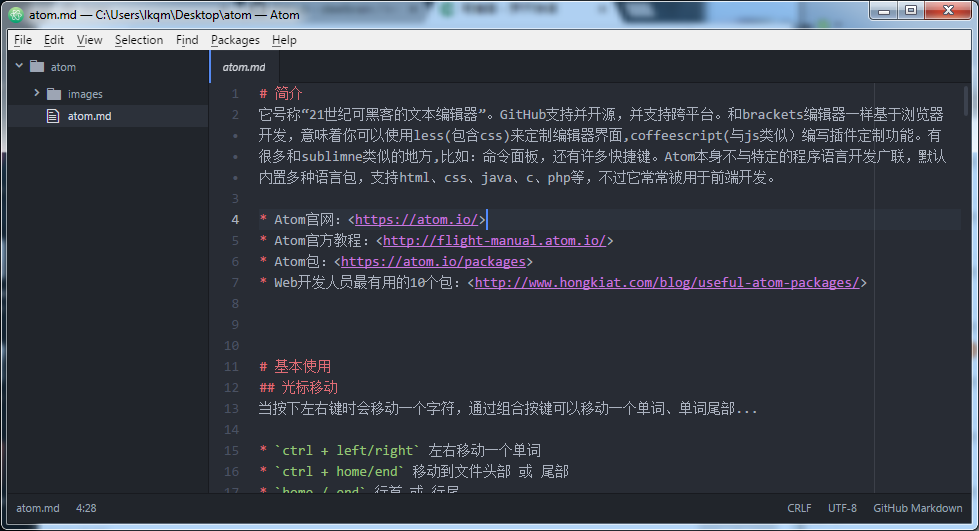
Atom 编辑器试用
简介
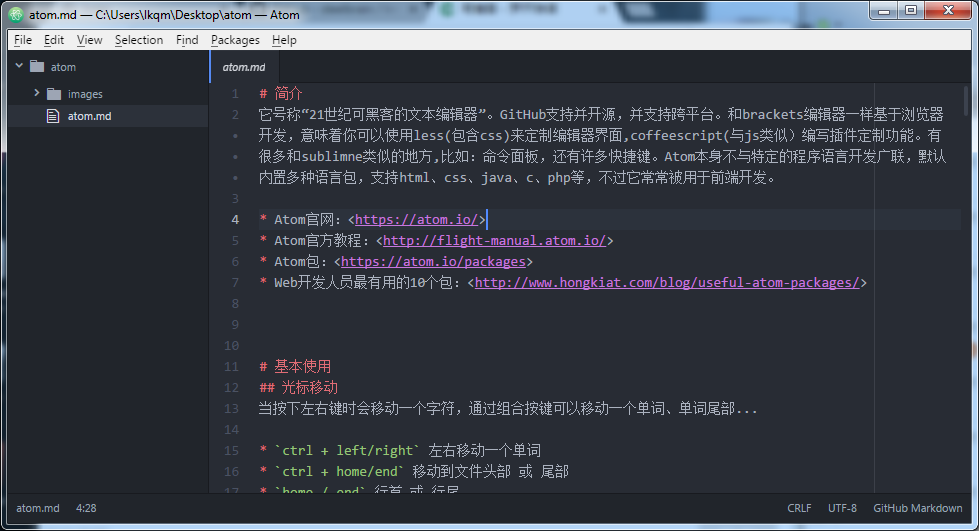
它号称“21世纪可黑客的文本编辑器”。GitHub支持并开源,并支持跨平台。和brackets编辑器一样基于浏览器开发,意味着你可以使用less(包含css)来定制编辑器界面,coffeescript(与js类似)编写插件定制功能。有很多和sublimne类似的地方,比如:命令面板,还有许多快捷键。Atom本身不与特定的程序语言开发广联,默认内置多种语言包,支持html、css、java、c、php等,不过它常常被用于前端开发。

- Atom官网:https://atom.io/
- Atom官方教程:http://flight-manual.atom.io/
- Atom包:https://atom.io/packages
- Web开发人员最有用的10个包:http://www.hongkiat.com/blog/useful-atom-packages/
基本使用
光标移动
当按下左右键时会移动一个字符,通过组合按键可以移动一个单词、单词尾部...
ctrl + left/right左右移动一个单词ctrl + home/end移动到文件头部 或 尾部home / end行首 或 行尾ctrl + g然后输入3:5,跳转到第3行第5列。ctrl + r跳转到符号,弹出面板会展示出当前文件所有的符号,比如:js方法 或 markdown的标题
书签
你可以在指定行添加/删除标签ctrl+alt+f2,以便你在需要时迅速查找,行首会在显示书签图标。
ctrl+alt+f2添加/删除标签f2跳转到下一个书签shift+f2跳转到上一个标签ctrl + f2展示标签列表,选中标签进行跳转ctrl+shift+f2会清除当前文件的所有标签。
选中
ctrl+shift+left/right向左/右选中一个单词shift+home/end选中 当前光标到行首 或 行尾ctrl+a全选(All)ctrl+l选中当前行(Line)
编辑文本
- 基本的功能
ctrl+j下一行合并到当前行(Join)ctrl+up/down山下移动当前行ctrl+shift+d复制当前行(Duplicate)ctrl+kctrl+u大写当前单词(Upper Case)ctrl+kctrl+l小写当前单词(Lower Case)
- 删除和分隔操作
ctrl + sfhit + k删除当前行(Kill)ctrl + backspace删除到当前单词首部ctrl + delete删除到当前单词尾部
- 缩进
ctrl + [/]左右缩进
- 多光标
ctrl + click点击位置将添加一个光标ctrl + alt + up/down向上或向下添加多光标,默认情况下次快捷键被核心显卡驱动程序占用ctrl + d选中当前单词,继续,并将悬着下一个相同单词alt + f3选中所有与当前相同的单词
- 括号
ctrl + m在括号之间跳转,包括html标记
查找替换
ctrl + f 弹出当前文件中查找的面板,ctrl + shift + f 在整个项目中茶盅。f3跳转到下一个匹配,ctrl + f3 跳转到上一个匹配。
代码折叠(Folding)
有时你想查看当前文件结构的概述,或者你想把精力聚焦在某个区域的代码上。可以折叠代码块,如:函数、循环、HTML标记等。
ctrl + alt + [ / ]折叠或展开当前代码块ctrl + alt + shift + [ / ]折叠或展开所有代码块ctrl + kctrl + 数字指定折叠代码的深度
窗格(Panel)
将编辑区域划分为多个区域,同一视图出现多个区域。比如:同一视图下编辑html文件和对应的css。
右键单击文件标签栏split left, split right eg将窗口划分,使用快捷键在这些窗口中跳转ctrl + k ctrl + up/right/down/left在这些窗口跳转。
在左侧的文件列表单击某个文件时,将会在编辑区域预览该文件,这个窗格称为待定窗格。
语法和自动完成
默认情况下编辑器根据文件后缀,使用什么语法来解析文件,你也可以在编辑器中ctrl + shift + l进行选择。
Atom提供了一些自动完成功能,会提示当前文件中,与你输入前缀匹配的内容。
设置
打开菜单File -> Setting,你可以核心的设置、编辑器相关的设置、快捷键绑定、包管理、主题管理、包安装。
核心(Core)
- Allow Pending Pane Items(允许待定窗格)
允许这个条款,预览将不会添加固定的窗格,比如当在文件列表中单击文件时。 - Audio Beep(警报声)
触发系统警告声,当某个确定的动作未执行或者执行没有结果。 - Auto Hide Menu Bar(自动隐藏菜单栏)
自动地隐藏菜单栏,通过alt键触发它。这个功能只支持windows和linux系统。 - Automatically Update(自动更新)
自动地更新Atom,当有新的释放版的时候。 - Close Empty Windows(关闭空窗口)
当一个窗口没有打开任何标签(文件)或窗格,此时按下ctrl + w执行close tab命令,将会关闭当前窗口。 - Remove Empty Panes(关闭空窗格)
当最后一个标签关闭的时候,窗格也会被关闭。 - Exclude VCS Ignored Paths(排除VCS(版本控制系统)相关的文件)
忽略当前项目版本控制系统生成的文件和文件夹,比如模糊查询、查找替换排除这部分文件。 - File Encoding(文件编码)
设置默认的字符,当读和写文件的时候。 - Follow Symliks(允许符号链接)
搜索文件和已模糊查找方式打开一个文件的时候 - Ignored Names(忽略的名字)
以下的列表是全局的模式,匹配这些模式的文件、文件夹将会被某些包忽略,比如模糊文件匹配和属性文件视图。个别的包可能包含附加的设置文件来设置被忽略的模式。 - Open Empty Editor On Start(启动时打开空的编辑器)
自动地打开一个空的编辑器。 - Project Home(项目主目录)
- Reopen Project Menu Count(从新打开醒目的数量)
这个值将会影响菜单File -> reopen project中历史打开项目的数量 - Send Telemetry to Atom Team(发送测试数据到Atom团队)
- Warn On Large File Limit(警告打开大文件的上限)
打开超过指定数值大小的文件时警告,单位M
编辑器(Editor)
这些设置会影响文本编辑。这些设置可以被每种语言的基础部分覆盖。检查语言设置单击包列表中特定语言的包卡片进行设置。
- Atomic Soft Tabs(软Tabs为原子)
在软tab(tab制表符会转化为一定数量空格),移动光标时会被当成一个符号越过。 - Auto Indent(自动缩进)
插入行时,自动缩进新行。 - Auto Indent On Paste(粘贴代码自动缩进)
- Confirm Checkout HEAD Revision
- Font Family(字体类型)
- Font Size(字体大小)
- Invisibls(看不见的符号)
- Invisibles Cr(看不见的回车)
- Invisibles Eol(看不见的\n符号)
这个字符使用来,虚拟现实\n这个符号的 - Invisibles Space(看不见的空白符)
使用这个符号在编辑器中,虚拟显示代表一个空白符 - Invisibles Tab(看不见的制表符)
使用这个符号,在编辑器中虚拟显示代表一个tab键
- Line Height(行高)
- Non Word Characters(非单词的字符)
定义了单词的边界,比如修改一下会影响一个单词的定义 - Prefereed Line Length(最佳的行长度)
超过这个数字的行,将会被软中断(显示到下一行),这个设置生效前提的开启Soft Wrap At Preerred Line Length; - Scroll Past End(滚动超过文件末尾)
允许编辑区域,滚动超过最后一行 - Scroll Sensitivity(滚动敏感)
这个数字决定,滚动的快慢 - Show Indent Guide(显示缩进线)
使用缩进线,展示出代码的层次结构 - Show Invisible(显示看不见的,参看前面Invisible相关的设置)
- Show Line Numbers(显示行号)
将会在gutter区域显示行号 - Soft Tabs(软制表符)
- Soft Wrap(软中断)
自动换行显示,默认是超过水平可视区域。如果设置了Soft Wrap At Preferred Line Length指定软中断的宽度,那会会按照这个宽度自动换行。 - Soft Wrap Hanging Indet(软中断悬挂缩进)
软中断的下一行,默认是与上一行对齐的,这数字设置了附加缩进的字符数量。 - Tab Length(制表符长度)
tab键所代表的空白符数量 - Tab Type(Tab键类型)
决定按下tab键将插入空格还是制表符,soft将插入一定数量的空格,hard插入制表符,auto由当前文件的内容中使用tab的情况决定。 - Undo Grouping Interval(撤销的间隔)
生成一次可撤销记录的时间间隔,单位毫秒 - Zoom Font When Ctrl Scrolling(缩放字体,按下ctrl+滚动鼠标时)
进阶使用
代码段(Snippets)
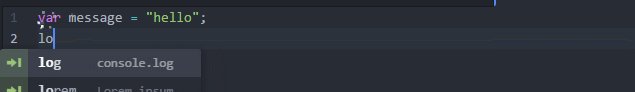
代码段功能强大,意味着你不必再使用复制粘贴的方式来处理使用频率高的代码片段。输入代码段的简写,按下tab键,即可生成预定义好的代码段。

查看当前文件类型的所有代码段,命令面板中输入:Snippets: Available
许多社区包和核心包都包含了许多代码段,比如emmet包的html:5将生成html5文件模版代码。现在让我们来自定义代码段。
菜单File -> Snippets将会打开一个用户目录下.atom/snippets.cson文件,添加如下代码:
'.source.js':
'console.log':
'prefix': 'log'
'body': 'console.log(${1:"hello"});$2'
- 代码段在什么类型文件中有效
- 代码段的名字
- 激活代码段的前缀
- 代码段的内容,$跟一个数字代表按下
tab光标跳转的顺序
注意:cson文件时类似于json文件对javascript一样,它与coffeescript对应。使用缩进来控制层级关系。包围的符号是Esc键下方的那个,每一层级不允许出现重复的key,否则最后 一个key生效,详见cson配置.
包(Package)
Atom大部分功能都是通过包来实现。官方把包分为两类核心包和社区包,其中核心包是atom软件安装后就有无须再安装。支持控制台命令apm进行包管理。
安装
- 菜单
File -> Setting -> Install搜索并安装; - 系统控制台
apm install 包名进行插件安装; - 本地离线安装,参考:http://www.cnblogs.com/jiqing9006/p/5538790.html
包设置
菜单File -> Setting -> package 内对安装的对应的包进行设置。
包推荐
代码类
- Emmet: 快速编写html代码
- atom-tronjs: js代码提示
- atom-hyperclick: js代码跳转
- atom-beautify: 代码格式化
- atom-minify: css/js代码压缩
- linter: 代码检查,需要额外安装对应语言的检查插件,列表如下
- linter-csslinter: css语法检查
- linter-htmlhint: html语法检查
- linter-jshint: js语法检查
- linter-jsonlinter: json语法检查

Atom 编辑器试用的更多相关文章
- Atom编辑器试用(Win7)
看到Atom的官网(https://atom.io/)上说,Atom是A hackable text editor for the 21st Century,是一个基于V8引擎的editor,于是决 ...
- APICloud支持Atom编辑器,并建立开发工具核心库
APICloud支持Atom编辑器开发工具 APICloud始终坚持多开发工具支持策略,开发者无论使用Sublime Text3.Eclipse还是Webstorm,都可以在APICloud平台中找到 ...
- Atom 编辑器插件:amWiki 轻文库
amWiki 是一款基于 Javascript 脚本语言.依赖 Atom 编辑器.使用 Markdown 标记语法的轻量级开源 wiki 文库系统. amWiki 致力于让大家可以更简单.更便捷的建设 ...
- Windows平台Atom编辑器的常用快捷键小抄Cheat Sheet
博客搬到了fresky.github.io - Dawei XU,请各位看官挪步.最新的一篇是:Windows平台Atom编辑器的常用快捷键小抄Cheat Sheet.
- Atom编辑器入门到精通(四) Atom使用进阶
在本节中将介绍Atom提供的更高级的使用技巧,通过这些技巧将会进一步提高你的代码编写效率 代码片段(Snippets) Snippets是一种在代码中快捷插入代码块的方式,下面是维基百科中对Snipp ...
- Atom 编辑器 前端基本插件
Atom 编辑器插件 这个编辑器是github出品,现在处于免费试用期:如果是初学者,可以使用这个编辑器,插件安装很方便,只需要点菜单栏的File-Settings-Install,在搜索框中输入想要 ...
- Atom编辑器
Atom介绍 Github的员工Nathan Sobo在Atom的博客中提到:”Sublime和TextMate十分方便,但是扩展性不足:另一方面,Emacs和 Vim扩展性很强却需要学习日程工作中很 ...
- Atom 编辑器系列视频课程
此课程为 Atom 编辑器系列课程,主要介绍了 Atom 的高效开发技巧以及必备插件. 课程列表 Atom编辑器系列课程 #1 - Atom简介 Atom编辑器系列课程 #2 - 设置简介 Atom编 ...
- Tools - Atom编辑器
Atom官网 Atom编辑器的常用插件 预览 document-outline:Show a heirarchical outline of a text document minimap:A pre ...
随机推荐
- windows visual studio 2015安装
下载 首先到微软官方下载在线安装文件 https://www.microsoft.com 运行安装 点击运行后选择 自定义 选择安装功能,把sql server去掉,是数据库插件 点击下一步,中途会提 ...
- 关于JavaScript中的编码和解码函数
js对文字进行编码涉及3个函数:escape,encodeURI,encodeURIComponent,相应3个解码函数:unescape,decodeURI,decodeURIComponent 1 ...
- Asp.Net MVC学习总结(一)——Asp.Net MVC简单入门
一.MVC简单入门 1.1.MVC概念 视图(View) 代表用户交互界面,对于Web应用来说,可以概括为HTML界面,但有可能为XHTML.XML和Applet. 模型(Model) 表示用户对其数 ...
- 使用splice实现高效的代理服务器
很多网络应用场景下, 当原设备与目标设备无法直接建立连接时,这时就需要一台代理服务器进行中转.代理服务器只需要将来自源设备的报文 原封不动的转发给目标设备,而并不需要知道报文的具体内容.在这种情况下, ...
- bootstrap select2 参数详解
Select2使用示例地址: https://select2.github.io/examples.html Select2参数文档说明: https://select2.github.io/opti ...
- Javascript匿名函数
单独的匿名函数无法运行,就算能运行,也无法调用.解决办法如下: 法1. //把匿名函数赋值给变量 var box=function(){ return "Lee"; }; aler ...
- 【转】Mysql分页语句Limit用法
http://qimo601.iteye.com/blog/1634748 FAQ: MYSQL limit,offset 区别 SELECT keyword FROM `keyword_rank` ...
- php 手动搭建环境
php手动搭建环境有好多种组合,版本号不一致,会导致搭建失败. 我搭建的组合是: php5.6+MySQL5.6+Apache2.4的组合. 一.PHP语言包下载 首先从官网上下载php5.6 htt ...
- 磁盘工作原理与IO性能分析
最近,在研究如何优化产品设备的磁盘IO性能,需要深入研究磁盘及文件系统原理和工作机制,下面简要总结下关于磁盘方面的东西,下篇文章再分享文件系统的. 机械磁盘结构: 无论哪种机械硬盘,都主要由盘片.磁头 ...
- 指针与数据结构算法_链表(C语言)
一.变量: 声明一个变量系统是没有给这个变量分配内存空间的: 例: int j;//编译的时候是没有分配内存空间的 ;//计算机在编译的时候就会给这个i分配4个字节的内存空间 二.malloc动态分配 ...
