day002-HTML知识点总结:浏览器兼容性之指定IE浏览器使用chrome内核渲染页面
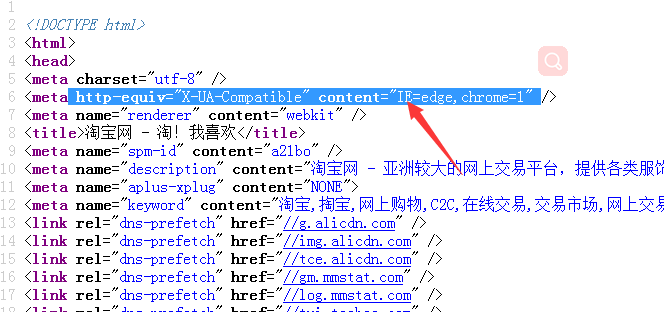
今天再浏览大淘宝首页时,突然看到这么一个东东:

,顿时好费解,莫非万恶的IE浏览器认识到自己以往的罪孽,开始兼容chrome了??!
于是本着不懂就百度的神精,开始纵横于各大铁耙,勃哥,终于找到了许许多的答案,这里做一下总结,就是我的文章啦啦啦~~~
首先IE还是那么坏,是不会顾及我们这些前端开发人员的死活的!!
IE=edge,chrome=1 的意思并不是IE兼容chrome,相反而是chrome 偷偷 挖了IE的墙角,不懂?没关系,听我一点点解释:
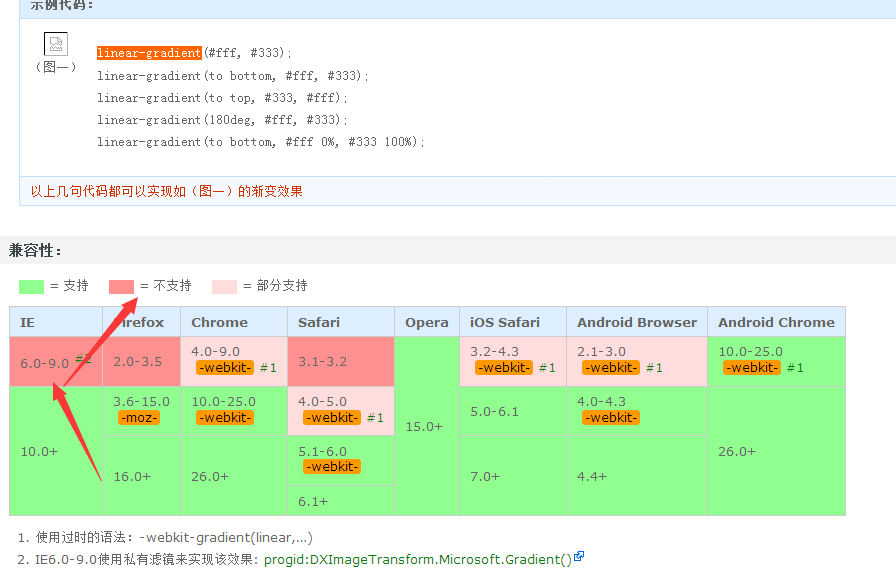
众所众知,IE虽然是浏览器界的老大,但是非非常的烂,不仅bug多,而且对于很多新的css属性,尤其是H5属性,并不支持,比如,有一次我想给网页做一个颜色渐变的图像,使用了linear-gradient元素,但在IE里死活显示不粗来,我开始以为自己的能力有问题,于是流窜于各大铁耙,啵客,拜访各个品种的大牛,但始终解决不了,正在我即将对生活因绝望而失去信心时,忽然一个帖子飞到了我的眼睑:

尼玛,不支持,我当时就想拿刀砍了微软这帮技术禽兽!等着吧,过段时间,我就给微软的IE算一下总账!
扯远了,整理下发型,鹅还是个狠乖的孩纸滴~~
下面来简单说一下这个标记的语法:
http-equiv 是指代服务器相应类型,而http-equiv="X-UA-Compatible"这个是IE8的专用标记,是用来指定Internet Explorer 8 浏览器模拟某个特定版本IE浏览器的渲染方式,以此来解决IE浏览器的兼容问题,例如 曾经css hacker常用的模拟IE7渲染方式的代码:
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
而在这里使用了Google Chrome 浏览器内嵌框架 - GCF,可以让用户的IE浏览器外观不变,但用户在浏览网页时实际上使用的是Chrome的内核,并且支持Windows XP及以上系统的IE6/7/8,如果安装了GCF,则使用GCF来渲染页面「"chrome=1"」,如果没有安装GCF,则使用最高版本的IE内核进行渲染「"IE=edge"」。
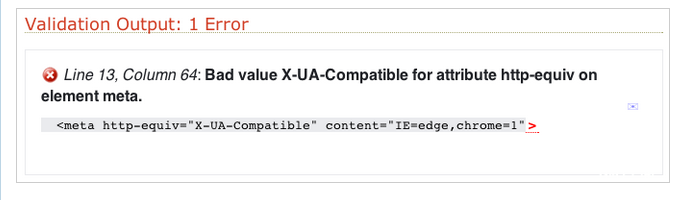
但是我在w3.org的html5验证工具下:

提示不好使!!
有错误咱不怕,怕的就是不知道自己错在哪里!
于是继续痛苦而奇妙的百度之旅,在漫漫上下求索之后,总于找到了,原来还要配置服务器,我用的Nginx,所以先献上Nginx的配置http equiv规则,在Nginx服务器中,只需要找到 ginxconf ginx.conf并编辑,在server { }区域里(最好是闭合符前面起一行)添加下列代码即可:
add_header "X-UA-Compatible" "IE=Edge, chrome=1";
但是相信还有一些小伙伴用的是其他种类的服务器,所以再补充上Apache与IIS的:
apache服务器,确保 mod_headers 和 mod_setenvif 是available的,然后在httpd.conf「新版Apache的配置文件是 apache2.conf」或者在.htaccess中加入以下规则:
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
BrowserMatch chromeframe gcf
Header append X-UA-Compatible "chrome=1" env=gcf
</IfModule >
</IfModule >
Windows Server在IIS7或者更高版本的服务器中,只需要修改web.config文件,添加如下信息即可:
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name = "X-UA-Compatible" value = "chrome=1" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
day002-HTML知识点总结:浏览器兼容性之指定IE浏览器使用chrome内核渲染页面的更多相关文章
- 【笔记】让360浏览器用chrome 内核渲染你的网页
学校的项目还处在测试阶段 有一个痛点就是有一些页面在360浏览器中默认以ie 内核渲染 这样很不好 以为部分页面因技术方面的不足导致并不能很好地兼容ie 浏览器,于是在网上找了一下答案 可真还有解决方 ...
- div+css中常见的浏览器兼容性处理-兼容不同浏览器
在网站设计的时候,应该注意css样式兼容不同浏览器问题,特别是对完全使用DIV CSS设计的网,就应该更注意IE6 IE7 FF对CSS样式的兼容,不然,你的网乱可能出去不想出现的效果! div+cs ...
- 360或其他双核浏览器下在兼容模式用chrome内核渲染的方法
<meta name="renderer" content="webkit"> <meta http-equiv="X-UA-COM ...
- 指定IE浏览器渲染方式
<meta http-equiv="X-UA-Compatible" content="IE=7" />以上代码告诉IE浏览器,无论是否用DTD声明 ...
- 浏览器兼容性知识&测试计划&测试报告
浏览器兼容性知识&测试计划&测试报告 浏览器兼容性问题:网页或网站兼容性问题,因为不同浏览器使用内核及所支持的HTML(标准通用标记语言下的一个应用)等网页语言标准不同:以及用户客户端 ...
- 从零开始的全栈工程师——html篇1.8(知识点补充与浏览器兼容性)
知识点补充 一.浏览器的兼容问题(关于浏览器的兼容问题 有很多大佬已经解释的很清楚了 这个得自己百度去多花点时间去了解 这里咱们只说一下前面的漏点) 浏览器兼容性问题又被称为网页兼容性或网站兼容性问题 ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- 一条代码解决各种IE浏览器兼容性问题
在网站开发中不免因为各种兼容问题苦恼,针对兼容问题,其实IE给出了解决方案Google也给出了解决方案百度也应用了这种方案去解决IE的兼容问题 百度源代码如下 <!Doctype html> ...
- CSS 多浏览器兼容性问题及解决方案
兼容性处理要点1.DOCTYPE 影响 CSS 处理 2.FF: 设置 padding 后, div 会增加 height 和 width, 但 IE 不会, 故需要用 !important 多设一个 ...
随机推荐
- Activiti工作流(一)之基本操作介绍
工作流的概念: 工作流(Workflow),就是"业务过程的部分或整体在计算机应用环境下的自动化",它主要解决的是"使在多个参与者之间按照某种预定义的规则传递文档.信息或 ...
- 基于Bootstrap设计网页
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- css修炼宝典
前端岗位目前确实十分火热,但是就业压力也很大:前一段时间与大学同学交谈,他向我哭诉说去一个机构学习了前端工程师,我心底里为他高兴,因为他马上就可以月薪突破10K了,可是不幸的是他说去北京面试一个月,还 ...
- Android中Handler使用浅析
1. Handler使用引出 现在作为客户,有这样一个需求,当打开Activity界面时,开始倒计时,倒计时结束后跳转新的界面(思维活跃的朋友可能立马想到如果打开后自动倒计时,就类似于各个APP的欢迎 ...
- 不要怂,就是GAN (生成式对抗网络) (六):Wasserstein GAN(WGAN) TensorFlow 代码
先来梳理一下我们之前所写的代码,原始的生成对抗网络,所要优化的目标函数为: 此目标函数可以分为两部分来看: ①固定生成器 G,优化判别器 D, 则上式可以写成如下形式: 可以转化为最小化形式: 我们编 ...
- 翻译:使用 Redux 和 ngrx 创建更佳的 Angular 2
翻译:使用 Redux 和 ngrx 创建更佳的 Angular 2 原文地址:http://onehungrymind.com/build-better-angular-2-application- ...
- React 入门之路(1)
React React简介 是由Facebook公司推广的一套框架,已经应用instagram等产品 React就是为了提供应用程序性能而设计的一套框架 在angular中,对dom提供了一些指令,让 ...
- ReactJS React+Redux+Router+antDesign通用高效率开发模板,夜间模式为例
工作比较忙,一直没有时间总结下最近学习的一些东西,为了方便前端开发,我使用React+Redux+Router+antDesign总结了一个通用的模板,这个技术栈在前端开发者中是非常常见的. 总的来说 ...
- webStorm Linux Ubuntu 中文搜狗输入问题
1 打开安装路径下bin/webstorm.sh vim ~/WebStorm-145.597.6/bin/webstorm.sh 2.在打开文件的最前面加入如下代码: export XMODIFIE ...
- web从入门开始(7)-----css
CSS的语法格式 l 一个CSS规则,有"选择器"和"格式声明语句"构成 l 选择器:就是选择HTML标记,换句话说就是给那个HTML标记加样式 l 格式 ...
