【webpack】webpack-dev-server生猛上手——让我们来搭一个webpack的微服务器吧!

4.webpack下配置服务器的三种方式
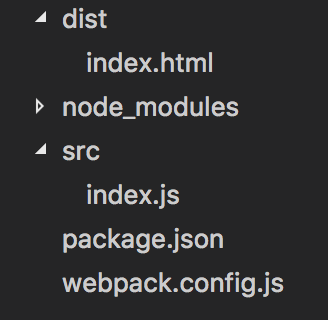
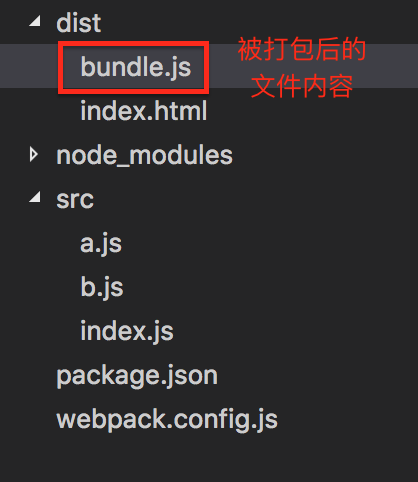
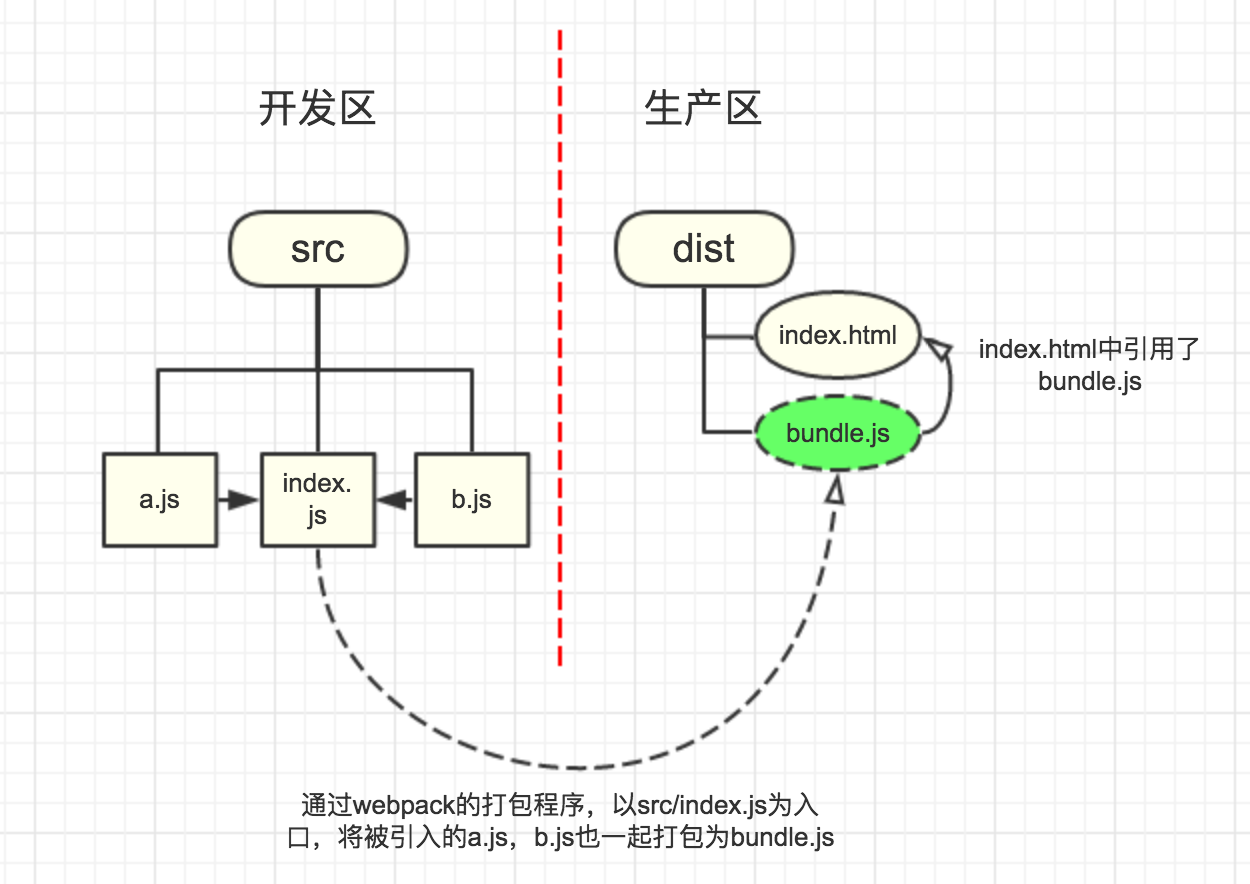
复习一下webpack的知识

var webpack = require('webpack')
var path =require('path')
module.exports = {
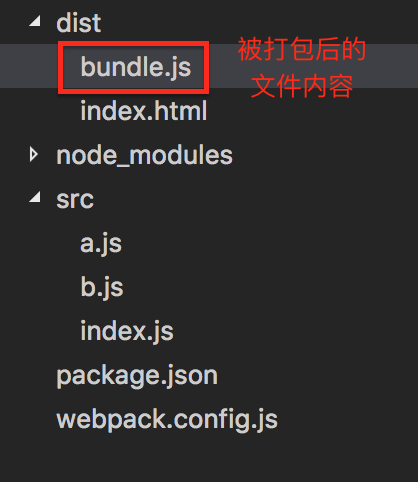
entry:{
app:path.join(__dirname,'src','index.js')
},
output:{
filename:'bundle.js',
path:path.join(__dirname,'dist')
}
}
我的src/index.js:
require('./a.js')
require('./b.js')
console.log('我是index.js')
console.log('我是a.js')
console.log('我是b.js')
/*其他部分省略*/
<body>
<script src="./bundle.js"></script>
</body>





module.exports = {
/*这里省略entry和output,参照上面写的内容*/
devServer: {
contentBase: path.join(__dirname, "dist")
}
}

详解webpack-dev-server的配置属性


devServer: {
port:7000
}

devServer: {
contentBase: path.join(__dirname, "dist"),
port:7000,
host:'0.0.0.0'
}

/*剩下的都是很常规的HTML内容,故省略*/
<p>这里是404界面</p>
module.exports = {
/*这里省略entry和output,参照上面写的内容*/
devServer: {
contentBase: path.join(__dirname, "dist"),
historyApiFallback:{
rewrites:[
{from:/./,to:'/404.html'}
]
}
}
}



module.exports = {
/*这里省略entry和output,参照上面写的内容*/
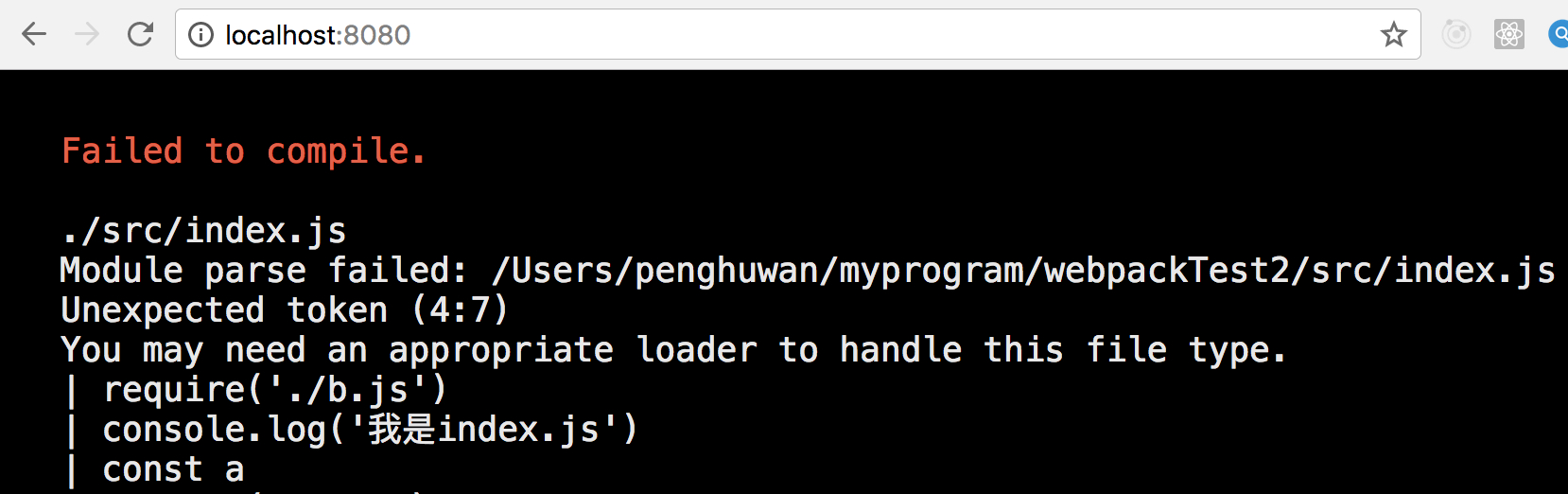
devServer: {
contentBase: path.join(__dirname, "dist"),
overlay: true
}
}


devServer: {
contentBase: path.join(__dirname, "dist"),
stats: "errors-only"
}



quiet:true
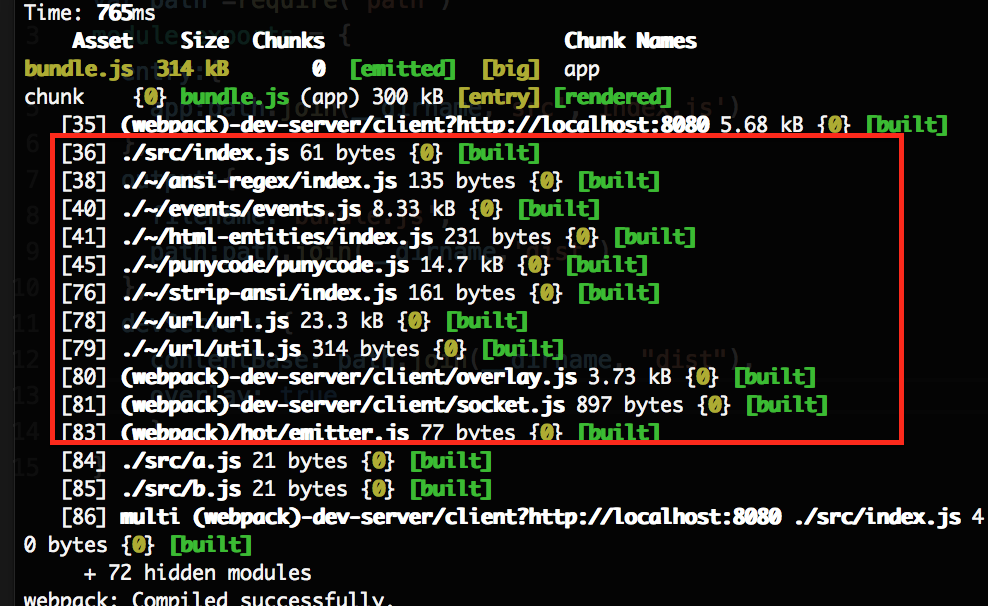
webpack-dev-server的自动刷新和模块热替换机制
entry:{
app:path.join(__dirname,'src','index.js')
}
entry:{
app:[path.join(__dirname,'src','index.js'),
'webpack-dev-server/client?http://localhost:8080/'
]
}
var webpack = require('webpack')
module.exports = {
/*省略entry ,output等内容*/
plugins:[
new webpack.HotModuleReplacementPlugin()
],
devServer: {
inline:true,
hot:true
}
}

{
"name": "webpackTest2",
"dependencies": {},
"devDependencies": {},
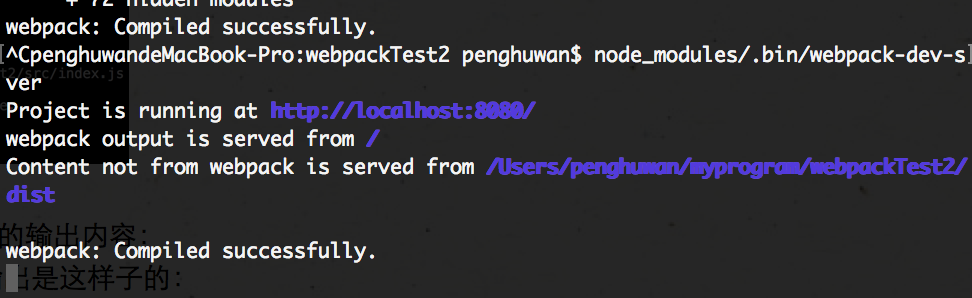
"scripts": {
"start": "node_modules/.bin/webpack-dev-server"
}
}

配置服务的三种方式

var config = require("./webpack.config.js");
config.entry.app.unshift("webpack-dev-server/client?http://localhost:8080/");
var compiler = webpack(config);
var server = new WebpackDevServer(compiler, {
/*我们写入配置的地方*/
});
server.listen(8080);
【webpack】webpack-dev-server生猛上手——让我们来搭一个webpack的微服务器吧!的更多相关文章
- webpack 4 & dev server
webpack 4 & dev server proxy https://webpack.js.org/configuration/dev-server/#devserverproxy htt ...
- 配置Webpack Dev Server 实战操作方法步骤
本文摘要:配置 Webpack Dev Server 可以解决本地开发前端应用时,手动执行 webpack 命令或 yarn build 命令,再去浏览器中访问 dist/index.html 的麻烦 ...
- 解决新版本webpack vue-cli生成文件没有dev.server.js问题
新版本webpack生成的dev.server.js 在webpack.dev.conf.js中 webpack.dev.conf.js const axios = require('axios') ...
- 笔记:配置 webpack dev server
笔记:配置 webpack dev server 安装 webpack-dev-server 组件 配置 webpack.config.js 配置 增加 html-webpack-plugin 组件 ...
- [Webpack] Access Webpack Dev Server from Mobile Safari on an iPhone
Testing your sites on mobile devices is a critical part of the development process. Webpack dev serv ...
- (2/24) 快速上手一个webpack的demo
写在前面:该部分的安装都是基于windows系统的,且此处的webpack的版本为:3.6.0. 1.安装webpack 1.1 安装方法: 用win+R打开运行对话框,输入cmd进入命令行模式.然后 ...
- 手动搭建一个webpack+react笔记
{ "name": "lottery", "version": "1.0.0", "description&q ...
- Vue.js如何搭建本地dev server和json-server 模拟请求服务器
前言:vue-cli(版本更新),由原来的2.8.1升级为2.9.1.主要改变是原来在build文件夹下的dev-server.js删掉了,增加了webpack.dev.conf.js. 所以这次讲的 ...
- 教你用webpack搭一个vue脚手架[超详细讲解和注释!]
1.适用人群 1.对webpack知识有一定了解但不熟悉的同学. 2.女同学!!!(233333....) 2.目的 在自己对webpack有进一步了解的同时,也希望能帮到一些刚接触webpack的同 ...
随机推荐
- 原生态JS实现banner图的常用所有功能
虽然,用jQuery实现banner图的各种效果十分简单快捷,但是我今天用css+js代码实现了几个banner图的常用功能,效果还不错. 此次,主要想实现以下功能: 1. banner图循环不间断切 ...
- sql中常见日期获取
获取当前年月日 --获取当前月份 ,GETDATE())) --获取当前月份的下个月 ,GETDATE())) --获取当前月份的上个月 year()获取年 select year(GETDATE() ...
- iptables常用命令之配置生产环境iptables及优化
第一步:清空当前的所有规则和计数 iptables -F #清空所有的防火墙规则 iptables -X #删除用户自定义的空链 iptables -Z #清空计数 第二步:配置允许ssh端口连接 i ...
- 接触响应式-css3-media判断屏幕分辨率
// IE6.7.8不支持css3 使用响应式一般用bootstrap框架(IE8使用时须引用Respond.js)而不用原生JS 外联式: <link type="text/c ...
- Unity加载场景、计时器、加载时不销毁某物体
异步加载场景,SceneManager.LoadSceneAsync(SceneName);需引用 using UnityEngine.SceneManagement;命名空间, Applicatio ...
- CPP--借助神器VS理解内存存储
之前也有想了解这些,第一个不是学底层的不知道从何理解,第二个上网搜概念,大牛们三言两语就结束了,举得例子也比较复杂,对于非C方向的可能有点吃力,所以一直没理解. 今天偶然发现原来还要内存窗口之说,就慢 ...
- Linux基础网络搭建实验
一.实验目标 利用3台虚拟机,搭建vmnet2和vmnet3两个host-only网络,实现两个网络的互联 二.实验环境 内网 外网 网关 IP 192.168.0.10/24 202.3.4.1 ...
- 【日常】C++ 的那些“坑” —— delete 与 析构函数 与 virtual 的 9 个小例子
C++中有无数的坑,但毕竟-- 今天就踩到了,也算是基本问题了,记录一下,顺便以后可以考考自己.你也可以猜猜答案,大牛绕行. 0x1 先看这个: #include <stdio.h> #i ...
- express4.x的使用
①.安装 npm install -g express ②.创建应用 express [目录] 会在目录下生成 node_modules, 存放所有的项目依赖库.(每个项目管理自己的依赖,与Ma ...
- .net使用RabbitMQ
前面的两篇博文算是把RabbitMQ的基础了解了下,今天学习.Net 中RabbitMQ的使用.原本这篇博文是应该上周写的,可在自己使用的过程中出现了一个问题bug:就是在连接服务端时,一直报下面的错 ...
