vue中子组件传值给父组件
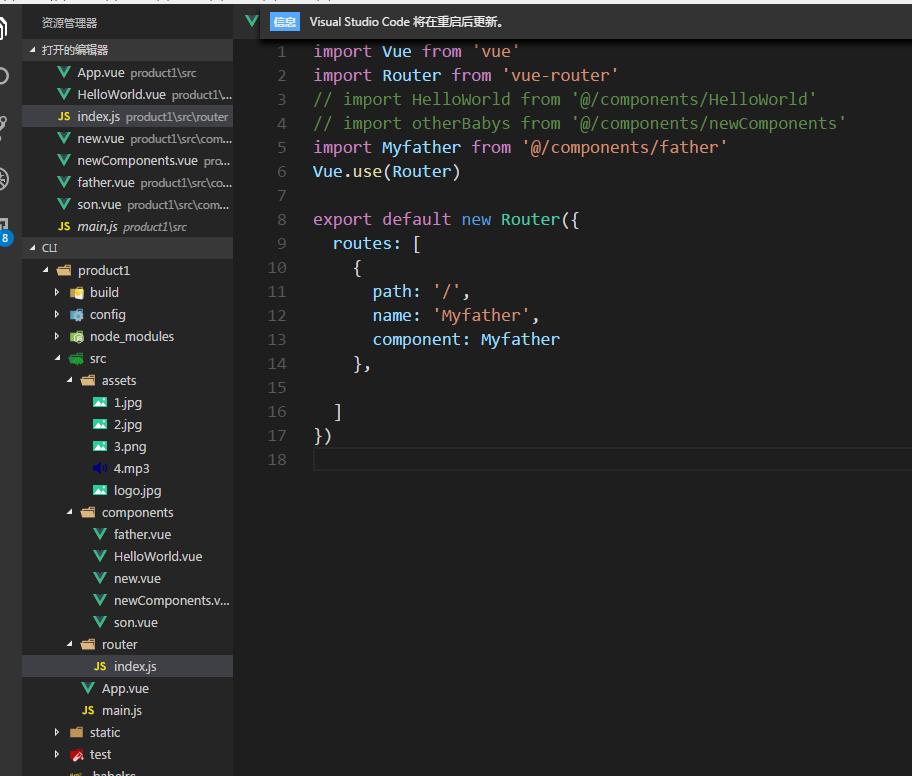
index.js

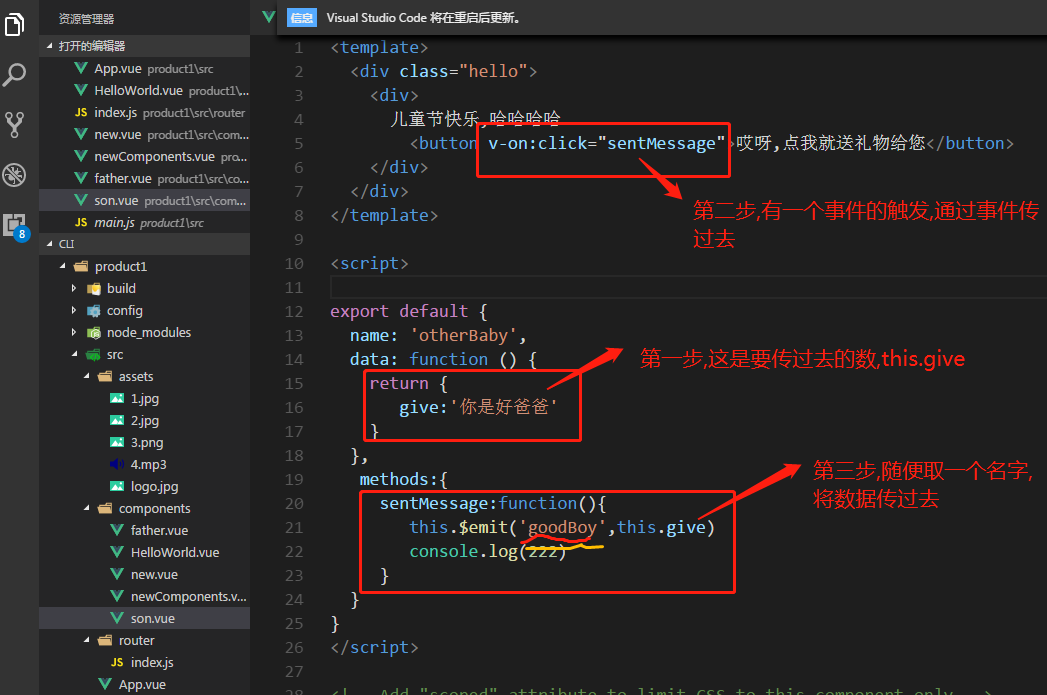
子组件

父组件

vue中子组件传值给父组件的更多相关文章
- vue 子组件传值给父组件
子组件通过this.$emit("event",[args,....]),传值给父组件 HTML部分: <div id="app"> <tmp ...
- 九、React中的组件、父子组件、React props父组件给子组件传值、子组件给父组件传值、父组件中通过refs获取子组件属性和方法
一.概述 React中的组件: 解决html 标签构建应用的不足. 使用组件的好处:把公共的功能单独抽离成一个文件作为一个组件,哪里里使用哪里引入. [父子组件]:组件的相互调用中,我们把调用者称为父 ...
- vue中子组件的拆分 父组件与子组件之间的传值
vue是组件式开发,尽量独立出子组件 prop():父组件传值给子组件 $emit():子组件传值给父组件 子组件中的设置: 使用bind <template> : default-che ...
- vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值。
vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值. vue 父组件与子组件相互通信 一.父组件给子组件传值 props 实现父组件向子组件传值. 1父组件里: ...
- vue组件传值之父传子
1.父组件给子组件传值 home父组件 header子组件 关键字props home代码 <template> <div> <v-header :title=&q ...
- vue 父组件主动获取子组件的数据和方法 子组件主动获取父组件的数据和方法
Header.vue <template> <div> <h2>我是头部组件</h2> <button @click="getParen ...
- vue 父子组件传值,兄弟组件传值
父子组件中的传值 父向子 v-bind props <!-- 组件使用v-bind传值 --> <router :msg="msg"></rou ...
- vue 父组件给子组件传值,子组件给父组件传值
父组件如何给子组件传值 使用props 举个例子: 子组件:fromTest.vue,父组件 app.vue fromTest.vue <template> <h2>{{tit ...
- 【转】Vue组件一-父组件传值给子组件
Vue组件一-父组件传值给子组件 开始 Vue组件是学习Vue框架最比较难的部分,而这部分难点我认为可以分为三个部分学习,即 组件的传值 - 父组件向子组件中传值 事件回馈 - 子组件向父组件发送消息 ...
随机推荐
- vue实现一个评论列表
<!DOCTYPE html> <html> <head> <title>简易评论列表</title> <meta charset=& ...
- bom浏览器对象模型(基础)
页面中有一个顶级对象: document -> 操作页面元素 浏览器中也有个顶级对象: window -> 页面中所有的东西都是属于window的 变量属于window var n ...
- memoryCache的使用
1 借鉴这篇文章 https://www.cnblogs.com/zuowj/p/8440902.html using System; using System.Collections.Generic ...
- MD 使用 i5ting_toc 转换成 HTML
MD 使用 i5ting_toc 转换成 HTML 本文作者:天析 作者邮箱:2200475850@qq.com 发布时间: Wed, 10 Jul 2019 13:59:00 +0800 前言 md ...
- FI-TCODE收集
主数据:FS00 编辑总帐科目FS01 创建主记录FS02 更改主记录FS03 显示主记录FS04 总帐科目更改(集中地 ...
- git使用——远程仓库(Remote repositories)
前言 为了能在任意 Git 项目上协作,你需要知道如何管理自己的远程仓库. 远程仓库是指托管在因特网或其他网络中的你的项目的版本库. 你可以有好几个远程仓库,通常有些仓库对你只读,有些则可以读写. 与 ...
- Nginx突破高并发的性能优化 - 运维笔记
在日常的运维工作中,经常会用到nginx服务,也时常会碰到nginx因高并发导致的性能瓶颈问题.今天这里简单梳理下nginx性能优化的配置(仅仅依据本人的实战经验而述,如有不妥,敬请指出~) 一.这里 ...
- 【BZOJ3691】游行 最小可相交路径覆盖转化
因为C是不断变化的而且C是和点权相关和边权无关 所以我们可以MCMF但是MCMF的时候不能与C相关 再分析问题 我们可以认为每条路径S->T只覆盖T这个终点 因为题目中说了如果Si != Ti ...
- leetcode-cn上面刷题
https://leetcode-cn.com/problemset/database/ ------------------------------------------------------- ...
- master-worker常驻型程序代码修改哪些需要重启master或者worker
之前在yii的项目里用redis作为消息队列,现在很多任务需要延迟需求,于是把之前redis的消息队列替换成了rabbitmq 于是使用yii的yii2-queue这个组件 但是由于提供的yii qu ...
