vue-router2.0动态路由获取参数
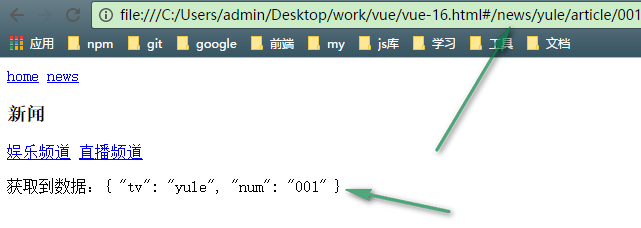
一下demo演示2.0中的vue-router是如何获取到不同参数的,并在地址栏中匹配不同的信息
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="vue-router.min.js"></script>
</head> <body>
<div id="box">
<!-- 跳转路径 -->
<router-link to="/home">home</router-link>
<router-link to="/news">news</router-link>
<div>
<router-view></router-view>
</div>
</div>
<script type="text/javascript">
var News = {
template:`
<div>
<h3>新闻</h3>
<router-link to="/news/yule/article/001">娱乐频道</router-link>
<router-link to="/news/zhibo/article/002">直播频道</router-link>
<div><router-view></router-view></div>
</div>
`
}; var User = {
template: '<p>获取到数据:{{$route.params}}</p>'
}; var Home = {
template: '<h3>主页</h3>'
};
// 配置路由
var jump = [{
path: '/home',
component: Home
}, {
path: '/news',
component: News,
// 配置子路由
children:[{
// 冒号后面的数据可获取是动态的
path:':tv/article/:num',
component:User
}]
}, {
path: '*',
redirect: '/home'
}];
// 创建实例
var router = new VueRouter({
routes: jump
});
// 挂载实例
var app = new Vue({
el: '#box',
router: router
})
</script>
</body> </html>

vue-router2.0动态路由获取参数的更多相关文章
- Nuxt配置动态路由以及参数校验
动态路由就是带参数的路由.比如我们商品列表里很多商品详细页,这时候就需要动态路由的帮助了. 比如我们新建一个commodity文件夹,新建一个index.vue 文件,然后新建一个_id.vue (以 ...
- vue+iview实现动态路由和权限验证
github上关于vue动态添加路由的例子很多,本项目参考了部分项目后,在iview框架基础上完成了动态路由的动态添加和菜单刷新.为了帮助其他需要的朋友,现分享出实现逻辑,欢迎一起交流学习. Gith ...
- Vue跳转相同路由不同参数,解决页面数据不自动刷新
参考: https://www.cnblogs.com/ainyi/p/9340311.html https://blog.csdn.net/weixin_41888813/article/detai ...
- vue 页面间使用路由传参数,刷新页面后获取不到参数的问题
情况 情况再简单说明一下: 有三个页面(a-列表页面,b-内页1,c-内页2),页面a->页面b->页面c有参数传递.从a进入b后,刷新b页面拿不到a页面传进来的参数.或者b页面再进入c页 ...
- vue前后分离动态路由和权限管理方案
需求 需要根据不同的角色来显示不同的菜单 问题 系统是前后分离模式开发的,出现了后端接口和前端路由都需要权限管理. 思路 后端的接口肯定得验证权限 在前端做好组件名和组件的映射 前端的路由通过后端发回 ...
- vue系列之动态路由【原创】
开题 最近用vue来构建了一个小项目,由于项目是以iframe的形式嵌套在别的项目中的,所以对于登录的验证就比较的麻烦,索性后端大佬们基于现在的问题提出了解决的方案,在看到他们的解决方案之前,我先画了 ...
- vue-router动态路由设置参数可选
在日常工作中,我们需要将匹配到的所有路由,映射到一个组件上. 如下代码想要达到的效果: 不传page和id,则映射到user默认list页面 传page和id,根据page不同,显示不同的页面 问题 ...
- VUE -- router 传参和获取参数
- vue 动态路由 Get传值
main.js //2.配置路由 注意:名字 const routes = [ { path: '/home', component: Home }, { path: '/news', compone ...
随机推荐
- 关于Ansi_Nulls、Quoted_Identifier、Ansi_Padding的用法
--QUOTED_IDENTIFIER 语法SET QUOTED_IDENTIFIER { ON | OFF } 注释当 SET QUOTED_IDENTIFIER 为 ON 时,标识符可以由双引号 ...
- android 项目更改包名的方法
本文章全文转载: http://www.2cto.com/kf/201304/206747.html 1.在项目上右键,选择android tools->rename application p ...
- matlab中axis的使用
% 提示 disp ('该功能练习axis功能'); %初始化快捷式数组 x=-*pi:pi/:*pi; y=sin(x); plot(x,y); title('sin(x)图形'); grid on ...
- 解析jQuery中extend方法--源码解析以及递归的过程《二》
源码解析 在解析代码之前,首先要了解extend函数要解决什么问题,以及传入不同的参数,会达到怎样的效果.extend函数内部处理传入的不同参数,返回处理后的对象. extend函数用来扩展对象,增加 ...
- 在VMware Workstation 9中安装Mac OS X 10.8 Mountain Lion
本文环境: CPU:Intel Core i7 920: OS:Windows 7: 内存:8G: 玩Hackintosh各有各的理由,不管什么理由,利用虚拟机安装Mac OS X都是一个可行的办法. ...
- Winfrom 提示消息框公共类
1.Winfrom项目经常会使用到消息提示,一般都使用MessageBox.Show方法,但是像错误提示,询问提示,警告提示写起来就有点复杂了,并且后面几种提示都带有图标,但是MessageBox.S ...
- EFcore与动态模型
在开发商城系统的时候,大家会遇到这样的需求,商城系统里支持多种商品类型,比如衣服,手机,首饰等,每一种产品类型都有自己独有的参数信息,比如衣服有颜色,首饰有材质等,大家可以上淘宝看一下就明白了.现在的 ...
- Linux安装 Mysql
背景 前不久开始学习部署ambari,在安装mysql的时候遇到了点问题,现在从网上找了点部署流程记录下来便于以后安装mysql. Centos 7.2 安装 Mysql 5.7.13 首先要安装yu ...
- .Net软件开发面试技巧
2016.11.20日,我们毕业了!到了大家各奔东西的日子了,有留在家里的,有另求出路的,有留在哈尔滨的,有去北京的!去北京的一共有11个同学,我就是这11个人里的一个! 大学刚毕业的时候,在济南上班 ...
- SpringBoot + SwaggerUI
后台写接口,由于要提供接口文档给前台使用,所有研究了一下swagger,看到网上有篇文章写得不错,就直接拿过来了. swagger用于定义API文档. 好处: 前后端分离开发 API文档非常明确 测试 ...
