Webpack loaderUtils.parseQuery()

https://blog.256pages.com/webpack-loaderutils-parsequery/
Webpack loaderUtils.parseQuery()的更多相关文章
- 认识Webpack
认识Webpack 网上已经有不少Webpack教程入门教程了. 本文记录了我以我的方式方法.思路认识了解Webpack.从官方的Tutorial入手,不断提出问题.解决,一步一步认识Webpac ...
- React学习笔记--程序调试
React学习笔记 二 程序调试 前面我们搭建好了React的基本开发环境,可以编写基本的React js程序了.但完成的开发环境肯定包含调试器,怎么调试用React编写的JS程序呢?有浏览器,比 ...
- 从git上拉下来的严选weex项目demo
项目地址 https://github.com/zwwill/yanxuan-weex-demo 在package.json里"author"之类后面加上 "privat ...
- 去除npm run dev日志warn记录
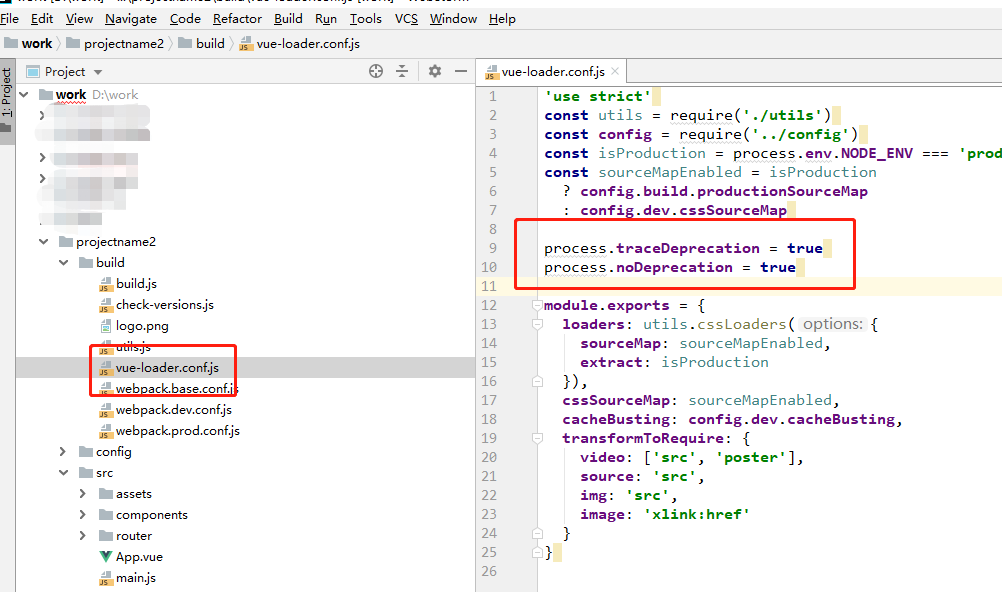
目录 一 babel的一些eslint方法废除了 问题 解决方案 相关文档 二 webpack的loaderUtils.parseQuery()被废弃了 问题 解决方案 相关文档 三 postcss相 ...
- .4-浅析webpack源码之convert-argv模块
上一节看了一眼预编译的总体代码,这一节分析convert-argv模块. 这个模块主要是对命令参数的解析,也是yargs框架的核心用处. 生成默认配置文件名数组 module.exports = fu ...
- Webpack 入门指南 - 1.安装
Webpack 是目前流行的打包工具,如何安装它呢? 1. 安装 Node Js 首先,Webpack 是基于 NodeJs 的工具,你必须首先安装 NodeJs. NodeJs 仅仅只需要在你的系统 ...
- 如何开发webpack loader
关于webpack 作为近段时间风头正盛的打包工具,webpack基本占领了前端圈.相信你都不好意思说不知道webpack. 有兴趣的同学可以参考下我很早之前的webpack简介 . 确实webpac ...
- 手把手教你撸一个 Webpack Loader
文:小 boy(沪江网校Web前端工程师) 本文原创,转载请注明作者及出处 经常逛 webpack 官网的同学应该会很眼熟上面的图.正如它宣传的一样,webpack 能把左侧各种类型的文件(webpa ...
- Webpack学习-Loader
什么是Loader? 继上两篇文章webpack工作原理介绍(上篇.下篇),我们了解到Loader:模块转换器,也就是将模块的内容按照需求装换成新内容,而且每个Loader的职责都是单一,只会完成一种 ...
随机推荐
- DP&图论 DAY 5 下午
DP&图论 DAY 5 下午 树链剖分 每一条边要么属于重链要么轻边 证明: https://www.cnblogs.com/sagitta/p/5660749.html 轻边重链都是交 ...
- TcpSendRcv方法笔记1
if (ns.DataAvailable) return ns.ReadByte(); ns.DataAvailable:获取一个值,该值指示在要读取的 NetworkStream 上是否有可用的数据 ...
- 阶段3 3.SpringMVC·_07.SSM整合案例_01.ssm整合说明
Spring去整合另外的两个框架
- 一张图搞懂Ajax原理
本文整理在,我的github上.欢迎Star. 原理 说起ajax,就不得不说他背后的核心对象XMLHttpRequest,而说到XMLHttpRequest我觉得,从它的readyState状态说起 ...
- golang(06)函数介绍
原文链接 http://www.limerence2017.com/2019/09/11/golang11/#more 函数简介 函数是编程语言中不可缺少的部分,在golang这门语言中函数是一等公民 ...
- 异常之【You have an error in your SQL syntax】
异常如下: ### Error updating database. Cause: com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorException ...
- AESTest
using Gaea.MySql; using System; using System.Data; using System.IO; using System.Security.Cryptograp ...
- 使用robotframework做接口测试三——保持登录状态
调用登录接口登录了,其他的接口怎么保持登录状态呢? 首先来看一看,web端或者说客户端是怎么样用cookie/token等保持登录状态的.一般来说,cookie都会在登录接口由服务端返回,而且会是在 ...
- 'caching_sha2_password' cannot be loaded
Authentication plugin 'caching_sha2_password' cannot be loaded 下载新版(8+)mysql的时候,我使用的版本8.0.16,使用图形客户端 ...
- docker遇到防火墙报错问题解决方法
-- 报错信息[root@localhost docker]# docker run -d -p 5000:5000 training/webapp python app.pycc61442060cb ...
