Vue-cli 构建项目后 npm run build 如何在本地运行查看
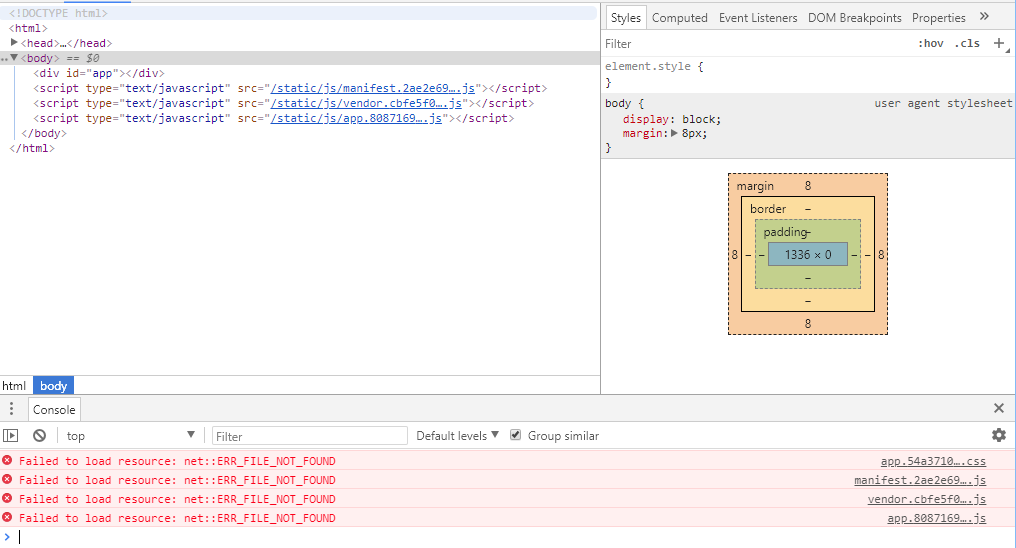
当你在本地直接打开index.html
你会发现了一丢丢404,这时候你有两个办法解决问题:
1:改变路径为相对路径。

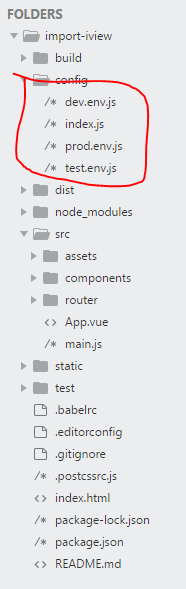
在config 文件夹中index.js的 build对象里, 把 assetsPublicPath的 “/”改为 “./”。
2:
安装serve , 使用服务器环境运行。。个人倾向第二种方法
npm install serve -g
cd dist
serve
Vue-cli 构建项目后 npm run build 如何在本地运行查看的更多相关文章
- npm run build之后生成的dist如何扔到服务器运行(npm run build之后如何本地运行)
运行npm run build之后,会生成一个dist文件夹,里面的目录结构大概是这样的: 生成完的文件我们怎么来运行呢?直接在本地打开inde.html是无法运行的,打包的时候有提示: 构建文件应该 ...
- vue init初始化项目后 npm run dev报错 10% building modules 1/1 modules 0 activeevents.js:182 throw er; // Unhandled 'error' event
报错信息: 10% building modules 1/1 modules 0 activeevents.js:182 throw er; // Unhandled 'error' ev ...
- VUE-CLI Vue安装及开发,npm run build无法查看项目的问题
Vue-cli 本地安装vue项目 需要安装node.js,用node命令行npm的方式安装Vue 步骤: 1.进入项目地址安装 npm install vue-cli -g 2.初始化一下 ESli ...
- React项目配置npm run build命令分环境打包
使用create-react-app脚手架创建的项目默认隐藏了webpack等配置文件信息,使用npm run eject命令暴露这些隐藏的配置文件信息 项目默认有两个环境:开发环境(npm star ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- Vue - 如何使用npm run build后的dist文件夹
脚手架vue cli生成项目后,使用 npm run build 生成了一个dist文件夹(应该是distribution的缩写) 只要放在http服务器上就可以运行. 使用一句python命令可以搭 ...
- vue 关于npm run build 的小问题
vue项目使用npm run build命令进行打包操作,打包之后试运行报错,报错为: 且命令行警告信息为: 解决办法: 找到项目目录下的config文件夹里的index.js文件,将build对象下 ...
- linux vue项目+npm run build + nginx
系统 环境 vue nginx 步骤 1.打包vue项目 2.配置nginx 打包vue项目 1.项目配置 我们使用服务器的8000端口 2.打包 # npm run build 打包成功会创 ...
- npm run build后如何打开index.html跑起项目
Tip: built files are meant to be served over an HTTP server. Opening index.html over file:// won't ...
随机推荐
- Java 之 字节输入流 [InputStream]
一.字节输入流 java.io.InputStream 抽象类是表示字节输入流的所有类的超类,可以读取字节信息到内存中. 它定义了字节输入流的基本共性功能方法. 共性方法: public void c ...
- 2.synchronized同步锁
原文链接:http://blog.csdn.net/zteny/article/details/54863391 简介 synchronized是Java语言的一个关键字,用来修饰一个方法或者代码块, ...
- Flink原理(一)——基础架构
Flink系列博客,基于Flink1.6,打算分为三部分:原理.源码.实例以及API使用分析,后期等系列博客完成后再弄一个目录. 该系列博客是我自己学习过程中的一些理解,若有不正确.不准确的地方欢迎大 ...
- [Python]pip install offline 如何离线pip安装包
痛点:目标机器无法连接公网,但是能使用rz.sz传输文件 思路:在能上网的机器是使用pip下载相关依赖包,然后传输至目标机器,进行安装 0. Install pip: http://pip-cn.re ...
- 在Linux中安装ASPNET.Core3.0运行时
# 以下示例适用于x64位runtime v3.0.0 mkdir /runtimes cd /runtimes wget https://download.visualstudio.microsof ...
- HDU-5728-PowMod-求phi(i*n)前缀和+指数循环节
HDU-5728-PowMod-求phi(i*n)前缀和+指数循环节 [Problem Description] 令\(k=\sum_{i=1}^m \varphi(i\cdot n)\ mod \ ...
- Mybatis3.0-[tp_28-29]-映射文件-resultMap_自定义结果集映射规则_及关联环境的搭建
笔记要点出错分析与总结工程组织 1.定义接口 EmployeeMapperPlus.java package com.dao; import com.bean.*; public interface ...
- jquerymobile tap事件被触发两次
首先介绍一下这个问题出现的背景:我在写网站时想要一套代码兼容手机端和pc端,所以用了jquery和jquery mobile,点击事件用的jquerymobile tap事件,但是在移动端测试时出现点 ...
- tcp文件下载
服务器端 import socket def send_file_2_client(new_client_socket,client_addr): # 接收信息 file_name = new_cli ...
- Python 高级(二)
多继承以及MRO顺序 1. 单独调用父类的方法 # coding=utf-8 print("******多继承使用类名.__init__ 发生的状态******") class P ...
