前端-CSS-初探-注释-语法结构-引入方式-选择器-选择器优先级-01(待完善)
本篇博客绝大多数内容来源网上,感谢作者的无私分享~
CSS(Cascading Style Sheet)
用来调节标签样式的,又称层叠样式表
CSS注释
/* 单行注释 */
/*
多行注释
*/
经典写法
/* 这是购物车页面的样式表(一般放css文件的第一行,声明该文件是干啥的) */
/* 顶部导航条开始 */
...顶部导航条样式代码...
/* 顶部导航条结束 */
CSS语法结构
选择器 {
属性1: 值;
属性2: 值;
属性3: 值;
}
#content {
background-color: red;
}
CSS的三种引入方式
- 文件导入式(项目规范推荐使用)
- 在head标签中的style标签里书写
- 嵌入式/行内式(标签上直接写,最不推荐使用)
1.文件导入式(最规范的形式)
<link rel="stylesheet" href="mycss.css"/>
2.head标签内 写style 标签
<style>
p{
color: red
}
</style>
3.嵌入式
<p style="color: red">加油,努力</p>
选择器
这一块儿内容可参考 CSS Selectors(可选择中文),切换左侧目录查看,可以完全不看下面的内容
我们通过选择器来选择,指定标签,给标签添加样式
基本选择器
标签选择器、类选择器、id选择器、全局选择器、兄弟选择器、后代选择器
属性选择器
组合选择器
伪元素选择器
伪类选择器
选择器可嵌套(#d1 .c2 a:hover{...} 给id为d2下的class为c2的a标签的hover状态设置属性)
/* ######### 标签选择器 ########## */
元素(标签)选择器(<p></p>)
p{
color: red;
}
/* ######### 类选择器 ########## */
类选择器(class="c1")
.c1{
color: red;
}
/* ######### id选择器 ########## */
id选择器(id="d1")
#d1{
color: red;
}
/* ######### * 全局选择器 ########## */
* 全局选择器(直接改所有的 ,用的不多)
*{
color: red;
}
/* ######### 后代选择器 ########## */
(空格)后代选择器(div下面的span、div下的p的span)
div span{
color: red;
}
/* ######### 子代选择器 ########## */
子代选择器(div下面的span)
div>span{
color: red;
}
/* ######### 毗邻选择器 ########## */
毗邻选择器(紧挨着的,下面额)
div+span{
color: red;
}
/* ######### 弟弟选择器 ########## */
弟弟选择器(同级别的下面所有的标签)
div~span{
color: red;
}
/* ######### 属性选择器 ########## */
属性选择器
具有某个属性名
某个属性名及属性值
具有某个属性名及属性值某个标签
/*[hobby]找只要包含某个属性名的标签*/
[hobby]{
background-color: red;
}
[hobby="jdb"]{
color="jdb";
}
/*找具有属性名是hobby 并且值是 jdb的 input标签*/
input[hobby="jdb"]{
color: red;
}
/* ######### 选择器分组 ########## */
选择器分组
p, span{
color: red;
}
最规范的写法:
p,
span{
color: red;
}
/* ######### 选择器嵌套 ########## */
选择器嵌套(所有选择器都可以嵌套(案例:id选择器、class选择器、标签选择器))
#d1 .c1 span{
color: red;
}
/* ######### 伪类选择器 ########## */
伪类选择器(可以再了解一下)
:link 未访问时 :hover 鼠标覆盖/悬浮 :active 鼠标按下 :visited 访问后 :focus 获取焦点
a:hover{
color: red;
}
/* ######### 伪元素选择器 ########## */
伪元素选择器
:first-letter第一个字(母) :before(最前面) :after(最后面) :first-child(第一个元素)
p:first-letter{
color: red;
}
p:before{
content: '^'; /*css加上去的,页面上无法选中*/
color: red;
}
p:after{ /*可以用来解决浮动问题*/
content: '&'; /*在末尾添加内容*/
color: red;
}
伪类、伪元素选择器速查
由于id选择器、类选择器等普通选择器比较熟悉,所以就整理一个伪类、伪元素选择器方便后期快速查阅
先放一个别人整理好的吧,后期再自己整理一下:CSS选择器完整参考手册
这里要放个表格,整理出来方便快速查找
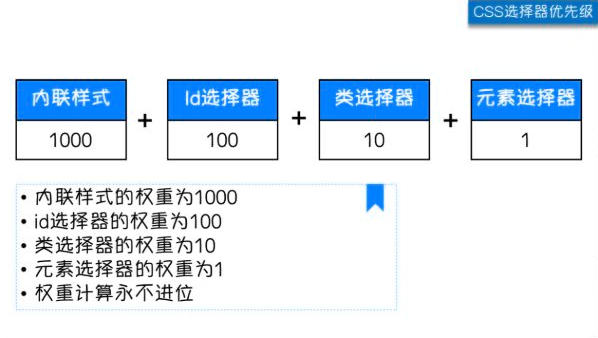
CSS选择器优先级*****
参考:优先级是如何计算的?(篇幅不长,案例也十分简明,可以完全不看下面的内容)
后期添加样式,很多样式不生效的原因可能就是没有注意优先级
选择器相同的情况下
就近原则
选择器不同的情况下
优先级:
style > id选择器 > 类 > 标签 ...
选择器权重

样式调整技巧
先划分页面布局,搭出骨架再细节化
谷歌浏览器调整样式看页面效果
前端-CSS-初探-注释-语法结构-引入方式-选择器-选择器优先级-01(待完善)的更多相关文章
- 前端1-----CSS层叠样式表了解,css的引入方式,三大选择器(标签,类,id),高级选择器
前端1-----CSS层叠样式表了解,css的引入方式,三大选择器(标签,类,id),高级选择器 一丶CSS简介 叠样式表(英文全称:Cascading Style Sheets)是一种用来表现 ...
- css-1,css的三种引入方式 基本选择器
<!-- (1)CSS 层叠样式表 作用:修饰网页结构 (2)css的三种引入方式 权重: 优先级高 权重大 谁在页面谁的权重大 - 行内样式 注意:行内样式的优先级是最高的 - 内接样式 - ...
- css三种引入方式以及其优先级的说法
css 三种引入方式 方式一:行间式 1.在标签头部的style属性内 2.属性值满足css语法 3.属性值用key:value形式赋值,value具有单位 4.属性值之间用 分号 : ...
- CSS简单的四种引入方式
CSS一共有四种引入方式 (1)最简单的两种方式是直接在html标签里面引入,或者在html文件前面声明,以下是简单的代码示例 <!DOCTYPE html> <html lang= ...
- 2015-09-21CSS:引入方式、选择器、注释、文字样式
1.HTML中引入CSS的方式 HTML中引入CSS的样式有4种:行内式.内嵌式.导入式和链接式. ⑴行内式 行内式是在标记的style属性中设定CSS样式.这种方式没有体现出CSS的优势,不推荐使用 ...
- 认识CSS中css引入方式、选择器、文本样式设置以及显示模式
前端之HTML.CSS(三) CSS CSS-Cascading Styles Sheets,层叠样式表.用于网页的表现,主要用于布局和修饰网页. CSS引入方式 CSS的三种引入方式:行内样式,内部 ...
- 前端-CSS-介绍及三种引入方式
我们为什么需要CSS? 使用css的目的就是让网页具有美观一致的页面,另外一个最重要的原因是内容与格式分离 在没有CSS之前,我们想要修改HTML元素的样式需要为每个HTML元素单独定义样式属性,当H ...
- CSS文件的三种引入方式
CSS的引入方式共有三种:行内样式.内部样式表.外部样式表. 一.行内样式 使用style属性引入CSS样式. 示例:<h1 style="color:red;">st ...
- day47——css介绍、语法结构、选择器、css权重
day47 今日内容 css介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 语法结构 div{ color:gree ...
随机推荐
- 修改hive 默认fs为s3 遇到的坑
问题: hive我修改了 默认的f <property> <name>fs.defaultFS</name> <value>hdfs://...:802 ...
- 微信小程序获得unionid
一.微信小程序中app.js中: wx.login({ success: res => { if(res.code){ var code = res.code; wx.getSetting({ ...
- IDEA无法通过类加载器获取resources文件夹配置文件解决办法
问题描述:如果IDEA无法通过类加载器获取resources文件夹配置文件,一定是Classpath编译文件没有导致的. 1.在通过配置文件来获取文件信息时,在resouces文件中放入了filena ...
- phpstorm 比较修改过的代码 version control
- ThinkPhp sql语句执行方法
ThinkPHP内置的ORM和ActiveRecord模式实现了方便的数据存取操作,而且新版增加的连贯操作功能更是让这个数据操作更加清晰,但是ThinkPHP仍然保留了原生的SQL查询和执行操作支持, ...
- LC 539. Minimum Time Difference
Given a list of 24-hour clock time points in "Hour:Minutes" format, find the minimum minut ...
- 升ttttttt
升ttttttt 升级日志小书匠 版本号 新功能 修改
- css中的border-collapse属性如何设置表格边框线?(代码示例)
css中的border-collapse属性如何设置表格边框线?本篇文章就给大家介绍css中的border-collapse属性是什么? border-collapse属性设置表格边框线的方法.有一定 ...
- tensorflow分布式运行
1.知识点 """ 单机多卡:一台服务器上多台设备(GPU) 参数服务器:更新参数,保存参数 工作服务器:主要功能是去计算 更新参数的模式: 1.同步模型更新 2.异步模 ...
- C基础知识(6):指针--函数指针与回调涵数
函数指针 函数指针是指向函数的指针变量. 通常我们说的指针变量是指向一个整型.字符型或数组等变量,而函数指针是指向函数. 函数指针可以像一般函数一样,用于调用函数.传递参数. #include < ...
