Tkinter 之Canvas画布
一、参数说明
| 参数 | 作用 |
|---|---|
| background(bg) | 指定 Canvas 的背景颜色 |
| borderwidth(bd) | 指定 Canvas 的边框宽度 |
| closeenough | 指定一个距离,当鼠标与画布对象的距离小于该值时,鼠标被认为在画布对象上 该选项是一个浮点类型的值 |
| confine | 指定 Canvas 组件是否允许滚动超出 scrollregion 选项指定的范围 默认值是 True |
| cursor | 指定当鼠标在 Canvas 上飘过的时候的鼠标样式 |
| height | 指定 Canvas 的高度,单位是像素 |
| width | 指定 Canvas 的宽度 单位是像素 |
| highlightbackground | 指定当 Canvas 没有获得焦点的时候高亮边框的颜色 |
| highlightcolor | 指定当 Canvas 获得焦点的时候高亮边框的颜色 |
| highlightthickness | 指定高亮边框的宽度 |
| relief | 指定 Canvas 的边框样式 默认值是 "flat" 其他可以选择的值是 "sunken","raised","groove" 和 "ridge" |
| scrollregion | 指定 Canvas 可以被滚动的范围 该选项的值是一个 4 元组(x1, y1, x2, y2)表示的矩形 |
| selectbackground | 指定当画布对象被选中时的背景色 |
| selectborderwidth | 指定当画布对象被选中时的边框宽度(选中边框) |
| selectforeground | 指定当画布对象被选中时的前景色 |
| state | 设置 Canvas 的状态:"normal" 或 "disabled" 默认值是 "normal" 注意:该值不会影响画布对象的状态 |
| takefocus | 指定使用 Tab 键可以将焦点移动到输入框中 默认是开启的,可以将该选项设置为 False 避免焦点在此输入框中 |
| xscrollcommand | 与 scrollbar(滚动条)组件相关联(水平方向) |
| yscrollcommand | 与 scrollbar(滚动条)组件相关联(垂直方向) |
方法列表:
canvasx(screenx, gridspacing=None)
-- 将窗口坐标系的 X 坐标(screenx)转化为画布坐标系
-- 如果提供 gridspacing 参数,则转换结果将为该参数的整数倍
canvasy(screeny, gridspacing=None)
-- 将窗口坐标系的 Y 坐标(screenx)转化为画布坐标系
-- 如果提供 gridspacing 参数,则转换结果将为该参数的整数倍
create_arc(bbox, **options)
-- 根据 bbox (x1, y1, x2, y2) 创建一个扇形("pieslice")、弓形("chord")或弧形("arc")
-- 新创建的画布对象位于显示列表的顶端
-- 创建成功后返回该画布对象的 ID
create_bitmap(position, **options)
-- 在 position 指定的位置(x, y)创建一个位图对象
-- 创建成功后返回该位图对象的 ID
create_image(position, **options)
-- 在 position 指定的位置(x, y)创建一个图片对象
-- 创建成功后返回该图片对象的 ID
create_line(coords, **options)
-- 根据 coords 给定的坐标创建一条或多条线段
-- 如果给定的坐标多余两个点,则会首尾相连变成一条折线
-- 创建成功后返回该画布对象的 ID
create_oval(bbox, **options)
-- 根据限定矩形 bbox 绘制一个椭圆
-- 新创建的画布对象位于显示列表的顶端
-- 创建成功后返回该画布对象的 ID
create_polygon(coords, **options)
-- 根据 coords 给定的坐标绘制一个多边形
-- 新创建的画布对象位于显示列表的顶端
-- 创建成功后返回该画布对象的 ID
create_rectangle(bbox, **options)
-- 根据限定矩形 bbox 绘制一个矩形
-- 新创建的画布对象位于显示列表的顶端
-- 创建成功后返回该画布对象的 ID
create_text(position, **options)
-- 在 position 指定的位置(x, y)创建一个文本对象
-- 创建成功后返回该文本对象的 ID
create_window(position, **options)
-- 在 position 指定的位置(x, y)创建一个窗口组件
-- 创建成功后返回该窗口组件的 ID
二、示例代码
import tkinter as tk window = tk.Tk()
# 设置窗口大小
winWidth = 600
winHeight = 400
# 获取屏幕分辨率
screenWidth = window.winfo_screenwidth()
screenHeight = window.winfo_screenheight() x = int((screenWidth - winWidth) / 2)
y = int((screenHeight - winHeight) / 2) # 设置主窗口标题
window.title("Canvas菜单参数说明")
# 设置窗口初始位置在屏幕居中
window.geometry("%sx%s+%s+%s" % (winWidth, winHeight, x, y))
# 设置窗口图标
window.iconbitmap("./image/icon.ico")
# 设置窗口宽高固定
window.resizable(0, 0) canvas = tk.Canvas(window, width=200, height=200, bg="#fff")
canvas.pack(); # 画一条线
canvas.create_line(0, 100, 200, 100, fill="#f00")
# 画一个矩形
canvas.create_rectangle(50, 50, 150, 150, fill="blue")
# 画一个椭圆
canvas.create_oval(60, 60, 140, 140, fill="red")
# 画文字
canvas.create_text(100, 100, text = "python", fill="#fff")
window.mainloop()
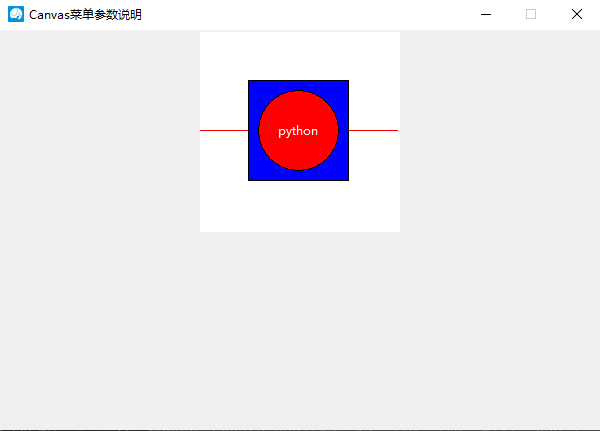
三、效果图

Tkinter 之Canvas画布的更多相关文章
- tkinter之canvas(画布)
画布的例子: from tkinter import * root=Tk() root.title('简易绘图') can=Canvas(root,width=400,height=300,bg='# ...
- pywin32获得tkinter的Canvas窗口句柄,并在上面绘图
上一篇博文获得主窗口句柄使用的是root.frame或者通过子控件调用master.frame方法,但是子控件本身没有frame方法.那么怎么获得子控件的句柄呢?试过了很多办法,想过把Canvas当作 ...
- html 5 canvas画布整理
1. 创建canvas画布<canvas id="myCanvas" width="800" height="800" >< ...
- 用html5的canvas画布绘制贝塞尔曲线
查看效果:http://keleyi.com/keleyi/phtml/html5/7.htm 完整代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHT ...
- 【读书笔记《Android游戏编程之从零开始》】12.游戏开发基础(Canvas 画布)
1.Canvas 画布 画布类 Canvas 封装了图形和图片绘制等内容,此类常用的函数说明如下: drawColor(int color) 作用:绘制颜色覆盖画布,常用于刷屏 参数:颜色值,也可用十 ...
- 关于使用Css设置Canvas画布大小的问题
问题分析 我们在调整画布大小时,希望画布中的图形保持不变,只是改变画布本身的大小.但是如果使用Css设置画布大小,则会出现问题. 问题描述 如果使用Css设置Canvas画布的大小,则导致画布按比例缩 ...
- Particles.js基于Canvas画布创建粒子原子颗粒效果
文章目录 使用方法 自定义参数 相关链接 Particles.js是一款基于HTML5 Canvas画布的轻量级粒子动画插件,可以设置粒子的形状.旋转.分布.颜色等属性,还可以动态添加粒子,效果非常炫 ...
- 自学HTML5第四节(canvas画布详解)
canvas画布好像可是说是HTML5的精华了,一定要学好,嗯嗯,绚丽的东西就要从基础的开始.... 先看看啥玩意叫做canvas 什么是 Canvas? HTML5 的 canvas 元素使用 Ja ...
- “canvas画布仿window系统自带画图软件"项目的思考
"canvas画布仿window系统自带画图软件"项目的思考 首先贴上DEMO图,并没有美化效果.对UI有要求的,请自带补脑技术. 思考一 在做项目的过程中,我发现"工具 ...
随机推荐
- linux环境下jdk安装
1,下载jdk版本 jdk-7u25-linux-x64.tar.gz 和windows jdk一致,jvm有区别: 2,拷贝到 /home目录下.通过tar -zxvf jdk-7u25-linu ...
- 数据结构与算法---排序算法(Sort Algorithm)
排序算法的介绍 排序也称排序算法 (Sort Algorithm),排序是将一组数据,依指定的顺序进行排列的过程. 排序的分类 1) 内部排序: 指将需要处理的所有数据都加载 到内部存储器(内存)中进 ...
- cmake简单用法
CMake是一个跨平台的编译工具,类似于automake 安装 # cd cmake-2.8.10.2 # ./bootstrap # make # make install project proj ...
- String.getBytes()方法中的中文编码问题
得到一个操作系统默认的编码格式的字节数组.这表示在不同的操作系统下,返回的东西不一样! byte[] a= "中".getBytes() String.getBytes(Strin ...
- 对于Linux中文件描述符的疑问以及解决
问题 每次web服务器或者是几乎所有Linux服务器都需要对文件描述符进行调整,我使用ulimit -n来查看当前用户的最多能打开的文件,默认设置的是1024个,但是系统运行起来以及开启一些简单的 ...
- TLS1.3 握手协议的分析
1.LTS支持的三种基本的密码交换模式 (EC)DHE (Diffie-Hellman both the finte field and ellptic curve varieties) PSK-on ...
- CaaSP4 - 命令记录
worker01:~ # tree /var/lib/containers/storage/ -L 1 /var/lib/containers/storage/ ├── mounts ├── over ...
- 【OF框架】使用OF框架创建应用项目
开始:准备工作 开发环境已经安装Visual Studio,包含Web开发负载.Python开发负载.NodeJs开发负载 开发环境已经安装Visual Studio Code 开发环境已经安装Nod ...
- FM系列
在计算广告中,CTR是非常重要的一环.对于特征组合来说,业界通用的做法主要有两大类:FM系列和Tree系列.这里我们来介绍一下FM系列. 在传统的线性模型中,每个特征都是独立的,如果需要考虑特征与特征 ...
- 进程、requests模块的简单使用
一.进程 1.进程间数据不共享 import multiprocessing data_list = [] def task(arg): data_list.append(arg) print(dat ...
