Single Dispatch class Parent { void print(String a) { log.info("Parent - String"); } void ...
- Apache配置同一IP使用多域名对应多个网站
CentOS下的Apache的配置是/etc/httpd/conf/httpd.conf vi /etc/httpd/conf/httpd.conf 添加 <VirtualHost *:80&g ...
- python-Re模块用法
主要函数:match().search().compile() re.compile compile 函数用于编译正则表达式,生成一个正则表达式( Pattern )对象,供 match() 和 se ...
- WijmoJS V2019.0 Update2发布:再度增强 React 和 Vue 框架的组件功能
前端开发工具包 WijmoJS 在2019年的第二个主要版本 V2019.0 Update2 已经发布,本次发布涵盖了React 和 Vue 框架下 WijmoJS 前端组件的功能增强,并加入更为易用 ...
