vue+vux+axios+vuex+vue-router的项目的理解
本文主要是讲解项目前期的工作,后期考虑再详细说明。
作为一个技术团队如果你们团队选择了上面的技术栈,这说明你们的技术团体对于vue有很熟练的掌握了。在这里我想说明的是前期架构的重要。这里有一遍博客写的很不错,点击这里,主要是讲解如何高效的开发一个项目。
如果你选择了以上的vue技术栈,那么你在前期至少要考虑两个问题:
(1)vuex如何去配置,那些东西应该放在store?State、Getters、Mutations、Actions、Module如何去处理?
(2)vue-router应该如何去分配,怎么做才是最优的,传递参数是采用params的方式还是query的方式.
下面就一个一个问题来看看,
1.vuex的处理,这里可以参照官方文档,在这里就粗略的介绍一些在下的看法。
State里面一般放那些数据,如果你的项目对于用户来说是区分权限的,那么这么用户权限等级就完全可以放在这里。一般来说,在State里面存的都是全局意义上的东西,比如你要用的全局数据,全局状态。如何把store里面的State导入vue组件里面,在这里就不细说了,请参照上面的官方文档链接。
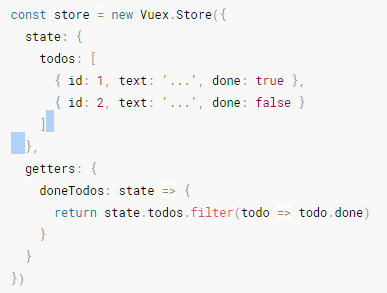
Getters,一般是用于过滤State的数据如下图:

Mutations,它是同步的,用于去改变Store的状态。
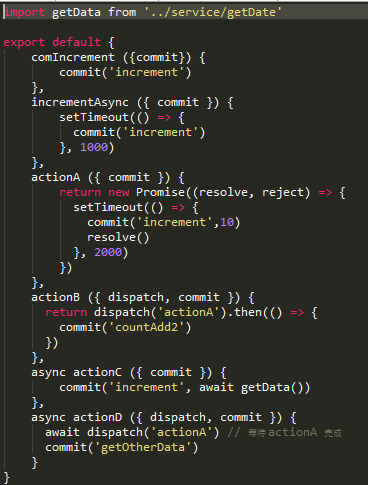
Actions,一般异步改变Store的函数会在Actions里面,它提交的是Mutations。而在Actions里面可以很多操作如下图:

如上图,可以看到使用async/await可以实现让异步变成像同步一样实现。
2.vue-router应该如何去分配,怎么做才是最优的,传递参数是采用params的方式还是query的方式?
关于这个问题,我认为一样尽量去提取页面间的公共部分,通过路由去减少这些东西的渲染次数,提高用户体验。在vue官方文档中,有一个keep-alive组件,配合router-view组件可以减少组件的渲染。有兴趣的同学可以去看一看.
对于vue-router的优化主要是把vue文件合理的打包成不同文件。如下图

如果一个路由的组件较大,简易打包成一个js文件,较小的几个文件可以打包成一个js文件,这样可以减少请求次数。
传参方式这个看vue-router的动态路由匹配,我认为这个动态路由配置的方式传参,它破坏了子路由命名空间。建议使用query方式传参也就是http://?name=""这样的形式。
总结如果你的项目使用了,vuex、vue-router不妨在项目开始前考虑一下这些东西,谢谢阅读!!
vue+vux+axios+vuex+vue-router的项目的理解的更多相关文章
- vue,vuex的后台管理项目架子structure-admin,后端服务nodejs
之前写过一篇vue初始化项目,构建vuex的后台管理项目架子,这个structure-admin-web所拥有的功能 接下来,针对structure-admin-web的不足,进行了补充,开发了具有登 ...
- vue初始化项目,构建vuex的后台管理项目架子
构架vuex的后台管理项目源码:https://github.com/saucxs/structure-admin-web 一.node安装 可以参考这篇文章http://www.mwcxs.top/ ...
- Vue 5 -- axios、vuex
一.内容回顾 1.webpack(前端中工作,项目上线之前对整个前端项目优化) - entry:整个项目的程序入口(main.js或index.js): - output:输出的出口: - loade ...
- vue --- axios , vuex
一 . 内容回顾 1.webpack(前端中工作,项目上线之前对整个前端项目优化) - entry:整个项目的程序入口(main.js或index.js): - output:输出的出口: - loa ...
- vue 组件开发、vue自动化工具、axios使用与router的使用(3)
一. 组件化开发 1.1 组件[component] 在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要使用js定义功能的特效,因此就产生了一个功能先关的代码 ...
- 项目前端 - vue配置 | axios配置 | cookies配置 | element-ui配置 | bootstrap配置
vue项目创建 环境 1.傻瓜式安装node: 官网下载:https://nodejs.org/zh-cn/ 2.安装cnpm: >: npm install -g cnpm --regis ...
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
- FastAPI实践项目:SayHello(FastAPI + vue.js + axios + element ui)
目录 简介 翻版 VS 本尊 后端服务 源码 接下来 简介 这次带来的是FastAPI + vue.js + axios + element ui (一个html文件里使用的) 实现的<Flas ...
- Vue入坑教程(二)——项目结构详情介绍
之前已经介绍了关于Vue的脚手架vue-cli的安装,以及一些文件目录介绍.具体可以查看<vue 入坑教程(一)--搭建vue-cli脚手架> 下面简单说一下具体的文件介绍 (一) pac ...
随机推荐
- selenium实例:unittest框架+PO开发模式
这是<selenium2+python学习总结>的升级版. 1. 项目结构 2. 项目代码 1) globalparameter.py # ...
- 用swap函数交换两个整数
#include<stdio.h> //头文件 main() //主函数 { void swap(int *p,int *q); //声明 int a,b; //定义两个整数 int *p ...
- JAVA----类的继承1(extends)
要学习类的继承,首先应当理解继承的含义: 来自新华词典的释义: ①依法承受(死者的遗产等):-权ㄧ-人. ②泛指把前人的作风.文化.知识等接受过来:-优良传统ㄧ-文化遗产. ③后人继续做前人遗留下来的 ...
- HR最喜欢问的问题_"你的职业规划是什么?"
很多面试官都会问,“你的职业规划是什么?”这个问题往往会难倒很多求职者.今天我跟大家分享,求职者怎样回答,才能更给自己加分 1.对目前自己要从事的这个岗位有清晰的认识,比如这个主要的工作是做什么的,大 ...
- 我们一起学Docker(一)
一.什么是Docker? Docker是一个基于LXC(Linux Container,Linux容器),以及cgroup的上层工具,通过对LXC,cgroup及相关系统命令的封装,使得用户可以非常方 ...
- JDK与Apache Tomcat服务器的安装步骤
先解释一下JDK和Tomcat是什么: Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP ...
- smarty的缓冲
首先在main文件夹里面建一个文件 huancun.php 然后在template文件夹里面建一个文件 huancun.html huancun.php中的内容为: require(" ...
- 关于dom脚本编程的一些优秀理念总结
1.平稳退化(优雅降级) 目的:当浏览器不支持js或者js被用户禁用时,做到即使不运行js,网页的可读性亦不会受到太大的影响. 理念:使用最新的技术面向高级浏览器构建最强的功能及用户体验,然后针对低级 ...
- MongoDB基础教程系列--未完待续
最近对 MongoDB 产生兴趣,在网上找的大部分都是 2.X 版本,由于 2.X 与 3.X 差别还是很大的,所以自己参考官网,写了本系列.MongoDB 的知识还是很多的,本系列会持续更新,本文作 ...
- 初识Celery
本系列文章的开发环境: window + python2. + pycharm5 + celery3.1.25 + django1.9.4 在我们日常的开发工作中,经常会遇到这几种情况: 1.在web ...
