css实现网格背景
只使用一个渐变时,我们能创建的图案并不多,当我们把多个渐变图案组合起来,让他们透过彼此的透明区域显现时,神奇的事情就发生了!我们首先想到的是把水平和水质条纹叠加起来,就可以得到各种各样的网格。
1. 网格背景
html
<div class="stripe"></div>
css
.stripe{
width: 250px;
height: 150px;
margin: 50px;
background: linear-gradient(90deg,rgba(200,0,0,.5) 50%,transparent 0),
linear-gradient(rgba(200,0,0,.5) 50%,transparent 0);
background-size: 30px 30px;
}
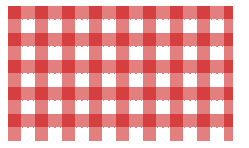
效果图

2.波点背景
css
.stripe{
width: 250px;
height: 150px;
margin: 50px;
background-color: #655;
background-image: radial-gradient(tan 30%,transparent 0);
background-size: 30px 30px;
}
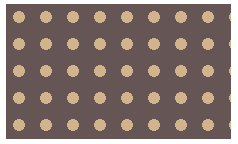
效果图

当然,这个不是我们想要的图案,其实,我们可以生成两层圆点阵列图案,并把他们的背景定位错开,这样就可以得到真正的波点阵列了。
css
.stripe{
width: 250px;
height: 150px;
margin: 50px;
background-color: #655;
background-image: radial-gradient(tan 30%,transparent 0),
radial-gradient(tan 30%,transparent 0);
background-size: 30px 30px;
background-position: 0 0,15px 15px;
}
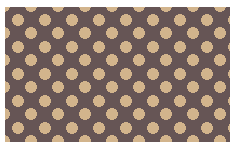
效果图

3. 棋盘背景
css
.stripe{
width: 250px;
height: 150px;
margin: 50px;
background-image: linear-gradient(45deg,rgba(0,0,0,.25) 25%,transparent 0,transparent 75%,rgba(0,0,0,.25) 0),
linear-gradient(45deg,rgba(0,0,0,.25) 25%,transparent 0,transparent 75%,rgba(0,0,0,.25) 0);
background-color: #eee;
background-size: 30px 30px;
background-position: 0 0,15px 15px;
}
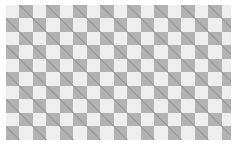
效果图

了解更多关于径向渐变https://www.w3cplus.com/content/css3-gradient
css实现网格背景的更多相关文章
- 第四界css大会 黑魔法-css网格背景、颜色拾取器、遮罩、文字颜色渐变、标题溢出渐变等
1.css网格背景 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 用extract-text-webpack-plugin提取出来的css文件中背景图片url的不正确的问题
在一个main.js中require一个scss文件,scss文件中用了背景图片,图片url是用的相对路径,用extract-text-webpack-plugin插件提取出的css文件背景图片路径不 ...
- css中background背景属性概
css中background背景属性概 background:url(背景图片路径) no-repeat;/*不重复默认在左上方*/background:url(背景图片路径) no-repeat ...
- 用css实现条纹背景
我先额外的说一下怎么用CSS绘制三角形: 绘制三角形是把边框加粗,将元素的宽高都设为0,让其余的边框颜色透明,下面我们来看实现的代码: 先把边框的颜色设置成不同颜色: #div{ border-col ...
- css中的背景、边框、补丁相关属性
css中的背景.边框.补丁相关属性 关于背景涉及到背景颜色与背景图片 背景颜色background-color即可设定: 背景图片background-image即可设定: 但是背景图片还涉及到其他的 ...
- 第 17 章 CSS 边框与背景[下]
学习要点: 1.设置背景 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 边框和背景,通过边框和背景的样式设置,给元素增加更丰富的外观. 一.设置背景 盒模型的尺寸可以通过两种方式实现可见性, ...
- 第 17 章 CSS 边框与背景[上]
学习要点: 1.声明边框 2.边框样式 3.圆角边框 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 边框和背景,通过边框和背景的样式设置,给元素增加更丰富的外观. 一.声明边框 边框的声明有 ...
- css 使用background背景实现border边框效果
css中,我们一般使用border给html元素设置边框,但也可以使用background背景来模拟css边框效果,本文章向大家介绍css 使用background背景实现border边框效果,需要的 ...
- css如何使背景图片水平居中
CSS中定位背景图片的属性是:background-position,用法background-position 属性设置背景图像的起始位置. 你要水平居中可以: div{background-pos ...
随机推荐
- java 类加载机制总结
Java程序的运行,离不开class的加载,所谓类加载就是将编译好的class文件加载的jvm并形成class对象,只有class正确加载才能被实例化和调用. public class test { ...
- Linux批量杀死包括某个keyword的进程
ps -ef|grep ./amplxe-gui|grep -v grep|cut -c 9-15|xargs kill -9 批量杀死包括keyword"./amplxe-gui" ...
- python抓取历年特码开奖记录
背景: 小时候,有种游戏,两个主人公:白XX和曾XX,每个家庭把他俩像活菩萨一样供着,供他们吃,供他们穿 做生意的老板为了这两位活菩萨,关门大吉 农民为了这两位活菩萨卖牛卖田变卖家产 做官的为了这两位 ...
- 解决IOS微信内置浏览器返回后不执行js脚本的问题
在A页面写一个$(function(){}) 后随便点击一个URL跳转到B页面 利用微信内置浏览器 返回键返回到A页面后发现这段JS不执行,后来找到了解决方案 $(function () { var ...
- 【Jquery系列】之DOM属性
1 概述 本章将结合JQuery官方API,对Jquery属性进行分析与讲解.主要讲.addClass(),.attr(),,hasClass(),,html(),.prop(),.removeA ...
- Java方法的概念及使用
方法 将一段逻辑或者功能提取出来,这种提取的形式就是函数 格式 修饰符 返回值类型 函数名(参数列表){ 方法体: return 返回值; } //明确返回值类型---求两个整数的和,确定结果一定是整 ...
- mybatis转义符(转)
第一种方法: 用了转义字符把>和<替换掉,然后就没有问题了. SELECT * FROM test WHERE 1 = 1 AND start_date <= CURRENT_DA ...
- Python之Metaclass详解,Python之元类
本人Java程序员一枚,这几天闲来无事就自学了下Python,学到Metaclass感觉有点迷惑,就在网上查相关资料,在栈溢出(stackoverflow)网站上看到一个关于metaclass的回答, ...
- POST/有道翻译 有bug
1.发现在翻译时地址没有变,那是POST请求. 2.通过fidder抓包工具抓取url 3.对data分析,发现每次salt和sign都在变化. 4.查看源码,先用站长工具http://tool.ch ...
- python __getattr__ 巧妙应用
在之前的文章有提到__getattr__函数的作用: 如果属性查找(attribute lookup)在实例以及对应的类中(通过__dict__)失败, 那么会调用到类的__getattr__函数, ...
