JavaScript基础学习(七)—BOM
BOM(Browser Object Model): 浏览器对象模型。提供了独立于内容而与浏览器窗口交互的对象,BOM主要用于管理窗口和窗口之间的通讯。
一、Navigator对象
navigator对象通常用于获取浏览器和操作系统的信息。
navigator对象是window对象的属性,中文是"导航器"的意思。
由于navigator没有统一的标准,因此各个浏览器都有自己不同的navigator版本,这里只介绍最普遍支持且最常用的。

navigator中最重要的是userAgent属性,返回包含浏览器版本等信息的字符串,其次cookieEnabled也很重要,使用它可以判断用户浏览器是否开启cookie。
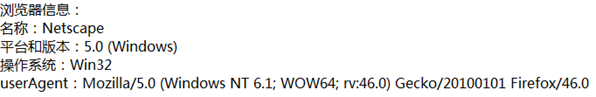
document.write(
"浏览器信息:<br>"+
"名称:"+navigator.appName+"<br>"+
"平台和版本:"+navigator.appVersion+"<br>"+
"操作系统:"+navigator.platform+"<br>"+
"userAgent:"+navigator.userAgent
);
结果:

二、History对象
window.history 对象包含浏览器的历史。浏览者通常可以使用浏览器的前进与后退按钮访问曾经浏览过的页面。JavaScript的history对象记录了用户曾经浏览过的页面,并可以实现浏览器前进与后退相似的导航功能。可以通过back函数后退一个页面,forward函数前进一个页面,或者使用go函数任意后退或前进页面,还可以通过length属性查看history对象中存储的页面数。

对于 go() 方法的说明。
语法:
history.go(x);
其中,x (整数)为前进或后退的页面数。
x > 0: 前进 x 个页面;
x < 0: 后退 -x 个页面;
x = 0: 刷新当前页面。
<html>
<head> <title>My JSP 'index.jsp' starting page</title>
<script type="text/javascript" charset="UTf-8"> function test1(){
//返回上一个网页
history.back();
} function test2(){
//前进一页
history.forward();
} function test3(){
//刷新当前页面
history.go(0);
} </script> </head>
<body> <input type="button" onclick="test1();" value="返回上一个网页"><br><br>
<input type="button" onclick="test2();" value="跳转到下一个页面"><br><br>
<input type="button" onclick="test3();" value="刷新当前页面"><br><br> </body>
</html>
三、Location对象
window.location 对象用来获取当前页面的地址 (URL)信息,并可将浏览器重定向到其他页面。

function locationTest(){
var str = location.href;
alert(str); // http://localhost:8080/Day01_JS/index.jsp
//发生请求跳转到其他页面
location.href = "http://www.baidu.com";
}
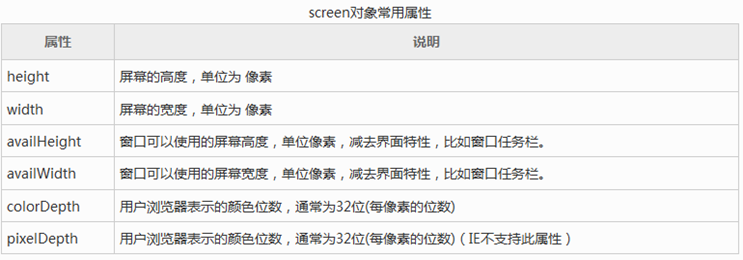
四、Screen对象
window.screen 对象用来获取用户屏幕的信息。

function alertTest(){
alert(
"屏幕信息:\n"+
"分辨率:"+screen.width+"×"+screen.height+"\n"+
"可用区域:"+screen.availWidth+"×"+screen.availHeight
);
}
结果:
屏幕信息:
分辨率:1366×768
可用区域:1366×728
五、Window对象
未完待续
JavaScript基础学习(七)—BOM的更多相关文章
- JavaScript 基础学习1-day14
JavaScript 基础学习1 知识预览JavaScript概述二 JavaScript的基础三 JavaScript的对象BOM对象DOM对象实例练习js扩展 JavaScript概述 JavaS ...
- 48.javascript基础学习
javascript基础学习: http://www.w3school.com.cn/jsref/index.asp jS的引入方式: 1.行间事件:为某一个具体的元素标签赋予js内容,oncli ...
- JavaScript 基础学习(二)js 和 html 的结合方式
第一种 使用一个标签 <script type="text/javascript"> js代码; </script> 第二种 使用 script 标签,引入 ...
- JavaScript 基础 学习 (四)
JavaScript 基础 学习 (四) 解绑事件 dom级 事件解绑 元素.on事件类型 = null 因为赋值的关系,所以给事件赋值为 null 的时候 事件触发的时候,就没有事件处理 ...
- JavaScript 基础 学习(三)
JavaScript 基础 学习(三) 事件三要素 1.事件源: 绑定在谁身上的事件(和谁约定好) 2.事件类型: 绑定一个什么事件 3.事件处理函数: 当行为发生的时候,要执行哪一个函数 ...
- JavaScript 基础 学习 (二)
JavaScript 基础 学习 节点属性 每一个节点都有自己的特点 这个节点属性就记录着属于自己节点的特点 1. nodeType(以一个数字来表示这个节点类型) 语法:节点.nodeT ...
- JavaScript 基础 学习 (一)
JavaScript 基础 学习 获取页面中的元素的方法 作用:通过各种方式获取页面中的元素 比如:id,类名,标签名,选择器 的方式来获取元素 伪数组: 长的和数组差不多,也是按照索引排 ...
- 几张非常有意义的JavaScript基础学习思维图
分享几张对于学习JavaScript基础知识非常有意义的图,无论你的JavaScript级别如何,“温故而知新”完全可以从这些图中得到. 推荐理由:归类非常好,非常全面 JavaScript 数组 J ...
- javascript基础学习(七)
javascript之Object对象 学习要点: 创建Object对象 Object对象属性 Object对象方法 一.创建Object对象 new Object(); new Object(val ...
随机推荐
- java学习笔记——Java多客户端与服务器通信
先说一下大概的思路: 应用多线程来实现服务器与多客户端之间的通信 1.服务器端创建ServerSocket,循环调用accept()等待客户端连接: 2.客户端创建一个Socket并请求与服务器端连接 ...
- 浅析NopCommerce的多语言方案
前言 这段时间在研究多语言的实现,就找了NopCommerce这个开源项目来研究了一下,并把自己对这个项目的粗浅认识与大家分享一下. 挺碰巧的是昨天收到了NopCommerce 3.90 发布测试版的 ...
- web前端的发展态势 浅识
以前 作为一个java程序员写的代码主要还是后台的代码,虽然开始的时候前后端都写,但是也是用别人造好的轮子来用,学学html,css,js,jquery,再找一个前端ui框架学学,上手之后我们就可以写 ...
- AR入门系列-02-Vuforia在Unity3d编辑器的使用
到unity3d的官网下载 地址:https://store.unity.com/?_ga=1.1496562.231401799.1487590551 个人版功能齐全免费,个人开发者基本够用,本案例 ...
- ASP提取字段中的图片地址
Function RegImg(TheStr) Dim RegEx Set RegEx = New RegExp '建立正则表达对象. RegEx.IgnoreCase =T ...
- vue入门 vue与react和Angular的关系和区别
一.为什么学习vue.js vue.js兼具angular.js和react的优点,并且剔除了他们的缺点 官网:http://cn.vuejs.org/ 手册:http://cn.vuejs.org/ ...
- iOS 获取手机型号,系统版本
新添加判断iPhone 7.iPhone 7 Plus ,我手里没有7,判断不对表打我~ FQ找的资料:http://www.iphonehacks.com/download-iphone-ios-f ...
- webpack和webpack-dev-server安装配置(遇到各种问题的解决方法)
跟着Webpack傻瓜式指南(一)这个教程在安装webpack和webpack-dev-server的时候遇到很多问题,查了很多终于一一找到解决办法. 主要参考了这三篇博文: moudule.js:3 ...
- cassandra简单介绍与基本操作
项目中用到了cassandra,用来存储海量数据,且要有高效的查询:本博客就进行简单的介绍和进行一些基本的操作 一.使用场景: 是一款分布式的结构化数据存储方案(NoSql数据库),存储结构比Key- ...
- TypeScript设计模式之中介者、观察者
看看用TypeScript怎样实现常见的设计模式,顺便复习一下. 学模式最重要的不是记UML,而是知道什么模式可以解决什么样的问题,在做项目时碰到问题可以想到用哪个模式可以解决,UML忘了可以查,思想 ...
